有了下面这个Photoshop制作立体的有机玻璃文字教程,不懂Photoshop制作立体的有机玻璃文字的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - PS文字特效 】
首先看一下最终效果图:

具体的制作步骤如下:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
2、输入文字"3d",大小设置为220点。然后执行 图层-栅格化-文字,将文字图层栅格化。

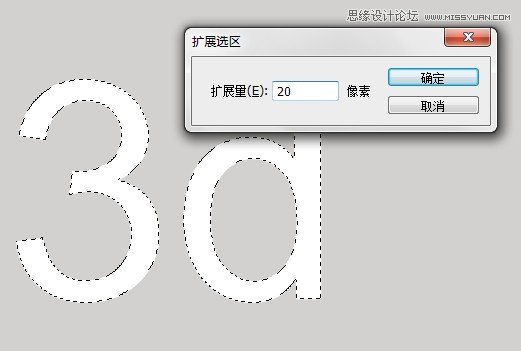
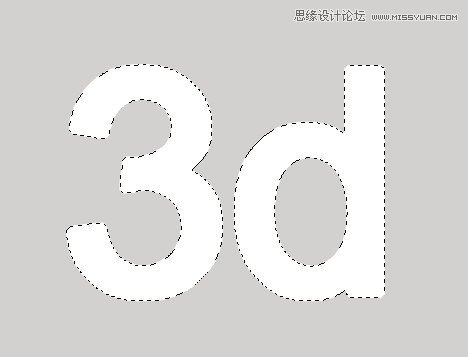
3、按住ctrl键,单击文字图层缩略图,载入文字选区。执行 选择-修改-扩展 将选区向外扩展20像素,按下ctrl+delete键填充背景色(白色),然后按下ctrl+d取消选区。



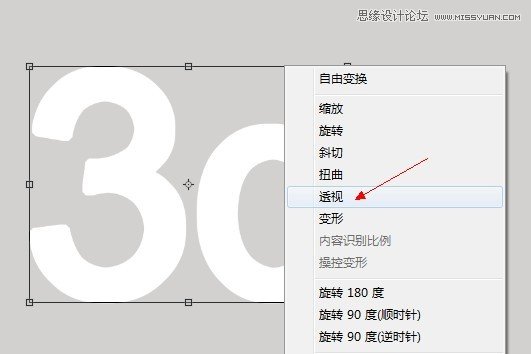
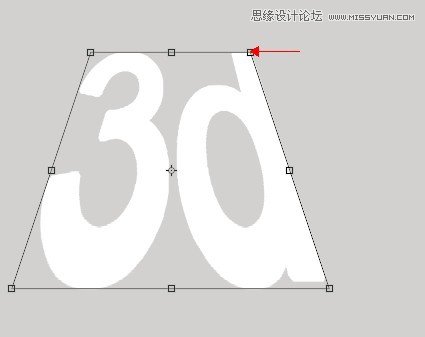
4、按下ctrl+t 显示定界框。点击鼠标右键,选择透视,选择右上角的控制点水平往右移动,变成梯形的样子。然后再自由变换,将文字压扁。最后按住shift拖动右上角的控制点,将文字放大。




5、选择移动工具,按住alt键,然后连续按下方向键的"下键"40次,复制出40个副本图层。然后将所有的副本图层选中,按住ctrl+e合并图层。得到"3d副本40"图层,将它移动到"3d"图层的下面。



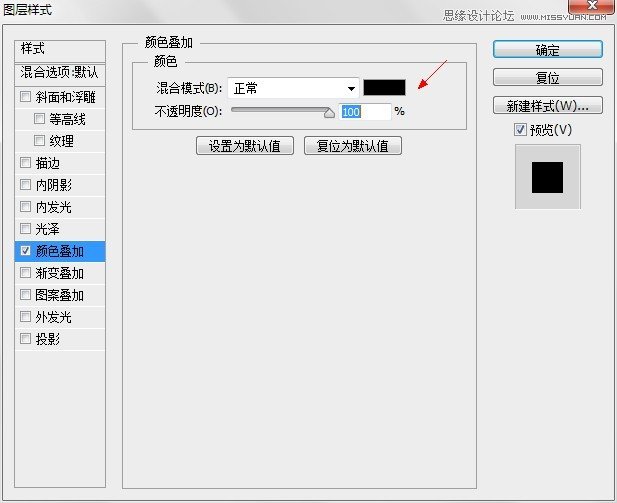
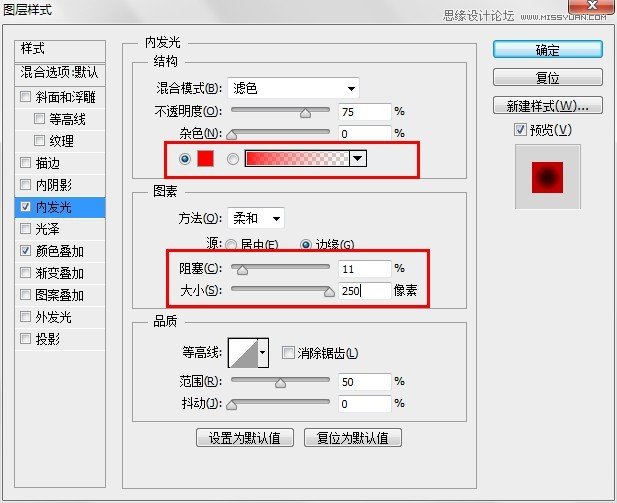
6、双击"3d副本40"这个图层,打开图层样式对话框,分别添加"颜色叠加"和"内发光"效果,具体设置参数见图片。


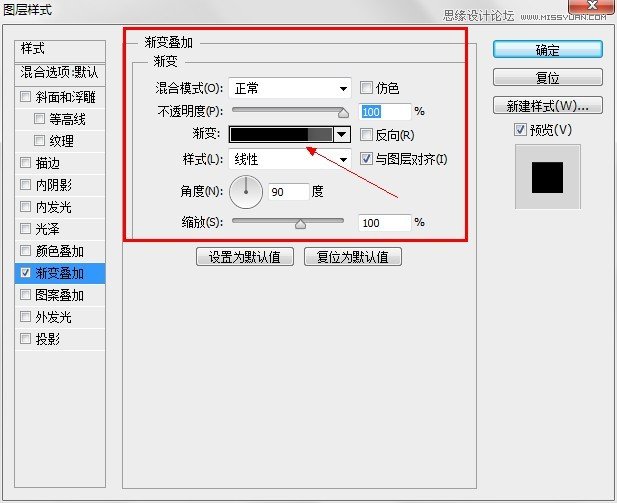
7、双击"3d"图层,打开图层样式对话框,为其添加"渐变叠加"和内发光效果,具体设置参数见图片。(注意:这里的渐变叠加设置是黑色到灰色的渐变,渐变过渡分界比较清楚,注意这里的设置,调节四个滑块,依次为黑-黑-灰-灰,最左面是黑,最右面是灰,然后将中间的两个黑和灰的滑块位置移动到75%的位置,重在一起)



8、点击图层1的小眼睛,将其隐藏,按住ctrl+alt+shift+E盖印可见图层,得到新的图层2,执行 滤镜-模糊-高斯模糊,数值27。然后将其移动tuLaoShi.com到图层1上面,打开图层1的小眼睛,将图层1显示。




9、调整图层2的不透明度为46%,使用移动工具将其向右下方移动,使它成为文字的阴影。

10、至此,本教程制作完毕,下面是最终效果图。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
来源:http://www.tulaoshi.com/n/20160405/2122763.html
看过《Photoshop制作立体的有机玻璃文字》的人还看了以下文章 更多>>