下面是个超简单的Photoshop透视效果立体字制作教程教程,图老师小编精心挑选推荐,大家行行好,多给几个赞吧,小编吐血跪求~
【 tulaoshi.com - PS文字特效 】
看到研讨区的一个立体字效果,感觉不错,我们就来自己做一个:
效果:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
素材:图老师

1、新建680*360 300p白色画面一个
2、打上适当大小的文字,调整好后栅格化。

3、用选择工具选择前面的Ph两个字后,ctrl+shift+j,拆分到一个新的图层上。

4、用橡皮擦除o字,见图3

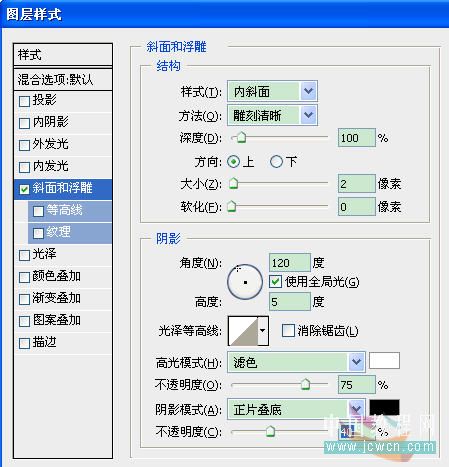
5、对Ph两字添加样式(图4)

6、新建一层,同时选中ph层和新建层,右键/合并图层
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)7、ctrl+t自由变换,按住ctrl键向右上角拉一下进行放大。图5

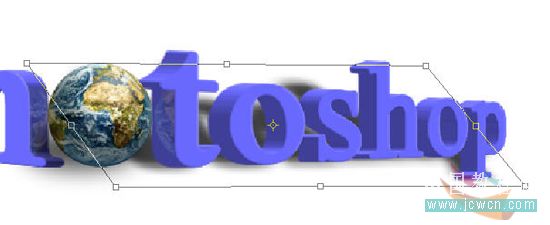
8、再进行一下透视调整(图6)

9、确定后取移动工具,按住Alt键,再按左方向键15次左右。图7

10、关闭顶层和最下面两层,合并可见图层。图8

11、开启所有的关闭图层,激活顶层,按ctrl键的同时点一下顶层的缩略图,载入选区,填充原来文字的颜色,
效果如图9

12、用同样方法对文字的另一半处理,效果如图10

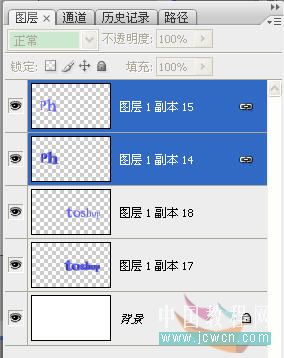
13、把左右两部分的文字(各两层)分别建立链接。图11

14、打开一个地球图片,选择后贴入文字图层的上面。移动到如图12位置。

15、载入地球选区,添加渐变叠加效果,用移动工具把高光点移动到球面的右上方。设置如图13

16、在Ph侧面图层上面新建一层,做一个椭圆小选区,羽化8,进行黑色填充,改不透明度为70,如图14

17、分别复制地球的左右两小部分,水平翻转后,移动到文字图层侧面适当位置,改不透明度为20,做出镜像效果。
如图15

18、对文字侧面层添加投影,设置如图16

19、在效果上右键,创建图层,把投影分离出来,图17

ctrl+t,进行调整,如图18,改不透明度30

20、隐藏背景层后进行盖印,然后再显示背景层,TuLaoShi.com对盖印图层建立色相饱和度调整图层:图19

21、载入盖印图层选区,反选,对调整层蒙板填充黑色,图20

22、最后再整体调整一下大小和位置,必要时用加深减淡工具稍微修饰一下,完成最终效果。
来源:http://www.tulaoshi.com/n/20160405/2123359.html
看过《Photoshop透视效果立体字制作教程》的人还看了以下文章 更多>>