岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的PS创建一个时尚的3D文字效果,希望大家看完后能赶快学习起来。
【 tulaoshi.com - PS文字特效 】
先看下效果:

一、创建背景和文本形状
Step 1
创建一个新文档,大小为1500*1250像素,填补背景颜色为# DBDBDB。

Step 2
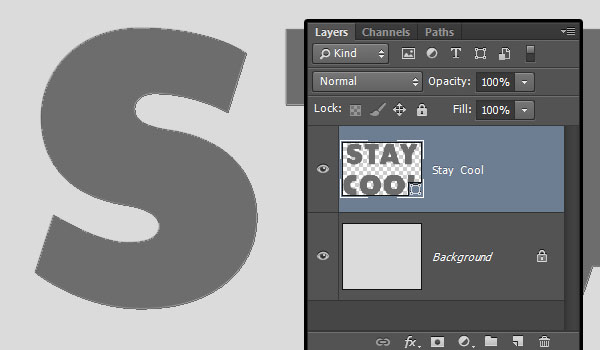
创建文本层,字母要全部大写,字体颜色设置为# 6d6d6d,字体为无衬线Exb FLF,大小设置为370 pt。设置行距为200pt,字符间的字距微调设置为视觉,所选字体字距调整设置为50.

Step 3
在文字图层(stay cool),点击右键,选择转换为形状,将文本层转换成一个形状层。

二、调整字母
Step 1
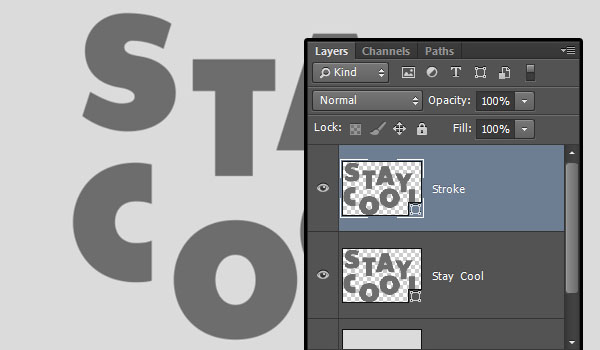
选择路径选择工具,然后单击第一个字母,选中它,将其拖动(或者使用箭头键)至如下位置。

Step 2
按照相同的步骤把所有的字母拖动到文档里你喜欢的位置。

三 创建外部描边
Step 1
复制文本形状图层,并将副本重命名为描边(stoke)。

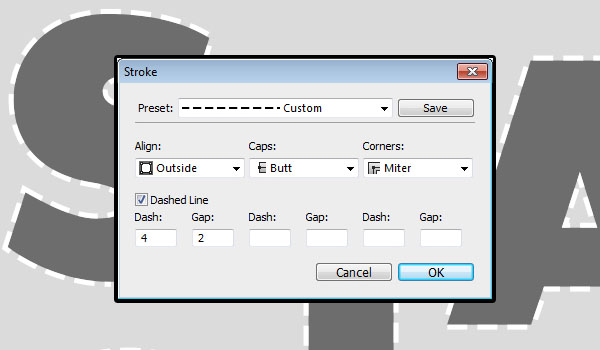
Step 2
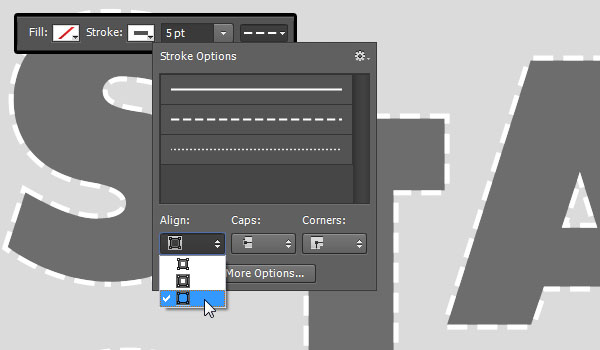
使用路径选择工具选中文字,在工具栏,改变填充为纯色,描边宽度为5 pt。然后点击设置形状描边类型的图标,设置描边的对齐类型为对齐到外面(如图),然后点击更多选项按钮。

Step 3
改变其他的选项设置如下所示:

四 创建玻璃架子
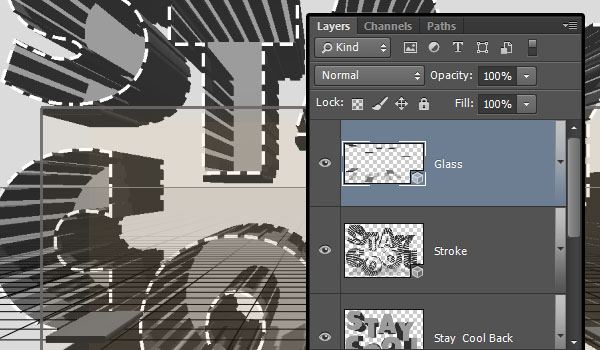
Step 1
选择圆角矩形工具,确保形状选区仍在。在选项栏中,设置半径为1,并点击几何选项图标,选择固定大小的选项,设置宽度为90和高度为10。
创建一个新图层在描边图层之上,称之为玻璃层(Glass)。单击并拖出一个圆角矩形,使矩形刚好在描边区的下方。

Step 2
给这个圆角矩形形状填充一个较暗的颜色,并在选项栏中点击合并形状的图标按钮。

Step 3
给剩下的字母也添加同上的圆角矩形。

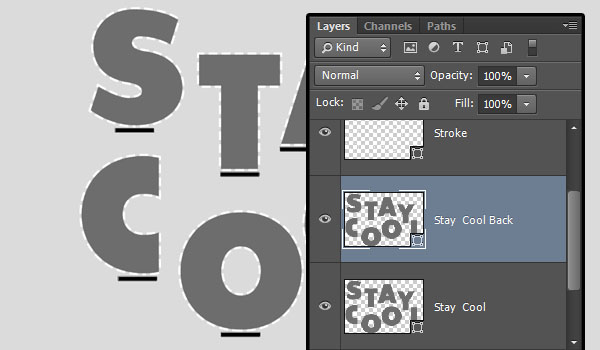
Step 4
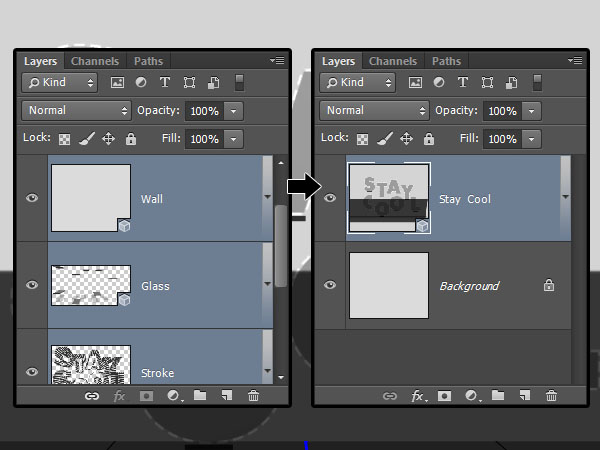
完成之后,复制原始文本形状的层,给复制层重命名为Stay Cool Back。

五 创建三维形状
Step 1
对每个形状图层进行如下操作:选中它,然后选择3D从所选图层新建3D凸出。将这些形状图层转化为3D的。

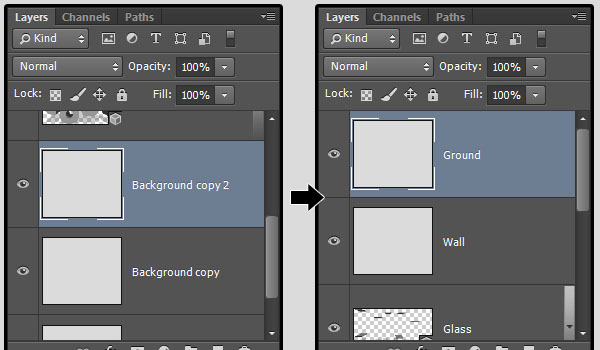
Step 2
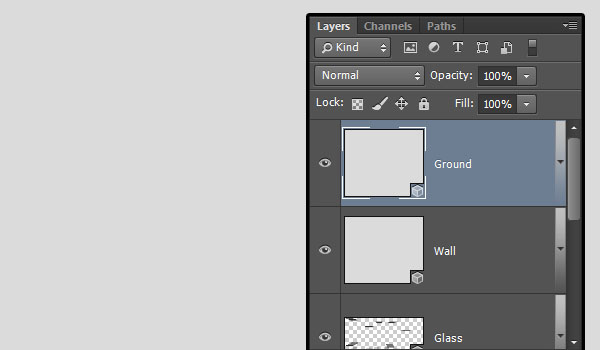
复制背景图层两次,拖动这两个复制图层到图层面板的最上方,重命名墙(wall)和地面(ground)。

Step 3
对于步骤2中图层的每一个,选中它,然后选择3D从图层新建网格明信片。

六 构建3 D场景
Step 1
进入3D设置及属性界面,需打开两个面板,即:3D面板和属性面板(两者均可在窗口菜单中找到)。3D面板中包含3D场景中的所有组件。无论单击哪一个组件,均可进入属性面板的设置界面。因此,在改变属性面板中的设置之前请确保其确实为您想更改的选项。

Step 2
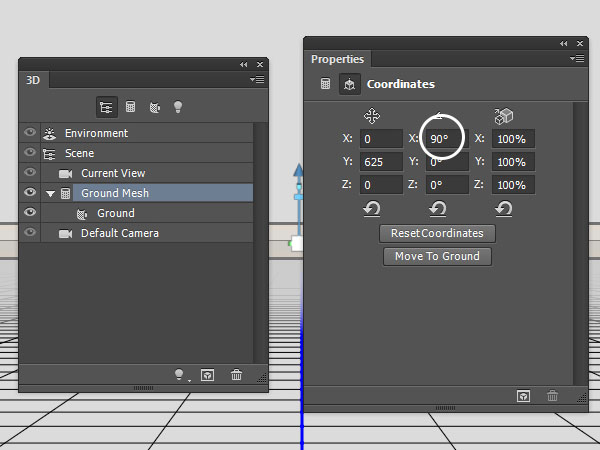
点击地面层,在3 D面板中选择它的网格名称,双击,然后在属性面板中,单击顶部的坐标图标,X值更改为90。这样做是为了让它看起来是垂直于墙面的。

Step 3
选择所有的3 D图层,然后选择3 D 合并3 D图层。这是要把所有的3D网格放在同一个场景里面。

Step 4
选择移动工具,并观察其工具栏。你会发现右边有一组3 D模式。当你选择其中之一时,您可以单击并拖动它,对所选中元素执行你想要的任何变换(在3D面板选中的元素部分)。现在的3 D面板选中的是当前视图,您可以单击并拖动改变视图效果,结果如下:

七 修改网格
Step 1
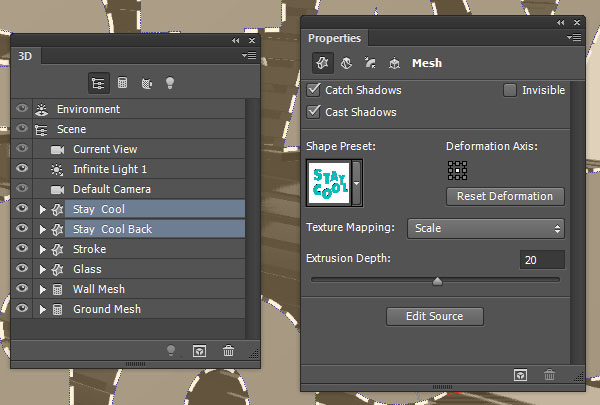
在3D面板中选择原始文本(stay cool)和stay cool Back的变形名称,双击选择变形属性,把他们的凸出深度值更改为20。

Step 2
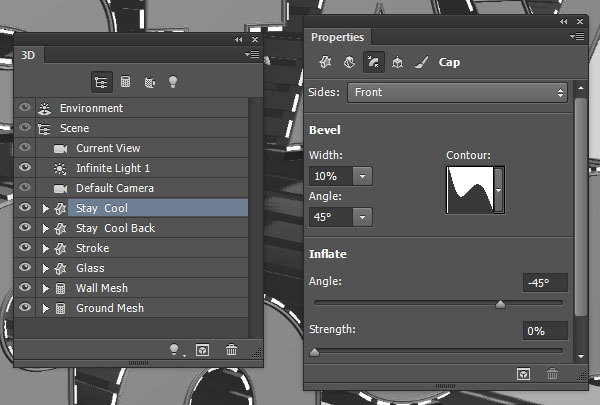
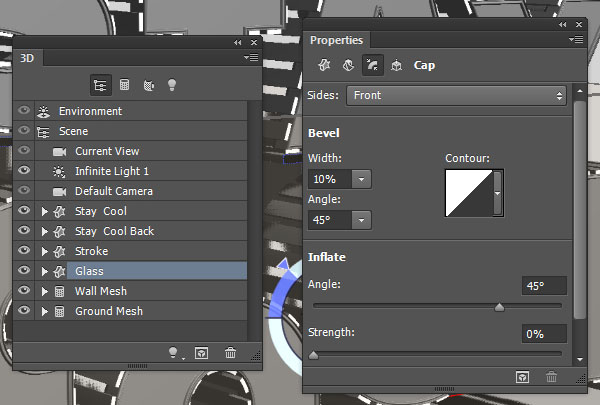
选择原始文本stay cool,单击属性面板中的盖子图标按钮,选择边为前部,然后斜面宽度改为10,等高线为滚动斜坡-递减,膨胀角度为-45。

Step 3
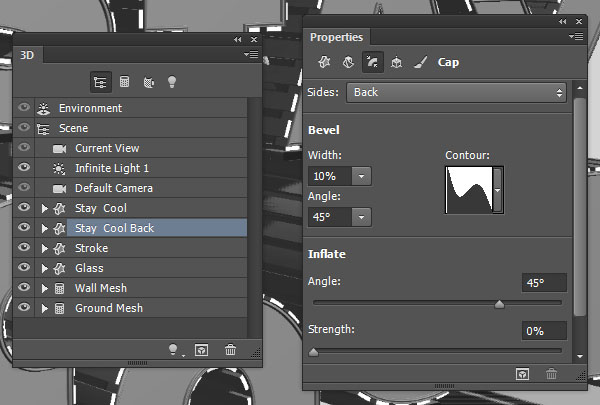
对于stay cool back网格,单击盖子按钮,边设置为背面,改变斜面宽度为10,等高线为滚动斜坡-递减,膨胀角度为45。

Step 4
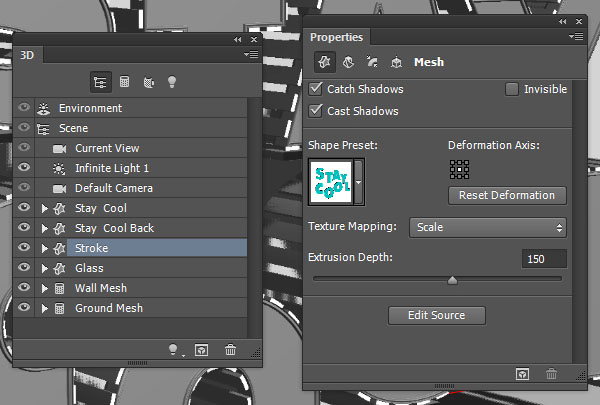
选择stock的变形名称,设置其凸出深度为150。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
Step 5
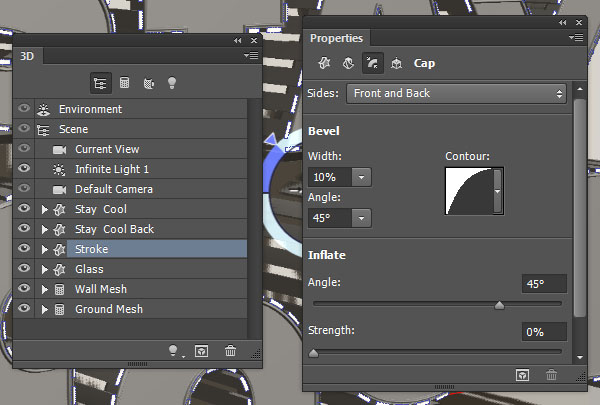
然后改变其斜面宽度为10,轮廓为半圆。

Step 6
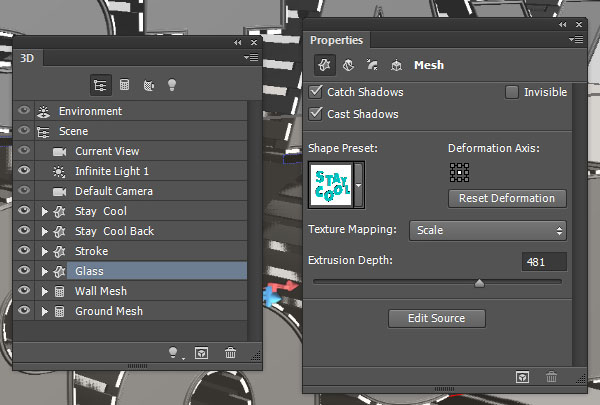
选择玻璃(glass),选择变形按钮,设置凸出深度为481。

Step 7
斜面宽度改为10。

Step 8
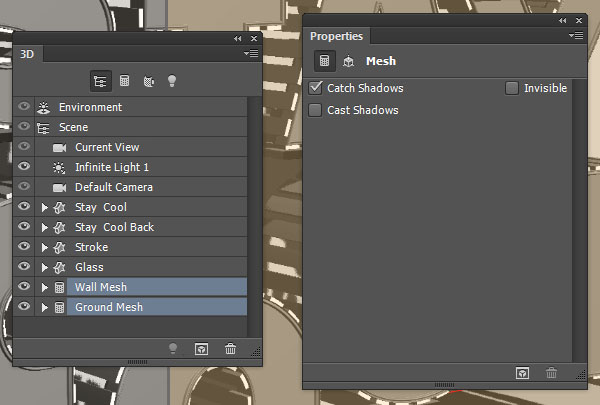
最后对wall网格,勾选取消阴影框。

八 创建材料
Step 1
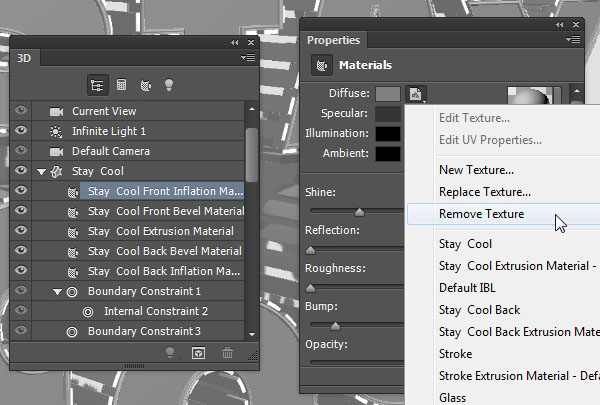
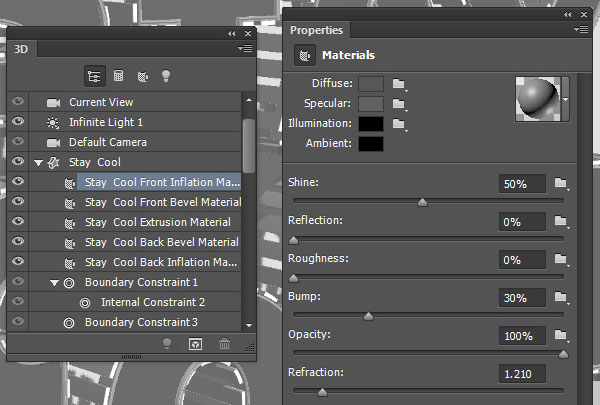
为原始文本(stay cool)网格选择前膨胀材质。然后单击漫射纹理图标,并选择删除纹理。对其他材质进行一样的操作。

Step 2
修改其他设置如下所示:漫射:# 575757镜像:# 606060发光:# 000000环境:# 000000

Step 3
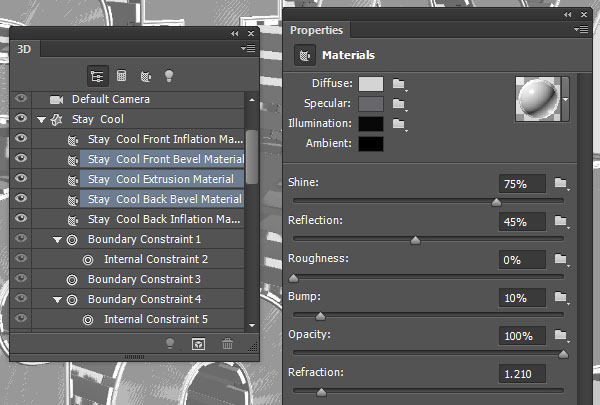
选择字体斜面、凸出和背部斜面材质,改变他们设置如下所示:漫射:# d4d4d4镜像:# 67666 b发光:# 080808环境:# 000000

Step 4
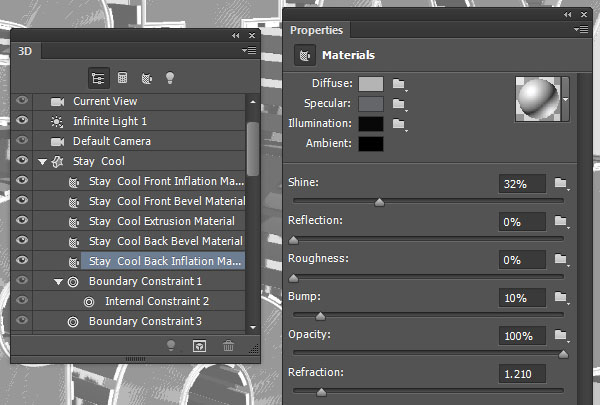
选择文本副本(stay cool back)的后膨胀材质,更改设置如下所示:漫射:# b4b4b4镜像:# 65666发光:# 080808环境:# 000000

Step 5
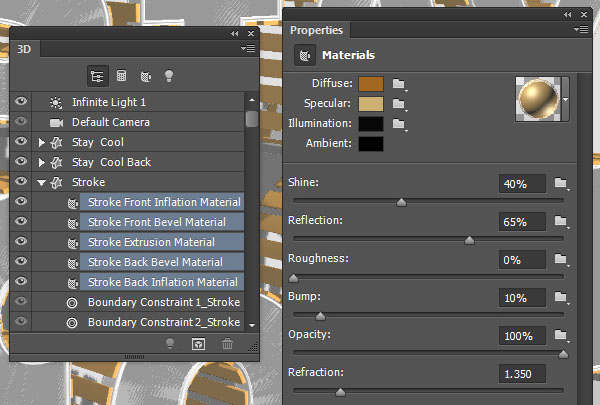
如下,选择描边(stoke)材质里的所有材质图标,改变他们的设置:漫射:# a3671f镜像:# cab171发光:# 080808环境:# 000000

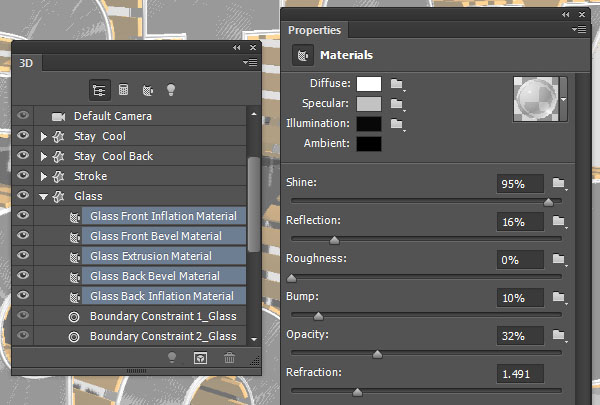
Step 6
选择所有的玻璃(glass)材质的图标,改变他们的设置:漫射:# ffffff镜像:# c2c2c2发光:# 080808环境:# 000000

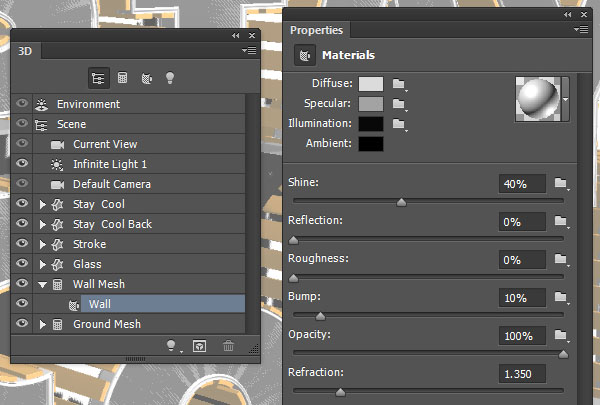
Step 7
墙面设置:漫射:# DBDBDB镜像:# a3a3a3发光:# 080808环境:# 000000

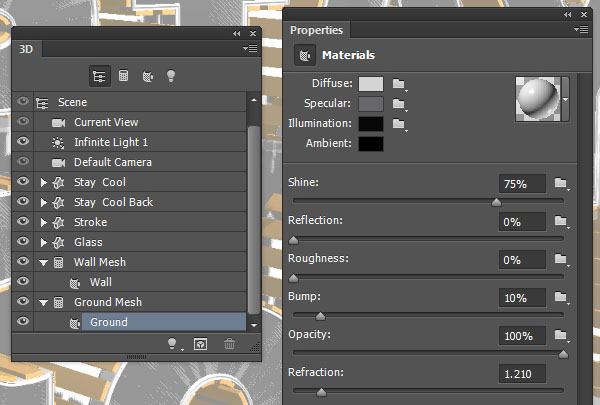
Step 8
地面设置:漫射:# d4d4d4镜像:# 67666 b发光:# 080808环境:# 000000

Step 9
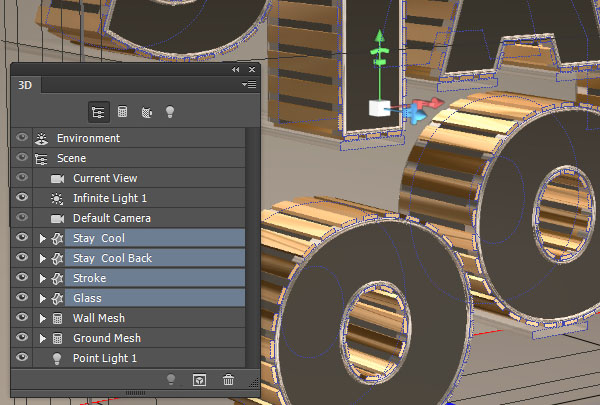
选择移动工具,并使用3 d坐标轴移动工具把他们放到你喜欢在位置。在3 d轴的两端箭头是轴上移动,下面的部分是轴上旋转,立方体是用于沿轴缩放。中间的立方体用于平均。你需要做的就是点击和拖动箭头,以得到您需要的效果。

九 添加光照
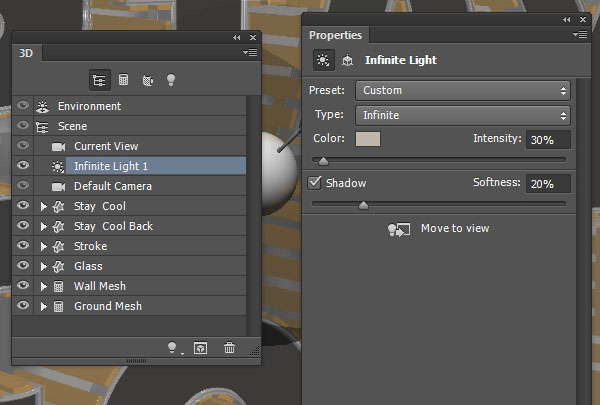
Step 1
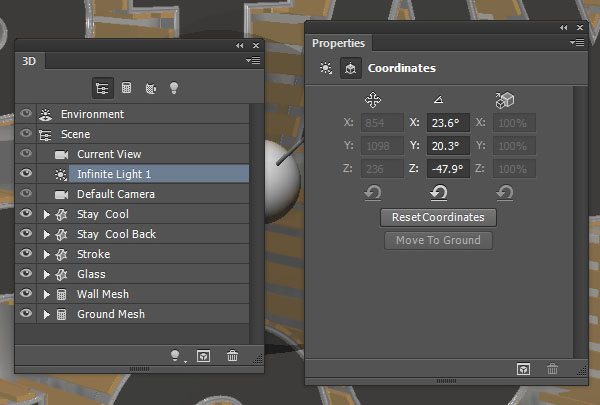
选择无限光1的按钮,然后改变其颜色# bfb7ac,其强度30%,它的阴影柔和度到20%。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
Step 2
您可以使用移动工具移动光照到你喜欢的位置,或使用如下所示的坐标的值。

Step 3
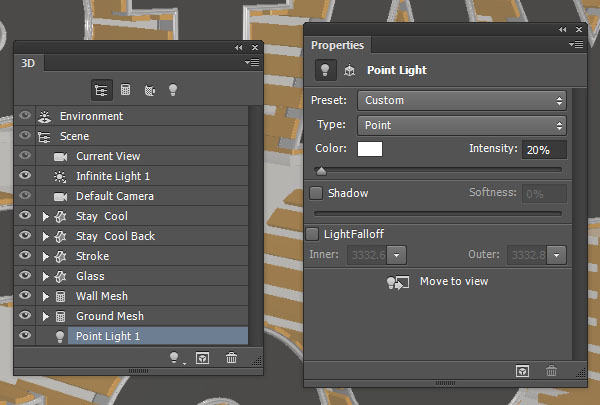
在3D面板上点击下方的将新光照添加到场景,并选择新建点光。

(www.tulaoshi.com) Step 4
改变点光源的强度为20%,并勾选取消其阴影。

Step 5
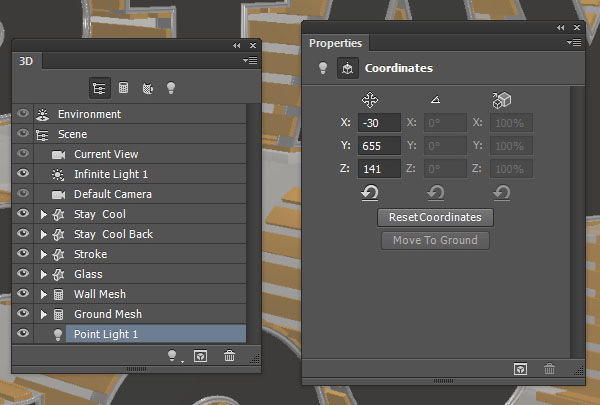
把点光源放到文本后面,放在文本略上方的位置。你可以设置坐标的值如下。

Step 6
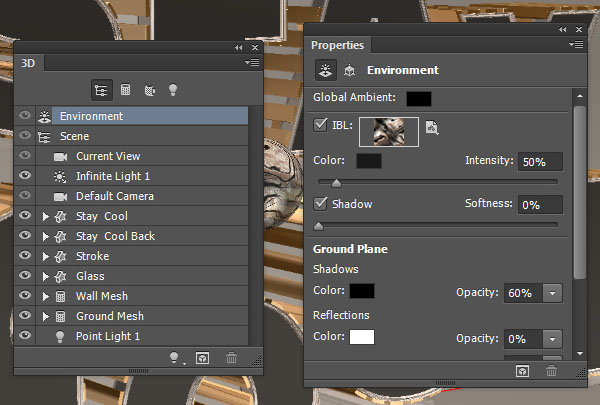
单击面板中的环境按钮,然后单击在Properties面板图标中的IBL纹理,选择替换纹理。

Step 7
从所给的韧性金属素材包中打开_aaalplplllpplpw2p1lpmlaqmmmklsi.jpg图像,然后改变强度值50%。

十 调整网格
Step 1
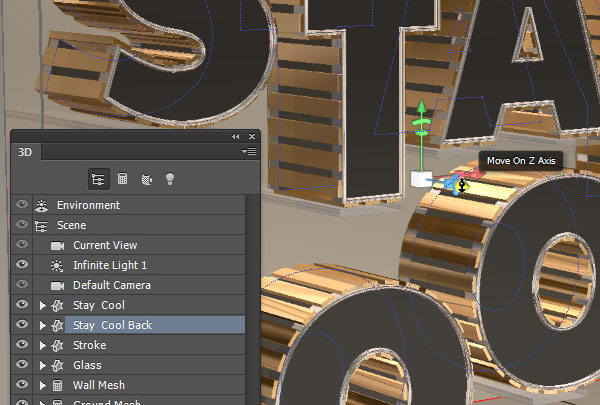
点击stay cool back,然后将其移动到后面,使它看起来像在金属条的后面。

Step 2
您可以选择一个网格或几个网格移动到场景中,改变他们的视图,得到你喜欢的结果。

Step 3
确保地面网格不低于最初的场景地平面网格,然后选择3 D 渲染。做出下面这个效果图可能需要一些时间,但你可以按Esc键随时停止。

十一 调整颜色
Step 1
渲染完成后,一定要保存文件。

Step 2
选择选择全部,然后编辑复制,编辑粘贴。

Step 3
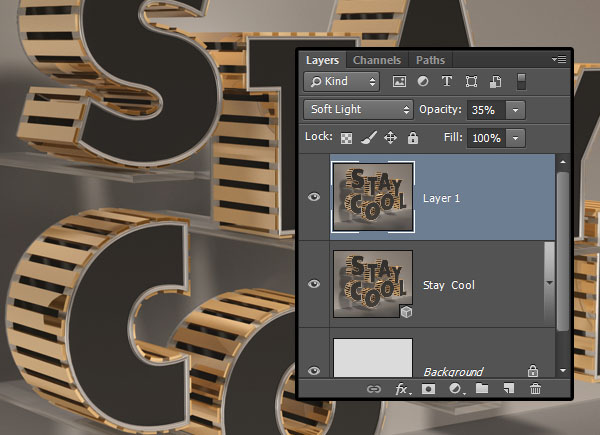
改变粘贴层的混合模式为柔光,不透明度为35%。这将使最终结果看起来更生动,更加充满活力。

恭喜你!你完成了。
来源:http://www.tulaoshi.com/n/20160405/2122302.html
看过《PS创建一个时尚的3D文字效果》的人还看了以下文章 更多>>