今天图老师小编给大家展示的是Photoshop设计一个简单的三角旗横幅,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
【 tulaoshi.com - ps鼠绘 】
三角旗横幅的做法比较简单,你可以对它进行各种个性化的设置,也可以拿它去装饰几乎任何一个场合,让这些场合变得更有趣。
本教程将向您展示如何设计一个简单的可打印出来的印花三角旗,然后会向Tulaoshi.Com您展示如何使用它来做一个可爱的三角旗横幅迷你模型。所以,不管你想打印三角旗还是想把它合并成一个设计,你都会学到很多知识。这个教程的三角旗是不是萌萌哒,喜欢这么可爱的小旗子么,让我们开始学习吧!
最终效果:

Step 1
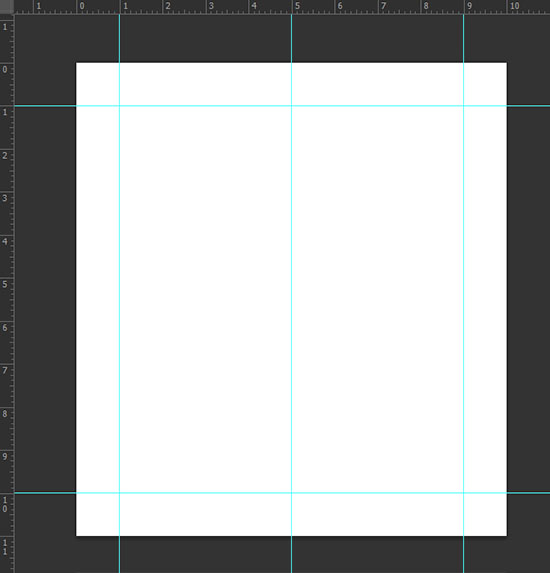
新建一个的10×11英寸的文档,将分辨率设置为300,颜色模式设为CMYK颜色。
通过将视图标尺(Ctrl / Cmd + R)调出标尺,然后选择视图对齐到参考线。在标尺区域的随意位置右击一下,选择英寸。
单击水平标尺,拖出一个水平参考线,并将其放在离顶部一英寸的位置;再拖出一条水平参考线把他放在离底部一英寸的位置。然后,从垂直标尺上拖出两个垂直参考线,一个放在离左边界一英寸的位置,一个放在离右边界一英寸的位置。最后,再拖一个垂直参考线把它放在文档的中心位置。如下图:

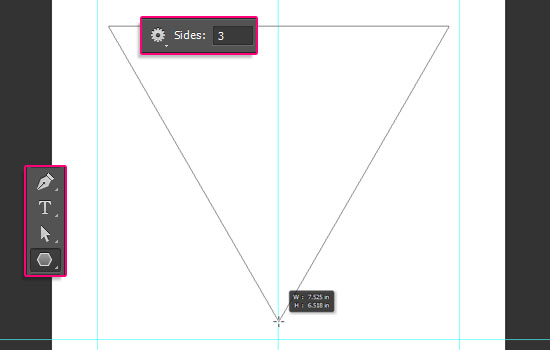
选择多边形工具,在选项栏处设置边数为3。然后点击左键,按住Shift键并拖动鼠标来创建一个三角形,把它放到文档中间。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)
用直接选择工具,选择上方的两个锚点。

拖动选中的锚点,直到三角形的上边和上方参考线重合。然后单击并拖动每个锚点,使锚点和参考线的夹角重合。

拖动三角形头部的锚点至与底部参考线重合,确保锚点是在中心位置。因为整个三角形要在整个文档的中心位置。

Step 2
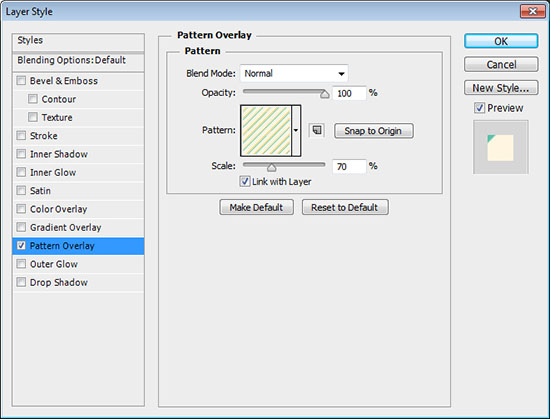
双击三角形图层,调出图层样式,选择图案叠加,随意使用任何你喜欢的任何图案,这里使用的是教程素材包里的图案。确定图案后,您可能想要调整一下设置。例如,这里就将缩放选项设置为70%。

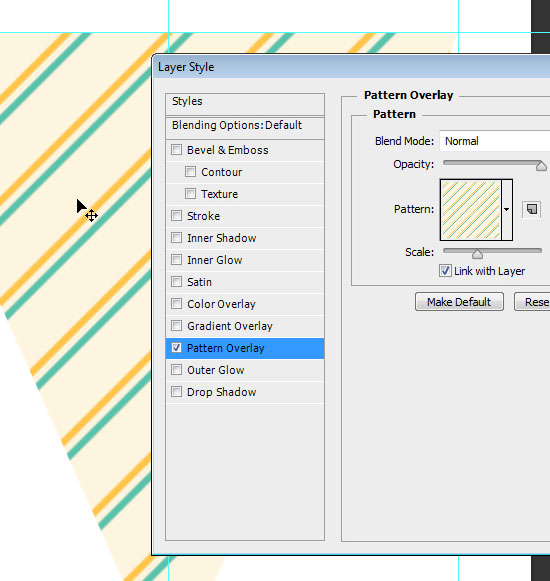
您还可以单击一下文档,按着左键来拖动图案至你想要的位置。如果你不想使用图层样式,你可以把图片图层放在形状图层上方,再给图片层添加剪贴蒙板。

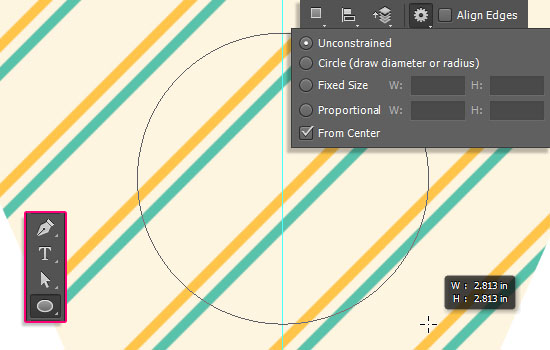
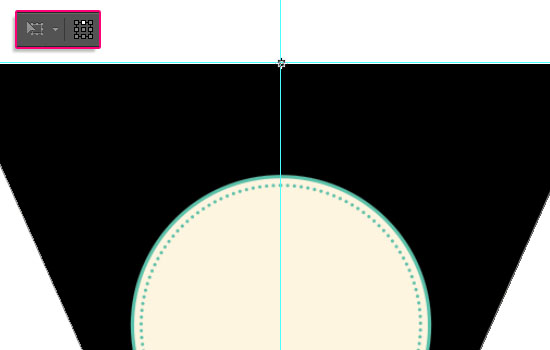
选择椭圆工具,单击上方选项栏中的几何选项,选择从中心。将光标置于中间参考线靠近顶部的位置,按住shift键,并拖动光标画出一个你觉得大小合适的圆,记住这个圆的尺寸,以便以后你会用到它。

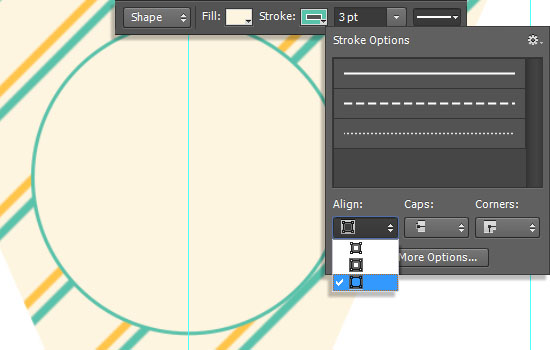
在选项栏中,改变圆的填充颜色为# fef5e0,描边颜色为# 59 c2aa,描边大小为3,对齐设置为从外部。如果您正在使用一个不同的图案纹理,你可以按照自己的图案选择颜色。

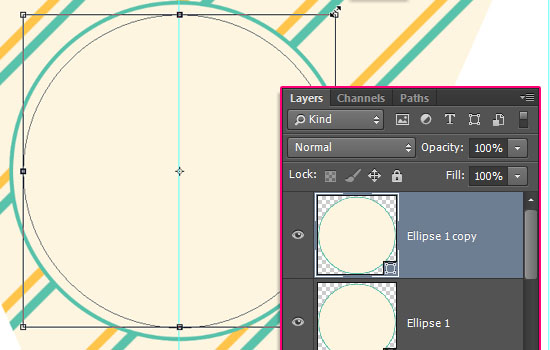
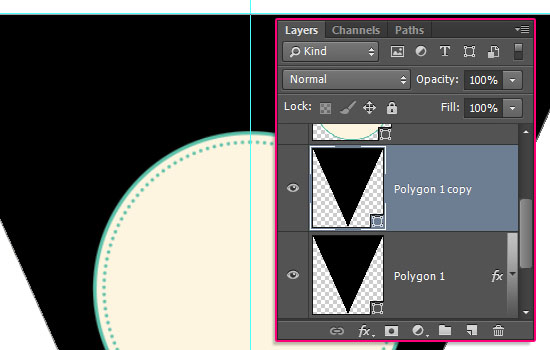
复制圆形状层,在新层选择编辑变换路径缩放(或者快捷键Ctrl+T)。按住Shift和Alt键,然后拖动副本使它成为圆内圈。一旦你满意圆内圈大小的时候,点击Enter或者点击上方的选择进行变换。

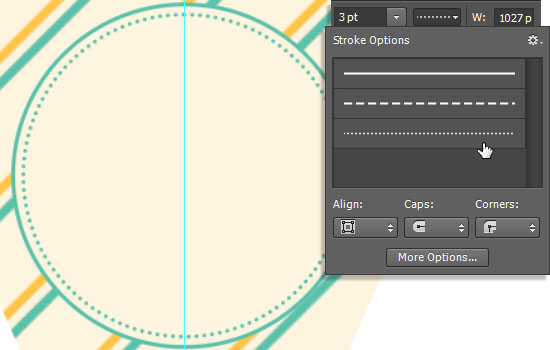
从上方选项框中选择描边选项,选择虚线预设和改变对齐为到中心。当然你也可以尝试其他设置。

Step 3
复制三角形的形状图层。

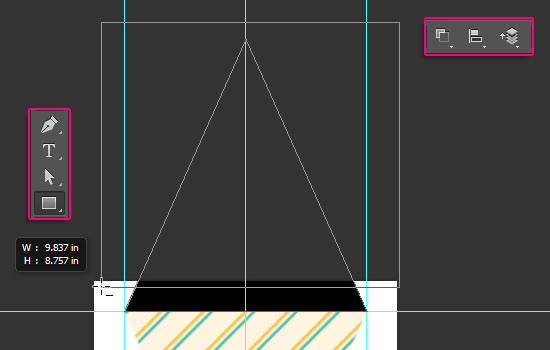
选择编辑自由变换,然后将上方选项栏中的参考点位置设置为上部中间,如图:

选择编辑变换垂直翻转,然后按Enter保存该次更改。

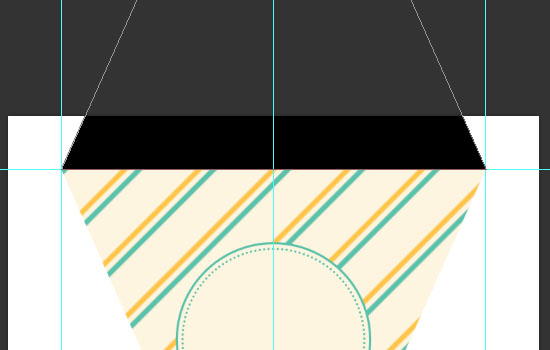
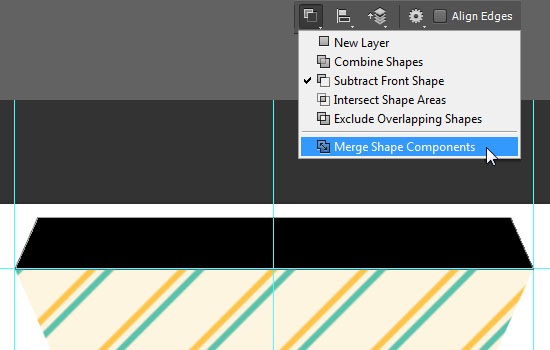
选择矩形工具,选择从形状区域减去。单击并拖动创建一个矩形覆盖上部的副本三角形,只留下底部的一小部分。

点击路径操作图标然后单击合并形状。

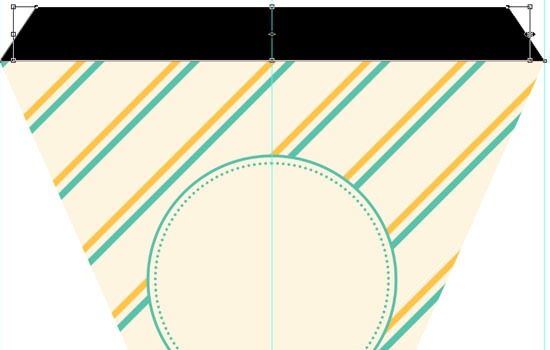
使用直接选择工具,选择两个上方的锚点,然后去编辑变换点缩放,按住Shift键和Alt /选项,然后拖动两头向内一点点。完成后Enter。

选择这个形状的填充为无,描边大小为1,选择合适的虚线预设与对齐为内对齐。
这一小步是为了做三角旗的时候,是为了方便用胶水粘合三角旗把绳子埋在里面,而不用直接在三角旗上打孔。

Step 4
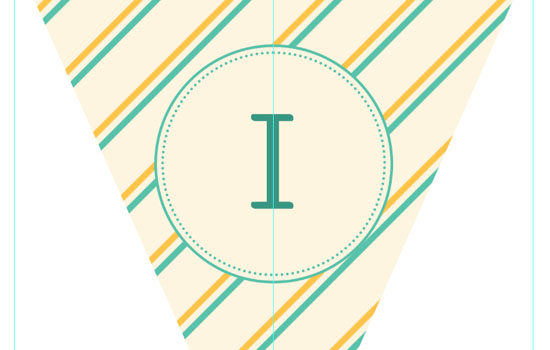
现在你需要做的,是给你的三角旗内部添加字母,或形状。图片上字体是Sofia,使用的字体大小是150 pt和颜色是# 399782。

把刚才所有图层放到一个组里,然(www.tulaoshi.com)后复制,在复制组中,你可以改变图案,字母,形状等等。这部分的设计就交给你自己喽!

上图是印花三角旗的设计效果,下一步,我们将把这些小旗合在一起,做出一个简单的设计效果。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)Step 5
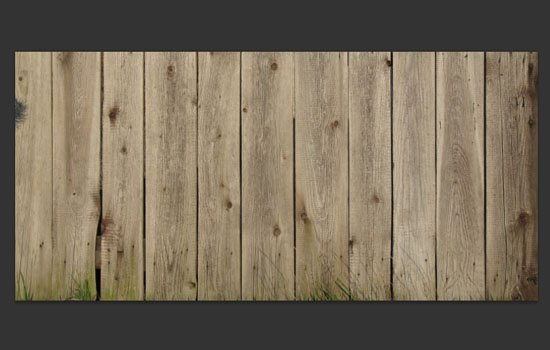
打开WoodPlanksFences0031纹理,使用裁剪工具的减去一部分背景,保留你想要的。

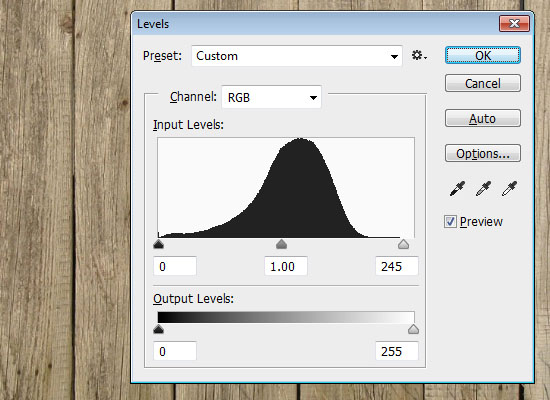
选择图像调整色阶,改变高光的值为245。

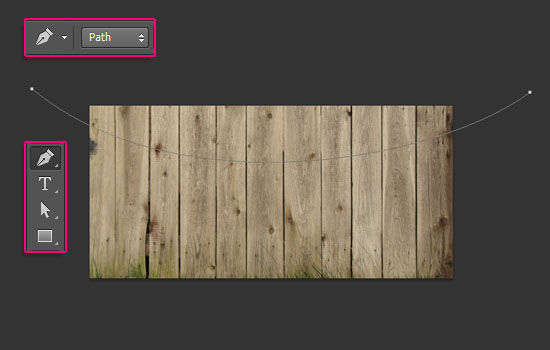
选择钢笔工具,在选项栏中选择路径选项,在如图示区域用钢笔画出曲线路径。如果需要修改,你可以用直接选择工具进行修改。

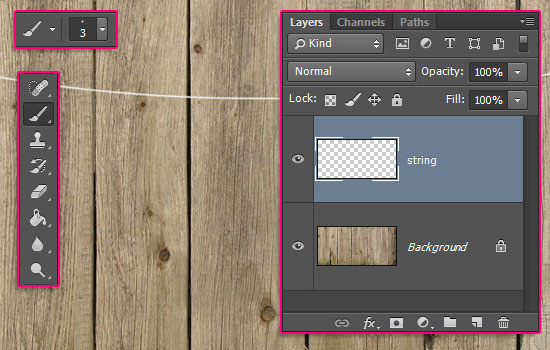
选择画笔工具,选择硬边画笔,画笔大小为3 px,并设置前景颜色为# f0f0ee。在背景层上方新建图层,命名为绳子层。然后选择直接选择工具。
右键单击路径和选择描边路径,工具选择为画笔,并点击确定。按回车键去掉工作路径。

接下来,你需要把三角小旗沿着绳子的走向摆放。
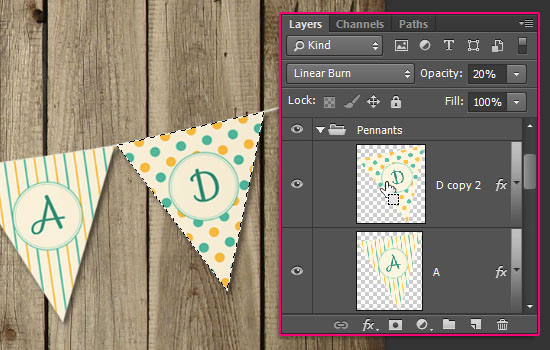
要做到这一点,选择三角旗组中的每个图层,然后选择图层复制层,并把复制后的图层移动到正在使用的文档。
在那之后,对每个组进行如下操作,选择图层合并图层(Ctrl / Cmd +E)。选择每一个合并后的图层,对其进行如下操作,选择编辑自由变换(Ctrl / Cmd +T)。缩放到你喜欢的大小,然后点击Enter。之后,分别选择每一层,按下Ctrl / Cmd + T旋转三角旗并将它贴着绳子摆放,然后点击Enter。

Step 6
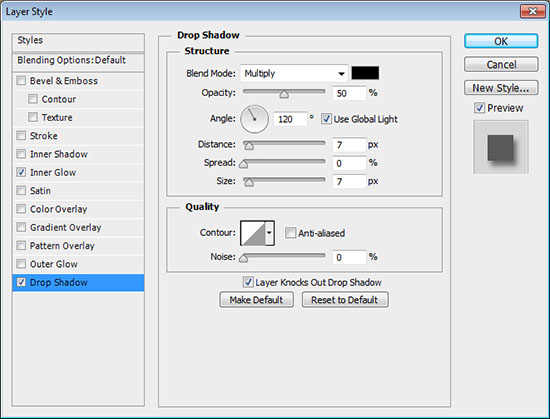
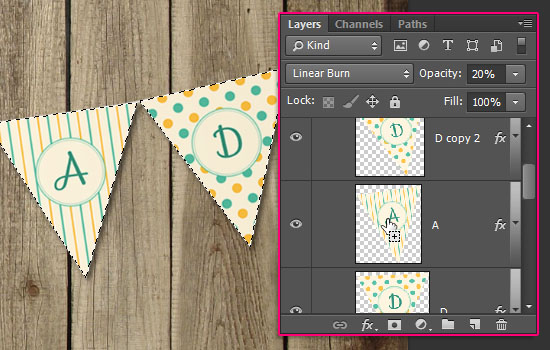
双击第一个三角旗层,对其图层样式进行如下设置:
内发光 透明度:100% 大小:0

投影 不透明度:50% 距离:7 大小:7

这样做是为了给三角旗加上一点阴影,明确边缘位置。

右键单击图层,选择拷贝图层样式,然后对所有剩下的三角旗层进行如下操作:点击右键,选择粘贴图层样式。

同时也给绳子添加相同的阴影效果。

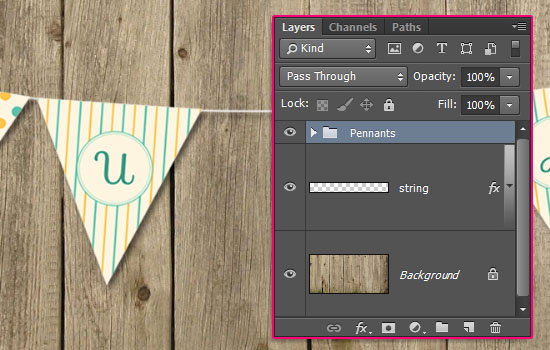
把这些三角旗层放到一个组里,并命名为三角旗总图层。

Step 7
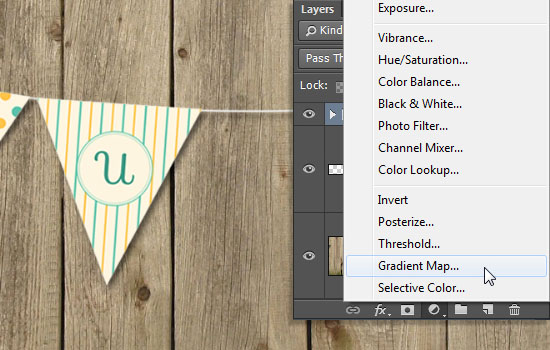
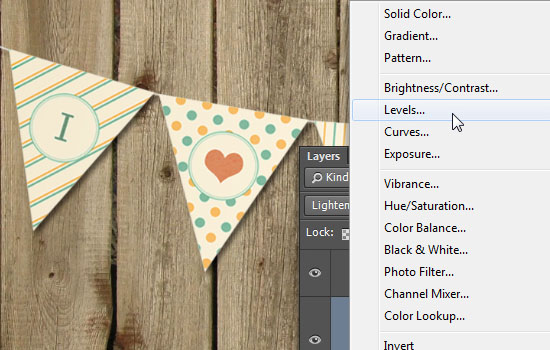
点击图层新建调整图层渐变映射。

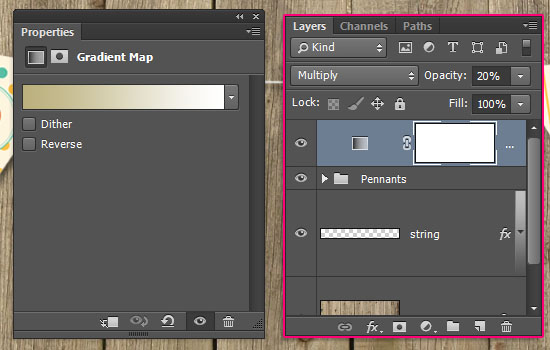
左边颜色设为# bbb07d,右边颜色设为# ffffff,然后改变调整图层的混合模式为正片叠底,不透明度设置为20%。

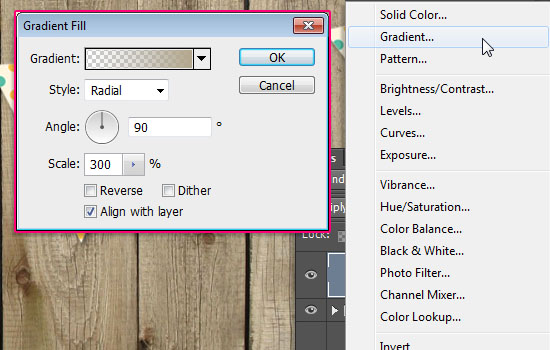
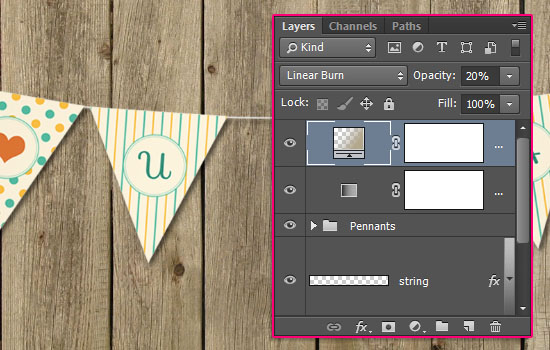
点击新建填充图层渐变。用一个透明的填充颜色,左边颜色设为#a7a297右边颜色设为# b3a78c,样式改为径向,缩放为300。

改变渐变层的混合模式为线性加深和不透明度为20%。

Step 8
Ctrl+左键把一个三角旗载入选区。

按住Shift键,然后点击Ctrl / Cmd +左键把另一个三角旗层也载入选区。

重复添加其余的三角旗层。

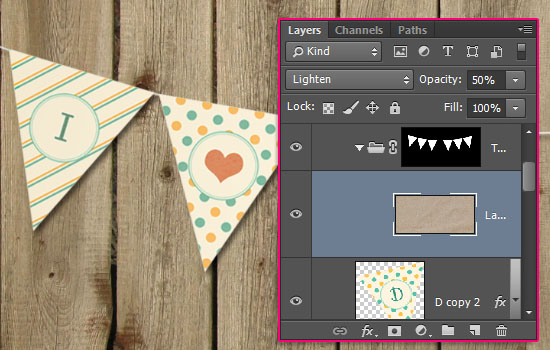
如图创建一个新组,把三角旗层都放在里面,称之为纹理覆盖层。然后点击图层面板,选择添加矢量蒙板,创建一个选区蒙版。

选择PaperCrumpled0002图像纹理,把它放在纹理覆盖层组里,如果需要就调整它的大小,然后改变该层的混合模式为变亮,其不透明度到50%。

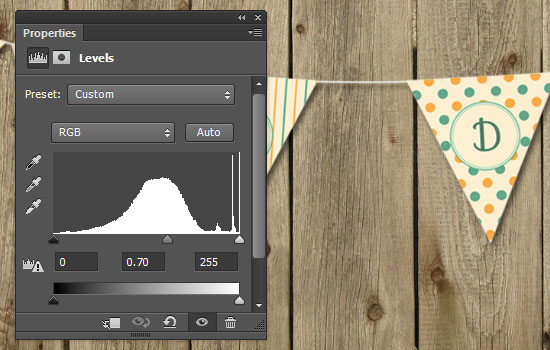
点击图层新建调整图层,并选择色阶。

中间值更改为0.70。这步是为了给三角旗添加一个质感。

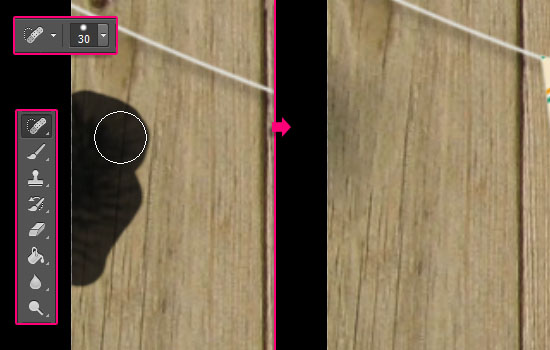
这是可做可不做的,如果需要,选择背景图层,选择污点修复画笔工具,选择一个30 px的硬边画笔,擦除想要修复的部分。

我们做完了!来看下最后效果:

还不错!萌萌哒小旗子出炉了,希望你喜欢这个教程哦!
注:更多精彩教程请关注图老师photoshop教程栏目,图老师PS群:339853166欢迎你的加入
来源:http://www.tulaoshi.com/n/20160405/2123476.html
看过《Photoshop设计一个简单的三角旗横幅》的人还看了以下文章 更多>>