今天图老师小编要向大家分享个如何设计产品使用示意图教程,过程简单易学,相信聪明的你一定能轻松get!
【 tulaoshi.com - 平面设计 】
你有一些东西需要向别人说明或解释?不要说出来,而是展现出来!

你是否曾经在看着电视机的说明书时感觉如堕云雾?是否曾经看到很多产品都将操作步骤只是归纳为一张复杂的表格?其实人人都有过这种痛苦的经历。就算说明书中所用的语言清晰易懂,但我们还是不知道如何做。我们活在一个视觉体验的世界里,你要将一些指引准确清晰地传达给别人,需要运用到视觉语言。
我们通过图片来讲述。
为了让你的产品使用说明人人都看得懂,首先我们先要按实际产品的照片来画一张矢量图。这张图可以让你将各个元素迅速地安排或重新组合。也只有画了这张图,你才可以从很多细节中解放出来,你可以提取重要部件元素、改变位置、重点强调某一细节,而且出来的效果仍然能够保持清晰干净。
说这些还是没有什么用,我们看图吧!
从照片开始
要设计出色的产品操作示意图,准备一部相机是必不可少的,因为我们很多示意图都是根据拍出来的照片来描绘的。


用图片展示动作:
你有必要先用文字写下操作的整个步骤,然后细分成一二三几个动作。在描绘示意图之前,先用相片拍下整个操作的关键动作,然后再问自己两个问题:一、这组照片是否可以表达一个完整的操作?二、每张照片所表达的意思是否清晰?



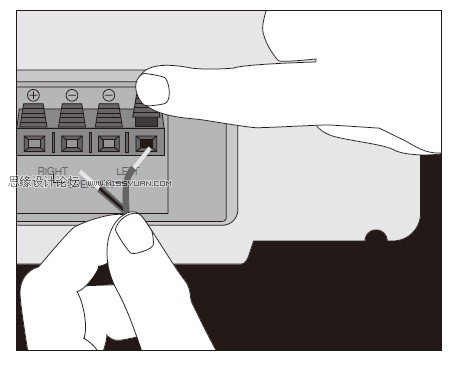
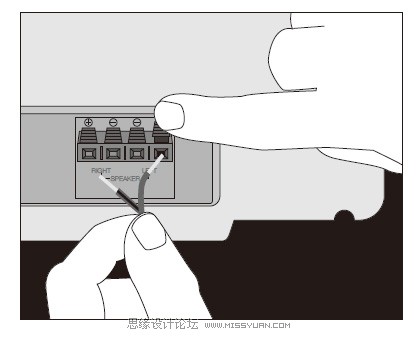
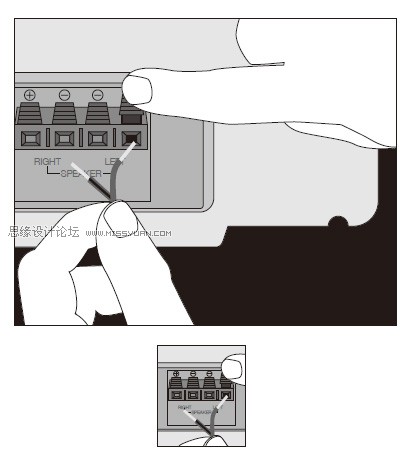
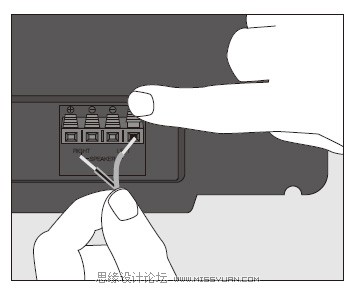
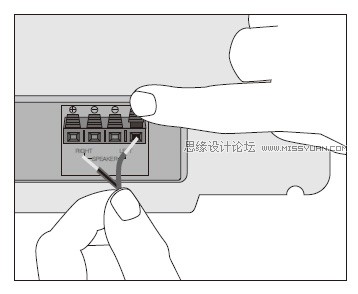
一个简单的动作可以用一张图片来表达,但通常在操作中所涉及的一个步骤都需要几个动作才能完成,如上述三张图所示,它表达出了将两条线分别插进两个线槽的动作。图中的手部元素发挥着重要的沟通作用。虽然你可以用箭头或引线代替手部,但描绘双手更能增加使用者的真实感受,更真实地模拟操作时的体验。同时,当一个系列的手部动作组合时,就显示出它的另一个优点:手部的变化呈现出移动感,一如我们在真实世界中所看到的一样。
你需要对所涉及的动作非常清晰。理论上,越多图片当然表达的动作更清晰。将你所拍摄的照片导入电脑中,我们就可以开始描绘,但这个时候,有很多地方我们要小心:
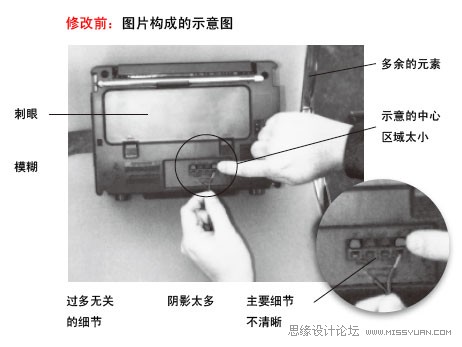
只画你所需要的部分:

将与动作无关的元素加在一起,只会让读者的注意力无法集中。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
最小化思考:
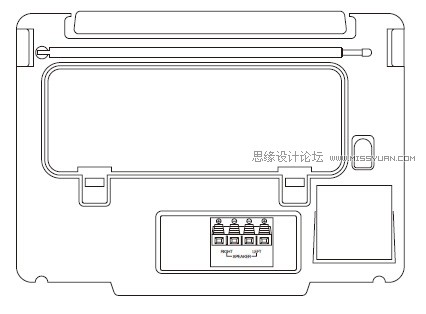
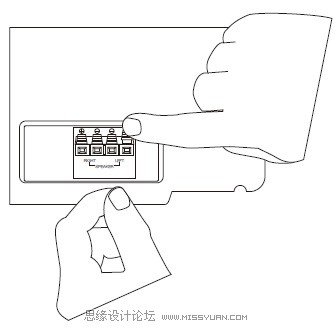
在步骤中的每一个动作,我们只描绘那些与该动作有关的部件,在这个例子中,这个收音机我们只描绘出它的轮廓及后面的插板。只描绘所需要的元素可以让读者一下子就知道自己在哪里。上面的大图中,在上方两侧的描绘让人一眼就知道这是指收音机的背面。当然,你可以象小图一样,将其它的元素变成浅灰(但它仍然无可避免使构图更加拥挤),这也可以说是另一种选择。
寻找最佳姿势:

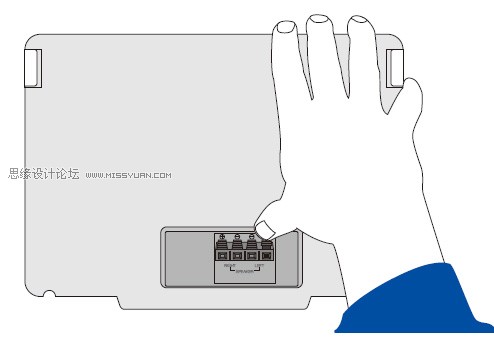
不清晰:或许你在实际生活中真的会用象上图一样的手势去按那个按钮,因为你希望抓紧上部以避免按的时候将收音机翻倒。但在示意图中,直接表现这个动作就非常不明智。

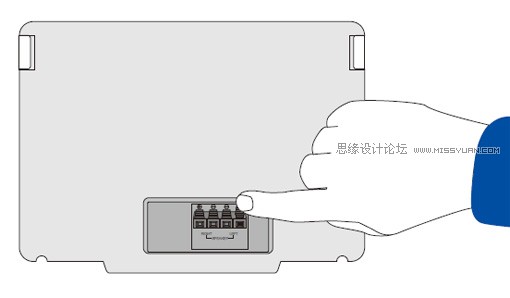
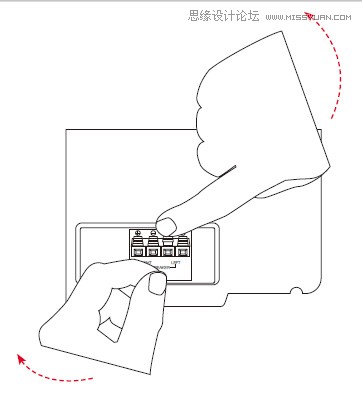
这样才是清晰的:手部动作具有非常丰富的表达能力,一些细小的变化都会产生不同的意思,所以我们必须非常谨慎地设计手部动作,一定要能够清晰表达出这个动作的意思,以让读者一看到示意图就知道如何做。象第一张图,虽然你自己知道是在按下面的键,但观看的人并不知道。这里涉及到一个提炼的过程,有时候,一些我们感觉非常自然的动作如果以示意图表达出来时,反而会让人不知所云。
拉近焦距:

拉近一点,再近一点:截取其中的区域使整个动作显得更靠前,但要留意两点:一,周围要有足够的空间能够让读者辨认区域在产品中的所属位置象上图一样,收音机的转角位传达出区域的所在位置;二,尽可能将手部动作完整表达出来。

但并不是越靠前越好,象上面小图一样,则明显靠得太前了。比较理想的做法是我们只放大区域的某一部分(象上面大图一样),应该显示插板与其它部件的位置关系。
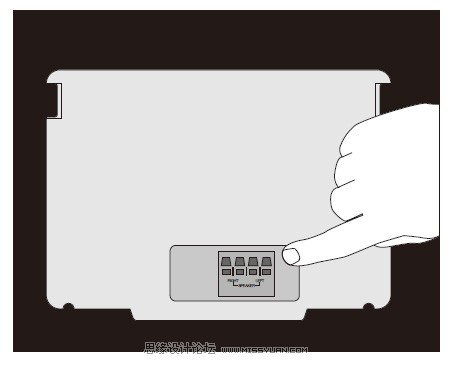
加亮区域:


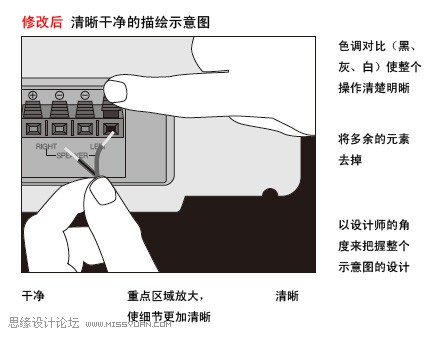
增加清晰度:要实现最大的清晰效果,可以对示意图的结构适当上色,模仿更真实的感觉。留意上面的第一张图,黑色虽然如实反应了真实的收音机颜色,但其动作表达的清晰度却打了折扣。
而第二张图,浅灰的色调与深色的插板区域能够配合,但白色的背景与手部元素则没有形成对比。所以,象下图一样,我们选择黑色背景来解决问题:

加亮动作区域:加亮效果在示意图设计中是一种非常实用的方法,在深色的区域中将某一区域加亮,使读者的视线更加集中。
移动及重新使用元素:



在使用示意图的设计中,有很多元素会重复利用到。象上面三张图片所示,我们利用第一张图的手势动作旋转移动,就可以用来表达第二张图插第二根线的这个动作。这种重复的利用可以大大节省时间,但要注意的是,这种重复应用元素的前提是利用这些元素仍然可以清晰表达动作的含义。
调整及简化:

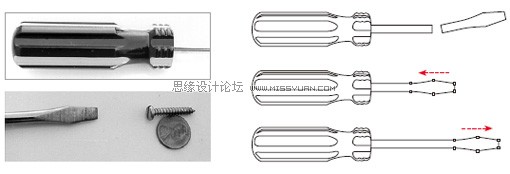
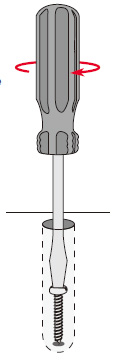
调整:矢量图其实给了设计师很多自由。象这把起子,是来自两张图片,我们可以轻易地合成一把,也可以轻易地将起子拉长或缩短。在设计中你经常会调整尺寸来适应示意图的空间,有了矢量图我们做起来就非常方便了。

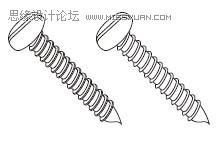
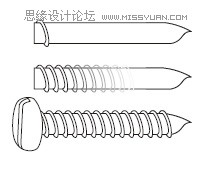
简化:能少则少。如果在没有改变读者对某件物品的认知时,你可以尽可能简化各种元素。象这个螺丝钉的齿牙我们就由三线简化成两线。

复制元素、图案及动作非常适合用于描绘零件类的元素。象上面的螺丝钉,复制其中一个牙就可以轻易画一个螺丝钉了。
创造立体视觉,解剖组合件:

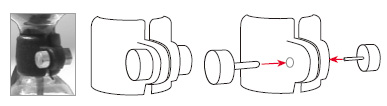
上面所创造出的立体感使示意图显得非常清晰直观,显示内部的结构在这个动作上也显得非常必要,这是仅仅靠拍照无法实现的效果。红色的箭头显示了这是一个上紧螺丝的过程。

示意图注重的是过程,你不能仅仅显示一个已经装配好的部件给读者看,关键是你要让读者知道如何安装才更重要。象上图中,我们将要配对的两个零件拆开,再加示意箭头,这样才显得清晰易懂。如果有多个零部件需要结合,你也要将各个零部件都表达出来。
当然,一个完整清晰的装配图应该是:首先描绘各个零部件,然后在接下来的步骤中显示如何装配,最后再来一个大功告成的效果图。
另外,在设计这样的示意图时,如果你对机械结构、三维图及透视有一定认识,或许设计起来会更加科学合理。
综上所述,示意图并不是对照片的简单描绘,而是要合理安排各个元素,能够让信息明确传达,起到一本说明书应该起到的作用,而这些由简单的轮廓图及简单的色调构成的示意图,其实透着一种特有的美感这需要细细体会才能感受。
来源:http://www.tulaoshi.com/n/20160217/1578714.html