只要你有一台电脑或者手机,都能关注图老师为大家精心推荐的17款CSS制作数据展示效果欣赏,手机电脑控们准备好了吗?一起看过来吧!
【 tulaoshi.com - 平面设计 】
一下收集分享的数据图表的展示效果,是完全用html和css来实现的。通过仔细研究学习这些案例对于我们学习css会有很大帮助的。
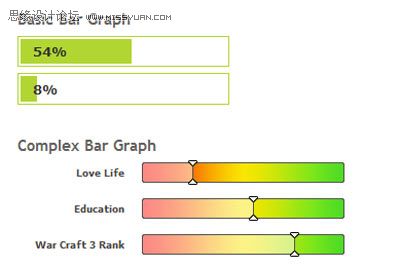
1、完全使用div、span和css制作的数据图表。

2、有很多用纯css制作的数据图表,我感觉这个是做的最漂亮的一个。

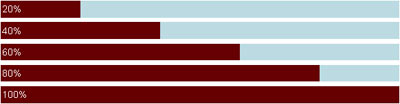
3、这个线形数据图表完全基于html和css制作的,没有应用js。这样的图图表加载快,而且延展性比较灵活。

4、这个竖状条形图完全使用html和css制作的,不是js制作的。这样的条形图加载快而且宽度可以根据页面自动延伸。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
5、圆形数据统计图表

6、这个饼图数据图表完全用的html和css制作的。图表可以根据具体的页面进行延展。

7、曲线统计图表

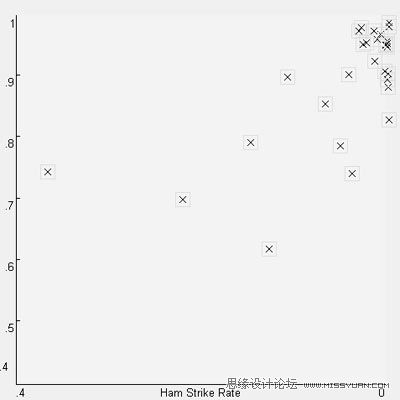
8、分散统计图表

9、线统计图表

10、统计图表完全使用html和css制作的,在制作的过程中使用了css sprites和position属性。

11、柱状统计图表

12、柱状统计图表

13、漂亮的柱状统计表

14、进度条图表

15、条形数据图表

16、条形数据图表

17、数据图表

来源:http://www.tulaoshi.com/n/20160217/1578447.html
看过《17款CSS制作数据展示效果欣赏》的人还看了以下文章 更多>>