今天图老师小编给大家精心推荐个Photoshop制作2025龙形创意文字教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
【 tulaoshi.com - PS文字特效 】
最终效果

图老师推荐:photoshop图老师7.0迷你版免费下载 | Photoshop CS5 中文免费下载 | photoshop免费下载
1、制作之前需要简单规划一下,每一个数字都需要放在一个组里面,这样可以减少图层,同时方便查找及修改。除头部外,大致还需4 - 5个组。

2、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图2,然后由中心向边角拉出图3所示的径向渐变作为背景。


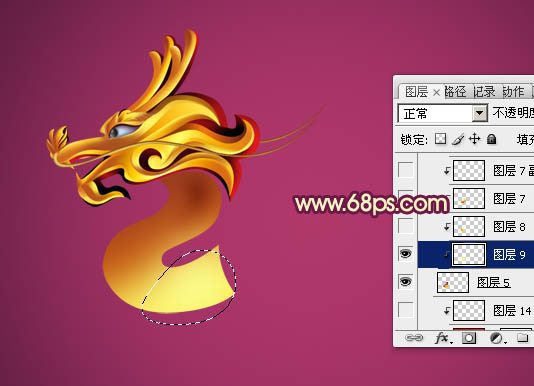
3、龙头部分我们已经完成。现在开始制作2字。新建一个组,自己命名。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)在组里新建一个图层,用钢笔勾出2的轮廓路径,转为选区后选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。顶部的暗部需要用加深工具稍微加深一下,效果如图6。



4、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版。然后在当前图层下面新建一个图层,用套索工具拉出下图所示的选区,再羽化15个像素后填充黄色,增强渐变色的高光部分,效果如下图。

5、新建一个图层,用钢笔勾出顶部立体面的轮廓,转为选区后选择渐变工具,颜色设置如图9,然后拉出图10所示的线性渐变。高光及暗部需要用减淡及加深工具稍微调整。



6、在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,填充橙黄色,顶部用加深工具稍微加深一下,效果如下图。

7、新建一个图层,用钢笔勾出底部立体面的轮廓,转为选区后填充橙黄色,局部用加深,减淡工具调整一下。取消选区后添加图层蒙版,用黑色画笔把不需要调亮的部分擦出来,效果如图13。


8、新建一个图层,用钢笔勾出底部边缘的高光部分,转为选区后填充稍亮的橙黄色。到这一步2字的表面质感渲染出来,效果如图15。后面还需制作底部的立体效果


9、在当前组的最下面新建一个图层,用钢笔勾出下图所示的选区,并填充黑色。

10、新建一个图层,填充红色,按Ctrl + Alt + G 创建剪贴蒙版,用黑色画笔把暗部擦出来,效果如图18。到这一步第一个2字基本完成,有不满意的部分可以自己慢慢细调。


11、新建一个组,命名为0,再在组里新建一个图层,用钢笔勾出图19所示的选区,选择渐变工具,颜色设置如图20,拉出图21所示的线性渐变。



12、用减淡工具把边缘部分涂亮一点,效果如下图。

13、新建一个图层,同上的方法制作中间及其它立体面,效果如下图。


14、新建一个图层,同上的方法制作鬃毛部分,过程如图25,26。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)

15、在组的底部新建一个图层,同上的方法制作底部立体面,过程如图27,28。


16、新建一个组,命名为1,这个数字的制作相对容易tuLaoShi.com很多,大致效果如下图。

17、新建一个组,命名为2a,同上的方法制作最后一个数字,效果如图30,31。


18、在图层的最上面创建亮度/对比度调整图层,参数设置如图32.效果如图33。


19、创建色彩平衡调整图层,对高光进行调整,参数设置如图34,效果如图35。


最后微调一下细节,再适当把整体锐化一下,完成最终效果。


来源:http://www.tulaoshi.com/n/20160405/2123683.html
看过《Photoshop制作2025龙形创意文字》的人还看了以下文章 更多>>