下面图老师小编要向大家介绍下网页设计中的格式塔原理,看起来复杂实则是简单的,掌握好技巧就OK,喜欢就赶紧收藏起来吧!
【 tulaoshi.com - 平面设计 】
轮廓/区域关系是一种最基本的视觉感知法则。
轮廓即感知元素内部与外部的区分(我们可以理解轮廓为无限精细的线段)。
讨论
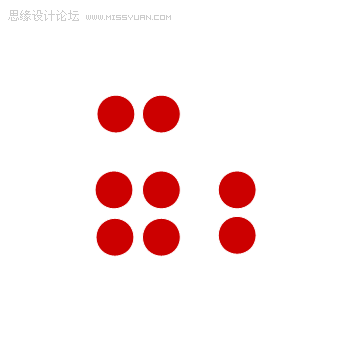
贴近 Proximity
当多个可见元素出现时,眼睛和大脑配合起来,倾向于根据它们的贴近和靠近关系进行分组。
这些圆形在你的视觉中分为几组?
元素与另外的元素越贴近,用户越从视觉上认为它们团结的越紧密(可以理解为是一种闭合)。设计师通常使用贴近的办法对同类内容进行分组,同时留下间距,给用户的视觉以秩序和合理的休憩。
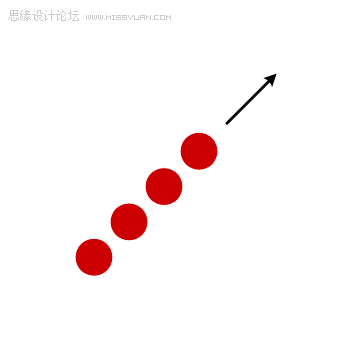
延续 Continuation
当许多元素有组织的素排列在一个直线或曲线路径上,这个原则将让用户的视觉系统认为元素正在按照路径在延续下去。
视觉向量的指示作用
通常设计师使用这种构图原则将告诉浏览者的视觉系统按照元素组成视觉向量进行延续。
在网页上,这种延续的设计经常被用来指引用户在可以点击处停留,或者指引用户滚动页面进行浏览的延续;用户的眼睛会在视觉向量的引导下一页一页的进行浏览。
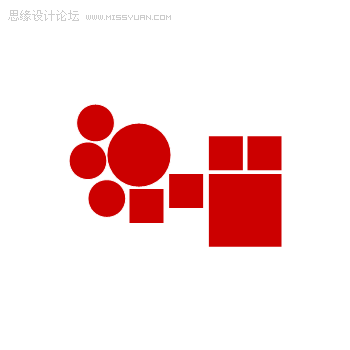
相似 Similarity
元素具有近似外观时会被看成是一组;同组中的元素可能具有相似的颜色、外形、大小、文本样式。
相似度首先决定了区分度,此时贴近关系被弱化
当大量相似的元素出现的时候,视觉系统倾向于不把它们分开。
当元素之间的相似性比较弱时,视觉系统倾向于使用贴近的原则对它们进行组织,形成统一的整体。因此在创建网站的风格时,设计师可以使用近似的文本、颜色、图像和留白,让网页保持一致。
来源:http://www.tulaoshi.com/n/20160217/1578762.html