图老师小编精心整理的Photoshop调出梦幻炫彩的菱形背景图希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - ps图片合成教程 】
本教程主要使用Photoshop调出梦幻炫彩的菱形背景图,制作小三角像素背景的方法跟星光背景有点类似,都是把素材复制两层,分别执行正负45度的滤镜,小三角像素背景执行滤镜之前需要先变形,然后修改图层的不透明度或混合模式就可以得到想要的效果。
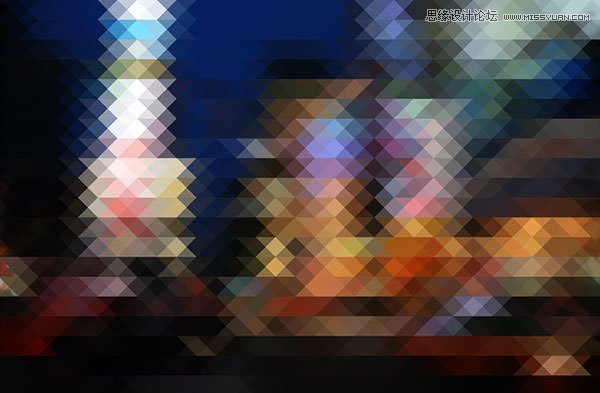
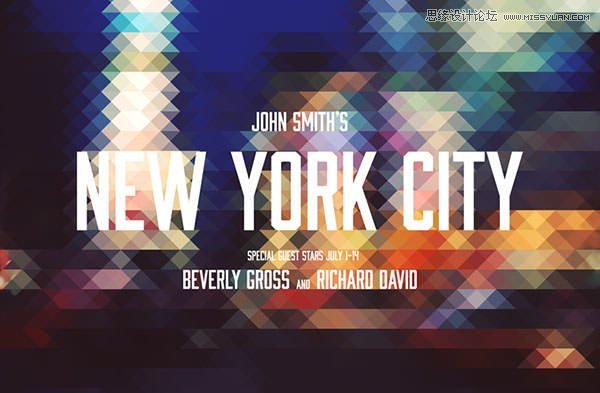
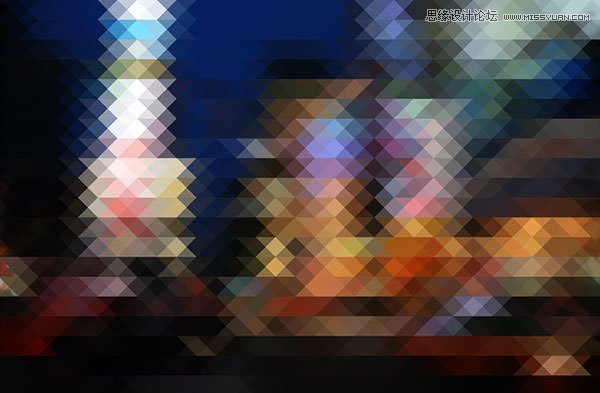
最终效果


1、准备一张作为banner背景的照片,下面我们以下图作为演示。

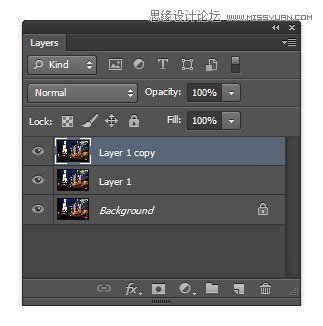
2、复制两次背景层。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
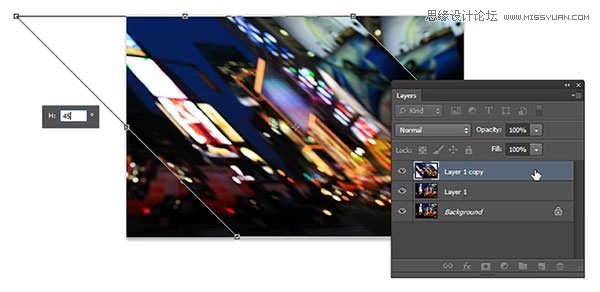
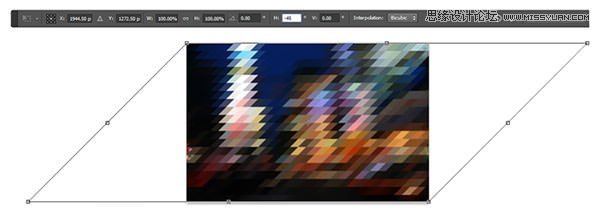
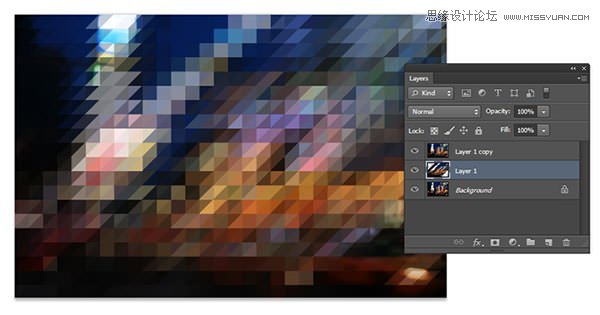
3、先对最上面的图层使用自由变换工具(Ctrl + T 或选择主菜单编辑自由变换)让图像水平倾斜45度。

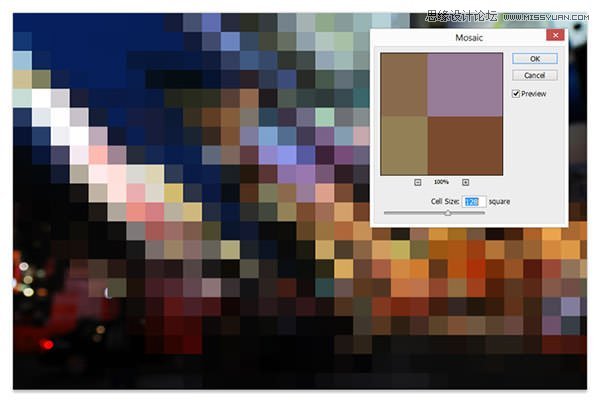
4、主菜单滤镜像素化马赛克,调整单元格的大小,大小根据你的banner图像大小来设置,这里是3888x2554px,所以我们设置为128px大小。

Tulaoshi.Com 5、使用自由变换工具(主菜单编辑自由变换)让图像水平倾斜-45度。(其实就是第3步的相反方向)

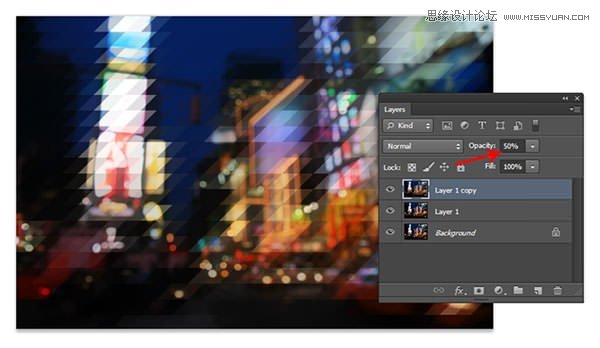
6、设置此图层的不透明度为50%。

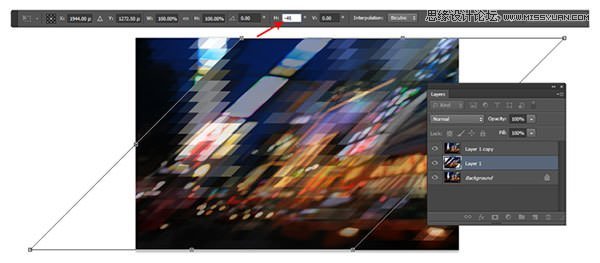
7、选择中间层,使用自由变换工具(Ctrl + T),让图像水平倾斜-45度。

8、再使用一次相同的马赛克滤镜(提示:Ctrl+F就可以重复上一次的滤镜操作)。

9、用自由变换工具(Ctrl + T)让图像水平倾斜45度。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
10、这步差不多完成了,把图像放大一点,我们可以看到边缘不是很对齐,解决方法是通过键盘左或右键来轻移图层,全其对齐,对齐后是三角形状的。

11、接下来banner的背景已经完成。

来源:http://www.tulaoshi.com/n/20160403/2121582.html
看过《Photoshop调出梦幻炫彩的菱形背景图》的人还看了以下文章 更多>>
如果您有什么好的建议或者疑问,可以联系我们。 商务合作QQ:3272218541;3282258740。商务合作微信:13319608704;13319603564。
加好友请备注机构名称。让我们一起学习、一起进步tulaoshi.com 版权所有 © 2019 All Rights Reserved. 湘ICP备19009391号-3

微信公众号
