岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的Photoshop制作光滑的金色发光立体字,希望大家看完后能赶快学习起来。
【 tulaoshi.com - PS文字特效 】
效果图制作较为简单,大致由两部分构成:水晶字及发光效果。水晶字用图层样式来完成;发光效果需要先做出选区,然后填色,再用模糊滤镜柔化即可。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)photoshop教程最终Tulaoshi.Com效果

1、新建800*600px大小文档,拉颜色#c8a445到#534215的径向渐变。

2、打上文字,这里我选择的字体是Signika,颜色#d5b900。

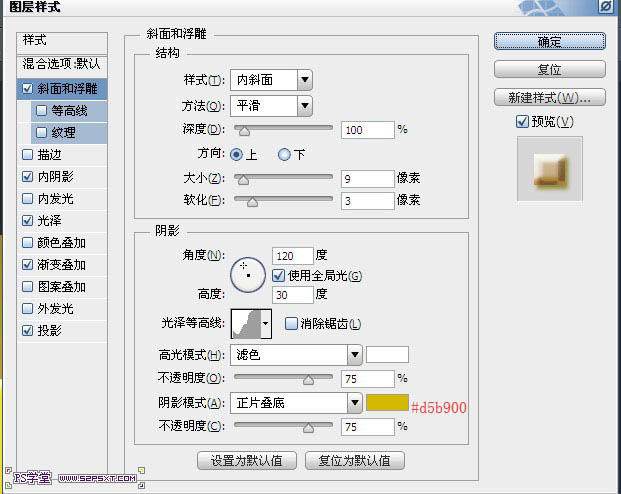
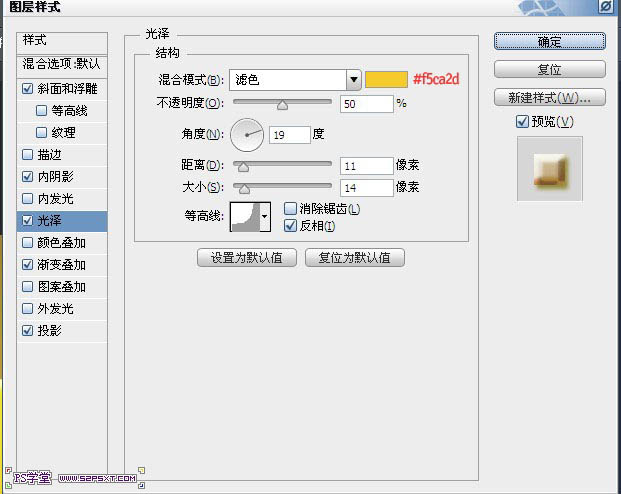
3、给字体图层设置图层样式如下(如果你的字体大小和我设置的不一样,可能图层样式的某些数值也要相应的进行调整,具体还是看效果)。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)




tulaoshi.com 4、按住ctrl键点击字体图层得到字体选区,选择扩大6px。


5、在字体图层下面新建图层,改模式为亮光,编辑填充颜色#f0ebc5,ctrl+D取消选区。


6、给亮光图层执行滤镜--模糊--动感模糊,设置如下。

7、继续动感模糊,这次角度改为0。


8、继续高斯模糊。


给背景添加点散布开的小亮点,打上小字,裁剪一下,加个小边框www.tulaoshi.com,完成最终效果。

来源:http://www.tulaoshi.com/n/20160405/2123072.html
看过《Photoshop制作光滑的金色发光立体字》的人还看了以下文章 更多>>