最近很多朋友喜欢上设计,但是大家却不知道如何去做,别担心有图老师给你解答,史上最全最棒的详细解说让你一看就懂。
【 tulaoshi.com - PHOTOSHOP字体效果 】

在本教程中大家将学习如何使用纹理图像创建一个文本效果。很简单就十步。原教程来自:canvasscribbles.com
打开Photoshop
1。打开一个新的画布,我使用的是500 * 500像素,72dpi。(你可以按自己的想法使用任意大小的文件。)
2。找到一个生锈金属的图像。我是从www.sxc.hu中找到这张图像的。

3。把图像拖到你的文档中。下一步,我们将给图像一些颜色。选择图层,去图像调整去色。再去图像调整渐变映射。渐变设置为#000黑色到#728f9d色(或是你喜欢的颜色。)

4。在金属层上方创建一个新层,并填充黑色。使用柔软的圆形笔刷擦除中心。减低黑色图层的不透明度为70%。

5。在所有图层顶部添加文本,设置文本的颜色为#000白色。复制文本图层3次。

6。原始文本图层的名字不变,重命名其他两个图层为white和blur。

7。在原始文本层上,去图层面板,应用叠加。下一步我们将去图层图层样式投影,并应用下图这些设置。

8。在white层上,把不透明度降低到10%。然后在blur图层上,应用滤镜模糊高斯模糊,设置半径为4.0像素。我们的文件应与下图类似。

9。在金属层之上创建一个新层。现在使用矩形选框工具,使四边的矩形指向你的文本。给该图层应用叠加和投影。

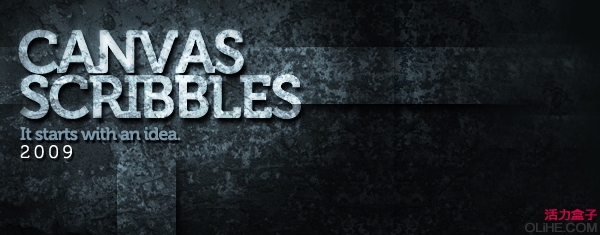
10。我花了几分钟重新定位元素,这就是我最终得到的图像~

来源:http://www.tulaoshi.com/n/20160219/1622030.html
看过《PHOTOSHOP设计一款锈渍金属文字》的人还看了以下文章 更多>>