想要天天向上,就要懂得享受学习。图老师为大家推荐PS教你绘制精致的索爱播放器图标,精彩的内容需要你们用心的阅读。还在等什么快点来看看吧!
【 tulaoshi.com - ps鼠绘 】
设计思路
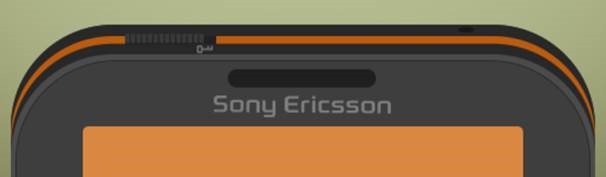
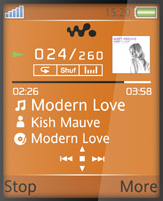
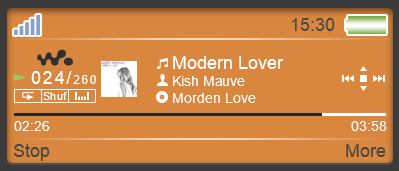
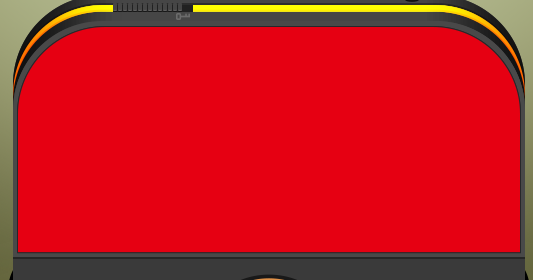
首先我们得想好,这玩意该怎么做?先来看看手机的效果图吧:

从这张图里我们可以看到,手机由上下两部分组成,上面是屏幕,下面是翻盖和翻盖上的音乐播放按钮。那么我们画草图的时候就思路就很清晰了,也把图标分成上下两块。为了增强效果,我又加了顶部的厚度部分(手机我有,厚度部分我是照着手机做的)
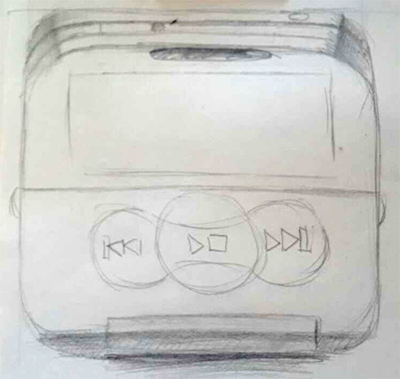
先别急,不要忙着打开PS,我们先拿出纸和笔,画个草图出来并简单区分下明暗,比如这样:

你们心里一定在想:卧槽!这特么是什么玩意?这二货作者真的能画出效果图那样的图么?他不会是抄袭的吧?我能解释的是:我手绘退步了,要不是为了说明下设计思路,我才不会自曝不足,哼╭(╯^╰)╮!!
需要注意的是,手机原型是长宽比例大概是1:3,而图标是1:1,那我们该怎么做呢?那有些地方变形是难免的,但是变形也不是盲目的变形,得知道会牵扯到哪些组成部分,该怎么变,和其他组成部分怎么组合才和谐?需要变形的部分内部有没有元素要跟着变,该不该变?这都要考虑好。
绘制图标
整个好看又能突出主体的背景。
我发布的相关作品中,背景太暗,图标也是灰色系,而且比较暗,这就没了对比,无法突出主题,犯了个低级错误。得亏美女大白(芷云白兔)同学一针见血的指出,所以这里改进下。背景不用浮夸,能突出主体又不抢镜就行。具体怎么样,大家随心所欲。
Part1:用形状和颜色来区分各区域
主体


顶层厚度

屏幕

按键

翻盖的轴

翻盖的把
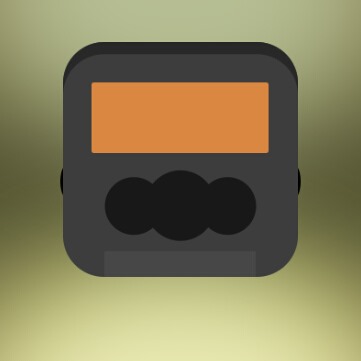
Part2:丰富各区域的细节
然后根据手机效果图,我们把细节部分(不加图层样式)丰富起来

看着是不是有种扁平化风格呢?原谅我一下子就到了这一步,因为我觉得就添加么,实在没什么好说的,不懂的同学请来私聊我。



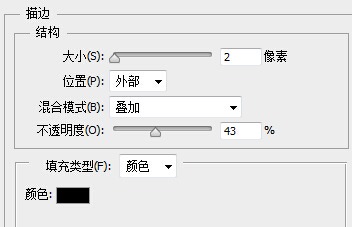
注意给中间那层灰的加个1像素的内描边
以上所有的细节建议用各种形状工具来画,包括那个钥匙图案也是
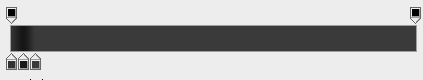
Part3:逐个添加图层样式
接下来,我们从上到下,分别给各组成部分添加图层样式并丰富细节。有点无聊,闲话少叙,开整!
顶层的部分:
顶层厚度


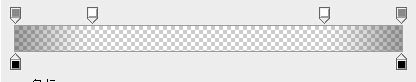
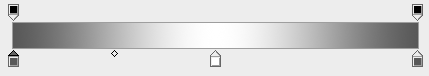
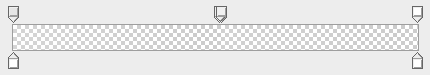
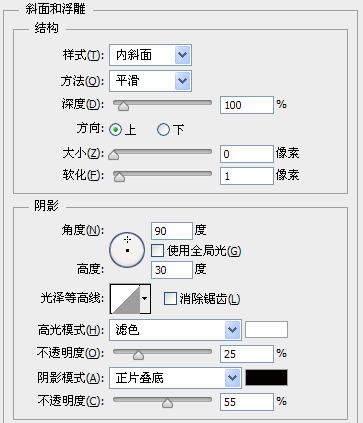
添加并调整不透明度的节点中间2个节点不透明度为0,外面2各节点的不透明度为60(位置哥们几个是不是觉得很难调整啊,左右很难控制对不对?没关系,本狼偷偷你,你把鼠标放到位置的数值那,点一下然后滚动鼠标滚轮就可以很方便的调整了,这个方法之后我们也会用到,我一直用这样的方法来微调,或者用键盘的上下键也行。)
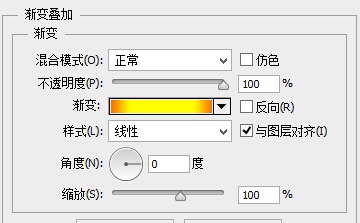
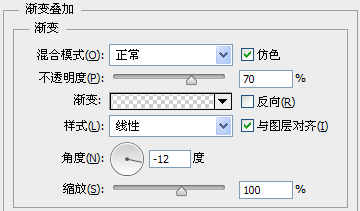
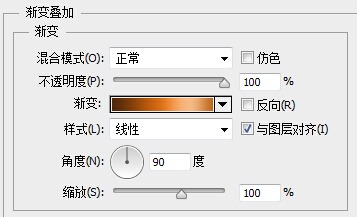
顶层的金边


(中间亮点的黄色,两边深一点的橙色,方法跟之前一样tulaoshi.com)

锁频键
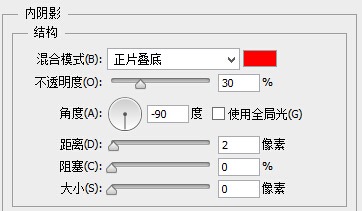
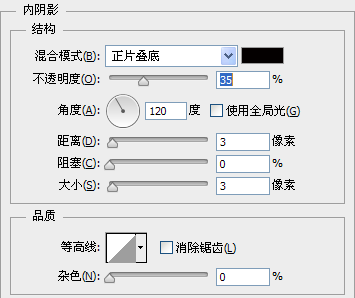
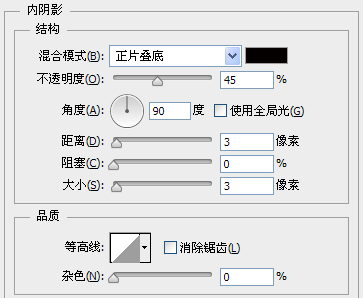
锁屏键由两部分组成,按键和槽,这部分其实挺简单的。按键用一个个圆角矩形组合起来就可了,然后添加图层样式。槽就颜色暗一点就可以了。


槽的颜色:#212121;
饰品圆孔的颜色:#191919;

阴影颜色为:#000000;

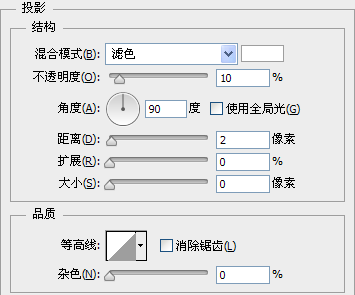
投影颜色为#FFFFFF
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)顶层部分算是绘制完成了,有些地方写的不详细,因为我觉得小伙伴们应该可以自行脑补出来对么?
屏幕的部分:
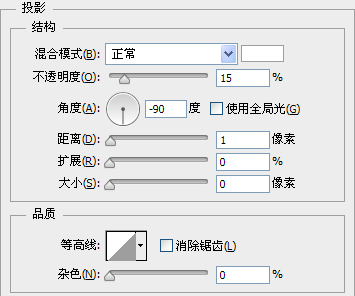
外围的框
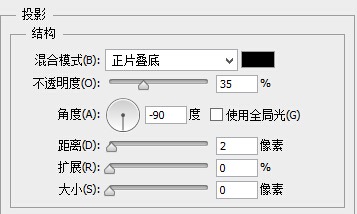
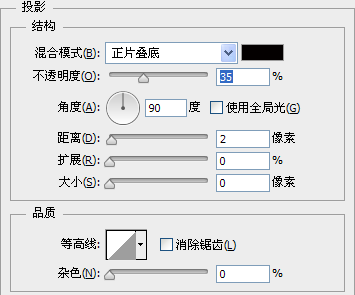
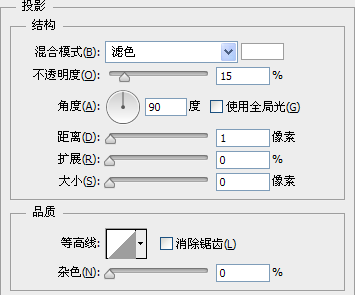
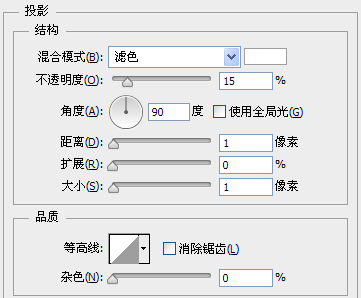
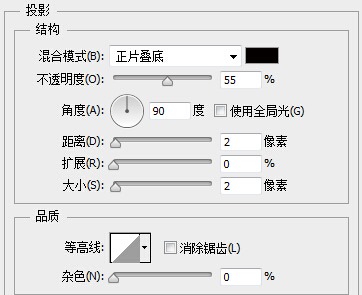
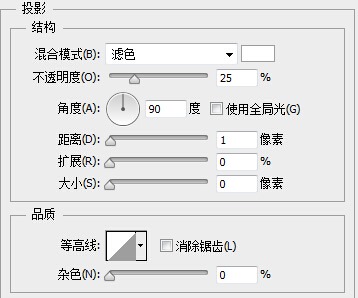
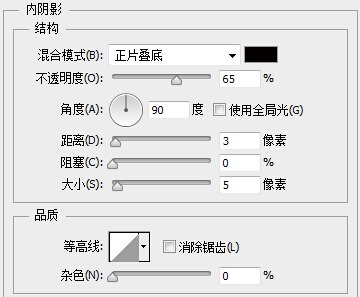
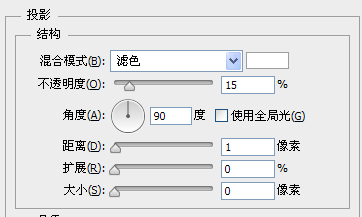
我们给外围的框添加一个小小的投影

投影颜色:#000000;
屏幕主体


然后加上一个音乐播放器的界面。这里要注意的是,原本手机屏幕的尺寸是宽高,我们因为做成图标变形后,变成宽高。虽然屏幕的长宽比例、尺寸变了,但是界面还是不能变的,所以得思考怎么做合理。
原本的屏幕及界面是这样的:

很明显的分成了上中下3部分,其中上面是信号、时间、电量等是第一部分,中间界面又是一部分,底下又是一部分,3部分被两条线明显的分割开来;而中间部分也分成了上中下三部分。所以,我把这3部分设计成了左中右三部分,进度条贯穿左右,效果如下:

索爱英文字样


色标从左到右分别为:#565656、#FFFFFF、#565656,其中白色位置在正中间(知道怎么调整位置了吧)
听筒


完成这些后,新建图层位于之前所有图层的上方,用圆角矩形+矩形工具组合画一个和外围的框所包围的区域一样的形状:

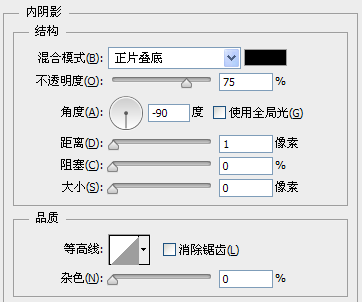
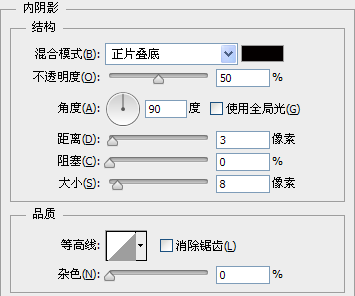
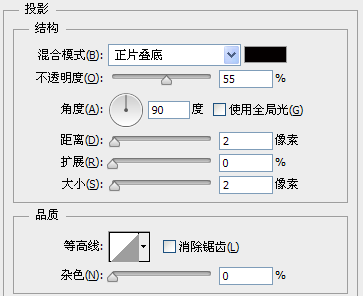
看,就是红色这部分。是不是感觉太刺眼了呢?没关系,我们把图层填充设置为0,然后添加图层样式:


颜色为白色,主要是调整透明度。上面4个节点,从左到右分别为:
不透明度:0%,位置:0%;不透明度:10%,位置:50%;不透明度:0%,位置51%;
不透明度:0%,位置:100%;
嗯,屏幕部分已经完成了。这样我们已经完成了(图老师整理)一半了。还有翻盖部分,大家再接再厉,不要嫌麻烦哟!
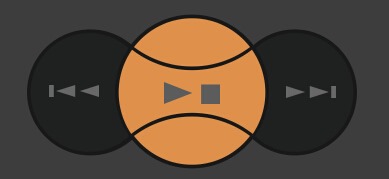
按键部分
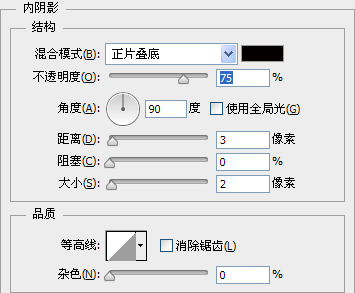
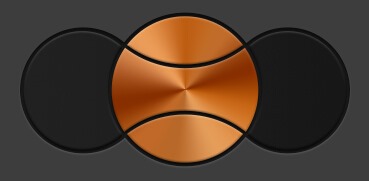
我们用橙色和灰色来区分下按键区域,然后添加图层样式。需要注意的是,按键的区域全部是形状图层哦!
按键底


灰色按键



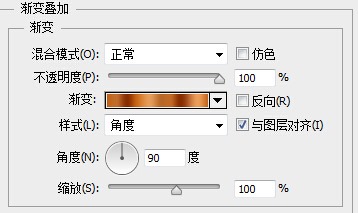
橙色按键



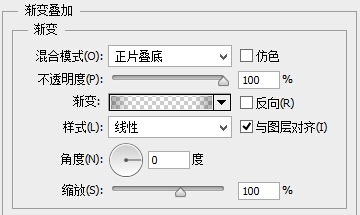
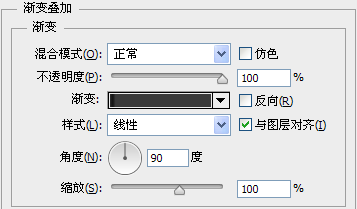
渐变的色标从左到右颜色及位置分别是:
颜色:#bd5d13,位置:0%;颜色:#c16c29,位置:10%;
颜色:#882d00,位置:20%;颜色:#c66516,位置:27%;
颜色:#e59d59,位置:42%;颜色:#b86827,位置:53%;
颜色:#c16927,位置:62%;颜色:#882d00,位置:72%;
颜色:#ea9c58,位置:88%;颜色:#bd5d13,位置:100%;

看,是不是很漂亮捏
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)
然后还是用钢笔或自定义形状工具画出这些图形:
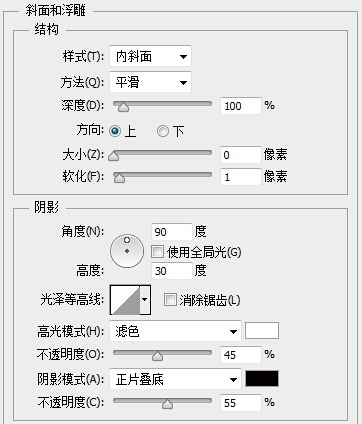
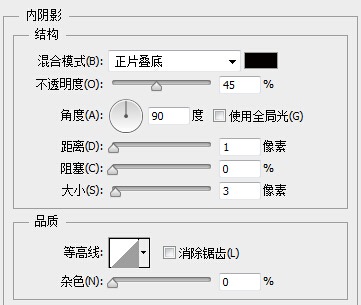
颜色为:#5c5c5c;然后添加图层样式:


样子就怎么出来了:
轴的部分
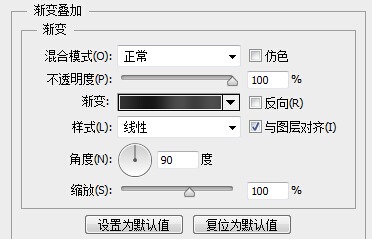
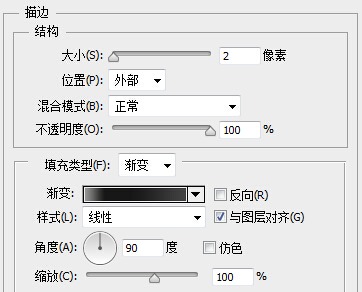
接下来就是翻盖的轴的部分了我们给这个轴加个渐变,好让它看起来是个圆柱形,比如这样:




从左到右颜色及位置分别是:
#333333,0%;#161616,31%;#4c4c4c,51%;
#3d3d3d,73;#4d4d4d,88%;#474747,100%;


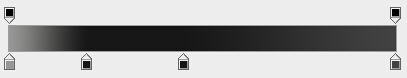
从左到右颜色及位置分别是:
#979795,0%;#171717,17%;#171717,45%;#424242,100%;
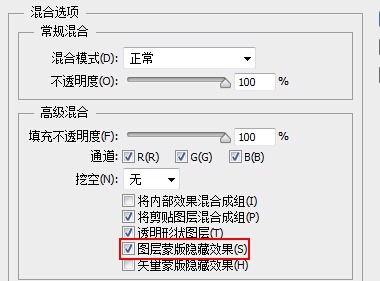
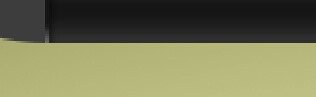
设置完后,我们把轴的图层添加个蒙版,擦出多余的部分,就是底部多出来的地方:
咦?没反应对不对?没关系,只要勾选这里就可以了哦!

看!是不是很神奇呢:

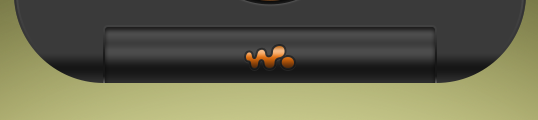
底部的LOGO
底部的LOGO先用钢笔抠图(或者和你网上找个索爱的素材,这样连顶部的字都不用抠图了,现在才说,我是不是很坏捏?咩~~~~哈哈~~~),记得是做成形状哦!然后添加图层样式:



从左到右颜色及位置分别是:
#4e270a,0%;#d86e16,48%;#f5b983,76%;#bb6415,100%;设置完这些就把LOGO转成智能对象,再添加图层样式

嗯,轴就这么画好了,什么?觉得还有什么没做?可是就这两部分啊,真的没了,别想了。
翻盖部分
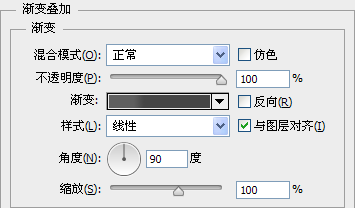
翻盖的底部呢也是有个弧度的,为了和轴的明暗交界线保持一致,我们只需要复制轴的渐变叠加就可以了,然后删除多余的色标再调整下剩下的色标,这样盖子就变的凭证又有弧度了。


色标从左到右的颜色及位置分别是
#333333,0%;#161616,3%;#3a3a3a,6%;
最后给这个翻盖添加两个一深一浅的描边,并用蒙版盖住多余的部分:

就是盖住这里,深色边缘:#232323,浅色边缘:#535353;这样做的目的是为了做出翻盖的厚度。
最后在翻盖两边放两个椭圆,充当翻盖的把。最后的最后再添加投影和倒影,这样整个图标算是完成了。

来源:http://www.tulaoshi.com/n/20160405/2123570.html
看过《PS教你绘制精致的索爱播放器图标》的人还看了以下文章 更多>>