有了下面这个将滑动导航条制作成HTML页面教程,不懂将滑动导航条制作成HTML页面的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - 平面设计 】
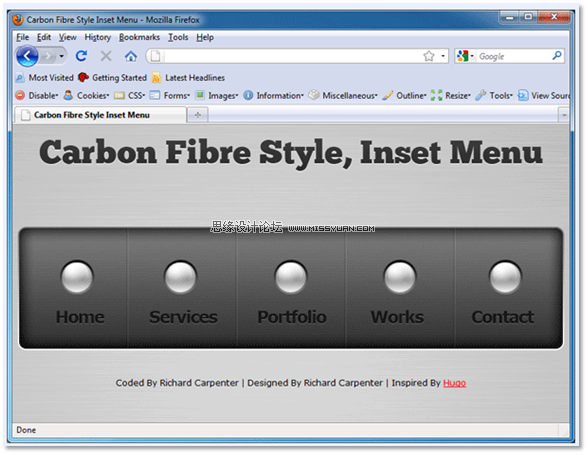
下图中的导航条设计步骤之前已经介绍过,设计部分请看此文。本文主要介绍如何将设计出的导航条图片转化成HTML页面,其中有一个鼠标移动到按钮上转换图片的效果,本文中全部使用HTML+CSS制作完成。

布署文件
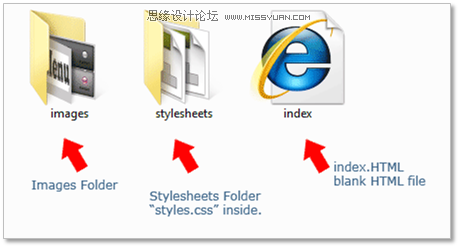
在我们开始切割图片之前,先在本地web服务器上布署文件,创建文件夹,在新建的文件夹中新建空白HTML文件index.html,空白CSS文件styles.css,styles.css放在另一个文件夹stylesheets中,最后再新建文件夹images存放图片。

创建HTML元素
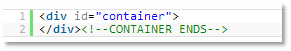
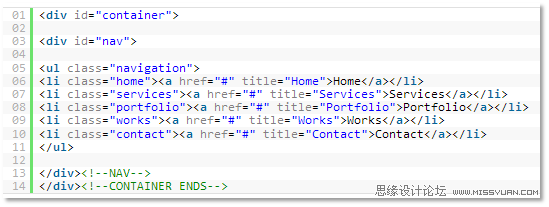
用代码编辑器打开html文件,在标签BODY内新建DIV,设置ID属性为container,此DIV将是所有元素的容器,代码如下:

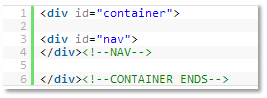
在container DIV内创建另外一个DIV,ID属性为nav,是包含所有导航元素的容器,代码如下:

在navDIV内创建一个简单的UL无序列表,设置UL的class属性为navigation,每个列表元素(LI)也设置不同的class属性,根据class属性来设置LI的样式。代码如下:

以上是主要的HTML代码,接下来开始分割导航图片。
准备导航图片
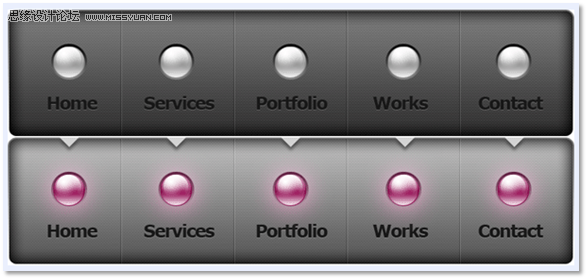
不管你相不相信,我们只需要一张大图片,呈现正常和激活的状态,然后巧用CSS改变背景图片位置,这种技术称为样式表贴图定位(CSS Sprites)。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)这么cool的技术的目的就是通过整合图片(只要加载一次图片,在激活状态下运行也是正常的),减少对服务器的请求次数,提高页面加载速度。整个图片大小是80kb。图片如下:

在photoshop中打开PSD文件,选取矩形选框工具,选中整个导航。

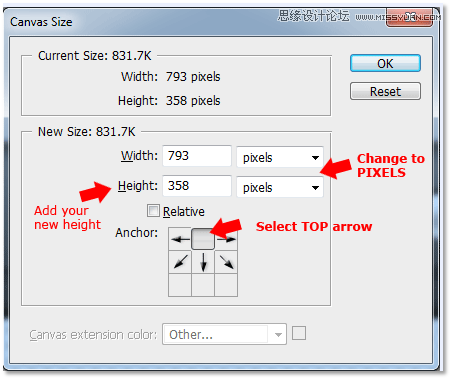
然后去往菜单图像裁剪,裁剪后,你将注意到画布变短了,所以要增加画布高度,记住当前画布的高度,乘以2,画布高度将是当前画布的一倍。我的179px,增加一倍后是358px,去往菜单图像画布大小。如下图进行设置:

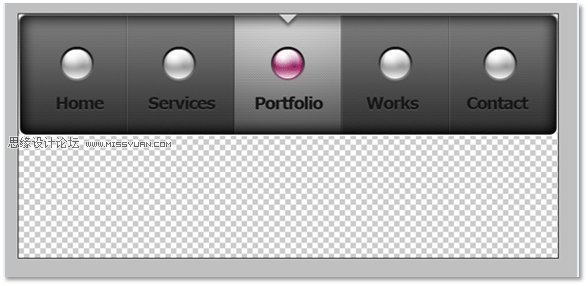
效果如下:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
复制导航菜单
在复制之前,移除激活状态效果。

选择所有导航图层并进行复制,选中复制的图层,垂直往下移,位于原图的正下方,保证两图之间没有缝隙。如下图所示:

上方的导航是浏览器一加载的正常状态,下方的是鼠标激活的状态,所以要给下方的每个按钮增加激活的效果,在此过程中不要移动按钮文字和球体。浏览器会因为一小点的移动而失去原有的效果。

在保存图片之前,移除背景图层,这样两个导航的背景层是透明的,把图片navigation.png保存到文件夹images中。同时我们还要保存一张拉丝金属背景图bg.gif到images中。
CSS样式设置
打开styles.css,开始编辑HTML元素body和container DIV的样式,代码如下:

对于body,只是简单的增加背景图片,并重复出现。对于container,设置margin为auto,是能让导航图片居中显示,宽度正是导航图片的宽度。
接下来设置nav DIV的样式,代码如下:

我们必须意识到nav DIV的高度和宽度都是固定的,正是导航图片的高度和宽度,而且文本要缩进到-9999px,这样是为了隐藏文本。
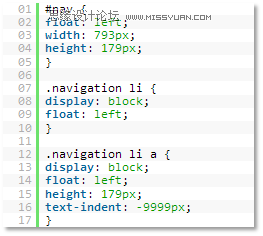
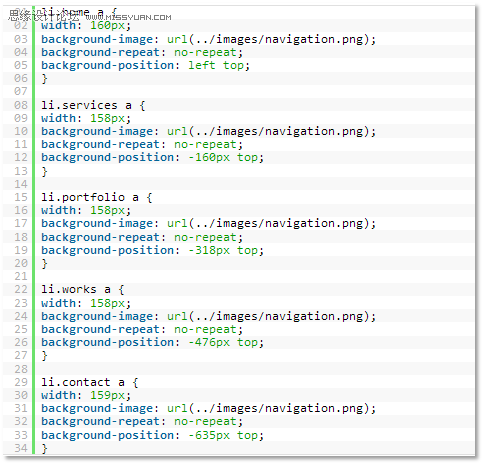
接下来设置每个无序列表LI的样式:

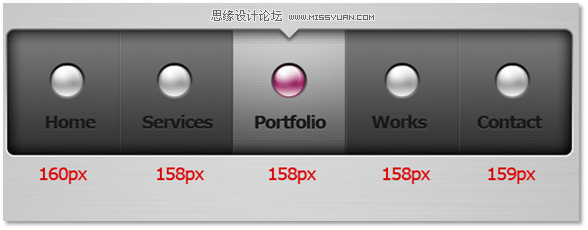
背景图片都是一样的,但是宽度和位置不一样。宽度可以在photoshop中测量出来,如下所示:

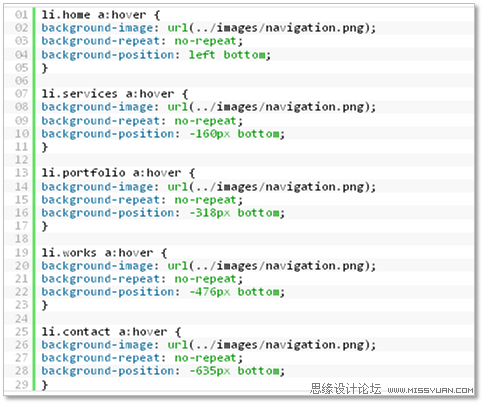
最后设置LI元素在激活状态下的CSS样式:同样也是要调整背景图的位置。

好了,关于代码就写在这了。当然还有其它方式来实现这种效果,需要各位多多实践!
参与讨论和交作业
来源:http://www.tulaoshi.com/n/20160217/1578356.html
看过《将滑动导航条制作成HTML页面》的人还看了以下文章 更多>>