给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的各种元件在PPT中的运用,过去的都会过去,迎接崭新的开始,释放更美好的自己。
【 tulaoshi.com - WPS教程 】
一、字体的运用
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/wpsjc/)1.选用什么样的字体 杜绝滥用特殊字体
特殊字体指一些因广告需要或仿书法的字体。
例如:圆体、舒体、广告体。

如上图。
字体不是越多越好,使用同一个字体,不同的颜色、字号和对齐方式可以给版面带来更加丰富灵动的效果,使版面更加容易表达中心内容。
字体不是越古怪越好,反而越基础的字体越保险,越能简要表达内容。
宋 体:标准,专业。
黑 体:大气,现代。
其他字体:舒体,圆体,琥珀,特楷,手写,火柴,丫丫。过于华丽的字体可能会掩盖中心。
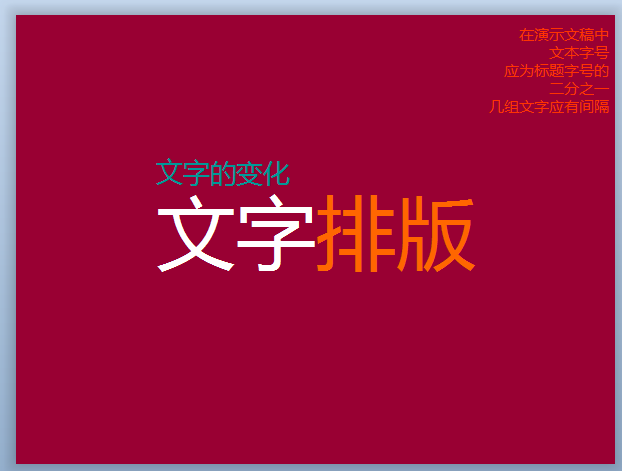
2.文字的变化 文字排版

在演示文稿中文本字号应为标题字号的二分之一,几组文字应有间隔
适当的排版可以使观看放映的人清晰掌握版面内的各种内容。例如上版面中的右上角提示,不呆板,参差有致。不宜设置为长方形文字阵。

来源:http://www.tulaoshi.com/n/20160220/1644794.html
看过《各种元件在PPT中的运用》的人还看了以下文章 更多>>