今天图老师小编给大家精心推荐个PS教你创建迷醉的多彩霓虹灯文字教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
【 tulaoshi.com - PS文字特效 】
前言
刚开始学设计时,师傅对我说,你要练就炉火纯青的地步,那就是看到任何广告图都能马上知道在PS里如何实现。这不是技术分析,慢慢它会变成设计师的一种本能,好像嗅觉一样。于是,我常常在逛街的时候留意各种海报,各种图形。的确,在设计这条路上,和软件相处融洽,自己的创意才能tuLaoShi.com发挥得更完全。
好了,说完技术含量的表达,我依然坚持己见,那就是技术永远不可能排在第一位。灵感才是第一位的。今天,我们学习的这个教程就是关于如何在PS中做出霓虹效果的文字。也许有很多人以前看过这方面的教程了,但我要说的是,绝对不是每个效果的方法都是千篇一律的。的确,运用技术也需要灵感。在这条路上,我们还有很多路要走。

一、制作背景
要制作霓虹效果的文字,首先我们要说说背景。背景必须得是暗黑型,为什么?
新建一个1920px*1080的文件,这个尺寸正是mac的尺寸。我们做网页的滚动播放的广告图时,这个大小最为适合。不过具体的尺寸,仍然是看你的项目实际的需求。
填充一个黑色背景图层,然后再新建一个图层。将前景色设置为黑色,背景色设置为白色,进入【滤镜渲染云彩】,对该图层添加云彩。如果一次云彩效果不够,你还可以使用快捷键组合ctrl+f重复操作几次。

在云彩图层上方再新建一个图层,使用渐变工具,设置一个蓝色(#15aec4)到黑色(#000000)的径向渐变(这里的蓝色也即是我在本例中所使用的主色调,你可以参考,也可使用自己的配色)。渐变层做好后,将渐变层的图层混合模式调整为正片叠底。

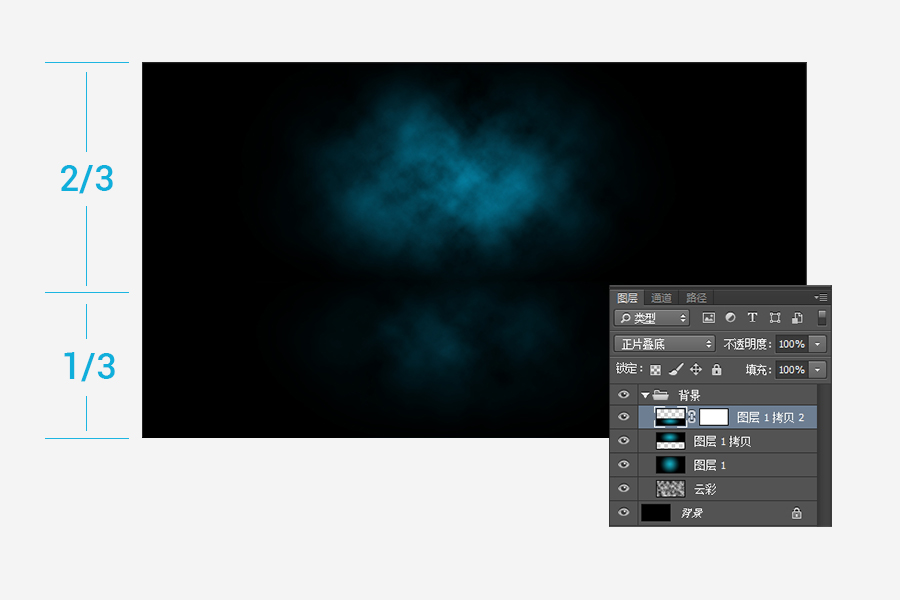
改为正片叠底后之后,样式如下:

现在让我们将这个图层再复制(ctrl+J)出两个图层,其中一个混合模式改为叠加,置于图层最上方,另一个图层在原图层上方,混合模式不变。
然后,用自由变换工具,将顶部的图层缩短为原来大小的三分之二,另一个图层缩短为原来的三分之一。这是为了营造环境的立体感,因此,非但我们的主要对象的背景需要色彩效果,还要有倒影的感觉。那么,从字面上理解仍然不很清楚的同学,可以看下图。

到了这一步,背景就算是制作完成了。可以将上面做的图层放到新建组背景当中,再在背景之上继续做剩下的步骤。
二、打造霓虹效果文字
将做好的文字型标识拖入其中,置于图层上方,并放于正中,刚好让它立于刚刚三分效果背景图的分界处稍下的位置。这样会让它看起来更具有立体感。

将标识的图层复制一层,然后暂时关掉复制层。再为标识图层添加渐变叠加的混合样式。渐变的设置可以参考我给的配色,当然要和主色调搭配才行,角度为0的线性渐变。渐变叠加后再为该图层增加【滤镜模糊高斯模糊】,模糊大小为18px,这里的大小主要看你的标识大小,做到最终效果如下图所示即可。

这时可以打开刚刚隐藏的复制层,将复制层先栅格化,按住ctrl键去点选该图层,目的是为了调出该图层的选区。然后进入【选择修改收缩】,将选区收缩2个像素。然后将该图层关掉,保持选区的情况下新建一个图层,在选区内填充白色。

我们收缩选区的目的,是为了建立一个比原有文字更细的标识,这是在打造光感效果的时候我时常用到的方法,尤其是光感效果是比较细的条状图形时,顶部图层的收缩就会产生一种聚光效果。
接下来,我们将这个顶部图层也添加高斯模糊,模糊大小为2px。
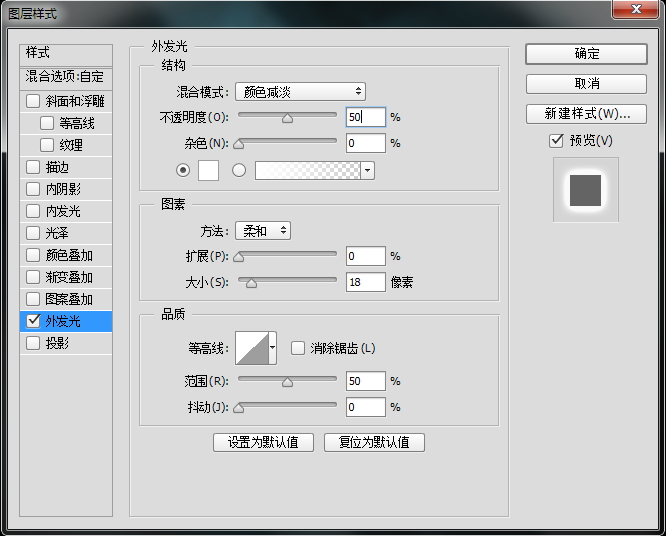
然后,让我们为其增加图层样式,首先,我将这个图层的透明度降为90%,填充降低为0。接着,我要为它增加外发光的,外发光的设置面板参数如下:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
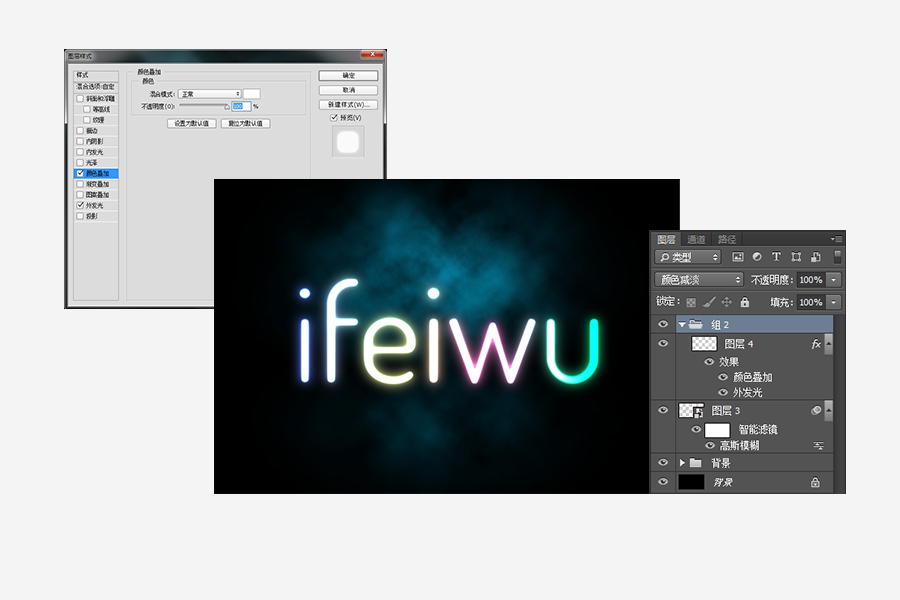
再增加一个颜色叠加的图层样式,颜色叠加为白色。完成后,新建一个组,将该图层添加到这个组当中,然后把组的混合模式改为颜色减淡。

有人说,色彩太过多,看上去总是显得不够高档,这很好办,找到之前第一个已经被高斯模糊18px处理过的图层,再叠加一个单一的颜色即可。在这个PSD中,可以形成千变万化的颜色,重复使用性很高。

三、制作倒影
倒影的效果曾经非常广受好评,制作方法也很简单。让我们再来温习一下吧。将刚刚做好的文字标识放入一个新建的组内,然后复制这个组。
使用自由变化工具,将该组进行垂直翻转的变化处理。把这个翻转后的图形,向下移动到如下图所示的位置。

这样看上去已经似乎有倒影效果了,但是倒影也太明显了。运用我们的蒙版,为倒影组增加蒙版。选用黑白线性渐变工具,在蒙版上拉出黑白渐变。
记住蒙版的原理,黑色就能将原图遮挡住,原图不可见,白色则恢复为可见。这也就制造出了倒影的那种慢慢向下方隐去的效果。由于倒影本身也有透明感,因此我们再将倒影层的透明度降低60%
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
四、增强效果
还想增强视觉效果的,可以搭配云彩效果,增加烟雾的画笔(进入我的 微盘下载 )在背景层之上,文字标识层之下,建立一个新的组。在该组内新建一个图层,选用烟雾画笔,对其进行自由的修饰。修饰后,请使用白色前景色,并将图层混合模式改为叠加。

这时还可以在背景层上方增加一些透明的白色矩形,透明度可以设置得非常小,利用透明度之间的交叉视觉营造出另外一种效果。复制多几个,并使用蒙版、透明度来协调整体效果。

还需要为文字添加一个阴tulaoshi.com影,这时就不能使用图层样式的投影功能了。我们可以选用椭圆选择工具,在文字标识的下方选出一块椭圆形,即添加阴影的地方。再为其羽化20px,填充黑色。将阴影层的图层样式改为柔光。

在整个构图中,我觉得下面的部分太过于暗,那么让我们来增加一点舞台的效果。在背景层之上新增一个图层,利用刚刚的蓝色到黑色的渐变,采用径向渐变的方法,在下方拉一个半圆。也就是将蓝色的渐变圆放置于下方。然后添加一个蒙版,刚刚我们已经说过了蒙版的使用的方法,那么这里也采用同样的方法,采用黑白渐变来修饰这个渐变圆。
图层面板里能看到渐变的细节。

最终效果:

后记
在整个过程当中,大家可以采用任何方式来为广告增强效果,霓虹效果带来的魅力远远不是我们的教程所能讲完的。这里,我们尝试了各种有趣的技巧,这些技巧大部分都是通过经验总结,因此,你还等什么?自己做一个类似的广告所得,绝对比看来的任何经验更多。
来源:http://www.tulaoshi.com/n/20160405/2122235.html
看过《PS教你创建迷醉的多彩霓虹灯文字》的人还看了以下文章 更多>>