今天图老师小编给大家展示的是FineReport怎么进行表单设计,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
【 tulaoshi.com - 软件应用 】
FineReport是一款报表软件,它的报表操作功能是报表软件中的佼佼者。下面小编就为大家进行介绍一下FineReport简单的一些表单设计功能,希望能帮到大家

新建表单点击文件新建表单,如下图:

拖入组件
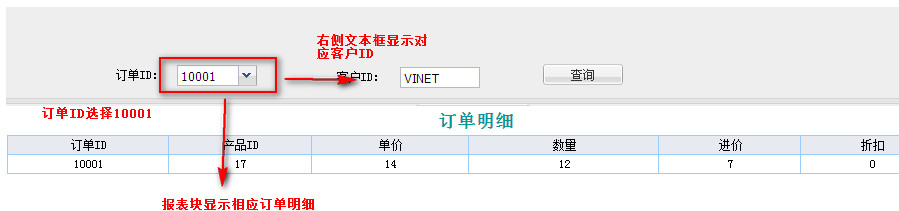
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)如上图所示的效果图,我们可以看到该表单需要有1个下拉框控件,一个文本控件,以及对应的2个标签控件,还需要一个以表格形式显示数据的报表块,此时,我们确定了需要在表单中添加一个报表块,4个控件。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)在组件介绍中,我们知道控件即可依附于参数面板组件存在,也可以单独以组件的形式存在,在这里可随意使用哪种形式,效果都一样,那么使用依附于参数面板组件存在的形式。
参数组件
从工具栏中将参数组件拖拽至表单主体中,并将相应的四个控件:下拉框、文本、2个标签控件拖拽至参数组件中,并设置标签控件的控件值分别为:订单ID和客户ID,如下图:

报表块组件
从工具栏中将报表组件也拖拽至表单主体中,如下图:

如果组件数量过多,在web端展示的时候自适应在一页内显示会比较拥挤,那么此时可以可以再右侧下方选中整体框架body,在右侧上方的属性表中将组件缩放修改为自适应原样缩放,如下图:

充满展现区域:是指在web端展示的时候,所有组件自适应充满整个浏览器页面显示,不出现滚动条;自适应原样缩放:是指在web端展示的时候根据制作表单时候组件大小比例显示,并不缩放充满整个web页面,如果超过页面大小,会出现滚动条。
控件绑定数据
定义数据集
效果图中,新建数据集ds1:SELECT * FROM 订单 where 订单ID=${orderid},参数orderid的默认值为10001,。
注:参数名字必须与订单ID下拉框控件名称保持一致。
订单ID下拉框
选中下拉框控件拖拽到适当位置,下拉框控件名设为orderid,数据字典来自FRDemo数据库的订单表(数据类型选择数据库表,数据库选择FRDemo),实际值和显示值均为订单ID,控件值为空。
客户ID文本框
选中文本框控件拖拽到适当位置,文本框控件名为customerid,控件值选择为绑定字段,数据来源于ds1数据集中的客户ID字段,如下图:

注:此处选择ds1数据集是为了实现下拉框与文本框的联动,下拉框控件名称为orderid,ds1数据集根据orderid参数对数据进行了过滤,也就是ds1数据集根据下拉框控件的值对数据进行了过滤。
报表块
参数面板与控件都已经设置好之后,点开报表块里面的触笔按钮,进行报表块编辑界面。
新建数据集
效果图中,报表块里面要显示订单明细数据,根据订单ID进行过滤,新建数据集ds2:select * from 订单明细 where 订单ID=${orderid},orderid默认值为10001.
表样设计
如下图所示,设计表样:

到此为止,表单就已经制作好了。
保存表单并预览
保存表单,表单模板后缀名为.frm,点击预览按钮进行预览,即可看到效果。
来源:http://www.tulaoshi.com/n/20160331/2066556.html
看过《FineReport怎么进行表单设计》的人还看了以下文章 更多>>