下面请跟着图老师小编一起来了解下详细解说奔驰汽车广告设计教程,精心挑选的内容希望大家喜欢,不要忘记点个赞哦!
【 tulaoshi.com - 平面设计 】
我们要告诉学生们设计是如何从联想开始
idea-office在课程内容上一直提倡设计从联想开始,而不是盲目地去设计,下面把我们网页设计提高班学员作品总结成教程与大家分享。
这一节课程我们的主题是互联网广告设计,我们拿出一个奔驰汽车来作为我们的广告主题进行创作。当然我们只是用来教学没有任何商业目的,广告语都是来源于网络。
广告的要求是--
广告语:驱动天下超凡上市 奔驰运动型轿车
按钮:免费试驾
广告大小:950x120像素
广告模拟投放位置:新浪网星座频道中间通栏
内容要求:有奔驰logo、奔驰汽车图片、有一定的运动感、要大气与奔驰汽车高端品质有关
一.从哪入手
大部分刚入门的学员对设计的方法还是很盲目的,很多同学拿到一个设计需求,首先是盲目地去素材网站找合适的素材,还有人直接抄袭别人的作品。这些方法对未来的职业发展是不利的,我们一定要知道一名优秀的设计师不光用眼睛去看世界,还要用大脑和心灵去看世界。
我们总结了多年的设计经验,把如何去寻找创意来源并付诸实施作为我们研究的课题。其实设计并不是很困难的事情,最重要的是找到合适的方法。
我们对10位刚进入设计行业的同学进行了头脑风暴测试,在结果中我们发现每个人的想象力都是差不多的,没有很低的,只是还没找到一个合适的方法去设计。
下面我们就正式开始我们的设计历程!
首先我们会去分析这个广告语和广告定位。广告语是:驱动天下超凡上市 奔驰运动型轿车在这句广告语里我们可以看出:驱动天下超凡上市属于引导性标题,而奔驰运动型轿车才是描述这个产品到底是什么。从奔驰运动型轿车里我们要分析出运动这个词才是整个产品的真正定位。
因为它是运动型,而不是舒适型、豪华型等等。
现在我们就完成了第一步的工作,就是从策划文案里分析出我们到底要做的是一个什么广告。这是非常重要的一个环节,如果作为我们设计师要是连策划文案都没看明白就去展开设计,那结果可想而知。
现在我们就可以清晰地看出,我们的创意要从运动入手。
二.展开联想
现在我们就可以从运动展开联想,在整个联想过程中就是我们寻找创意的过程。可以通过我们的软件来进行头脑风暴式联想,当然也可以在一张白纸上开始。
联想的方法其实很简单,以运动为联想的中心,无限制地展开想象,先把我们的思想往远了想,不要给自己任何局限。举例:运动可以想到:ji情、速度、兴奋、快感、冲刺... ... 这些都是形容词,还可以想到具体的内容,举例:体操、赛跑、跑道、运动员、飞机、豹、大雁... ...
如图2-1所示,是我们通过软件进行的联想。

图2-1
在这些关键词中,我们要分析哪些更容易去实现设计作品。在这里我们认为大雁更适合找到合适的素材,并且有大气的感觉。
三.搜索素材
于是我们在百度里以大雁为关键词去搜索图片,看看能不能找到感觉。在搜索的过程中我们期待的惊喜出现了,如图3-1、3-2所示。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
图3-1

图3-2
这两张图片是我们在搜索大雁过程中发现的,我们认为图3-1是非常大气的感觉,大雁在空中飞翔也是运动的体现。图3-2的光影效果我想在设计的时候可能会用的上,于是先保存了下来。
接下来我们又搜索到了奔驰汽车的图片,如图3-3所示。

图 3-3
四.拼图游戏
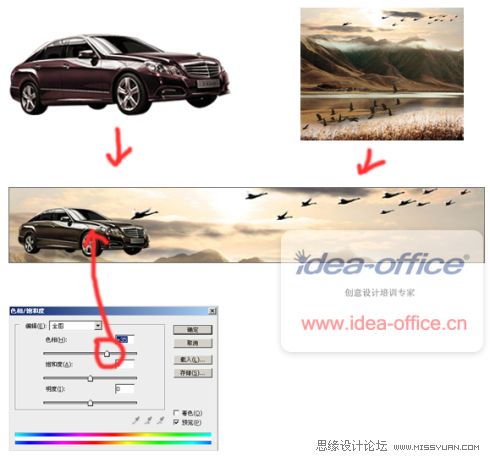
找到了合适的素材图片,接下来我们在ps里简单地将他们摆放到一起。在摆放的过程中,先用钢笔把汽车的图从背景中抠出来。如图4-1所示,将大雁图片放到新建的画布中,抠出来的奔驰汽车放到画布左边,并用ps-色相/饱和度,把汽车图片的颜色调整和背景颜色相接近。现在的画面看起来已经很有感觉了。

图 4-1
将图3-2也融合到画面里,图中的云和光比较有感觉,我们先将图片放融合到大雁的背景图里面,使用图层效果立的叠加,在用色相/饱和度把颜色调成和背景一个色系,最后使用橡皮工具把边缘擦掉。

图 4-2
我们可以深入的联想,汽车在空中悬浮显然是很不靠谱的事,那么我们就可以想到汽车应该停放在什么上呢?高速公里?沙滩?油漆路?山地?显然山地更符合我们的主题。
这一步骤很简单,去搜索几张岩石的图片,然后把其中局部取下来放到汽车的下面,并调整岩石的颜色和整个画面相符合,如图4-3所示。

图 4-3
现在我们可以看出,整个画面基本已经很令人满意了,车和下面的岩石是近景,大雁是远景,这样远近虚实形成了空间对比效果。
最后我们把奔驰的logo放到画面的右上角,并在下面做了外发光的效果。然后我们可以把广告文案打上。最后在加上一个免费试驾的按钮,如图4-4所示。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)现在我们的设计就大功告成了,在这个过程中我们可以看到,设计其实是一个联想的过程。

图 4-4
在设计的时候我们通常会把吸引眼球的图片放到画面的左边,因为通常人浏览画面都是从左边开始,像按钮这样的功能性内容,我们会放到右边,因为按钮是起到引导用户点击的作用,大部分右手拿鼠标的人都适应在画面的右边产生点击的行为。就比如我们浏览器的滚动条就是都在右边。
所以在设计的时候,尽量不要违背人的正常使用行为,广告设计要达到的目的就是,吸引用户的眼球,让用户产生点击行为。
进入论坛参与讨论
来源:http://www.tulaoshi.com/n/20160217/1578519.html
看过《详细解说奔驰汽车广告设计教程》的人还看了以下文章 更多>>