下面,图老师小编带您去了解一下网页布局中的元素对齐与信息展示,生活就是不断的发现新事物,get新技能~
【 tulaoshi.com - 平面设计 】
网页布局的对齐的根本目的是为了更好展示信息架构,也就是网站中的信息。因此只要能更好展示信息,并不需要刻意追求绝对对齐。
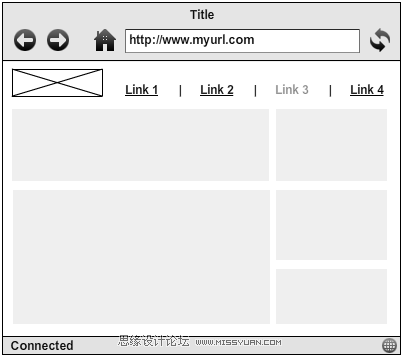
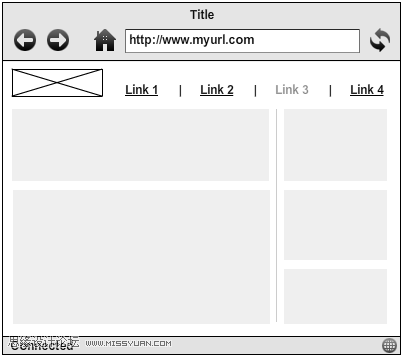
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)页面上各个元素的对齐,能使页面显得更加规整。以下图为例,能对齐的元素都对齐了,看起来很规整。

但这也导致了一个问题:阅读线路不清晰究竟是Z型线,还是N型线?
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)像这种过度追求对齐而影响了信息架构的情况,在我们工作中不算少见,我个人不太赞同这种做法。
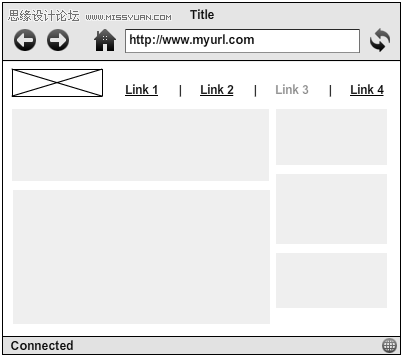
我比较倾向于适当打破一点对齐关系,但可以使阅读线路更清晰的做法,如下图。

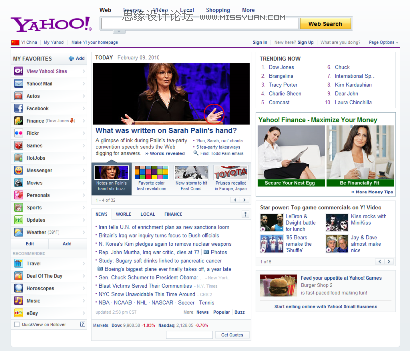
看看Yahoo的首页:

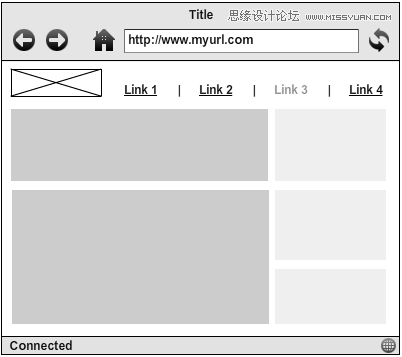
当然,也可以通过设计的处理,比如调整颜色,或者增加中间的间距,来解决这个问题,比如下图。


但这些处理方式都不如打破对齐来得直接、简洁。
毕竟,视觉设计是为信息架构服务的,而不能反过来。
来源:http://www.tulaoshi.com/n/20160217/1578382.html
看过《网页布局中的元素对齐与信息展示》的人还看了以下文章 更多>>