每个人都希望每天都是开心的,不要因为一些琐事扰乱了心情,闲暇的时间怎么打发,关注图老师可以让你学习更多的好东西,下面为大家推荐巧用photoshop滤镜设计立体金属字,赶紧看过来吧!
【 tulaoshi.com - ps图片合成教程 】
首先来欣赏最终效果:

1、在photoshop新建一个文档,大小设置为900*600,分辨率设置为300。将背景填充为一个较暗的颜色(这里用#332222,读者可以自己尝试喜欢的色相)。将白色作为前景色,输入文字AWESOME,读者可以根据画布的大小,风格的偏好,选择自己喜欢的字体、大小及样式。

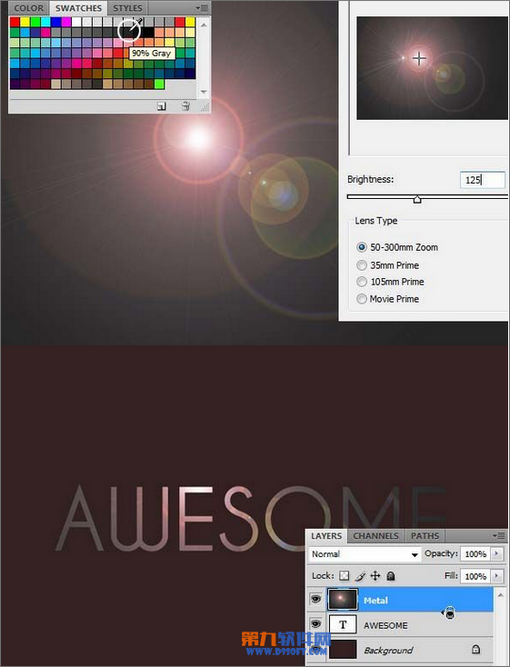
2、首先为金属字创建表面的反射:新建一个新图层(Ctrl+Shift+Alt+N),命名为Metal,并填充90%的灰色。使用 Photoshop自带的镜头光晕滤镜,在菜单:滤镜 渲染 镜头光。这个滤镜的设置很简单,可以自己探索,或者参考下图的设置。按住Alt键,将鼠标放在metal图层和文字图层之间,就会出现如下图的光标,点击之后,文字就会作为metal图层的蒙版,这样简单的金属字表面质感就出来了。

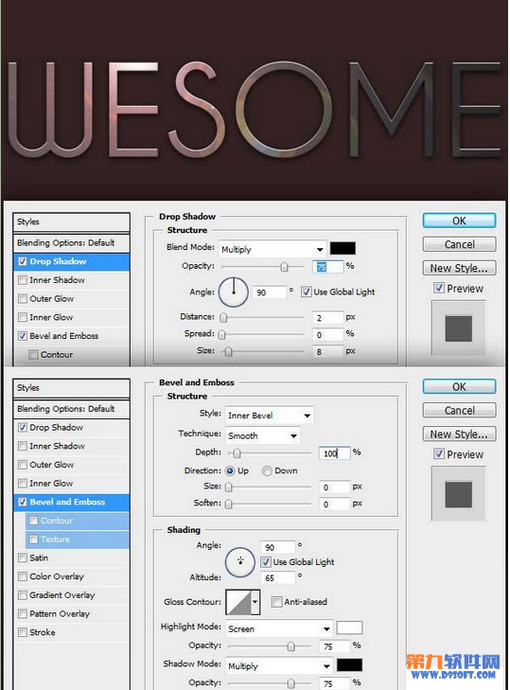
3、phtoshop混合图层模式是一个非常强大的工具,可以为金属字增加阴影和高光效果,选中文字图层,双击进入混合图层模式。
阴影:选中投影,将混合模式设为正片叠底,这样会使阴影更暗。透明度可自己把握,本文设为75%。方向设置为90,这样可以模拟顶灯照射的效果。距离和大小可以根据需要自己调整,距离控制阴影的位移,大小控制阴影的柔和程度。
高光:施加斜面浮雕效果,风格设为默认的内斜角,深度控制立体程度,这里设为100%。距离和大小的作用同阴影部分,这里设为0,这样就可以得到一种尖锐的倒角的效果。方向和阴影一样,也设为90。需要说明的是高度,调整高度值可以加大或减弱金属字的立体效果,这里设为65,加强效果,让倒角的高光部分更亮一些。

4、下面为背景增加一些光照,使效果更加真实。选中背景,同样施加镜头光晕的滤镜,可使用快捷键Alt+Ctrl+F调出上一次使用的滤镜,调整亮度值,这里设为100。下面增加模糊效果,用photoshop自带的高斯模糊滤镜。到菜单 滤镜 模糊 高斯模糊,半径参考图片的实际效果自己调整。
5、现在金属字大体效果已经出来了,但是仍然显得有点平,立体感不足,这时候,可以通过添加径向阴影,来增强真实效果,这一步稍微有些复杂,因为还用到了另一个phtoshop强大工具:动作,来简化操作。原理不难理解,就是手动建立阴影图层,结合径向模糊的滤镜。下面是详细步骤:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)新建阴影图层
在背景图层上新建一个图层,命名为shadow。按住Ctrl键,点击金属字图层,得到一个文字选区,选中shadow图层,填充为黑色。
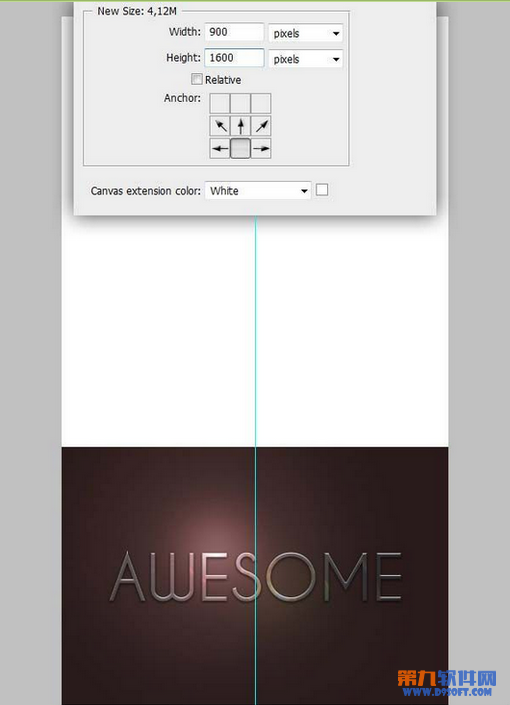
6、进入图像 画布大小,如下图设置,将高度设为1600,取消相对,箭头设置为向上偏移。下面新建一条居中的参考线:选中背景图层,拉一条垂直的参考线,打开Phtulaoshi.comotoshop的捕捉功能(视图 捕捉),参考线会捕捉到画布的中间。接着将金属字和阴影层根据参考线也进行居中。

7、在窗口Window动作Action新建一个动作,根据自己需要命名。下面是录制步骤(请参照图片理解):
复制阴影图层(Ctrl+J)。
选中复制的图层,进入自由变换模式(Ctrl+T),将中心点拉到画布的最上方,并将图层水平和垂直缩放为100.2%。
在动作面板,按停止按钮,结束录制。
8、选中阴影图层,在动作面板选择刚才建立的动作,按播放键十几次,这样就得到了十几个增量偏移的图层,将它们合并成一个图层。
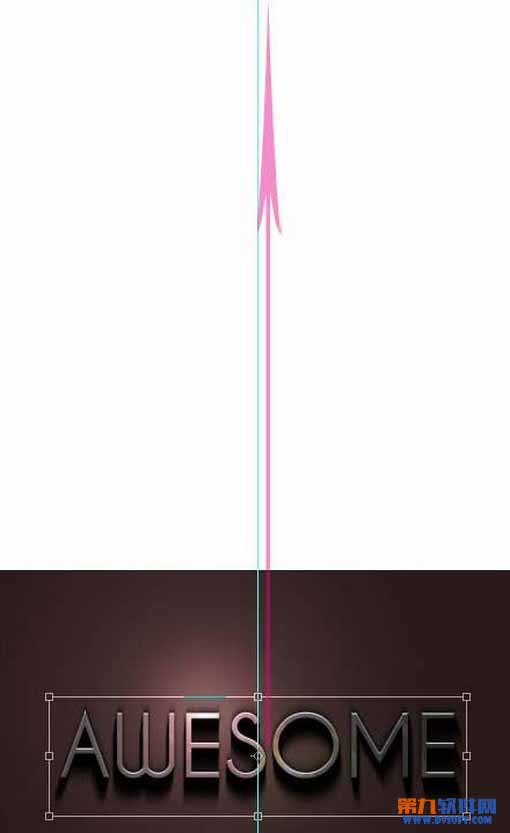
9、现在已经得到了一团向下的阴影,但是还不够柔和和真实,可以用Photoshop的径向模糊滤镜来改善它。选择:滤镜 模糊 径向模糊。模糊方法选择缩放,数量控制模糊程度,读者要根据自己的文件尺寸进行相应的调整,如图的红色标识,要把中心点移动到最上方。
10、选中阴影图层,进入自由变换模式(Ctrl+T),将中心点拉到画布上方,根据需要进行位移和垂直缩放。完成后最后施加一个高斯模糊,半径值读者要根据实际需要设定。这样就完成一个超酷的Photoshop金属字效果了。

最终效果:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
注:更多精彩教程请关注图老师设计教程 栏目,
来源:http://www.tulaoshi.com/n/20160403/2121639.html
看过《巧用photoshop滤镜设计立体金属字》的人还看了以下文章 更多>>