想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的网页标准:用W3C验证网站的是与非教程,一起来看看吧!超容易上手~
【 tulaoshi.com - 平面设计 】
关于 W3C 代码验证,一个事实就是,验证本身并不能保证你的站点在语义,可访问性,易用性,乃至用户体验上的的完美,通过这些验证工具,发现你代码中的错误和问题是应该的,但过分追求验证的结果,为验证而验证时不可取的。
W3C 验证让很多 Web 设计与开发者感到纠结,在自己的网页上放置一个验证按钮,点击以后,当看到 W3C 为你给出的全部是绿色对勾的时候,满足感油然而生,然而对这种机器验证的过度依赖往往带来另外的问题,本文讲述的是 W3C 验证中的一些是与非。
W3C Web 验证的现状
必须明白,所有有生命的东西必须在机械与常识之间取得平衡,虽然 Web 标准如今被奉为圭皋,然而那些用来对你的代码进行验证的工具并不代表最好的判断。下面的代码或许通不过验证,但在没有更好的替代方法之前是可以接受的。

那些不遵守代码验证的站点
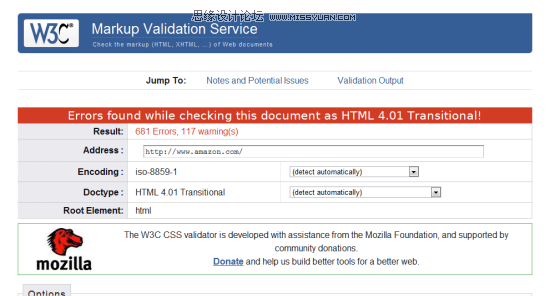
我们可以对 Alexa 排名前 100 的站点进行 W3C 验证测试,会发现,大量的站点根本通不过验证,Amazon 的首页包含了大量的验证错误和警告,当然并不能说明 Amazon 存在什么严重的问题,不过,压根不关心验证和过于依赖验证都不可取。

盲从验证规则
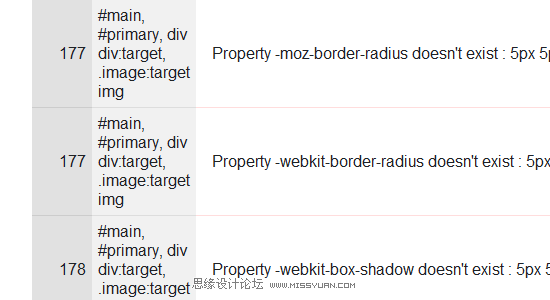
那些过分依赖验证的情形也值得我们担忧,很多人对验证形成了药物般的依赖,常常是为验证而验证,为了通过验证,他们不惜使用各种奇巧淫技。如果你对验证非常纠结,会很熟悉下面这些自动验证工具。

语境为王
对验证而言,很多人经常忽视的一个问题是语境,验证工具是机器,而非人,机器永远无法取代人的判断。下面这个站点的设计,机器的评价会怎么样?它完全判断不了,机器看到的只是代码。

人能做出决断而机器不能
目前的技术,机器智能离真正的智能还有很远的距离,机器并不能理解语境和语义,将来也许能,但现在不能。

代码验证的问题
当前,最著名的代码验证包括 W3C 的 HTML 及 CSS 验证。很多网站会放置一个 HTML 和 CSS 验证按钮,表示自己的站点通过了验证,然而,通过了验证并不意味着你设计的东西是完美的。

无法顾及未来标准
如果你在设计中使用了未来的 Web 标准,如 CSS3,将无法通过验证,而现在非常有效的一种设计方式是,针对未来的标准使用渐进式设计,这种设计模式将很难通过验证。
为验证而验证

为了取悦验证工具,一些设计师不得不对那些非 W3C 标准,然而却被普遍认可的对象或属性下手,最终,人们的设计是为机器,而不是用户设计。事实上,在你的网站上放一个或几个验证按钮,对用户来说,有什么意义?很多用户并不知道什么事 HTML,什么是 CSS,他们对你是否通过了什么验证毫无兴趣。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)可访问性验证
Cynthia 一类的 Web 可访问性验证工具只能验证它们所能认识的东西,也就是代码,而这对真正的可访问性验证远远不够。

可访问性与易用性测试只能通过人来进行
可访问性与易用性是非常主观的东西,那些基于代码验证的测试工具往往并不能发现真正的问题,需要真正的用户告诉你他们是否可以无障碍的,轻松地访问你的站点。下面的站点可以通过可访问性验证,但...

验证工具就像机器翻译
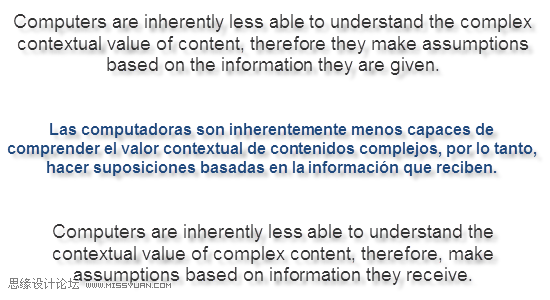
现在最常用的机器翻译工具,如 Google Translate 以及 Babel fish 可以证明,没有什么东西比人更聪明,人类的语言不仅仅是一堆单词的堆砌,更要靠语境,而机器是无法理解语境的。验证工具和机器翻译是一个道理。

用翻译实验看看机器翻译的能力
你可以找一段话,复制到 Google Translate, 先翻成别的语言,再从别的语言翻译回来,如此三番几次,就会知道机器翻译的局限。

结语
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)关于 W3C 代码验证,一个事实就是,验证本身并不能保证你的站点在语义,可访问性,易用性,乃至用户体验上的的完美,通过这些验证工具,发现你代码中的错误和问题是应该的,但过分追求验证的结果,为验证而验证时不可取的。
来源:http://www.tulaoshi.com/n/20160217/1578294.html
看过《网页标准:用W3C验证网站的是与非》的人还看了以下文章 更多>>