下面图老师小编跟大家分享Photoshop制作金色霓虹灯文字技巧,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
【 tulaoshi.com - PS文字特效 】
平时我们制作霓虹字,用一个外发光就可以了。这里介绍的霓虹字相对要复杂很多,文字构成主要有三大部分:发光字、中间的亮点、文字上面的装tuLaoShi.com饰线。自己慢慢分步制作即可。
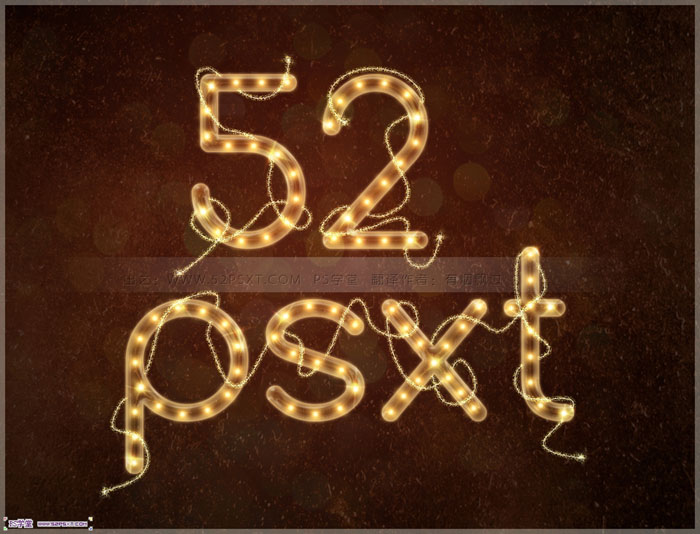
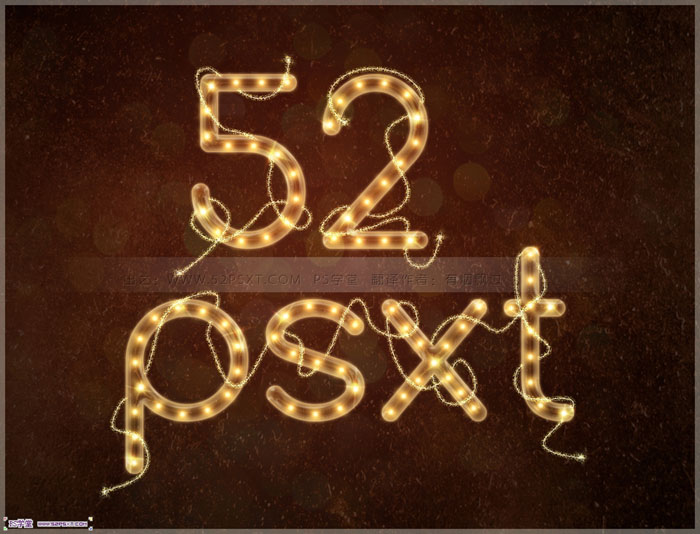
最终效果

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
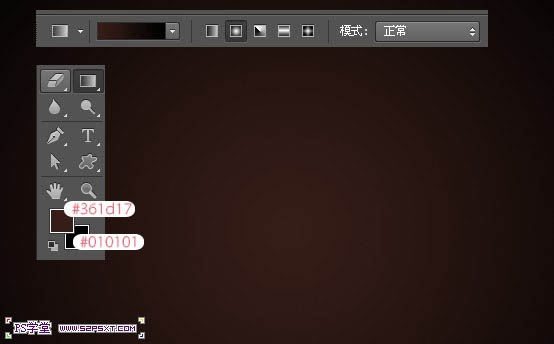
1、photoshop教程新建1280*1024px大小的文档,我们来拉个径向渐变,颜色从#361d17到#010101。

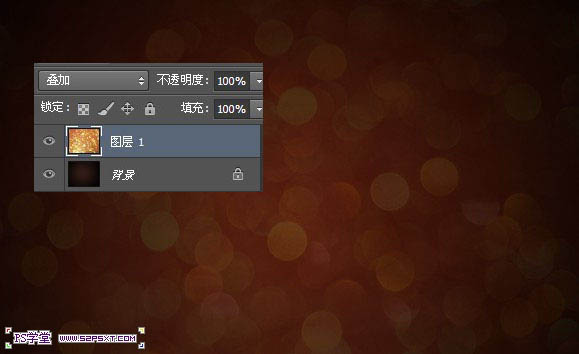
2、打开素材1,拉入画布中,调整大小摆放好位置,我们将图层模式改为叠加。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)

3、打上白色字体52psxt,字体我选择的是comfortaa。大小设置如下。

4、我复制一层字体图层,将字体图层的填充为0%。

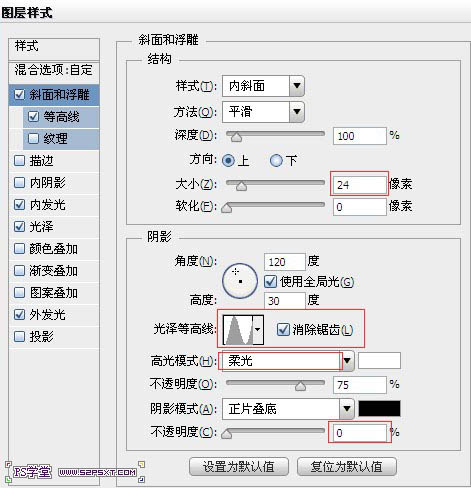
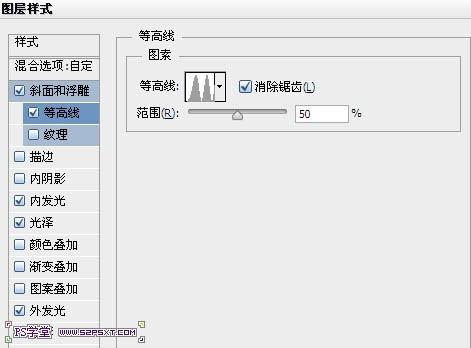
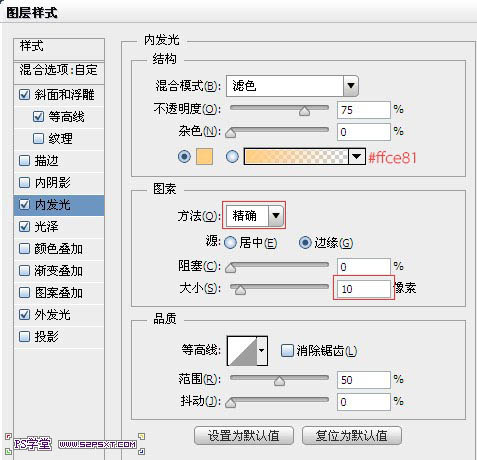
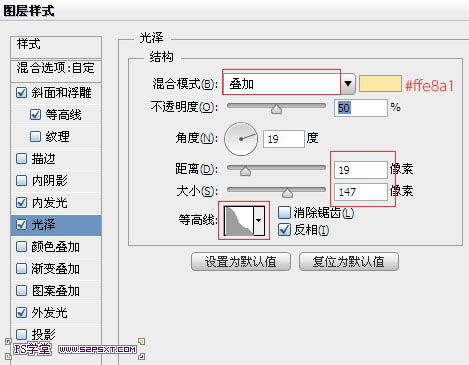
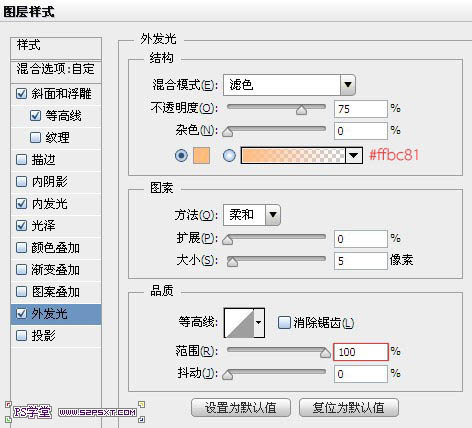
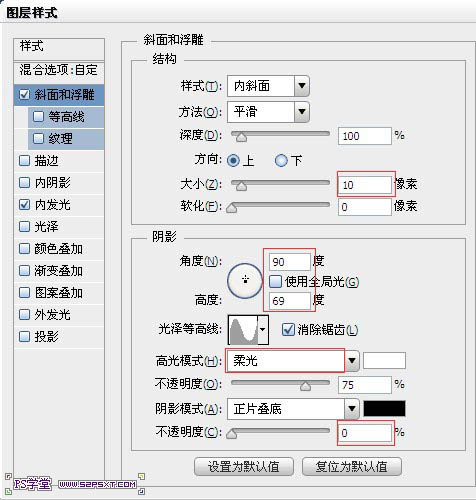
5、我们将原始字体图层设置图层样式如tuLaoShi.com下。






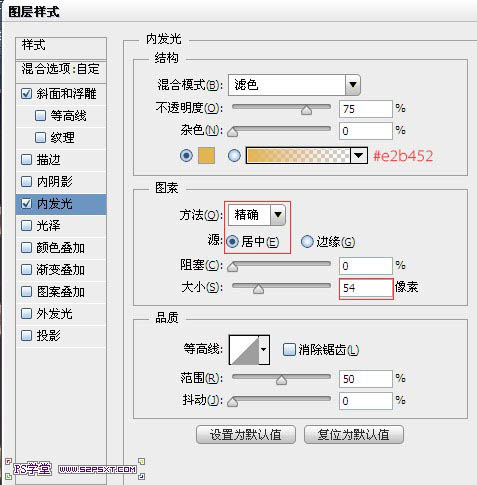
6、我们将字体副本图层进行设置如下。



7、用钢笔工具我们在字体中间勾出路径,如果你也是cs6,点击选择橡皮带,会更好的操作。

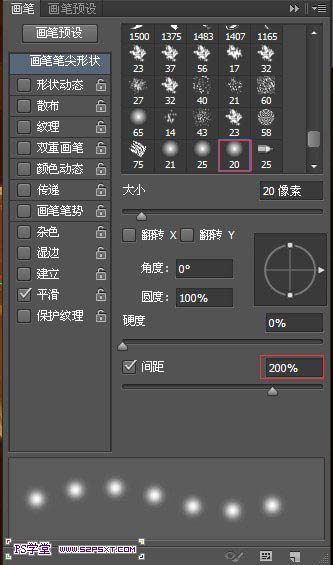
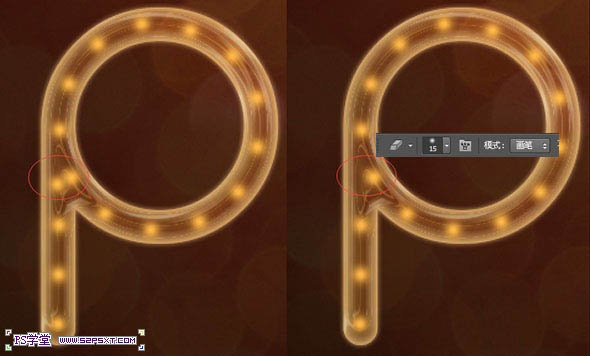
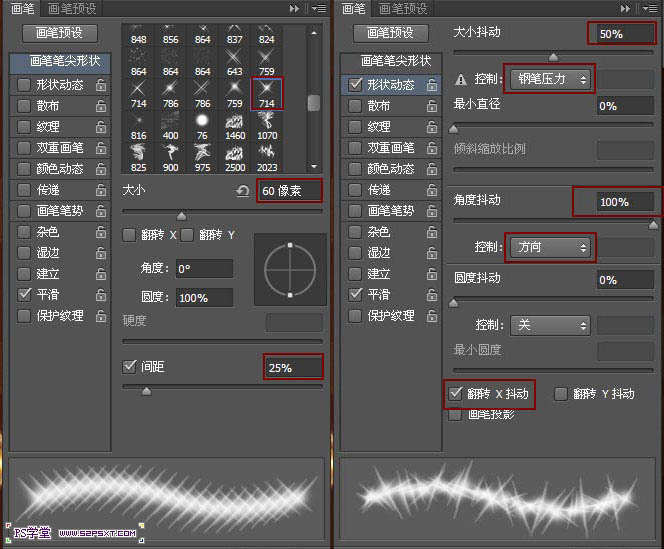
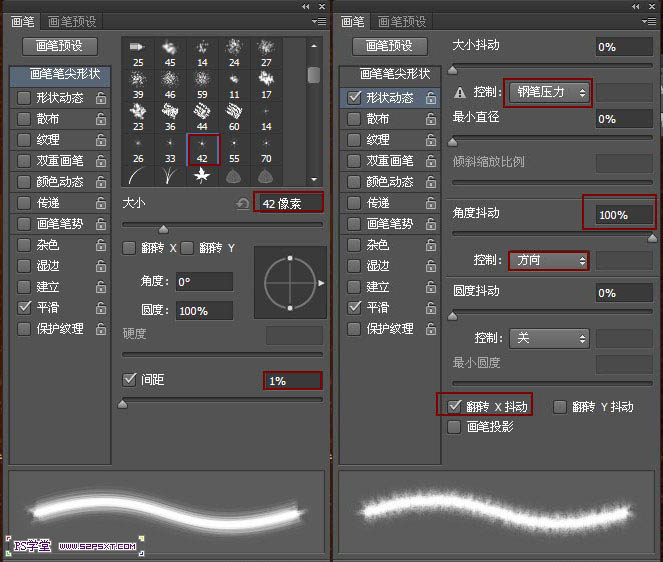
8、设置画笔如下。

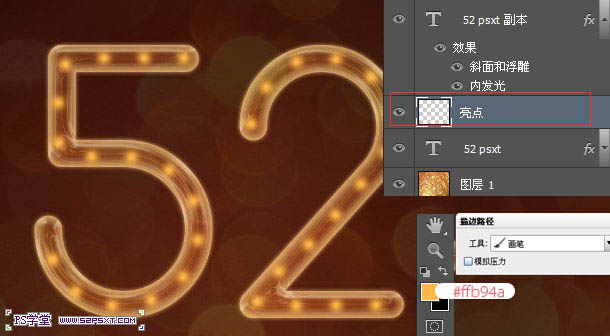
9、在两个字体图层之间新建图层(www.tulaoshi.com)亮点,确保前景色为#ffb94a,右击描边路径。

10、用橡皮擦工具将相交点的重复亮点擦拭干净。

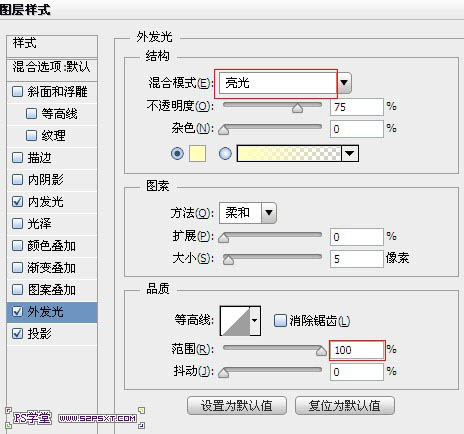
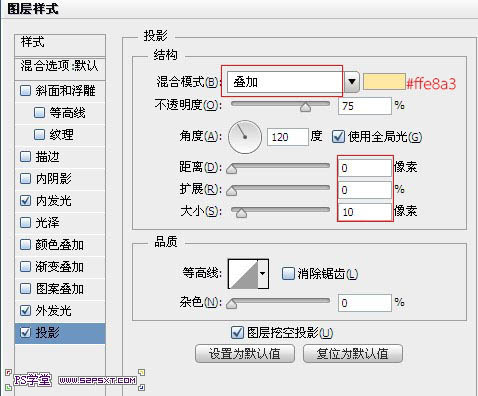
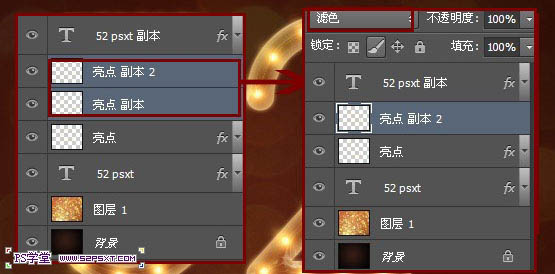
11、复制两次亮点图层,将两个亮点图层的眼睛关掉。对原始的亮点图层设置图层样式如下。




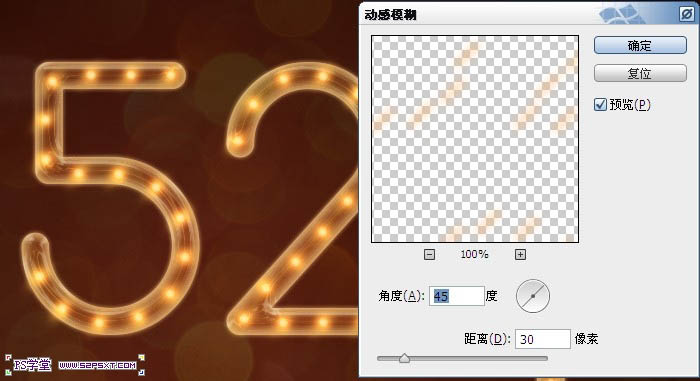
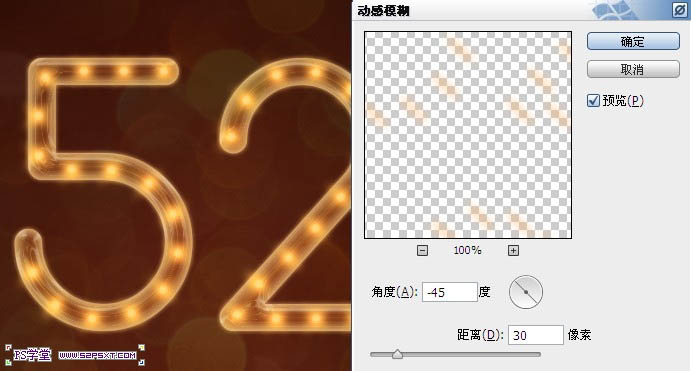
12、选择第一个亮度副本图层,进行滤镜模糊--动感模糊。

13、选择第二个亮点副本图层,进行动感模糊,改变下方向。这样我们就做出了闪光的感觉。

14、合并两个亮点副本图层,将模式改为滤色。

15、设置画笔,我们来做个星光效果。

16、在字体图层上,新建图层星光,图层模tulaoshi.com式叠加,确保前景色为#fffdef,在字体上画出效果。不要画太多的星光。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
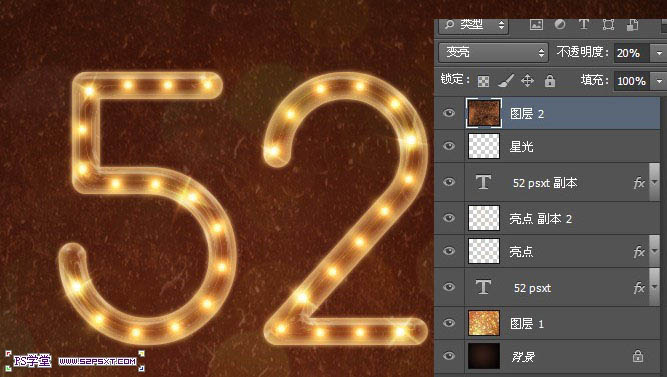
17、拉入素材2,调整大小摆放www.Tulaoshi.com好位置,放在所有图层最上面,改图层模式为变亮。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)

18、将素材2进行调整--色阶。

19、新建图层链条,设置图层样式如下。

20、用钢笔工具随意的勾出链条的走向。


21、设置画笔为1px,硬度100%,颜色为#fffdef,右击描边路径,得到链条的效果。

22、按住shift键点击字体图层,得到字体选区。我们用橡皮擦在选区内擦拭不要的部分,做出穿插的效果。

23、设置画笔如下。

24、确保前景色为#fffdef,我们在链条的尾部点一下,这样我们的字体效果整体就完成了。

最终效果:

来源:http://www.tulaoshi.com/n/20160405/2123021.html
看过《Photoshop制作金色霓虹灯文字技巧》的人还看了以下文章 更多>>