今天图老师小编给大家展示的是PS快速制作连体字,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
【 tulaoshi.com - PS文字特效 】
连体字也是将文字的某些笔划连接起来,使一组文字变成一个整体。笔划是构成文字的重要元素之一,连体字的设计主要表现在文字笔划的变化与连接上。图2-30出示了该实例的完成效果。

图2-30 完成效果
技术提示
连体字在设计时可以通过适当的改变文字笔划的大小、长短或走向等,使独立的文字之间产生连接,成为一个整体。同时如果对局部笔划进行夸张和变形处理,还可以使文字更加生动活泼,如图2-31所示。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
图2-31 制作概览
制作步骤
(1)启动Photoshop,打开本书附带光盘Chapter-02素材.jpg文件,如图2-32所示。

图2-32 附带光盘文件
(2)选择工具箱中的横排文字工具
,在视图中相应位置输入英文字母,如图2-33所示。

图2-33 创建文本
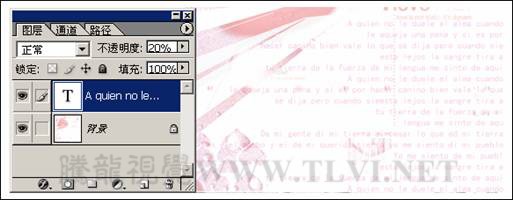
(3)接着在图层调板中将新生成的文字图层的不透明度设置为20%,如图2-34所示。

图2-34 设置文字的不透明度
(4)在图层调板中,新建图层1。使用工具箱中的钢笔工具
,在视图中绘制心形状的路径,如图2-35所示。

图2-35 绘制路径
(5)按下键,将路径转换为选区。然后使用红色(R:255、G:106、B:152)填充选区。按下键,取消选区,如图2-36所示。

图2-36 填充颜色
(6)使用工具箱中的移动工具
,将绘制(www.tulaoshi.com)的心形图像移动到视图合适位置。接着对该图像进行复制,分别执行编辑自由变换命令,参照图2-37所示调整图像的大小、位置和角度。并将图中右下角心形图像所在图层的不透明度设置为60%。

图2-37 复制图像
(7)配合使用工具箱中的横排文字工具
、钢笔工具
和转换点工具
,绘制出如图2-38所示的路径。

图2-38 绘制路径
(8)新建图层2。接着将路径转换为选区,并将其填充为淡红色(R:255、G:148、B:153)。取消选区后的效果如图2-39所示。

图2-39 填充颜色
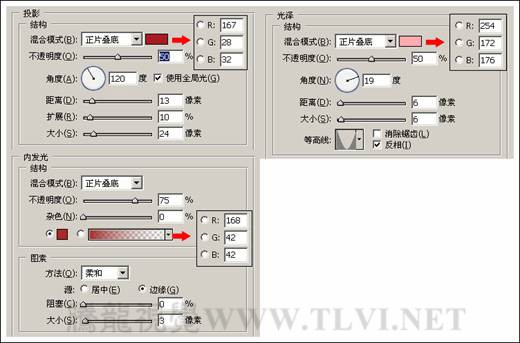
(9)在图层调板中,双击图层2前的图层缩览图。打开图层样式对话框。参照图2-40、图2-41所示,对各选项进行设置。为图像添加立体效果。

图2-40 设置图层样式对话框

图2-41 设置图层样式对话框
(10)按下键的同时,并单击图层2前的图层缩览图,将该图层中图像的选区载入。确定图层2为可编辑状态下,单击图层调板底部的创建新的填充或调整图层按钮
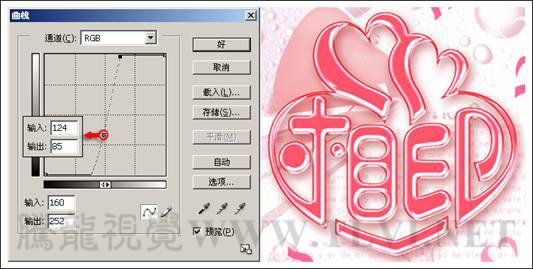
,在弹出的菜单中选择曲线命令,打开曲线对话框。参照图2-42所示设置对话框,使图像具有金属效果。

图2-42 设置曲线对话框
(11)最后为图像添加一些相关文字信息和1像素的黑色描边效果,完成该实例的制作,如图2-43所示。如果读者在制作过程中遇到什么问题,可打开本书附带光盘Chapter-02心心相印.psd文件进行查看。

图2-43 实例完成效果
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)来源:http://www.tulaoshi.com/n/20160405/2122863.html