给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的网页幻灯片设计中的一些小细节,过去的都会过去,迎接崭新的开始,释放更美好的自己。
【 tulaoshi.com - 平面设计 】
图片幻灯片是网页中最常见的一种效果,功能几乎差别不大,可很多网页设计师可能都没有考虑过这种最常用的幻灯片其中所涵盖的用户体验思想,本文通过国内外几家大型网站中的幻灯片来分析他们各自的设计小细节及给我们带来的体验
1、卓越亚马逊的首页轮换图片,每刷新一次,都是随机不同的顺序显示,这样的设计解决了对于较多图片轮换而靠后的图片信息很少被看到的问题,这点对于电子商务等时效性不是很讲究的网站来说尤其重要;

2、最初的时候是点击照片跳转到下一张,再然后是点击照片的左边是上一张,点击照片右边是下一张,当我们习惯了这样的照片浏览方式之后,似乎我们的鼠标就会被限制在照片的范围之内。百度空间里的相册浏览页面扩大了鼠标的可点击范围,使得照片翻页不在只是局限在照片里面,而是整个页面的宽度,以及在中间部分加入了照片放大功能。还有就是侧边预览图的滚轮支持;
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
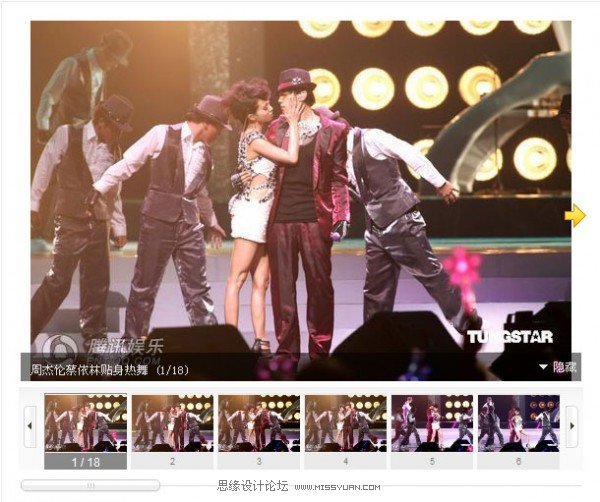
3、而腾讯网内容页里对照片这块的处理则有更多的细节,比如图片下方的预览图、比如图片底部的可隐藏的说明文字。当一块有限的空间被堆叠更多的功能时,好与坏开始变成一个相对的事情;

4、当在页面的链接处用鼠标右键点击时,弹出的菜单:IE从上下到是打开、在新选项卡中打开、在新窗口中打开;Firefox从上到下的顺序是在新窗口中打开、在新选项卡中打开;而Chrome的则是在新标签页中打开链接、在新窗口中打开链接。IE的第一项打开完成就是左键单击的行为,实则无意义;Firefox对这个顺序的处理似乎仍停留在浏览器还未引进标签页的设计上,标签页正是为了解决桌面上铺满浏览器窗口而设计的,所以在这个顺序上,Chrome的设计则是最好的;
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
5、当页面中需要出现页码时,可以看到很多网站对这个翻页的设计都做了处理,比如减少上一页的可点击区域,增加下一页的可点击区域。很长一段时间来,浏览器的前进与后退两个按钮是同样的大小,但在页面中翻页时用户更多的操作是在下一页,同样的,对于浏览器的前进与后退,用户更多的操作行为会是在后退,所以Firefox对这两个按钮的设计做了处理,增大了后退按钮,更便于用户的频繁操作.
参与讨论和交作业
来源:http://www.tulaoshi.com/n/20160217/1578280.html
看过《网页幻灯片设计中的一些小细节》的人还看了以下文章 更多>>