下面图老师小编要向大家介绍下PS教你创建未来科技感的扫描字体效果,看起来复杂实则是简单的,掌握好技巧就OK,喜欢就赶紧收藏起来吧!
【 tulaoshi.com - PS文字特效 】
如果你是新手,这个教程可以让你更加了解Photoshop图层样式的强大之处。图层样式是绘制图片,文字效果的重要手段之一,所以小伙伴们平时也要注意多练练,熟悉和掌握这门技巧哦。废话说多了下面开始教程:

新建 1280*720图层

填充黑色背景使用文字工具打出你想要的字。

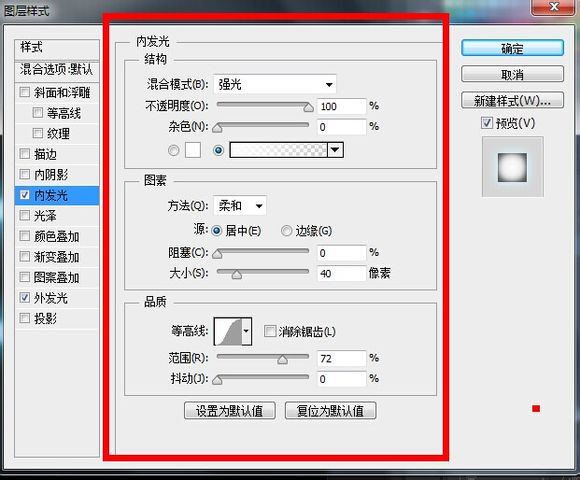
双图老师击文字图层(也可以右键选择混合模式)进去图层样式,我们这里就调整内发光和外发光。


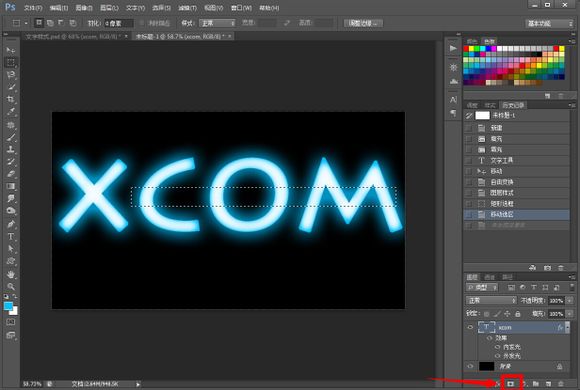
按M用矩形选择工具选择字体然后CTRL左键点击添加适量蒙版。如图所示:

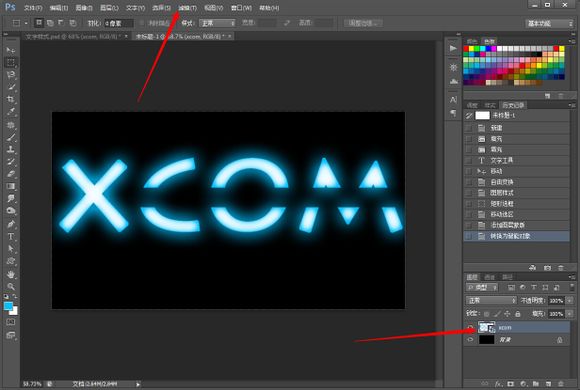
这里文字外发光太尖锐,锋利了我们可以给文字添加一个高斯模糊,重要的来了,可是我们又不想栅格化文字图层,如果栅格化了后面的步骤就完成不了,那么我们就给它转化为智能滤镜!选择滤镜–转换为智能滤镜!

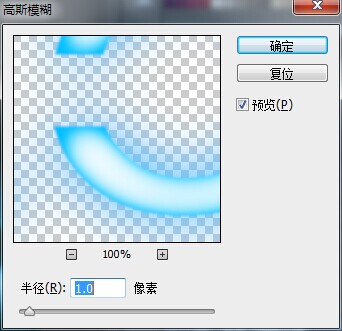
这里就可以给文字进行高斯模糊了,我这里就模糊了1像素。

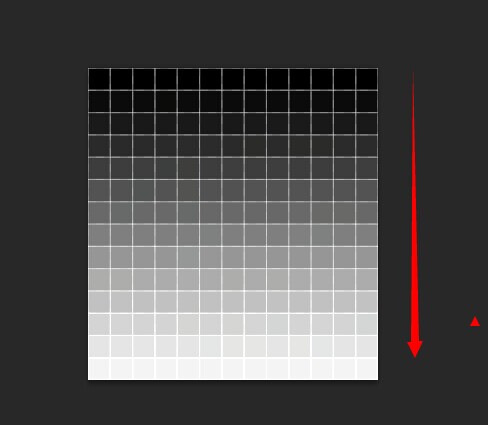
我们新建一个大小为14*14像素的画布。

画布太小你可以把它放大,设置前、背景色为黑白色,G渐变工具,预设选第一个。按住键盘上Shift从上往下拉。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
编辑-定义图案,保存这个图案
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
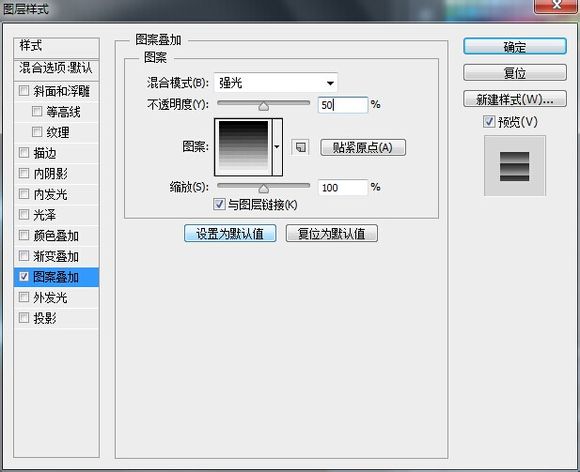
回到我们的文字画布。进图层样式–图案叠加-选择刚刚我们保存的图案,模式改为强光,不透明度50%

给文字羽化矩形选择工具选择,Shift+F6进行羽化,我这里设置20像素。(我建议大家能多记住些快捷键这样工作效率比较高)

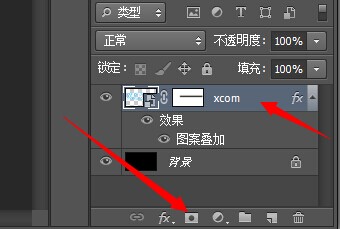
按住CTRL,鼠标点击矢量蒙版给文字添加蒙版。

最后就可以了,但是看起来有点暗,这里你可以改变图层模式或者给文字加一个色阶,反正方法很多大家可以多做做这样自己记得比较深。我这里给它加了一个色阶。

打完收工。

来源:http://www.tulaoshi.com/n/20160405/2122173.html
看过《PS教你创建未来科技感的扫描字体效果》的人还看了以下文章 更多>>