今天图老师小编给大家介绍下PS调色基础 让你彻底了解直方图,平时喜欢PS调色基础 让你彻底了解直方图的朋友赶紧收藏起来吧!记得点赞哦~
【 tulaoshi.com - ps调色教程 】

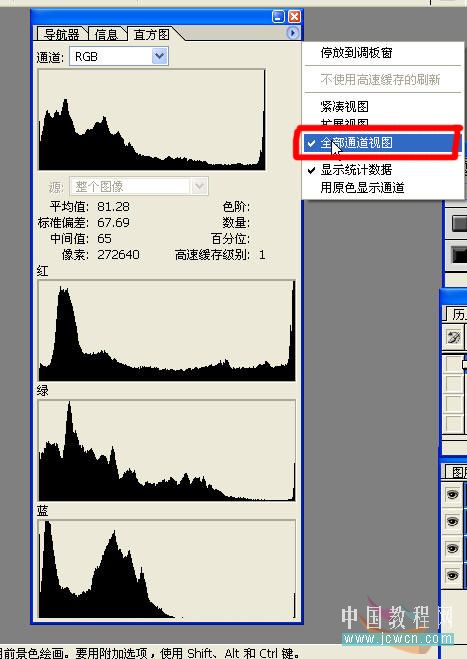
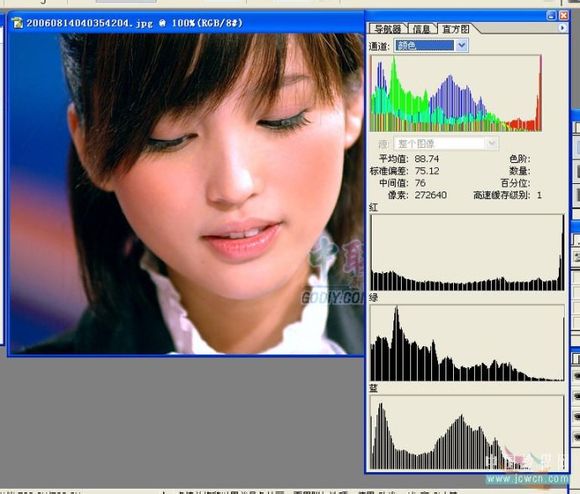
先复习一下对PS界面的认识...右上角(导航器,信息,直方图).

点直方图右上的小三角.(全部通道视图)

现在大家都看到了...一组很详细的数据.RGB,红,绿,蓝通道的色阶直方图.我现在要说说理论知识,大家不要嫌弃我啰嗦,因为相当有用!对于左边的一组数据,我必须解释一下:平均值:其中显示图像亮度的平均值.(亮度/饱和度)标准偏差(Std Dev):该值越小,所有象素的色调分布越靠近平均值.中值:显示象素颜色值的中点值.(色相/饱和度)象素:显示象素的总数.而右边的那组数据是鼠标定位查看信息的.一般大家都会用吧,这里是写看直方图的,所以这里不说明了.先说一下知识:色调从0~255,0为黑色,255为白色.128为灰色.0~85为暗部,86~170为中间调,171~255为高光区。(素材在1L)先看各个直方图和其数据





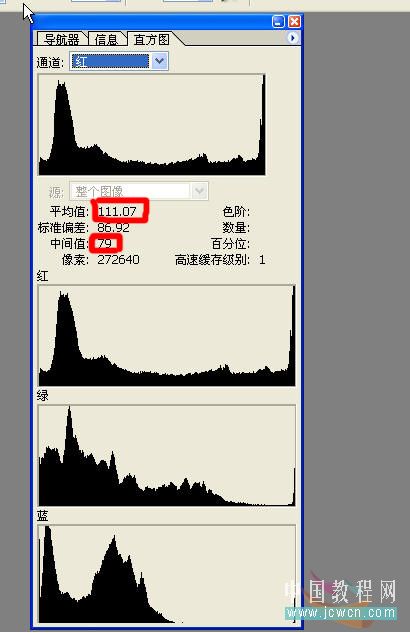
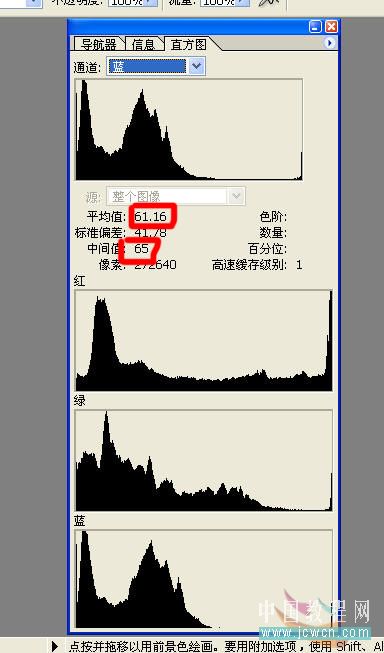
由 R,G,B,亮度,颜色的直方图知道.(可以把128看为为平均的数值)--可以看直方图下面的数据也可以直接看直方图平均值(亮度/对比度)红色通道为 111偏低一点,而绿色和蓝色通道的数值较低,其中蓝色最为突出.亮度和颜色也是偏低.按绿色为标准,(不要担心绿色也缺省,一会会调整)所以照片颜色偏红,缺蓝色.再看中间值(色相/饱和度),各直方图都低于80,证明颜色也集中在暗部,所以图片偏暗...知道原因了...我们开始调色了...先调蓝色通道,图层--调整--色阶(蓝),调整如下.注意看直方图的变化
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
看到了吧.呵呵,再调整绿色通道(操作如上)...

再看看红色通道.亮度和颜色的直方图.注意看直方图的变化...像素和颜色分布均匀协调多了吧:


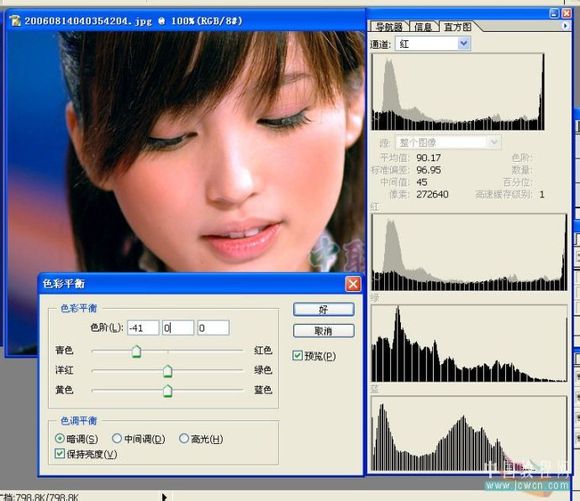
通过上面的红,亮度和颜色的直方图知道.图像还是偏暗,而且红色分布不协调,主要要是集中在低于80的暗部区(红色直方图tuLaoShi.com).所以我在图层--调整--色彩平衡(暗部)调整红色...

整好了,我再看看亮度和颜色的直方图.(像素和颜色分布更均匀协调了吧.)


但我们通过直方图观察,还是可以看到照片还是偏暗了...(象素点和颜色大部分集中于128以下)所以我调整一下亮度,我这里用曲线(其他组件也可以)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
最后再来观察RGB和颜色的直方图...


最后是原图和调好的图片


注:更多请关注photoshop教程栏目,图老师PS教程群:181754111欢迎你的加入
来源:http://www.tulaoshi.com/n/20160405/2123081.html
看过《PS调色基础 让你彻底了解直方图》的人还看了以下文章 更多>>