今天图老师小编要向大家分享个14中最新的网页界面设计趋势教程,过程简单易学,相信聪明的你一定能轻松get!
【 tulaoshi.com - 平面设计 】
在即将到来的新一年里,是抛开过时陈旧的网页设计,为未来准备大胆全新的网页设计的时候了。尽管趋势不是在一月一日开始或结束的,但新年伊始的时候我们的渴望和在一年之末时我们寻求教程指导之间依然有一个很明显的分界。大多数时候,分界线模糊不清。这就是对当前潮流趋势是完善还是重新诠释的的选择。趋势会帮助设计师并让之进化。如果我们掌握了这些设计美学的技巧,我们就可以推进趋势或者开发一个全新的领域。
理解这些,你将会认识到这些趋势背后的创意。尽管这些趋势和在2009年流行的没有巨大的变化,但它预示了那些趋势将会进一步扩大流行并因此变得更佳。如果你正在考虑如何将新的潮流吸收进你的作品的话,请把注意力放在每个潮流趋势的中心思想上吧!多多鼓励自己去涉猎这些新趋势中,这样你会变成这个运动的一份子!
1 巨大的logo/标头(headers)
飞出页面(Splash pages)已经非常过时了。为了给访问者造成难以忘怀的印象,2010的流行趋势将会是巨大的logo或者不相上下大小的标头。这种类型的标头会占据整个屏幕,但是只有一个重要的短信息在上面。访问者不需要点击任何东西,只要把鼠标向下滑动。访问的人现在普遍患有点击恐惧(由于多年来的缺乏指导)。所以大幅的标头就像飞出页面一样,但是它不会强迫你的用户点击任何东西。
中心思想:巨大的标头将会使你的访问者记住你的网站。

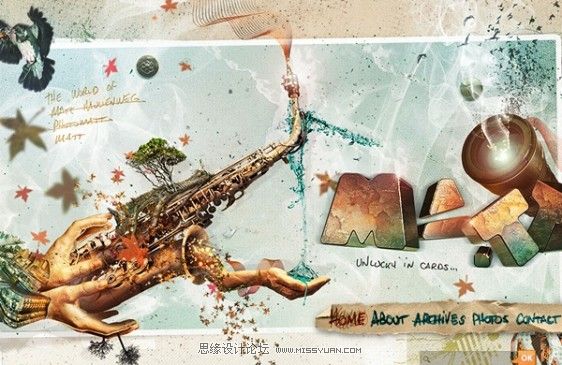
2 素描/手绘设计
手绘设计并不是真正全新的一种潮流,但我们知道它仍然站在网页设计的前沿。很多设计师欣赏这种风格,但又怯于创作此类作品仅仅由于我不会真正地手绘的态度。如果你去看那些最流行的手绘风格网站(相对于其他趋势风格的网站,手绘设计的网站不多),你会注意到大多数同行不会绘画。这些设计不是要送往艺术博物馆的,它们只是传递一种异想天开的想法,并模糊冷冰冰的网络和人与人的互动因特网的终极目标,之间的界限。如果你会涂鸦,你就可以创作素描/ 手绘风格的网页设计。
素描在2010年会变得更加强大,尽管不是网页设计的主要焦点。它将会以新颖的和令人兴奋的方式被用于个性标准的页面文案(web copy)。
中心思想:素描在合作设计中会变成一个基本的组成部分。

3 肥厚的字体
尽管在传统媒体中出现已经超过200年了,肥厚的字体在网页设计上的应用还算比较新的。要得到肥厚字体的可视化定义,就想想古老的狂野西部的海报 渴望。那些醒目的字母就是肥厚的字体。肥厚字体普遍是大写字母,醒目并令人印象深刻。许多设计师以前避开肥厚字体不用,是因为以前标志和标头都比较小和比较简朴的缘故。和巨大的标头一起组合之后,肥厚的字体将会吸引浏览者的注意。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)中心思想:肥厚字体来大胆的表现自己。

4 活版印刷
活版印刷是最难掌握的的潮流趋势之一,这就是它在2010年依然保持新鲜的原因。出于大家对可用性的呼吁,网页设计师不敢使用新起的和各式各样的字 体。把不同大小尺寸的字体混合在一起这个想法是完全不可想象的。可以探索,扭曲,模压字体来达到你的目的。如果位置得当,一个利用了活版印刷作为它主要涉 及元素的网页会比一个超载了大量图片的相同网站有趣的多。
中心思想:活版印刷是新发展的,但是它会将继续成为网页设计的一部分。

5 单页布局
单页布局将会驱使你去把不必要的信息删除。在2010年,这个潮流将会抛弃那些古怪的导航,并使之影响国变得更加小(this trend will move away from the quirky navigation and become more minimal in its approach.)。可以这类风格的网页想成商业名片。这些网站将会更像一站式商店,在那里有你和你在各式各样网站上的作品(比如你的博客和你在各种社会化媒体上巢穴)。
中心思想:单页布局将会有较多个人文件和较少的团体合作。

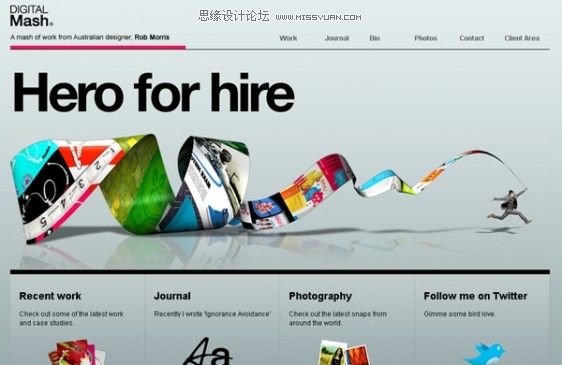
6 巨幅图片
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)与巨大logo/标头header很接近,所以大幅画面也做着同样的事。它创造了难忘的视觉冲击。不像上文巨大logo所示的那样,巨幅图片不是网站品牌的一部分。相反,访问者不是因为内容而是因为奇大无比的图片尺寸吸引进入你的网站的。在2010年,网页设计师们会发现,在他们的设计中使用起这些巨大的表现方式来表达网站的风格,将会更加的舒适惬意。
中心思想:巨幅图片会被用作吸引游客进入你的网站。

7 改变视角
就像我们以前讨论过的一样,桌面视角已经重复到令人发腻了,2010年将会看到一个更加贴切实际的视角,可能会有一个移动的侧视的天线(There may also be a move toward side-shot aerial.)
中心思想:2010年网页设计会出现不同的视角


8 交互式/直观设计
flash动画会有更好的发展。以前,你访问网站,你一定会点进一些令人厌烦的动画界面。现在动画会轻松、专业的多。尽管一些设计师更愿意选择 jQuery制作表格和弹出式窗口,但动画在设计界仍然占有一席之地,特别是在表现细节方面。动画在互动上仍然有所欠缺。2010年,网页设计师将会在动画的补救元素方面改进。现在普遍的浏览者对互联网了解得更多更深了,设计师会也将会也会创造出比以前更直观性一点的网站。
中心思想:交互式设计会重新流行

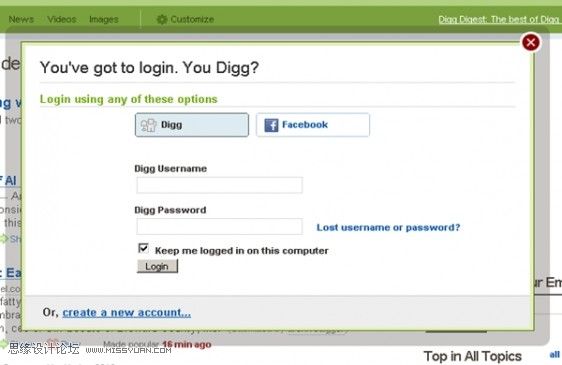
9 弹出对话框
弹出对话框这个趋势现在正如火如荼地被使用,事实上2010年就会到处可见。弹出对话框就像弹出式窗口的一个更加老练的长兄,流畅、美观、潮流。弹出对话框更容易设计和使用使它成为那些为可用性担心的设计师的完美解决方法。
中心思想:在2010年设计中弹出对话框将会继续流行

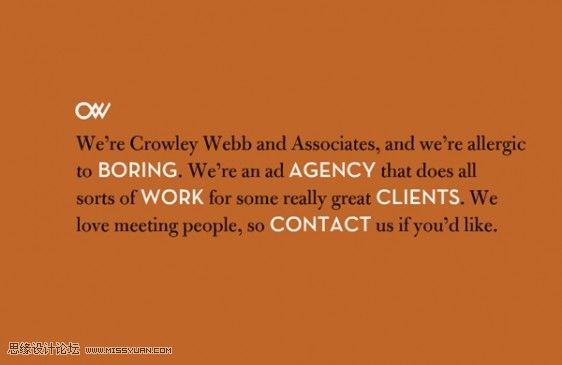
10 简约主义
请忽视学校极少网页的网站。2010年的网页会继续以大片空白和醒目的排版、出人意料的颜色方案为特点。不是所有的简约网站都同意黑和白的简单性概念。尽管简约主义本质上是温和的,但是它也展示鲜艳的颜色。简约主义不是冷酷的,它是温暖的,开门见山的。
中心思想:简约主义将会大胆的用于排版。

11 大尺寸的底部
也许大尺寸的底部已经到处都是了,但是在2010年你会发现它们甚至会更夸张。未来的底部会减少事先考虑的因素,成为设计的主要部分。底部将会寻求詹这些特征:包含随机的信息的脚本,比如不同的社会媒体的更新、每日调查、和Flickr等。
中心思想:大尺寸的底部将会以较少重要的信息,较多个人信息为特点。


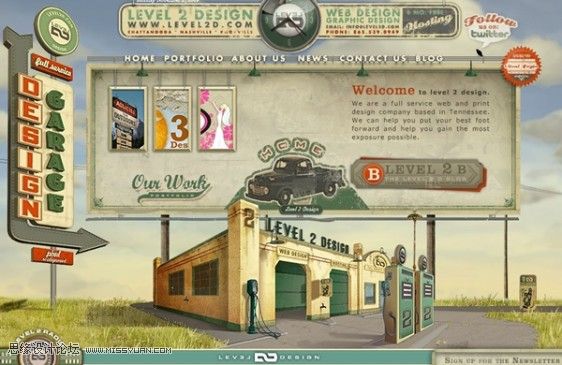
12 复古
复古设计会成为风尚,流行起来。虽然很多设计的团体钦佩复古的网页设计,但如果没有留下已复原(undone)的印象就很难完全掌握这种风格。复古的关键是被它的风格和潜在的趣味性所启发。在2010年,如果设计师找到新的使复古老艺术荣耀起来的方式,复古设计将会扩大使用的范围。
中心思想:复古是一种新潮。

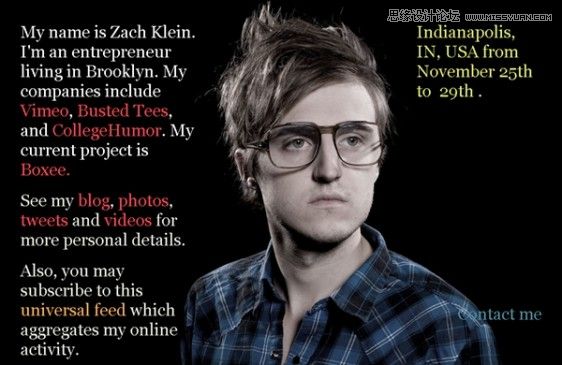
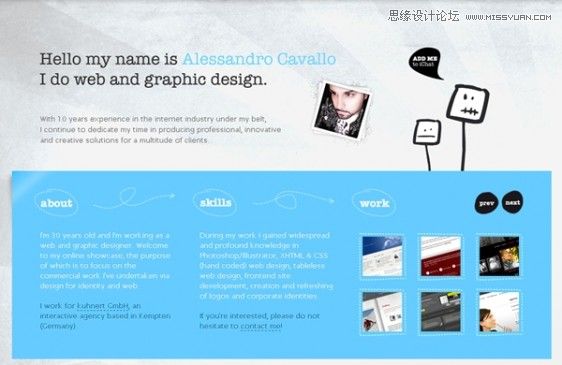
13 介绍框
你好,我的名字是/Hi,my name is将会在2010年找到更大的舞台,如果设计师认识到介绍把自己给访问者的美丽,简洁的话。如果你正在为做一个有创造性的关于自己的网页而苦恼,介绍框是最好的解决措施。它会迫使你把你的介绍简略成一个相关大小的空间。2010年介绍框会突破它本身所具有的界限。设计师们找到新的便车(new pick-up lines)来取代了令人厌倦的你好。同时,2010年介绍框将出现非常规的摆放,也许是放在网页的正中间,替代了现在的放左边的介绍版块。
中心思想:一种新的说你好的方式

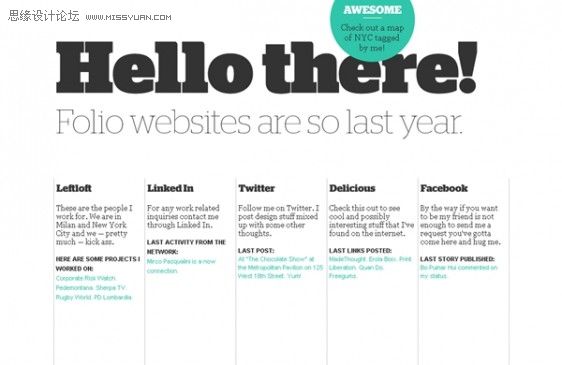
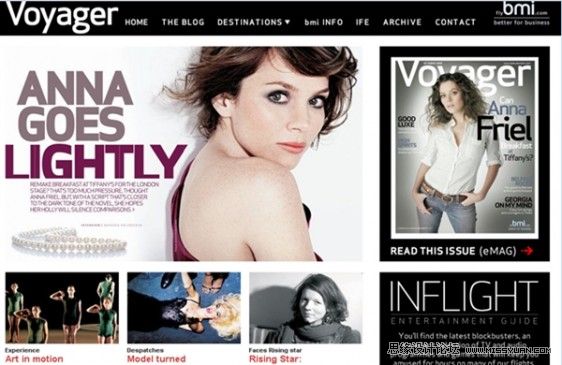
14 杂志布局
因为越来越多人从传统的打印媒体转移到在线信息娱乐,设计师们会挑战着欢迎这些简单的转变。杂志布局有一个步骤,就是所有信息会小心地放在首页上,使浏览者有机会去根据兴趣去探索。相似的布局吸引那些曾经看过报纸或者杂志的人,但是也会更易使用令人讨厌之极的网页。在2010年,杂志布局会变得越来越普遍,特别是博客方面。
中心思想:杂志布局会被用作娱乐信息方面的网站。

来源:http://www.tulaoshi.com/n/20160217/1578482.html
看过《14中最新的网页界面设计趋势》的人还看了以下文章 更多>>