今天图老师小编给大家精心推荐个网页设计从优秀到卓越的6个细节教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
【 tulaoshi.com - 平面设计 】
内容摘要
1、合理使用渐变
2、留白
3、网格布局
4、提高字体应用
5、明确而有效的导航
6、设计漂亮、有用的页脚
介绍
优秀设计和卓越设计之间的区别是比较小的。一般人可能无法解释说明卓越的设计的具体差别,但他们可以找到自己喜欢的网页设计作品。通过对照一下几个优秀作品,我总结了一下作为卓越设计的几个细节差别。
前不久,我写过一篇卓越网站应该遵循的4个设计原则。现在这篇文章有点像是上一篇文章的延续。在上一篇文章里面我们重点讨论了对比、重复、对齐、分割在网页中的应用。以下内容我以几个优秀的网页作品作为实例,来说明卓越设计一直遵循的原则!
一、合理使用渐变
渐变不要滥用,更不要把渐变弄的跟彩虹似的,否则你的网页作品看起来比较外行。总而言之,合理的使用渐变对于优秀网站设计是有帮助的。
渐变、散景结合使用
Newism网站色彩丰富,但微妙的渐变与背景在视觉上结合的很到位。如果你也有兴趣在photoshop里面做这个散景效果,可以去Abduzeedo’s tutorial网站上面学习一下。

渐变、投影、纹理结合使用。
OnWired网站应用了这些设计技巧,显而易见,他的设计作品效果是很棒的!自始自终OnWired网站设计在应用渐变、投影、质感这方面是恰到好处的。我也特别喜欢设计师设计的这些。

二、留白
留白一词往往容易被误解从字面解释的空白。网页设计较为准确的描述则是网页各个板块元素之间的空间范围。进一步分析看看A List Apart是如何定义它的。
留白对于网页设计是很重要的,留白不至于让你页面元素都堆积在一起。对于年轻设计师来说留白可能是一个大问题,他们在做设计的时候将整个页面放的满满的,没有给页面足够的呼吸空间。这对于他们来说可能不是什么问题,如果内容放不下的话,他们可以借助浏览器的滚条来扩大页面的空间。
优秀的留白与巧妙的分割线Snook网站布局方面设计的是比较合理、舒服的。同时注意一下,网站里面的虚线将各个板块区分开了,这样我们在浏览网站的时候就一目了然了。

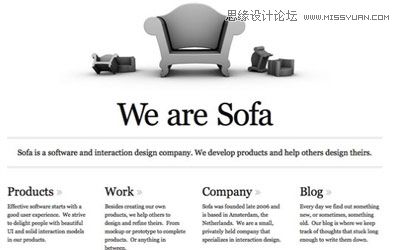
抽象图形
沙发采用抽象、美观、简约的方法。通过使用无背景或杂乱的图像,给浏览者的空间是流畅、舒服的。

三、网格布局网页设计的网格布局最初的灵感是借鉴了报纸的排版。但是如果你仔细观察周围的事物都可以找到网格现象,从好的设计到生活中的交通网。
960和蓝图可能是两个最流行的网格布局。我个人比较喜欢960网格布局,它简单、重点突出。你可以用任意对齐方式来安排你网站的元素,对齐在设计一个复杂的页面时,能使你的网站看起来比较精致、井然有序,并且你在网页布局里面添加任何模块内容时候都不用考虑其他的模块内容。
综合使用网格布局
Poccuo网站综合使用了网格布局,它采用3列和5列相结合的布局方式。给人以视觉吸引力和视觉空间。

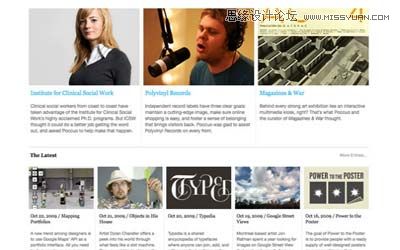
博客采用列布局
我比较喜欢Web Design Ledger首页最上面的展现方式,他把最新的公告内容放大同时放到页面最顶部,其他的以3列的方式排列。

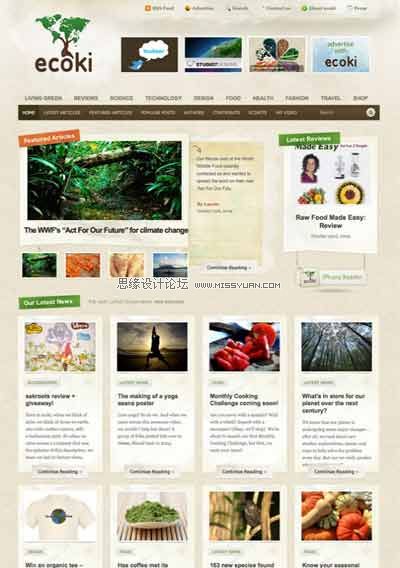
大量使用相等的列布局
Ecoki漂亮的网页布局显而易见采用的是4列、2行布局,同时幻灯片、缩略图、最新的审查也是采用相同的方式。

四、改善字体应用
字体应用困扰着大多数的设计师。如果要想提高你的设计水平,字体在其中扮演着重要的角色。不但在可读性方面也扮演着重要的角色,同时还可以增加设计作品的氛围。
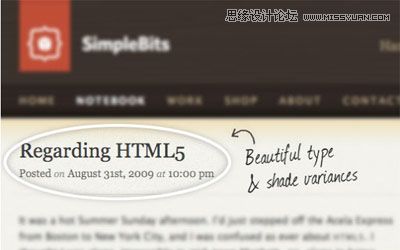
用对比字体引起关注
SimpleBits网站在应用各种对比字体引导浏览者的注意力方面做的很棒。字体对比可以采取不同字体对比、各种颜色对比、字体大小对比等形式。

不要认为字体就像标志
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)这个网站看齐来就非常的漂亮、舒服,但你可以说出你的想法和感受来描述这个感觉。尤其在间距、字体选择等字体应用这方面做的挺完美的,我就被他的logo字体应用迷住了。

五、明确而有效的导航
良好的导航对于网页设计来说很重要,如果浏览者不能快速、便捷的找到它,他们就很有可能去别的网站了。这是我们所不愿意看到的,同时我知道MyInkBlog进行了一些改进,并将在以后重新设计中进行彻底的改进。
博客导航下面显示分类导航
在大多数情况下,博客导航放在页面的同时将分类作为第二导航放在页面的边栏。Tutorial9做了一件了不起的事情,他把浏览者关心的photoshop资源以生动的方式展现出来了,并且在鼠标经过二级导航的时候有一个高亮效果。

切换不同的图标效果
图标切换效果在web2.0网页设计里面无论是否需要被大量、胡乱的应用,并且成为一种趋势。并不是所有的都是不好的,web2.0里用的不好的原因是过度使用、业余使用造成的。在大多数情况下,适当的应用图标切换按钮是相当有效的。Carsonified网站在导航上就运用了单色、简洁的图标切换效果,并且于他的网站整体感觉想吻合。

六、使用漂亮实用的页脚
一开始我们就将页脚作为次要的内容,在页脚里面放置一些没有多大用处的内容。在设计的时候仅仅花费一点点心思在它上面。现在页脚对于整体设计来说变的越来越重要了,千万别错过好的页脚完成你设计。
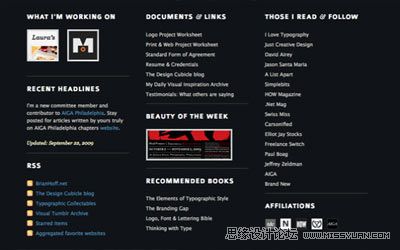
展示大量的信息和证书
这个页脚主要展示了网站介绍和版权等必要的信息。Brian Hoff网站更是添加了一些个性、有趣的内容在里面。通过3列布局方式展示了作者的工作和建议性的内容。

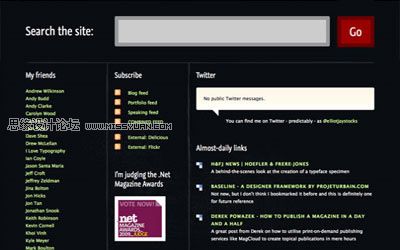
添加搜索功能
Elliot Jay Stock’s网站在底部添加了一个特大的搜索框

注:翻译如有不妥的地方请留言指正!
讨论
来源:http://www.tulaoshi.com/n/20160217/1578450.html
看过《网页设计从优秀到卓越的6个细节》的人还看了以下文章 更多>>