下面图老师小编跟大家分享一个简单易学的X5内核+HTML5应用 Q立方浏览器预览版教程,get新技能是需要行动的,喜欢的朋友赶紧收藏起来学习下吧!
【 tulaoshi.com - 手机软件 】
Q立方浏览器是腾讯全新研发的不同于手机QQ浏览器的Android手机浏览器,Q立方浏览器搭载了腾讯基于优秀开源Webkit深度优化的 X5内核,在web/wap页面打开速度、省流量、UI和多窗口交互方式、HTML 5等方面都与现有的手机QQ浏览器有不同之处,1.0预览版已经推出,虽然功能上还并不是很完善,但是可以看到很多新思路的雏形。

Q立方浏览器的初始UI给人的感觉不像一个浏览器,而像一个Android手机桌面,这或许也借鉴了Webqq那样的Web操作系统和腾讯开放平台的思路,将手机浏览器打造成一个手机上的网络操作系统,而后面将要介绍到的HTML 5应用也展露出了这种趋势的萌芽。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/shoujiruanjian/)

主页导航 Webapp市场
话归正传,看一下主页的设计,像一个手机的桌面一样分成了三个可以横向切换的屏幕,中间屏幕舍弃了导航图标与文字链导航这样许多主流浏览器都在采用的方式,直接以图标所替代,配合可更换的背景壁纸,清爽实用,非常贴近手机桌面的操作习惯。


搜索与传统导航页面
左屏专门用来搜索,提供以网页、图片、音乐等未分类的搜索方式,辅之以搜索热词排行榜,方便用户迅速了解近期的热门信息,搜索引擎皆可以多样化切换,而且去年热门的语音操作也加入其中。右屏则集成了基于HTML 5的Webapp应用市场。底部中央地球按钮则可以切换到传统的搜索栏、快速导航图标、热门网站文字链导航并存的传统主页。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/shoujiruanjian/)独具个性的手势页面操作
由于基于Webkit优化的新内核X5的加入,网络良好的情况下页面的加载速度很令人满意,传统的wap版页面自然不在话下,对web页面的呈现也十分不错。


网页浏览效果
开启缩放控件可以实现页面的双指放大、缩小操作,即时实现对网页图片和文字等内容的尺寸和字号上的放大缩小操作,满足在有限的屏幕上阅览完整web 网页的需求,不过经过这样的缩放操作后新页面并不能像UC那样自动重新排版、居中适应屏幕以获得最佳的阅读体验,还需要手动拖拽页面来实现。


缩放前后


个性的手势操作
通过页面右下角的四叶草图标可以调用多窗口管理模式,虽然没有华丽的切换特效,但是带完整内容的多窗口在切换上非常顺畅无滞留,点住页面向上或向下扔出去能够关闭该页面,但新建页面功能还无法在这个预览版上实现。
搭载国内首个HTML5应用市场
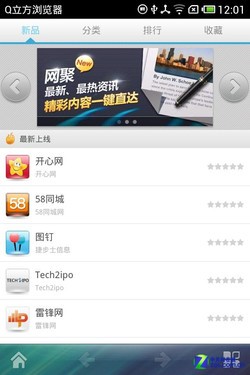
如前所述,Q立方手机浏览器还拥有WebApp Market,搭建了国内首个HTML 5应用市场,目前已经涵盖了资讯、社交、阅读、购物、工具、生活共6大类。这意味着使用该手机浏览器将无需下载安装一些客户端App,即可快速使用各类移动互联网应用。
除了该预览版中内置的几个常用热门应用,用户自然也可以到市场中下载更多应用,像Q+中的开放应用一样,无需安装客户端,点击添加到桌面即可快速使用。


Webapp市场
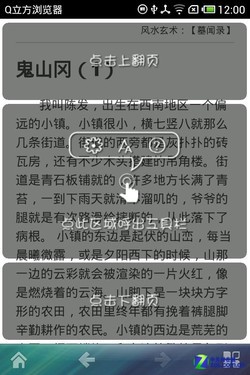
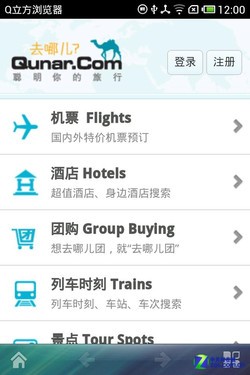
应用中不乏一些以往需要安装在手机上的读书或信息类客户端,Q立方的Webapp市场将其高度植入到一个浏览器中,快速使用而且包含了绝大部分客户端可以实现的功能,图为QQ小说和去哪儿网的app,可以看到阅读类的相关操作、酒店机票查询等应用已经可以在此实现。


实际应用
既然是突出HTML 5功能的X5内核,Q立方浏览器在HTML 5测试中丝毫不逊色,257的得分已经可以在目前的主流浏览器市场处于领先位置,但是由于预览版的功能限制,除了Webapp市场发挥了HTML 5的功能,视频方面还做不到实时观看。


HTML 5测试
编辑点评:
Q立方浏览器的推出表明腾讯在手机浏览器上对HTML 5支持、以及搭建国内首个HTML 5应用市场,为开发者、用户构建手机浏览器生态系统方面已经走在了行业前列。Webapp为我们提供了使用软件的全新方式,将腾讯开放平台的概念延伸至手机上来,浏览器本身也是以简洁实用高效为特色,出色的HTML 5分数表明了其内核的足够高效,随着对此版本的不断优化,正式版一定会更加出色。
来源:http://www.tulaoshi.com/n/20160402/2120301.html
看过《X5内核+HTML5应用 Q立方浏览器预览版》的人还看了以下文章 更多>>