今天图老师小编要向大家分享个Photoshop制作铜板蚀刻文字教程教程,过程简单易学,相信聪明的你一定能轻松get!
【 tulaoshi.com - PS文字特效 】
用Photoshop中描绘铜板蚀刻文字的详细步骤。步骤较为简单,但效果很棒。过程中会用到Photoshop的斜面和浮雕图层效果、图层叠加方式,并把很多不同的技巧结合起来,让文字与背景变得浑然一体。
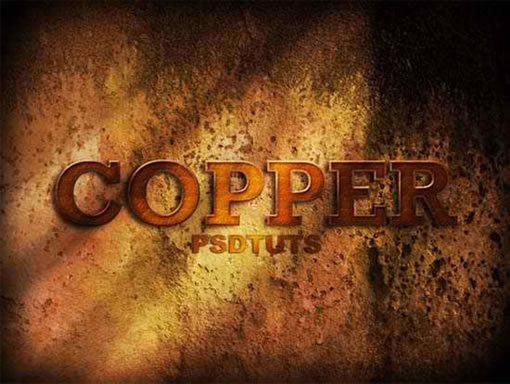
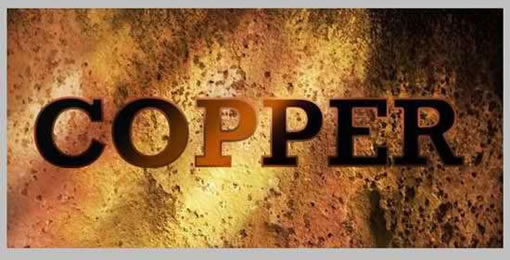
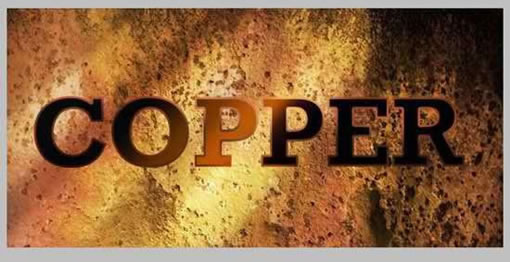
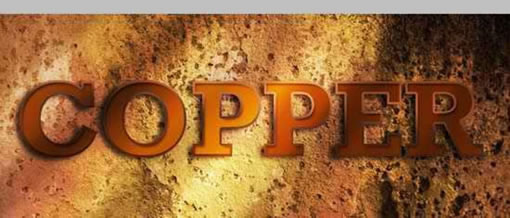
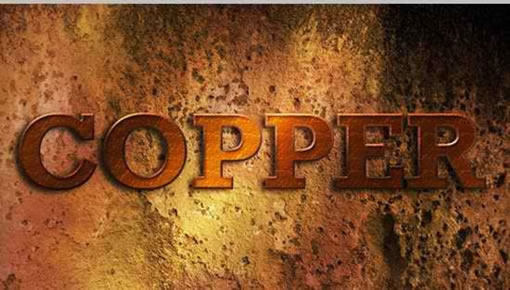
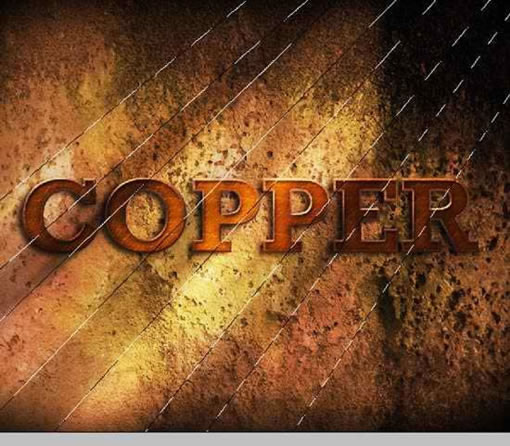
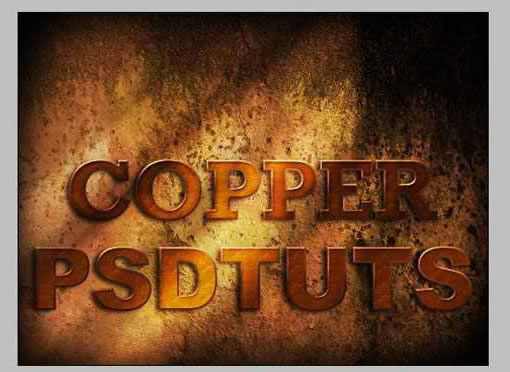
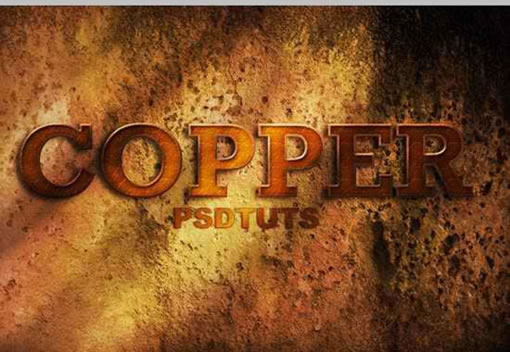
完成效果如下。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
铜是一种很棒的金属。它很坚韧但可塑性很高。另外,当你设计90年代风格或者老款的图片或网页时,铜色质地是一种很棒的选择。那么接下来的方法可以帮助你简单有效地在你的文字或图形当中加入这种独Tulaoshi.Com特的效果。
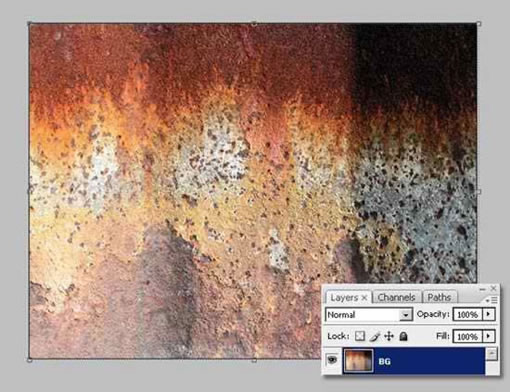
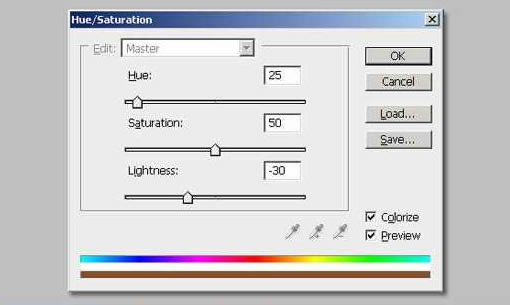
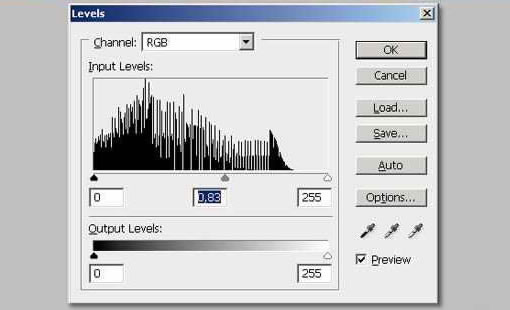
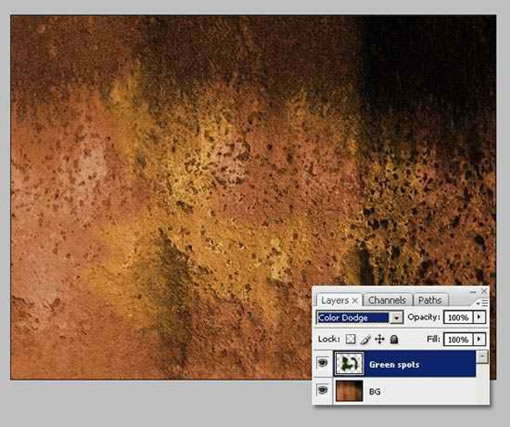
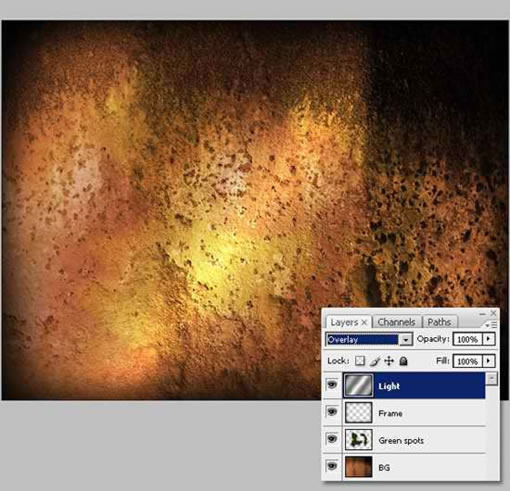
首先在Photoshop中创建一个1024×768像素,背景是黑色的文件。然后想好你要把文字放在图片的什么位置。我从一段残垣之上找到了这个图案,在调整色调/饱和度(ctrl+U,译者注:苹果机上Command+U,原文以Mac为标准,译文以PC机为准,此后不再赘述,)以及色阶 (ctrl+L)之后,背景就处理好了。





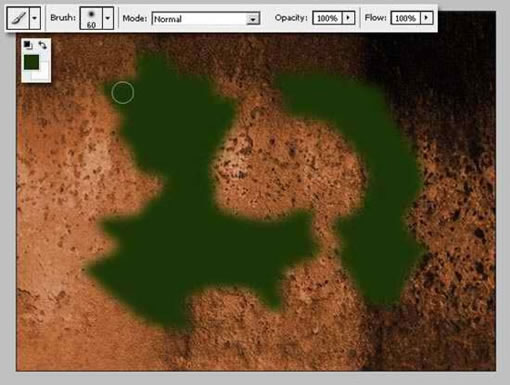
因为铜在时间长了之后显得发绿。所以我们需要在这些地方加上一些绿色的细节,新建一个图层,把前景色设为(#1A3404,颜色代码),再用一个中等大小的软笔刷画一些斑点,接下来,Green Spots的图层混合模式改为颜色减淡。


按下Ctrl+A全选,再按Ctrl+Alt+D,羽化50像素。


新建一个图层Frame,用黑色(#000000)填充选区。再选择滤镜扭曲波浪,将最大波浪长度设为370。



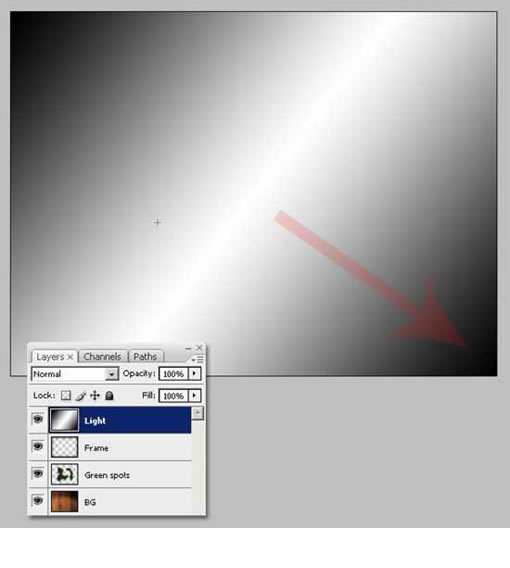
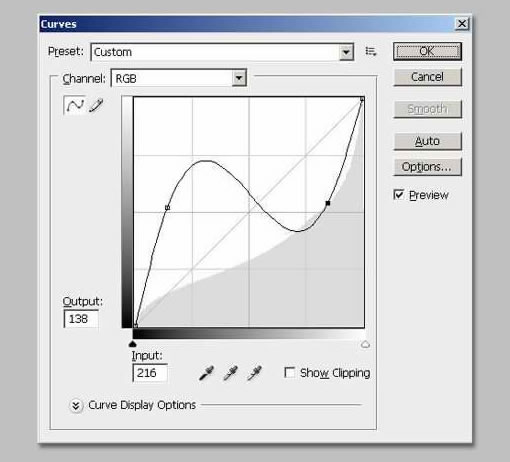
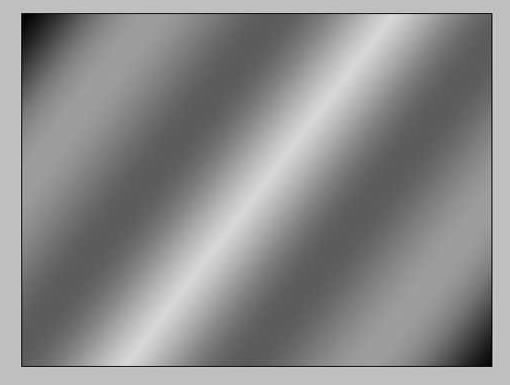
创建一个新图层,命名为Light,用白到黑(#FFFFFF到#000000)的对称渐变填充它。之后选择图像调整曲线(Ctrl+M)按下图所示调整曲线。最后,将Light图层的混合模式改为叠加。在图层面板中将此图层放在最上面。




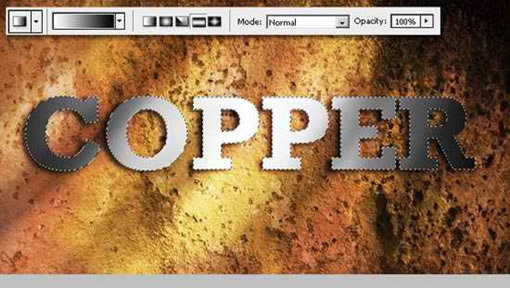
写下你的文字,我用的Rockwell字体,你也可以用其它的字体。





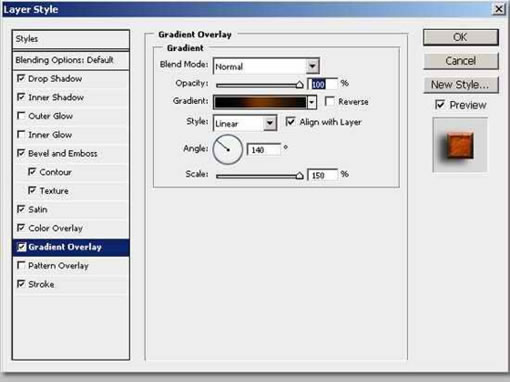
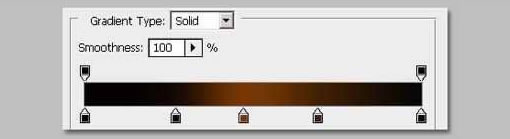
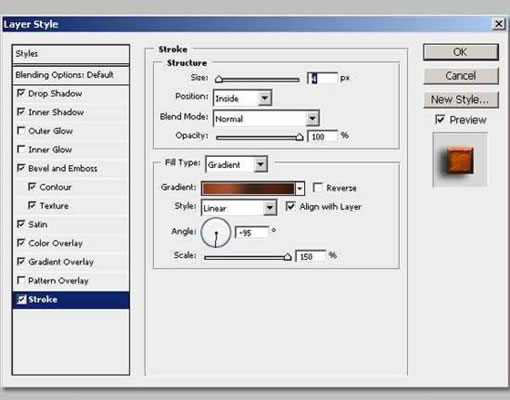
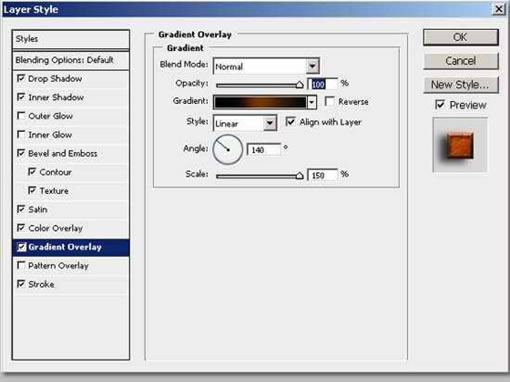
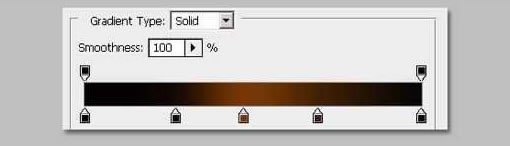
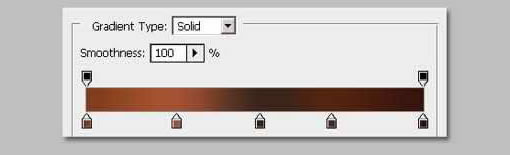
现在让我们看下这些极富创意性的图层样式。最好先加入一个渐变叠加以配合场景的光照。这个案例中,我们加入5个颜色渐变 (#000000,#160700,#783501,#421F01,TuLaoShi.com#050505)角度为140度。另外也要用5种颜色加入4(译者注:这里原文有误,以图片以及下文为准,应是4个像素)个像素粗的描边渐变效果(#803C17,#A44F30,#52230F,#52230F,#381408)角度为-95度。





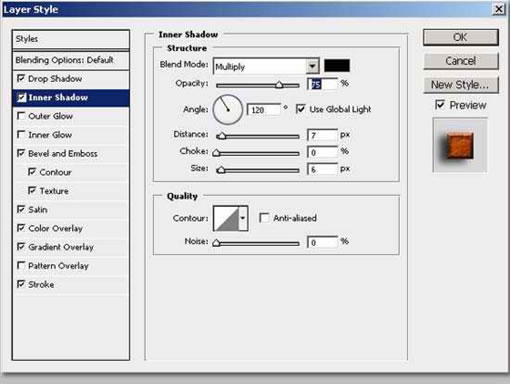
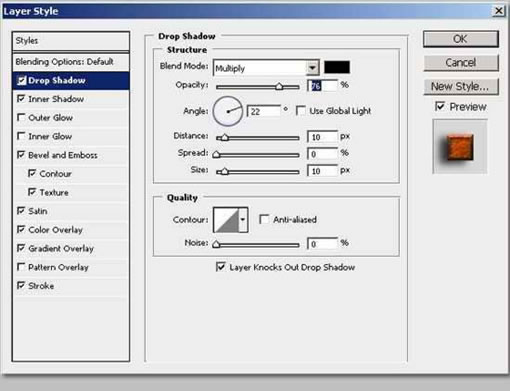
现在该加入阴影了。首先是内阴影,然后是投影。要特别注意它们的混合模式。这两者都必须选择正片叠底模式。



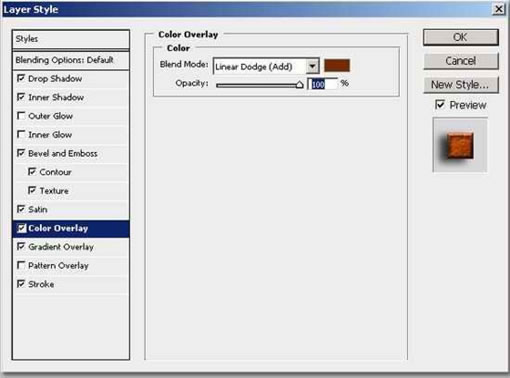
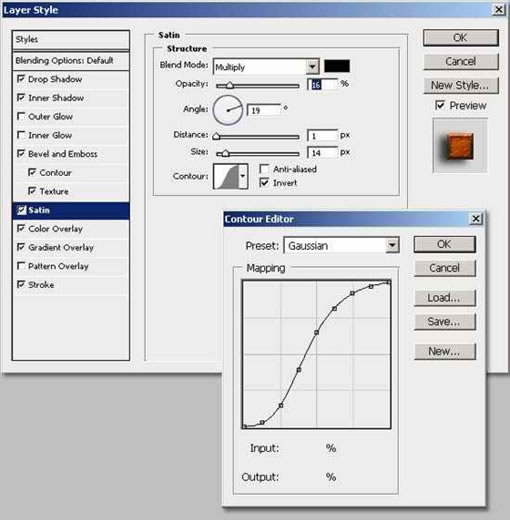
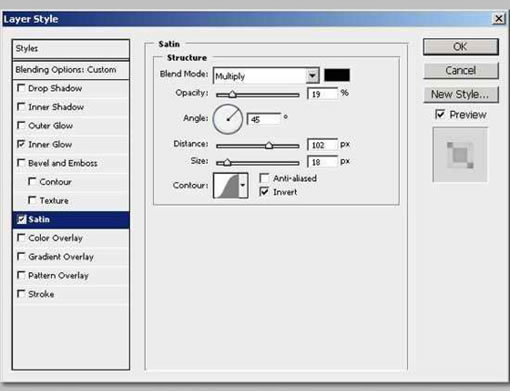
接下来选中颜色叠加效果(#742901),将混合模式改为线形减淡。再选中光泽效果(不透明度16%)。



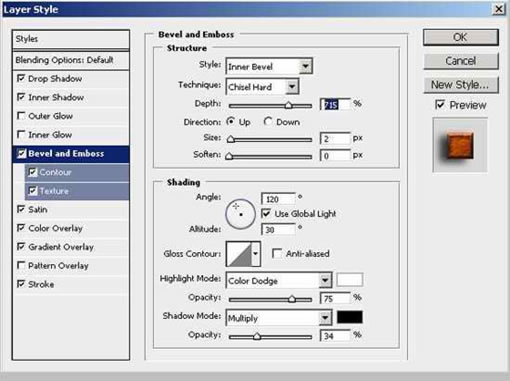
这一步应该是最重要的一步。加入斜面和浮雕样式,将样式设为内斜面,方法设为雕刻清晰,如此你会得到一个锐利的斜面。所有数值按下图所示进行调整。增加深度到715%,注意下面的高光和阴影模式也要进行调整。
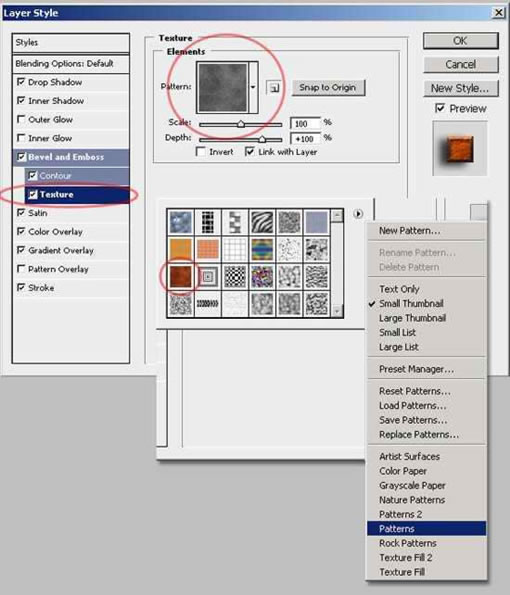
当你加入基本斜面样式之后,选中等高线选项,选择高斯分布,范围50%,选中纹理选项,读取Photoshop默认的图案,选择生锈金属纹理。




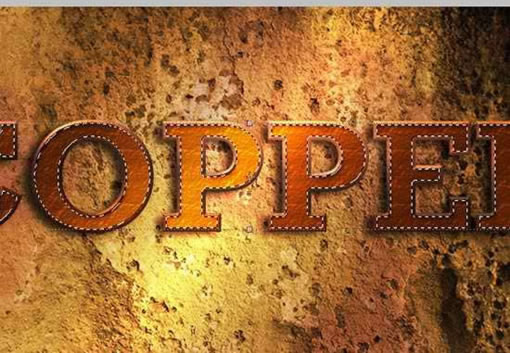
按住Ctrl点击Copper图层以选择文本。选择修改收缩,设为4个像素(渐变描边的大小)之后点击确定。



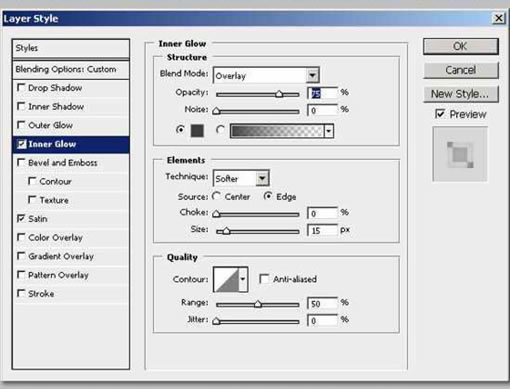
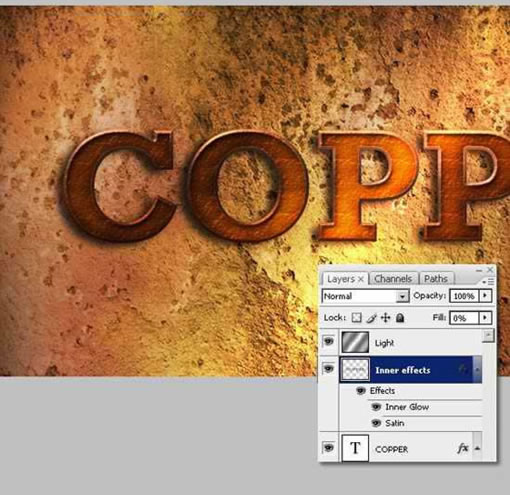
新建一个图层,命名为内部效果。用黑色(#000000)填充选区。之后按下图所示设置内发光和光泽效果。将图层填充度改为0%




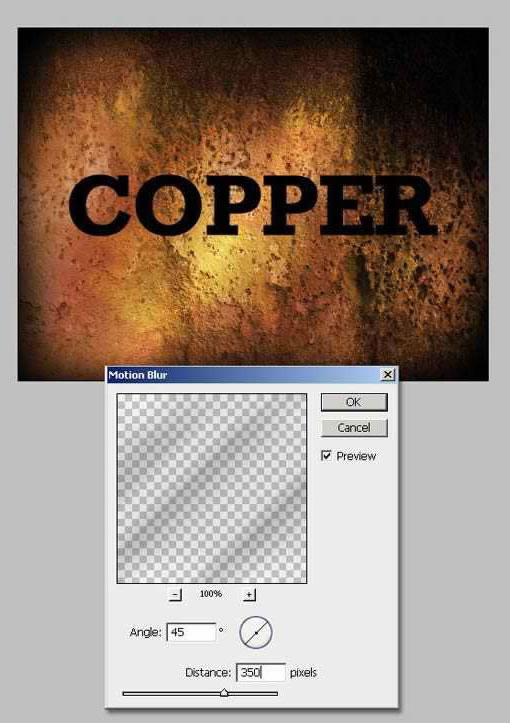
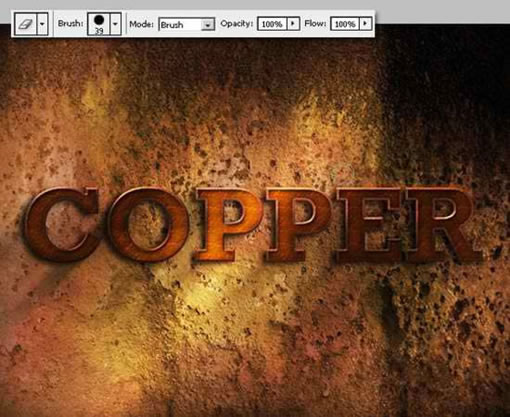
复制Copper图层,重命名副本为Text shadow,之后删掉或隐藏副本的所有图层样式,再选择 图层栅格化文字。将副本放在Copper图层之下,然后暂时隐藏Copper图层。对Text shadow图层使用滤镜模糊动感模糊。最后,再次显示Copper图层,选中Text shadow图层并擦掉掉顶部和右部的多余阴影。



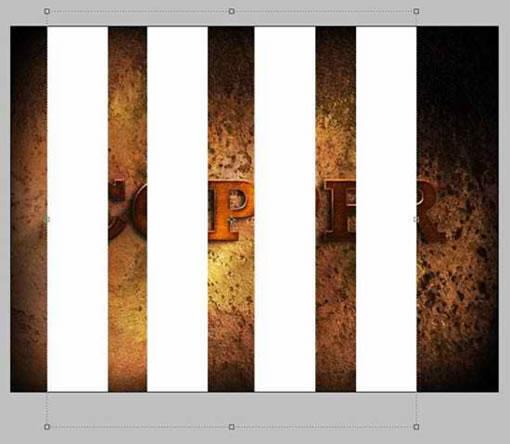
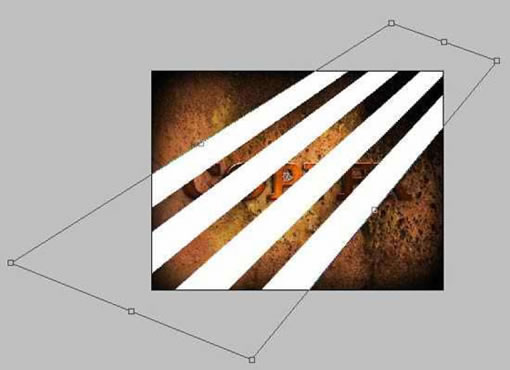
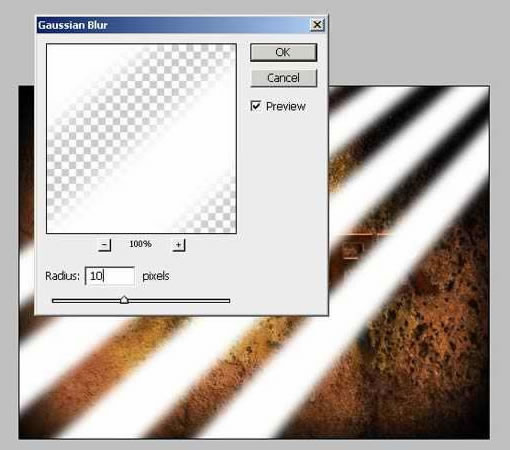
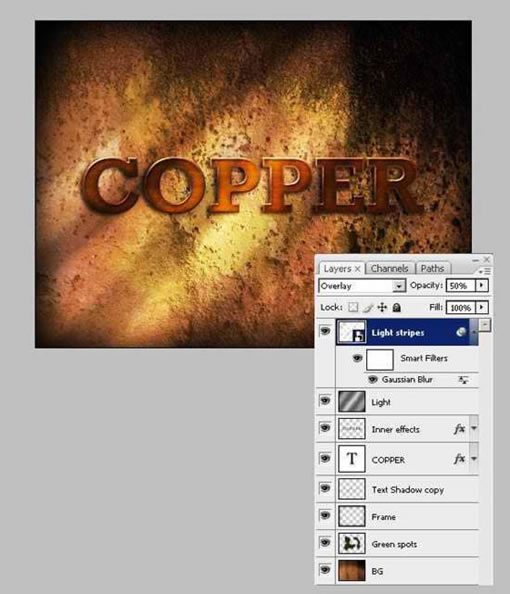
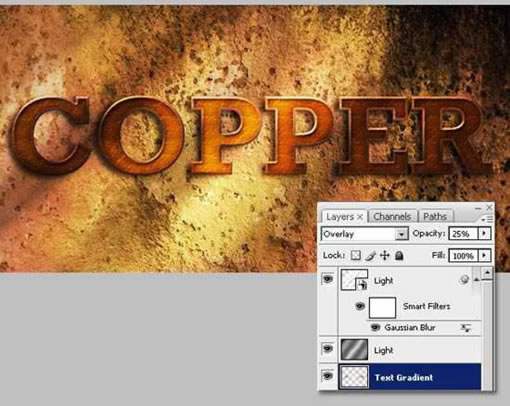
现在加入一些光线效果。使用矩形工具在Light图层上画出四五个平行的矩形。合并它们,并按住Ctrl点击角落进行变形,(译者注:此处 新建图层绘画,并使用Ctrl+T自由变换)如下图所示。接下来,使用高斯模糊(半径10像素)。最后,将这个Ligh stripes图层的混合模式改为叠加,图层不透明度50%。(译者注:原作者在图中使用了智能对象功能,不使用亦可。)




按住Ctrl单击Light stripes图层的缩略图,之后选中Text Shadow图层,删除选中部分。


改善光照效果。再次按住Ctrl单击Copper图层,但这次用白到黑(#FFFFFF到#000000)对称渐变填充到Light图层下的一个新建图层中。最后,更改混合模式为叠加,图层不透明度25%。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)

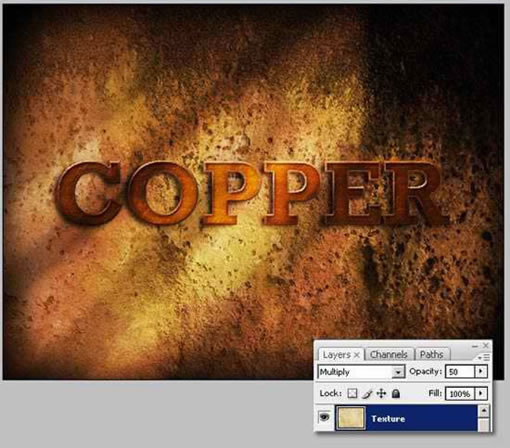
最后的细节修饰,在最顶端加入一个纹理图层,在这个案例中我加入了这个久纸张样式,并更改混合模式为正片叠底,不透明度50%。


最后的一点提示,你可以将此效果用在其它的字体或图案之上。如果你想把它用在一些较小的东西上,那最好先建立一个大点的图案或者文字然后将其转换为智能对象,最后在更改它的尺寸。这样你可以保持此效果的完整性。



来源:http://www.tulaoshi.com/n/20160405/2123766.html
看过《Photoshop制作铜板蚀刻文字教程》的人还看了以下文章 更多>>