下面是个简单易学的PS制作绿色纹理效果的立体文字图片教程,图老师小编详细图解介绍包你轻松学会,喜欢的朋友赶紧get起来吧!
【 tulaoshi.com - PS文字特效 】
作者制作立体字的方法非常独特,同样是用几个图层,不过不需要移动也不用复制,直接用字符面板的参数来控制,这样调整的立体面比较有透视感;再用图层样式加上纹理和光感等,效果非常不错。 最终效果

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
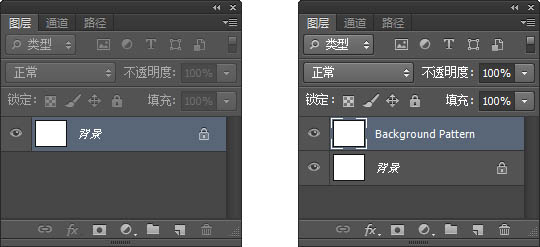
一、安装到电脑里。创建一个600*500px的文件,分辨率72即可。 复制背景图层,命名为Background Pattern。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
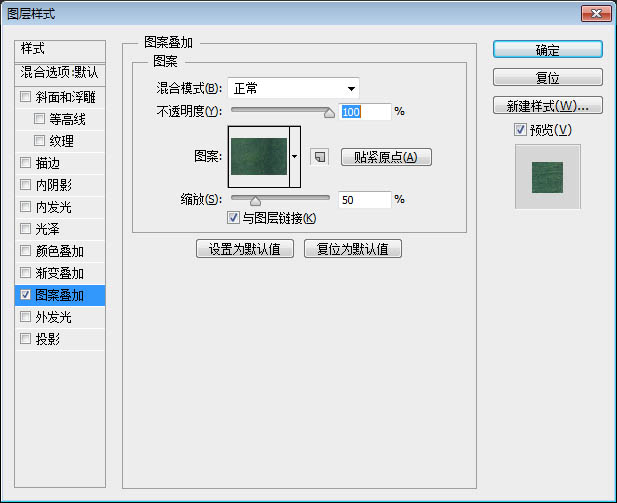
二、给这个图层填充图案,打开图层样式-图案叠加,选择刚才添加的图案,其他参数如下图。每次使用这个图案,不要忘记点一下贴紧原点哦。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
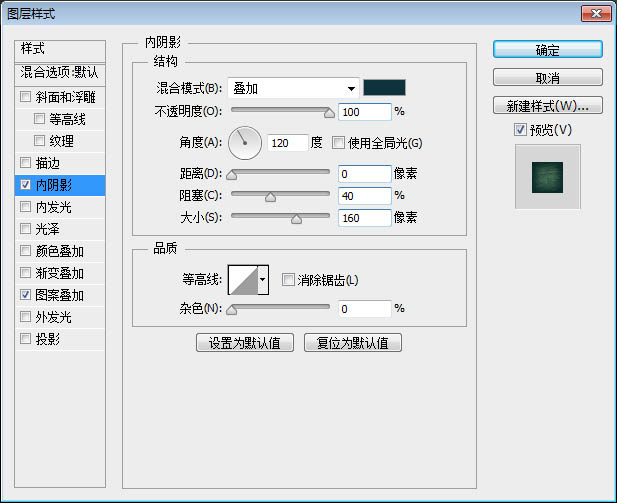
为了让中央部分显得比较亮,需要调节图层样式-内阴影,参数如下,其中的色值为#0e323b。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
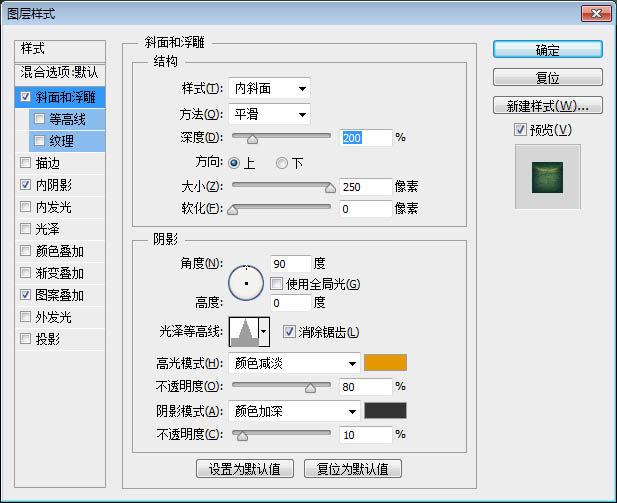
接下来加一圈反射光,调整图层样式-斜面和浮雕,参数如下。高光色值为#e59804,阴影色值为#333333。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
光泽等高线参数如下:①输入:25,输出:30,边角不勾选;②输入:50,输出:100,边角勾选;③输入:75,输出:30,边角不勾选。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
效果如下:

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
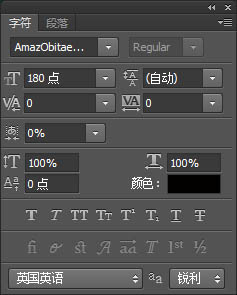
三、输入文字SHINE或者其他单词字母,字体使用刚才安装的,字号180pt,锐利,图层命名为Shine Top。 将文字图层复制两次,分别命名为Shine Mid and Shine Bot,暂时隐藏这两个图层。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
四、调整最上层文字图层-Shine Top 调整图层样式-图案叠加,选择跟背景一样图案,调整参数,贴紧原点。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
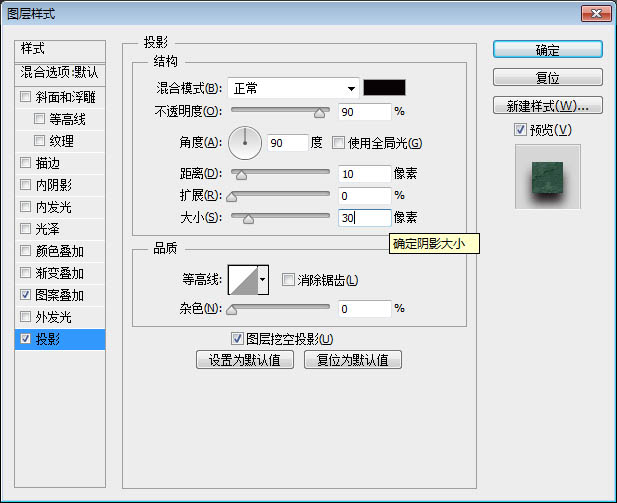
投影,色值#000000。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
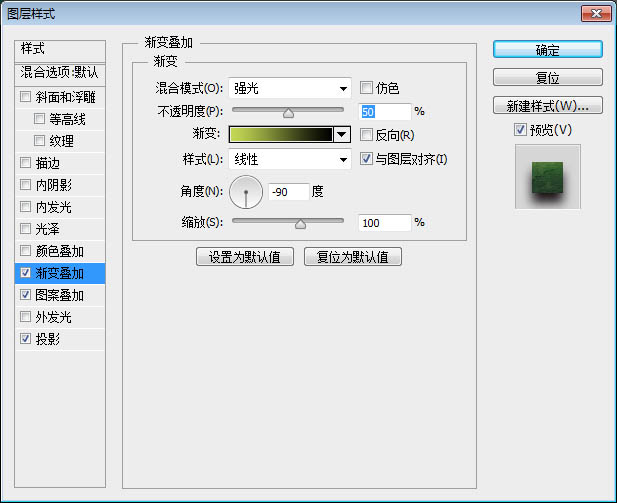
渐变叠加。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
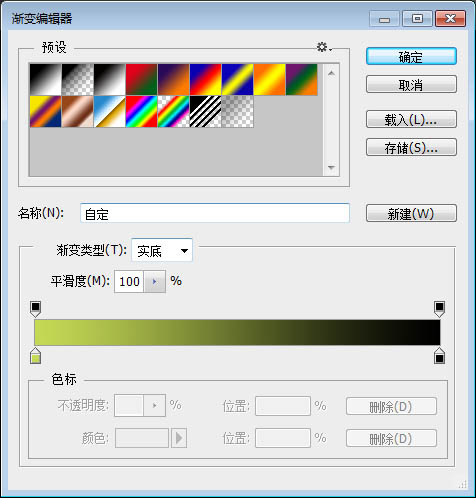
渐变左侧位置0,色值#c5d955;右侧位置100,色值#000000。

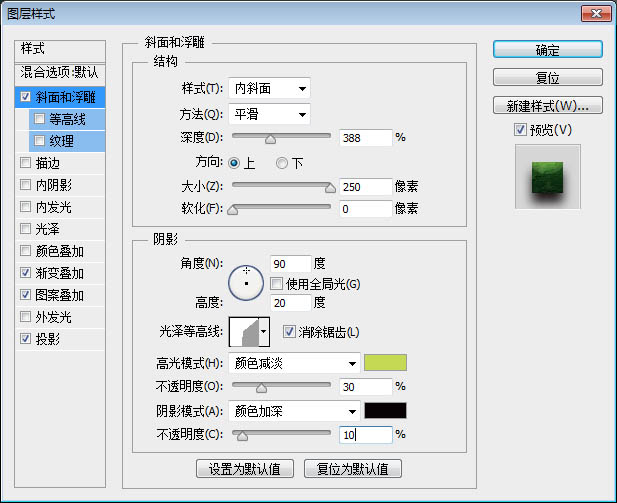
为了更有光泽,调整斜面和浮雕。高光#c5d955,阴影#000000。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
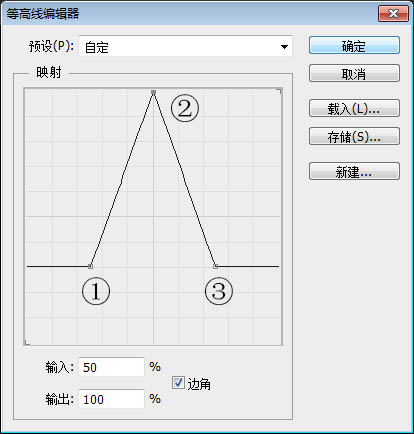
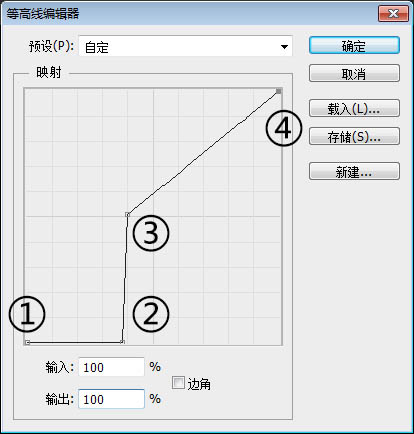
等高线:①输入0,输出0,边角不勾选;②输入38,输出0,边角勾选;③输入40,输出51,边角勾选;④输入100,输出100,边角不勾选。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
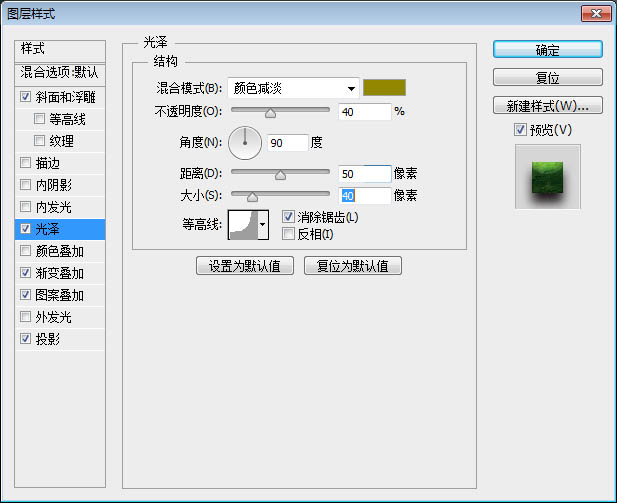
调整色泽:色值#918800,等高线选默认的内凹-深。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
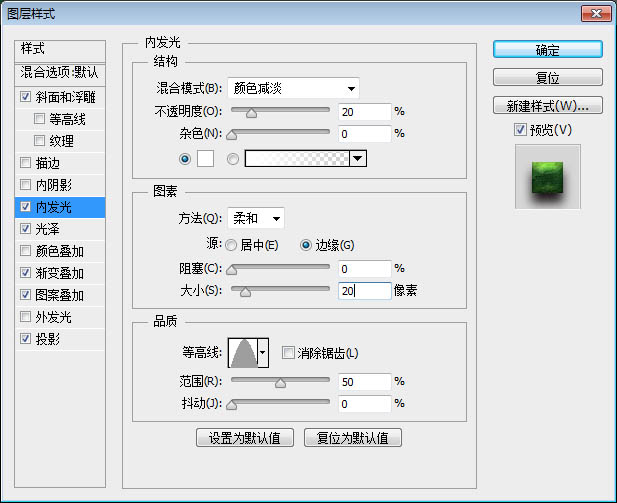
调整内发光:色值#ffffff,等高线选默认的圆锥。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
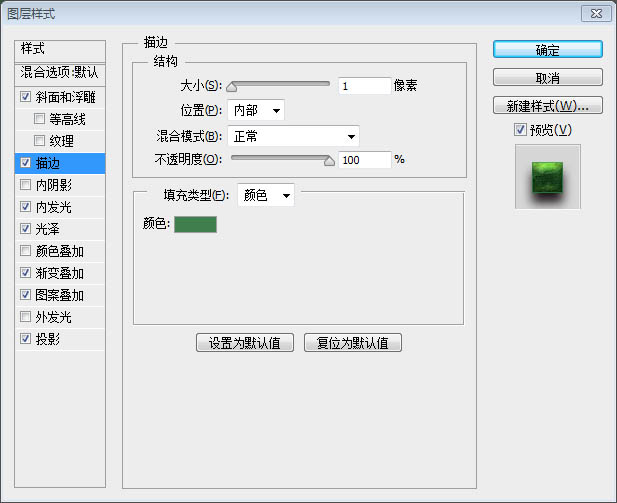
描边:色值#3f7f4e。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
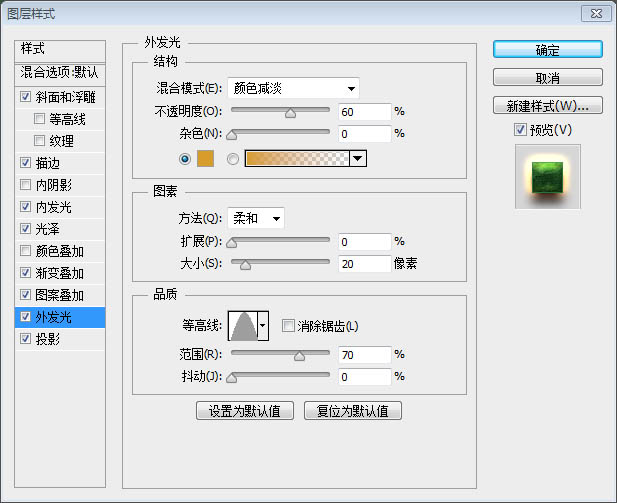
tuLaoShi.com 外发光:色值#d69c2c,等高线选默认的圆锥。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
效果如下:

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
五、调整中间文字图层-Shine Mid。为了让文字有透视的效果,需要调整文字的参数。需要注意的是需要让所有文字图层相对画布上下左右居中。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
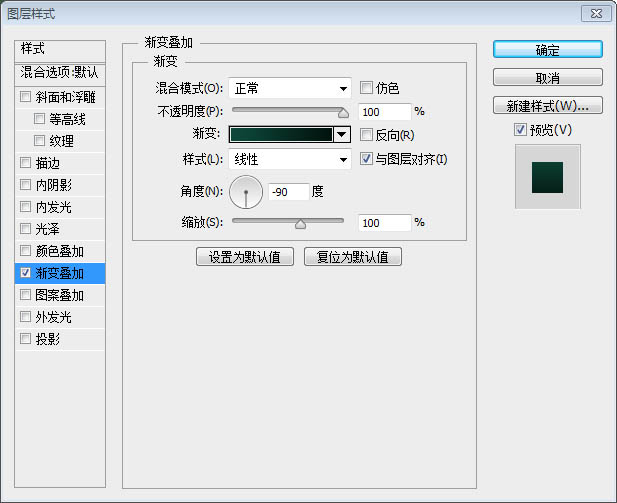
六、渐变叠加,左侧位置0,色值#0c483a,右侧位置100,色值# 03130f。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
内阴影,色值#ffffff。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
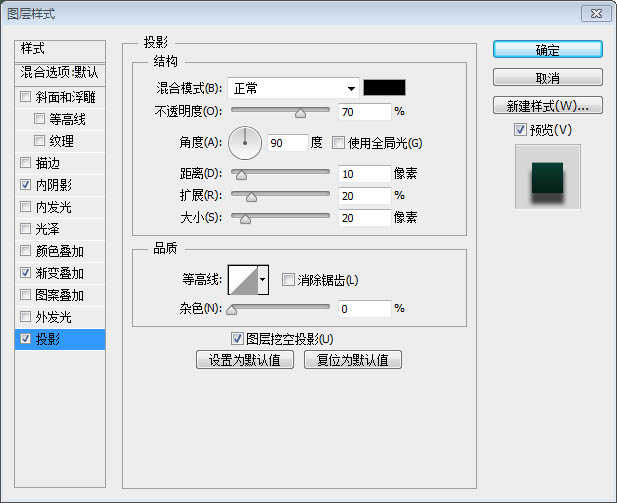
投影&外发光,色值都为#000000。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
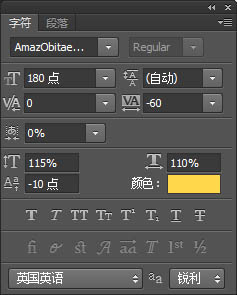
七、最后一步会产生奇妙的效果,调整底部文字图层-Shine Bot。调整文字的参数,色值为#ffd74b。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
最终效果:

来源:http://www.tulaoshi.com/n/20160405/2121833.html
看过《PS制作绿色纹理效果的立体文字图片》的人还看了以下文章 更多>>