今天图老师小编要跟大家分享巧用WPS演示制作比赛计时器,精心挑选的过程简单易学,喜欢的朋友一起来学习吧!
【 tulaoshi.com - WPS教程 】
课件时常会用到时间限制方面的制作,如进入倒计时,练习倒计时等。我们可以在用WPS演示文稿为平台制作时,利用自定义动画中的出现方式,设置每一个对象的延时为1秒来实现,下面以英语口语比赛计时系统为例详细介绍一下制作过程。
一、输入标题
打开WPS演示文稿,选择空演示文稿,版式选为只有标题,在标题文本框中输入英语口语比赛计时系统字体设置为加粗。
二、动态时间显示的制作
我们要实现计时开始后能够实时动态的显示时间,这里是倒计时(剩余时间)。实现的方法是:在幻灯片中插入文本框,文本框的内容分别为1、2、3等这些数字,然后利用自定义动画里面的出现效果对这些文本框进行动画设置,每一个对象在前一个对象出现后1秒出现。
在本例中因为计时时间为30秒,应该需要30个文本框,但是第一个文本框的延时时间为0秒,所以我们总共要插入31个文本框,第一个文本框没有停留时间,这些文本框的内容分别是30、292、1、0,即第一个文本框内容是30,最后一个文本框内容是0(如下图),这样输入可以在后面的动画设置时方便一些,设置所有文本框对齐方式为水平居中、垂直居中。这里我们以设置一个文本框的自定义动画效果为例来说明一下操作步骤:

1、选择要设置自定义动画的文本框。
2、打开菜单幻灯片放映/自定义动画,在弹出的自定义动画对话框中我们单击添加效果/进入/出现设置该对象的动画效果为出现。
3、在弹出的对话框中我们单击要设置对象右面的下拉按纽,选择效果选项命令。
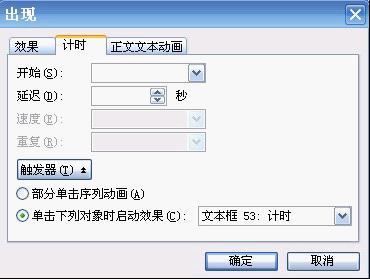
4、单击效果选项命令以后会弹出出现对话框,在该对话框中我们单击效果标签,设置动画播放后为下次单击后隐藏、无声音、整批发送。然后选择计时标签,设置开始方式为之后,延迟为1秒。如下图:

按上述步骤分别设置所有文本框的自定义动画:播放方式为出现,动画播放后的效果:所有文本(文本0除外)为下次单击后隐藏,文本0为不变暗。启动方式为:所有文本(文本1除外)为前一动画之后延迟为1秒,文本30为单击起动,延迟为0秒,文本框的顺序为:文本30、文本29一直到文本0。以下图是效果和计时的设置:

(30至1的效果设置图)
推荐:点击免费下载WPS 2012办公软件 》》查看更多电脑教程

(0的效果设置图)

(30的计时设置图)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/wpsjc/)
(29到0的计时设置图)
5、最后我们插入两个修饰性的文本框,输入内容分别为距离结束还有、秒,调整位置。
6、触发器按钮的制作
为了演示时计时系统灵活运用,我们可以在空白处添加一个触发器,利用触发器功能在演示时来控制计时系统重复使用,达到我们预想的效果。触发器的制作方法如下:
(1)点击自选图形/更多自选图形,在右边自选图形窗格找到基本形状的椭圆选项(如下图),填充颜色双色灰(浅)白,边框线设为无;
(2)按 CTRL+鼠标左键拖拽(复制)多一个灰白色有椭圆,选定该对象右键进入到格式如图浅在编辑区内选取画一个任意大小的椭圆,如图选定该对象/右健/设置对象格式;找到大小选项,把锁定纵横比的得选框打上钩;缩放的高度改为75%(下左图);然后点击颜色与线条进入颜色填充效果。改为单色深蓝如右图设置(下图);


(3)复制第二个椭圆,粘贴出第三个椭圆.,设置大小为原来的50%,颜色为双色白色,第二个白色
透明度100%如左下图;把三个椭圆水平居中组合;添加一个文本框输入计时把文本框设为透明,触发器就制作完成了,如右下图。


7、点击菜单栏的幻灯片放映/自定义动画,在右边打开的动画窗格选取第一个动画图标,按住shift不放松,再用鼠标点击最后一个动画,即是选定全部动作,鼠标指向动画右健进入到计时,在触发器那一栏选单击下列对象时启动效果行最后一个动作按钮:自定义如下图

8、至此该实例可以算完成了,演示就OK了。下图是完成后的演示前后的图:

(演示前图)

(演示时图)
该实例比较实用,其可以运用到课件制作练习抢答、倒计时等方面,不妨试试哦。

来源:http://www.tulaoshi.com/n/20160220/1644829.html
看过《巧用WPS演示制作比赛计时器》的人还看了以下文章 更多>>