今天图老师小编给大家展示的是photoshop制作可爱的糖果文字教程,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
【 tulaoshi.com - PS文字特效 】
最终效果图
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
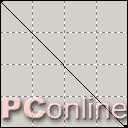
1. 在Photoshop中新建一个文档,大小为600×300像素,分辨率为72像素/英寸,背景为白色。选择合适的字体,用黑色在背景上写上文本。想想糖果藤的样子,你就不难选择所用的字体:边角圆滑,字体较粗,也没有很繁杂的形状。这里,我用的字体是VAG Rounded BT,大小在280至320pt之间。我将每个字母放入单独的图层中,便于调整变形。如有需要,将文字层栅格化,进行扭曲和透视的变形处理。满意之后,将文字层和背景层拼合。(图01)

图01
2. 转到通道面板,因为现在我们的图像还没有颜色信息,所以红、绿、蓝通道应该是完全一样的。随意复制一个通道,将副本通道更名为orig,将通道做反相处理。(图02)

图02
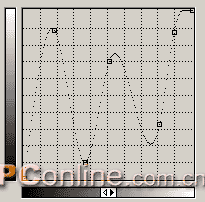
3. 返回RGB通道,复位色板,用白色填充背景层。在背景上新建一层,命名为candy cane,用白色填充。设置前景色为RGB(204,0,0),选择图像旋转画布,将文档顺时针旋转90度;选择素描滤镜半调图案,大小设为9,对比度为最大,图案类型选择直线;再用一次旋转画布命令,图老师将文档逆时针旋转90度,回到正常。选择扭曲滤镜中的切变命令,在切变对话框中,将线条设置如图03a所示形状,将未定义区域设为折回。(图03b)

图03a

图03b
4. 载入通道orig的选区,用收缩命令,将选区收缩2像素,再用羽化命令模糊选区范围,半径为6像素,反选;这时将前景色设为一种较深的红色,如RGB(102,0,0),连续两遍用前景色填充选区,取消选择。(图04a,04b)
这里的红色,就是糖果藤的颜色,你也可以换成其它自己其爱的颜色。

图04a

图04b
5. 在candy cane层之上新建一层,命名为highlights 1,用白色填充图层。载入通道orig选区,收缩选区4像素,将色板复位,用黑色填充选区后取消选择。执行高斯模糊命令,半径为8像素;载入RGB通道中的任意一个,反相选择,应用位移命令,将水平和垂直数值都设为-8,未定义区域为折回(注意:这一点的位移命令不可用移动来代替),取消选择(图 05a)。用高斯模糊滤镜稍加模糊,半径为2.0像素;用风格化浮雕命令形成立体效果,设置角度为135,高度为4像素,数量为150%;采用进一步模糊命令,将画面模糊,随即用曲线命令调节画面,将曲线设置如图05b所示,这时的图像如图05c所示;载入通道orig的选区,稍微收缩选区,收缩量为1像素,羽化选区,半径为2像素,反选删除后取消选择。然后将图层混合模式设为屏幕,将图层不透明度降低为60%,完成第一个高光效果,这层高光的作用是为图像添加立体效果。(图05d)

图05a

图05b

图05c

图05d
6. 将图层highlights 1向下合并,载入通道orig的选区,羽化选区,半径为8像素,反选后用色阶调整,将灰阶值设为0.51,取消选择。(图06)

图06
7. 复制通道orig,将副本通道更名为highlights,执行滤镜其它位移命令,设置水平和垂直数值各为-2像素,未定义区域为折回。载入通道orig的选区,反选后填充黑色,取消选择;再应用一次位移滤镜,这次设水平和垂直值均为-6像素,未定义区域为折回,载入通道orig的选区,将选区填充为黑色后取消选择;这时,我们再用位移滤镜将白色像素向下和向右移动8个像素,未定义区域为折回;载入通道orig的选区,收缩2个像素,反选后填充黑色,取消选择。这样通道highlights中的白色Tulaoshi.Com区域就完全被包括在通道orig白色区域的范围内。我们需要进一步减少通道中的白色区域,主要是边角部分。先用半径为2.0像素的高斯模糊处理通道,然后用色阶调整,将输入色阶设置为100,1.00,150即可。(图07)

图07
8. 将当前通道设为选区,回到RGB通道,在图层面板中,在candy cane层之上新建图层highlights,用白色填充选区后取消选择。将图层不透明度降低为45%,向下合并图层。这样,糖果藤的立体效果得到进一步加强。(图08a,08b)

图08a

图08b
9. 载入通道orig选区,反选后删除,取消选择。双击图层,进入图层样式:选择透明样式,设置阴影颜色为RGB(102,0,0),不透明度为100%,角度为135度,使用全局光,距离为9像素,扩展为0,大小为16像素,其余按照默认设定;选择外发光样式,将混合模式设为正常,不透明度为50%,杂色为 0,发光色为RGB(153,0,0),方法为较柔软,扩展为0,大小为5像素,范围为100%。(图09a,09b)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
图09a

图09b
10. 现在,我们想要对糖果的投影进行进一步加工,但是有图层样式在,我们需要将图层样式单独分离出来,使其不再依附图层而存在。右键点击图层效果,在弹出的菜单中选择创建图层命令,这时,你会在图层面板中看到除了candy cane层和背景层之外,又多了两个图层,分别名为candy cane的外发光和candy cane的投影。选择candy cane的投影层,从滤镜菜单中选择艺术效果塑料包装,设置高光强度为20,细节为15,平滑度为15;随后使用消褪命令,不透明度为100%,模式为叠加。选择candy cane层,将candy cane的投影层和其外发光层与candy cane层相链接,然后拼合链接图层。(图10a,10b)

图10a

图10b
11. 在通道面板中,复制通道orig,将副本通道命名为snow,使用位移滤镜,设置水平位移量为0,垂直位移量为-8像素,未定义区域为折回;载入通道 orig的选区,用黑色填充后取消选择。用半径为6.0像素的高斯模糊模糊通道,再用色阶调整,将输入色阶设为58,1.00,76,使通道内的白色区域扩大。(图11)

图11
12. 回到RGB通道中,在图层面板的最顶端新建一层,命名为snow,设置前景色为RGB(0,0,51),用这种深蓝色填充图层;载入通道snow的选区,用白色填充选区后取消选择。执行半径为3.0的高斯模糊,再稍稍添加一点杂色效果,数量为1.2%左右即可,选择高斯分布和单色;再次载入通道snow的选区,反选后删除。(图12a,12b)

图12a

图12b
13. 下面通过添加图层样式来修饰糖果藤上的装饰物。先选择投影样式,设置阴影角度为135度,使用全局光,距离为3像素,扩展为0,大小为3像素,其余按照默认;用创建图层的方法将snow的投影层分离出来,将之更名为snow的投影 1;选择snow层,再作一次投影样式,这次的距离为9像素,扩展为0,大小为16像素;再次创建图层,使snow的投影分离出来,将之命名为snow的投影 2;载入通道orig的选区,删除多余阴影后取消选择,并将当前图层的不透明度降低为50%;选择snow的投影 1,将图层不透明度降低为55%;最后,将除了背景层之外的所有图层链接起来,拼合链接图层就可以了。(图13)

图13
来源:http://www.tulaoshi.com/n/20160405/2123751.html
看过《photoshop制作可爱的糖果文字教程》的人还看了以下文章 更多>>