今天给大家分享的是由图老师小编精心为您推荐的亚马逊网站的用户购物体验,喜欢的朋友可以分享一下,也算是给小编一份支持,大家都不容易啊!
【 tulaoshi.com - 平面设计 】
导读:购物网站的用户体验讨论无时无刻不在发生,为了提高用户的转化率,各大购物网站都希望能够给用户提供更完善的用户体验,当然这其中一些像亚马逊的大型购物网站经常会作为研究的案例。本文主要为您分析亚马逊是如何来提高自己网站的用户体验的。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)现在电子商务网站的设计,正面临着一系列的挑战,其中最主要的挑战是:我们尝试建立一种用户体验,来提高用户在线购物的可能性。
为了对抗网上激烈的竞争,消除网上多疑购物者的顾虑,设计人员可以采取一些措施来改善他们网上商城的可用性。
自1995年以来, 亚马逊已经成为在电子商务B2C领域里,公认世界领导者。它的成功并非偶然,也不仅仅是在一个正确的地方与一个正确的时间的结果。
亚马逊的成功是一个强大用户购物体验的直接结果。
在本文中,我们将讨论大量有特色的亚马逊购物体验 ,今天无论在原则上和实践上,都为许多的电子商务开发者,提供了值得仿效的模式。
双重目标明确
亚马逊购物体验开始,当然就在主页上,用户被从视觉上通知网站的双重目标:
产品搜索和在线采购

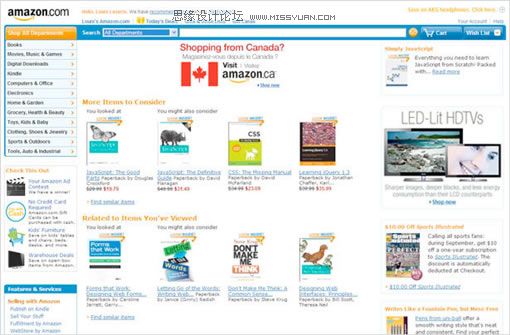
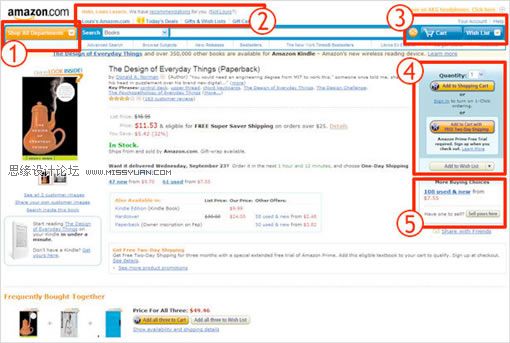
当您浏览亚马逊主页(在上面的截图),突出的是什么?永远是一片凌乱的布局,为数不多的简洁区块,有独特的元素立即捕捉用户的眼睛: 在导航搜索的左上角,和靠近顶端的搜索/购物车控制器 。
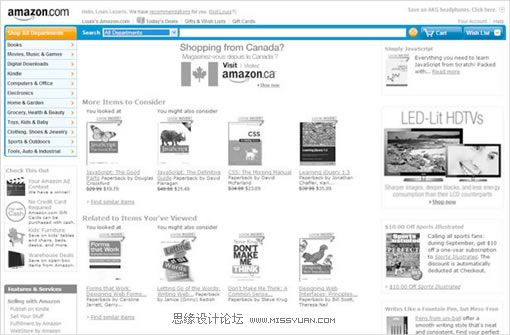
以下是相同的截图只不过通过使其他元素变灰,强调了它们两个区域:

这些元素被强调了,我们看到亚马逊的简单双重目的是实现:
用户可以快速查找和购买产品
卖方能够快速处理网上购物订单并获得利润
因为亚马逊等众所周知的,只有极少数访问者不知道这两点(如:产品搜索和网上购物)都是可用的。
但是,亚马逊的设计师和架构师团队已确保在网站的结构中,这两个元素是足够的突出和可用。
设计师,客户,项目经理,和参与建设电子商务网站的开发人员,从一开始的用户体验(无论是第一次用户或回头客)都会遵循明确强调产品搜索和在线购买。
内容适合当前用户
一旦建立了网站的产品搜索与网上购物等功能,用户最有可能想利用这些特性的优势马上开始搜索。
亚马逊使用Cookie来记录用户登录,而对用户的购物习惯进行跟踪并存储到服务器端。
这是一个很好的提高,因为它动态地定制用户体验:以事先进行搜索,网页浏览,愿望清单添加,评价填写为基础,并达到最终购买目的。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)相关产品显示
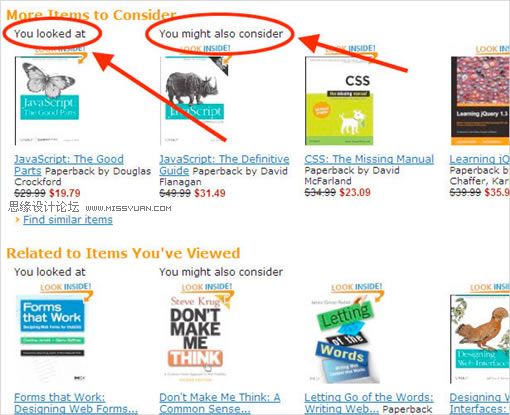
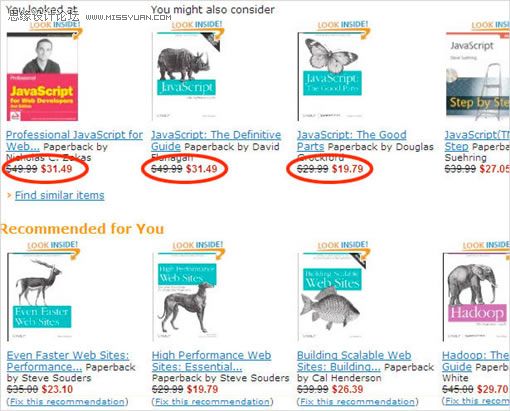
一个定制内容的例子展现在主页上,被修改的推荐内容取决于用户(无论是在或没有注册的)如何与产品搜索功能相互作用:

基于先前行为的推荐产品
只要浏览器的cookies保持不变,这种定制相同类型的内容就会在随后的访问中一连串出现:

正如亚马逊那样,一个好的电子商务网站将跟踪客户端行为(在服务器端),以确保每个用户每次访问越来越适合他们的口味和习惯。
这增加用户将进行购买的可能性,在某些情况下,将加快采购进程。
更重要的是,它以更广泛的产品和配合他们感兴趣领域的服务公开给用户。
各种为什么我们购物的提示
亚马逊购物体验充斥着为何用户应该从亚马逊购买的提醒,而不是充斥着从其他来源(在线或其他方式)的提醒。
有几个例子所示,并在下面讨论。
与市场零售价对比
上面显示每个产品都有不仅亚马逊优惠价格提供,而且还有MRSP(制造商建议零售价,或定价)。
这个简单的功能是由于文案的撞击即时的被用户理解了。几乎每一个在亚马逊的产品都可以看到这样的情况。
对用户(而不是在这么多字)来说,这就是为什么你应该从我们这里购买此产品。 这是一个简单但强大的销售诱因,毫无疑问它提高了亚马逊的收入。

用户早先被通知免费送货

另一个为什么我们购物很好的例子,就是在上面提醒显示的图片。当用户增加了一些产品到他们的购物车时,独特的黄色的大横幅在屏幕上方出现,并告诉用户:他们现在有资格取得免费送货服务。
帮助横幅还包括所有的他们可能应用的限制规定的链接。
从逻辑上讲,免费送货通知,应是在航运选项一步,但这一过程发生在该用户已经显示出了他们对购物篮中商品的购买承诺之后了。
因此,一旦用户的购物车得到免费送货资格,就显示这种黄色横幅。同时他们将通过购买的可能性就会增加 。同样,实际上黄色横幅也说明了:这是另一个从我们这里购物的很好理由。
逼真的图书预览
其中购物者可能会放弃在网上购买机会的一个原因是,他们无法评估产品质量。
但是,一个近距离预览的产品,这也是实际地比较手中持有的产品。将有助于消除一些,虽然不是全部疑虑。
查找内部功能
书是在亚马逊最常被购买的产品之一,所以毋庸置疑亚马逊的开发小组已经建立了一个关于查找内部内容的功能。
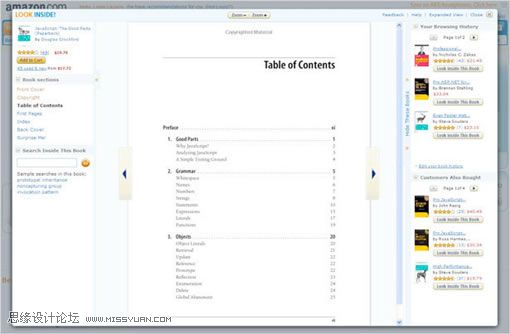
查找内部的功能可以让购物者观看到书籍的某些部分:通常的封面,目录,第一页,索引和封底。
这可能会非常有用,因为消费者能够一目了然,通过一个内容表或目录就知道一本书是否适合他们。

如出现在屏幕上面的图像和一些进一步的行动,查找内部的功能(这可找到不计其数的书籍)从任何网页(例如从拥有书籍封面缩略图的页面或从个别书籍的产品页面)访问。
当鼠标Hover在书籍缩略图上时,产品页面将打开关于该书的可选章节菜单浮动框。
内搜索功能
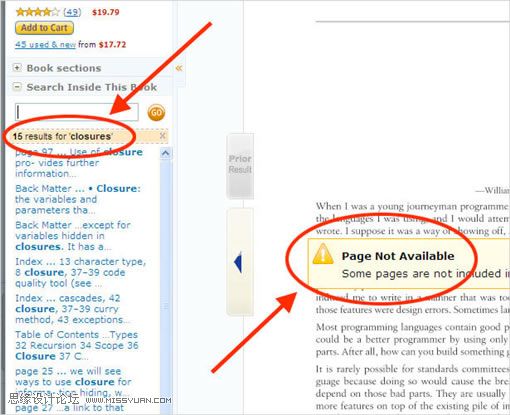
对于查找内部功能的预览菜单上有一个小盒子标有书内搜索,它可以让用户搜索整本书,而不仅仅是部分章节预览。
当用户从查找内部的菜单选择一项时,一个灯箱弹出,让用户预览的产品几乎是和你持有手中的书一样好。

如上所述,内搜索的功能也包括在灯箱,并提供了更多的功能。下面的图片展示了当用户执行搜索时展现状态的例子。

内搜索的功能,可以从书中的任何页面返回结果,但如果页面不能被预览就会通知用户不可用。
现在的搜索引擎很智能,甚至能直观地判别单词的单复数,这是搜索的最佳实践。虽然我发现这个功能好像是一个婴儿车,当对一本书研究的时候,它仍然是一个很好的选择。
电子商务开发人员完成这样一个在其网站的功能,今天可能没有预算或技术资源,但您可以确保在概念阶段的产品尽可能的给予曝光。
可定制的历史和推荐
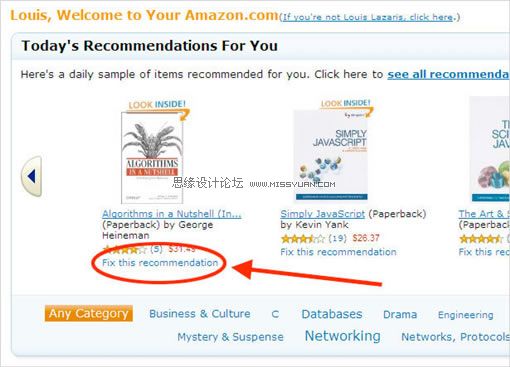
早些时候,我们讨论了如何使推荐产品在亚马逊网站的某些部分出现。其中一些章节,以及浏览所有产品的查看历史记录都可以修改。 看一看下面的图片。

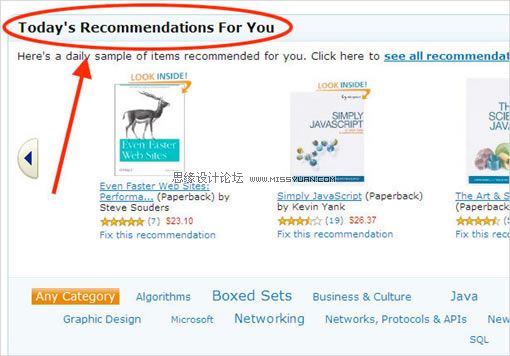
在今天为您推荐的下面,针对购物者亚马逊个人网页上列出的产品清单可以进行编辑。
点击修改这一建议链接,将显示一个窗口,正好说明为什么推荐这个产品,并提供购物者去选择改变它的机会。
通常一个被推荐的产品是以记录事先购买行为并跟踪购物习惯为基础的。这里购物者是可以告诉亚马逊不要推荐以那些因素为基础的产品。
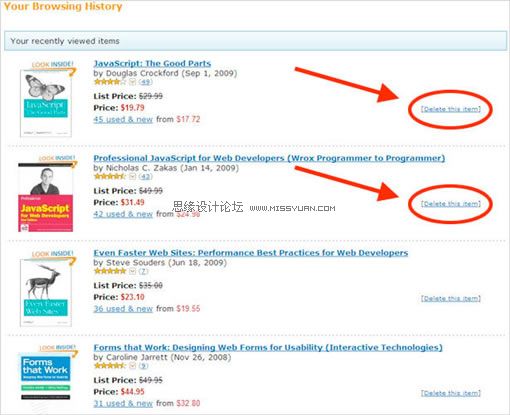
另一个可定制的功能是购物者已经浏览的所有产品历史记录。这个选项总是不容易被找到,但它会出现在该用户的个人页面的顶部。下面是一个用户的浏览历史的例子。

产品的显示顺序是从你最近一次(上一次)访问过的产品开始 ,而且每个项目都有一个删除此产品选项,类似于在购物车页面查找商品。
当一个产品被删除,页面重新加载并更新清单。如果它是用AJAX做,此功能将更为高效,但它仍然是一个实用性的提高。
在同一页的右侧栏,用户会看到一个列表是他们最近浏览的搜索条件和类别:

点击X的每个项目旁边,在搜索条件和类别历史中,用户可以删除自己的任何项目。 这是一个客户端功能,因此结果是瞬间的:当他们删除一个产品时,用户不必等待整个页面的重新加载.
这些定制(或编辑)功能,确保购物体验不会给用户带来繁重的负担。如果他们收到的推荐,他们并不满意,用户可以修改它们,以改善今后的访问。
电子商务开发人员可以按照这个例子,允许任何动态个性化用户尽可能为其定制内容。这可以确保用户不会感觉,好像内容正在通过广告或促销奖励强迫他们。
方便的导航元素
任何网上商店的成功,至关重要的一点,就是用户可以简单轻松地使用导航条。基本店铺分类,用户页面,购物车页面,采购页面等,像这样的任何购物体验点都可以轻松方便地被访问。
在这方面亚马逊做了很好的工作,例如下方截图所示编号的部分。

对商店所有分类按钮悬停(#1)触发一个下拉菜单,显示了所有主要产品类别,让消费者轻松访问其他产品。导航元素的位置,恰恰是用户期望它被放在屏幕左上角LOGO下面的位置。
在LOGO的旁边(#2)有少数几个同样重要的链接,如登出的,个性化的推荐和用户的亚马逊个人页面。这一部分并不是非常突出,但出现的地方却是在顶部或上面与LOGO视觉平行的位置。
下一个元素(#3)部分有购物车和愿望清单。购物车功能的位置几乎没有什么变化,总是位于电子商务网站布局的右上角。
每当用户浏览产品页面时,邀请他们加入自己的产品购物车或希望清单(#4)。恰好这个位置是在亚马逊产品及产品细节的右边,用户可以很自然地找到此功能。
最后,亚马逊邀请用户在亚马逊市场查看同一产品的二手和新品版本(#5)。在其集市上销售的产品显然在短期内不能增加亚马逊的收入,但它可能获得长期的回报,因为仅知道此选项,可让许多购物者选择亚马逊作为其主要目标,甚至二手商品也是如此。
亚马逊这样做是因为它很清楚的认识到:把用户的利益放在首位这对长远大有裨益。
您还会注意到的这样的一个元素是其他五个中最为突出的一个,它具有艳丽的色彩,梯度和微妙的三维效果。
这当然不是巧合:亚马逊希望在重要的地方引起用户的注意。
任何网站的成功关键点是导航元素的位置。就这一点而言,亚马逊竖立了很好的榜样,做到像用户期望的那样:确保在任何时间需要时,最重要的内容均可找到。
购物者应始终感觉舒适
对于电子商务网站这很重要,亚马逊在这一点做的很好。
要增加用户进行购买的可能性,你必须在购物体验的每一个阶段, 确保他们是舒适的。亚马逊通过赋予客户在任何时候完全的控制,达到用户舒适的目的这样做很好。
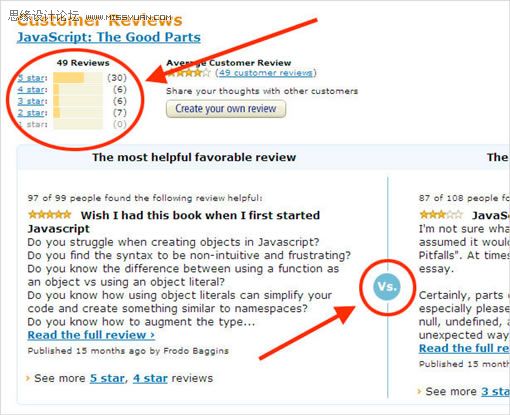
易于筛选和用户评价比较

上面的截图比较两种对立的客户评级和评论(所示两边VS图形)。用户还可以按等级过滤客户评论。为什么这样做会使他们感到舒服?因为用户将要花费自己辛苦赚得的美元,并应该让用户感到更舒适,能够方便地访问正面和负面评论 。
通过获得有好有坏透彻的客户评论,使他们更加安心购买,并帮助他们做出明智的决定。
用户不是迫于压力才购买商品的,而是认为是否购买产品的决策权是否完全掌握在自己手中。
额外的购物车选项

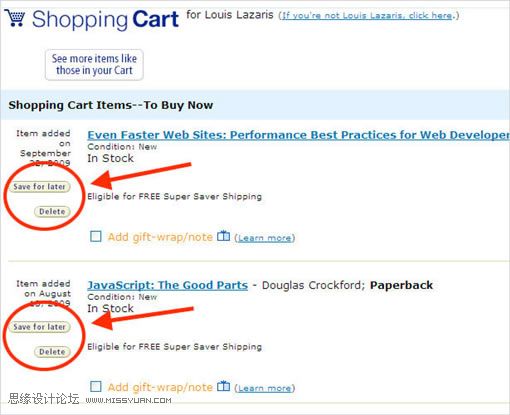
如上所述,在购物车页面包括一些选项,可以让用户感到舒适。首先,如果对于一次特定购买行为用户改变了主意,他们有权选择从购物车里删除它们。
但删除(Delete)宁愿是最后一个行为,所以他们选择用先保存下来以后处理(Saving it for later)替代了去执行删除(Delete)。你可以称之为软删除:它会从购物车的产品中移出,但会保存在用户购物车页面上的物品清单里。在任何时候用户都可以很容易的再添加回购物车中。
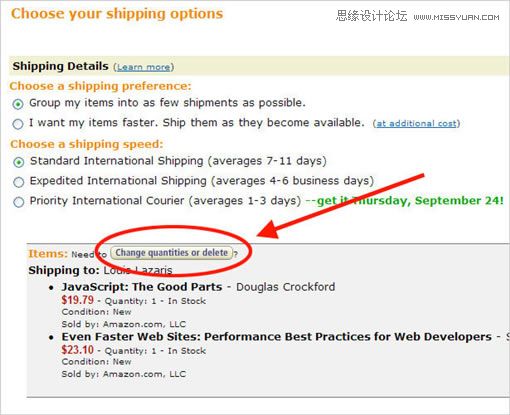
在运送(航运)页面更改或删除产品
在随后的购买步骤中,用户可以继续控制。看一看下一张图片。
当选择运送选项时候,用户将看到该页面,这可能意味着他们已经承诺或接近承诺,购买该产品了。

当选择的送货方式时,提供用户一个相当突出的按钮去更改数量或删除。鉴于以上的运送方式,用户很可能需要这些选项,因此,现在该按钮可以让用户得到帮助并使他放心使用。
提醒用户继续并不意味着最终决定
在用户往购物车添加了产品,并选择了送货方式后,他们回顾了下他们的概要订单,并点击继续按钮继续他们的购物。该按钮不是让他们确认订单,也不是他们实际购买的最后一个页面。
为了确保用户知道这不是最后一步,放在下方的继续按钮是一个有益的提醒,提醒他们把最终的订单放在最后汇总页面确认。
电子商务开发人员可以通过学习亚马逊移情用户体验的例子,理解用户各项关注和忧虑,包括一个用户每个阶段可能的购物体验。
开发人员应该加强购物体验,使用户感到舒适和可控。
结论
在本文中我们没有办法可以涵盖所有亚马逊购物体验的优点。
但是,我们已经讨论的几项应该足以帮助您了解,在亚马逊,工程师如何塑造了几项在线体验的强大功能。
亚马逊购物体验的经验教训
一个电子商务的网站的焦点, 应是产品搜索和在线购买。
只要有可能,应该为每个用户提供个性化内容。
给予为什么我们购物的提醒创建销售奖励。
让用户尽可能多的接触到产品。
不要让用户感到有些产品/服务正在强迫他们购买。
在适当的时候可轻松地访问重要部分。
在任何时候让顾客感到舒服和可控。
亚马逊购物体验并不完美。它有它的缺陷,但这是另一篇文章的主题。但好的远远大于糟糕的。
当然,技术和预算的限制,使一些电子商务的发展,变得遥不可及。但是,以下这些最佳实践的基本原则,在您项目的预算和规范内,您将能够实现可用性增强的各项功能。
实行这些原则将确保您的网上商店提供贴心的体验给买家和卖家。
进入论坛参与讨论
来源:http://www.tulaoshi.com/n/20160217/1578588.html
看过《亚马逊网站的用户购物体验》的人还看了以下文章 更多>>