给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的CSS分栏布局的方法:绝对定位和浮动,过去的都会过去,迎接崭新的开始,释放更美好的自己。
【 tulaoshi.com - 平面设计 】
绝对定位或浮动都能够用来实现分栏效果。二者可以独立使用,也可以结合在一起,相辅相成。
进入论坛参与讨论
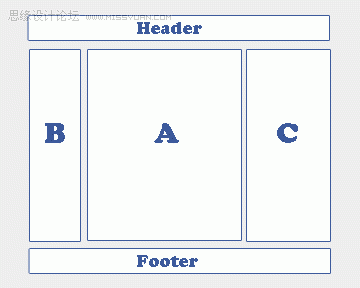
但是,我们常用的布局并没有这么简单,除了三栏之外,我们还需要一个页头和一个页脚,如下图:

这时候,再用绝对定位布局就行不通了,因为绝对定位的元素会从文档流中完全移除,这时,页脚会紧挨着页头,显示在页头的下方。
如果我们一定要采用绝对定位的话,那么必须预先知道这三栏中每一栏的高度,然后再根据其中最高的一栏定位页脚。若是任意一栏中的文本长度无法确定的话,除了使用JavaScript,我们也只能放弃绝对定位的念头,转而投入到浮动布局的怀抱。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)2、浮动
浮动的本意是要将插入到文章中的图片向左或者向右浮动,使图片下方的文字自动环绕在它的周围,使图片的左边或者右边不会出现一大块的留白。
浮动的语法虽然简单,但却不那么容易掌握,下面让我们举例说明如何用浮动来进行布局。同样,我们要实现一个带页脚的三栏布局。如下图:

如何用浮动实现这样的效果呢?其实很简单:
1、设定E的宽度,让E居中
2、设定A、B、C的宽度,将A、B、C分别向左浮动
3、给页脚设置clear属性
需要说明的是,浮动布局依然遵循常规文档流,所以与绝对定位相比,浮动定位时HTML源文件中元素声明的位置显得格外重要。 当然,解决这个问题的最简单的方法就是在源文件中交换左栏和右栏的声明次序,也有方法不用交换各栏的次序也可以实现同样的布局,但是,这就要用到一种比较晦涩的使用负边距值的方法。一般情况下,人们十有八九会选择交换源文件中左中两栏的声明次序。
来源:http://www.tulaoshi.com/n/20160217/1578719.html
看过《CSS分栏布局的方法:绝对定位和浮动》的人还看了以下文章 更多>>