在这个颜值当道,屌丝闪边的时代,拼不过颜值拼内涵,只有知识丰富才能提升一个人的内在气质和修养,所谓人丑就要多学习,今天图老师给大家分享手机客户端设计的两种布局方式,希望可以对大家能有小小的帮助。
【 tulaoshi.com - 平面设计 】
导读:本文主要讨论手机手机客户端的两种主要的界面布局与设计方式,对于手机设计师来说,此类文章比较少见,当然其中对于用于体验与可用性的实现依然很普遍。
手机产品设计与传统的桌面和web产品设计相比,最显著的约束是设计空间的急剧缩小。打个比方,这就像从一个100平米的房子搬到5平米的单间,东西没少一样,可以施展的空间却小了几十倍。更重要的是,在这样一个小空间里,你不能把东西胡乱摆放,要依旧保持它们的清晰、合理、简洁、美观。借用《用户体验的要素》中的名词,这涉及到框架层的设计问题,在手机产品的设计中,框架层的设计即布局问题尤其关键。
然而,众多手机产品看似纷杂的框架选择,归纳起来,最主要的方式有两种:按钮式布局,标签式布局。基于这两种布局类型及其多种变形,并综合两种类型的巧妙组合,可以解决绝大多数功能模块的组织问题。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
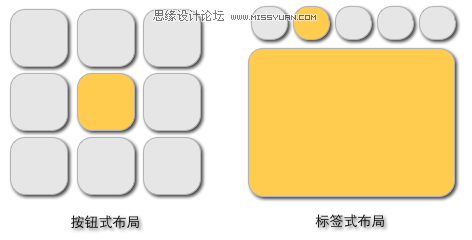
手机产品框架层设计的两种基本布局方式
按钮式布局
当多个功能之间相对独立,用户根据需求选择其中一个功能时,按钮式布局是一个不错的选择,结构清晰、简单明了。支付宝、12580客户端、PingCo等手机产品的初始界面都采用了典型的按钮式布局方式。

典型的按钮式布局方式
以支付宝为例,当在多个按钮中选择某个功能按钮后,如手机充值,则直接进入手机话费充值页面,然后进行相应的手机充值操作。这种设计结构清晰,手机支付宝有8个主要功能,分成8个按钮,布局有条不紊。

支付宝的手机充值功能
变体。按钮式布局的表现形式多种多样,有很多变体。比如,在熊猫看书中,几个功能按钮排成一行,放在底部,上面是熊猫看书的一些通告;在爱帮公交中,几个链接本质上是就是按钮,可以分别选择乘车、线路或站点查询;在139i联系中,按钮成为长条形,每行一个,排成一列(样式上类似于iphone上的系统控件),每个按钮被激活后,下部都会有对应功能的解释。这些以不同方式展现出来的按钮式布局,或者更加美观,或者更加简洁,把多个功能进行了有效的组织。

按钮式布局的更多实现形式(按钮部分用黄色框标出)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)缺点。 按钮式布局的一个缺点是,功能模块之间的切换需要较多步骤,功能之间相对离散。例如,从支付宝的手机充值页面切换到交易查询页面,需要首先选择右下角的返回按钮,回到主 界面,然后点击交易查询按钮,才能进入相应界面。在支付宝中,这个问题似乎还不明显,还不是一个问题。如果每个功能界面都比较复杂,层次较深(比如 12580客户端),则不同功能之间的切换将变得非常繁琐,每次都要返回到按钮组合界面,才能访问其他功能。
标签式布局
标签式布局能够解决按钮式布局中功能离散的缺点。当功能之间联系密切,用户需要频繁在各功能之间进行频繁时,标签式布局是首选的设计选择。UCWeb浏览器(以及腾讯QQ浏览器)、手机MSN、爱帮爱逛的公交频道等手机产品都采用了典型的标签式布局来组织一些功能界面。

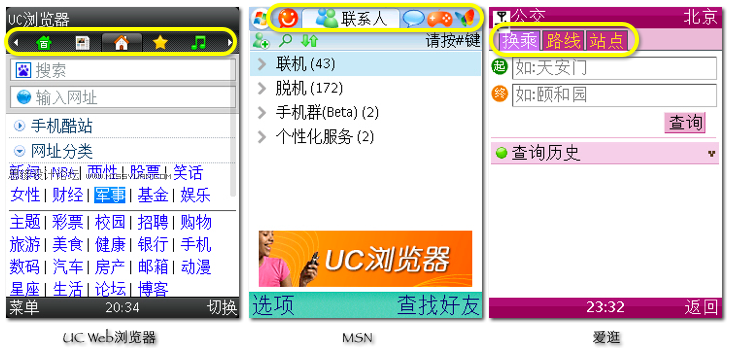
典型的标签式布局(标签部分用黄色框标出)
以爱帮爱逛的公交频道为例,和公交相关的换乘、路线、站点三个功能组织成标签,用户进入该频道后能够一目了然,根据自己的需求轻松切换(默认是用户经常使用的换乘功能)。

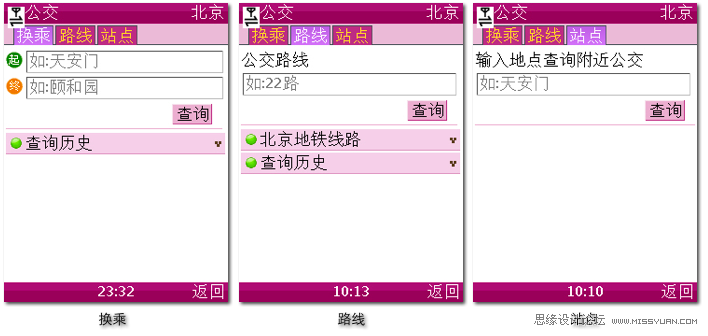
爱逛公交频道的三个公交功能用标签组织
为什么没有把爱帮公交中的三个功能集中在一个页面,按照从上到下的方式排列呢?主要考虑两个因素。
第一,功能完全展示。如果三个功能集中在一个页面,由于每个功能的内容都可能比较长(在小屏幕手机中尤其如此),如查询历史就会占据一大部分空间。此时,换乘之外的路线、站点两个功能有可能无法在第一个屏幕展示出来,于是,用户有可能不知道屏幕下面还有这两个功能。
第二,快速切换标签。如果三个功能集中在一个页面,若用户想查公交站点,则必须路过排在前面的换乘、路线两个功能模块,至少需要按6-9个向下键才能到达公交站点的输入框。采用标签式布局,最少只需移动两次右键即可。
变体。标签式布局也可以有更多的表现形式,下面便是两个例子。在手机大头中,几个主要频道全部通过标签进行组织(虽然看上去很像大大的按钮),频道之间通过左右键就可以实现切换,当前选中标签一直处在中间位置,非常明显。在千尺下载中,几个主要功能的标签被放置在屏幕底部,和手机大头一样,也是通过左右键实现标签切换,当前标签通过黄颜色识别,使用起来也非常直观。

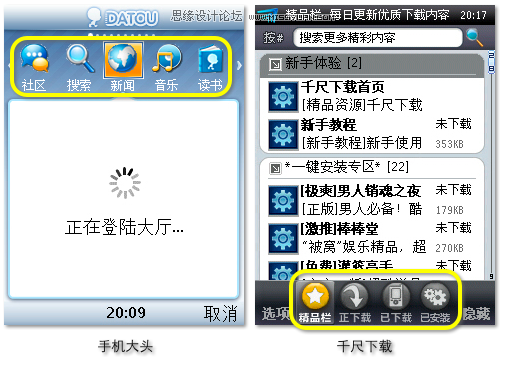
标签式布局的更多表现形式(标签部分用黄色框标出)
缺点。当然,标签式布局也有它的潜在问题,最主要的就是标签切换。当标签页面比较复杂时,比如包括很多链接,文字内容很长,当前光标可能会停留在正文中。此时,如果把光标移动到标签上再进行切换,会非常繁琐,需要很多按键操作。对于这个问题,腾讯QQ浏览器、手机MSN、UCWeb浏览器、贝多等手机软件根据自身特点,有不同的解决方案。对于标签切换的各种实现及其优劣,会专门撰文进行分析。
两种布局方式的混合应用
需要特别指出的是,按钮式布局和标签式布局是在不同场景下组织多个功能模块的不同方式,没有优劣之分,只看恰当与否。在合适的场景使用恰当的方式,就能让复杂的功能在狭小的手机界面上得到很好的展示。事实上,多数功能复杂的产品,都要采用这两种方式架构自己的产品。下面是两个混合使用两种布局方式的典型例子。

手机QQ和掌上宝混合使用了两种布局方式
在手机QQ中,初始的主菜单采用按钮式布局,默认情况下QQ是选中按钮,因为QQ是最常用的功能。除此之外,移动方向键,还可以选择腾讯网、游戏、资讯等功能按钮。无论选择哪个按钮,点击后,都会进入标签式组织的操作页面中,通过切换标签,仍然可以实现各功能的快速切换(浏览网页,查看邮件,聊QQ,群聊,等等)。
掌上宝的所有界面完全是两种布局的组合:一方面,通过左右键切换标签,实现各主要功能的循环切换,另一方面,在每个标签内部,各个子功能组织成竖排的按钮,通过上下键进行选择。左右键和上下键都得到了很好的利用,用户在使用过程中不会意识到是在切换标签还是在移动按钮,一切都通过设计自然达成。掌上宝共有36个子功能,通过这种组织方式,非常清晰的在手机上展现出来,操作极其方便。
来源:http://www.tulaoshi.com/n/20160217/1578539.html
看过《手机客户端设计的两种布局方式》的人还看了以下文章 更多>>