想要天天向上,就要懂得享受学习。图老师为大家推荐PS打造黄金立体字,精彩的内容需要你们用心的阅读。还在等什么快点来看看吧!
【 tulaoshi.com - PS文字特效 】
之前也介绍过立体字效果的制作方法,不过文字的层次没有这么多。本教程文字立体面多出一个,制作的时(www.tulaoshi.com)候需要耐心的去调节高光及暗调等部分。
最终效果

1、新建一个600 * 350像素的文件背景填充蓝色,然后打上文字文字颜色为:#FFD974,效果如图1。

图1
2、把文字图层复制一层,图层命名为主体,然后把文字转为图层,把下面的文字隐藏,按Ctrl + T对主体变形,然后按住Ctrl点节点任意变形,如图2,效果如图3。

图2

图3
3、把主体图层复制一层,移到主体图层下面,如图4所示锁定图层,填充颜色:#F2813B,然后稍微移开一点位置,如图4。

图4
4、新建一个图层,选择钢笔工具把两个图层有缺口地方勾出选区填充相同的颜色,如图5,6。然后把填充后的图层与主图图层副本合并。

图5

图6
5、选择减淡/加深工具调节暗部和高光部分,调的时候先假设光源在左上方,过程如图7,8。

图7

图8
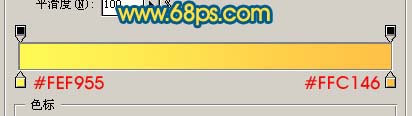
6、回到主体图层,按Ctrl点图层面板主体图层缩略图调出选区,执行:选择 修改 收缩,数值为5,确定后新建一个图层命名为上表面,选择渐变工具颜色设置如图9,有左上向右下拉出图10所示渐变,取消选区后效果如图11。

图9

图10

图11
7、把上表面图层隐藏,对主体图层进行光度调节,同样使用减淡/加深工具处理,大致效果如图12。

图12
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)8、再对上表面图层用减淡/加深工具处理,大致效果tulaoshi.com如图13。

图13
9、慢慢涂抹图层之间的层次感,处理的时候都是在主体图层上涂,工具也似用减淡/加深工具,过程如图14,15。

图14

图15
10、最后修饰下细节部分,整体调下光感,完成最终效果。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
图16
来源:http://www.tulaoshi.com/n/20160405/2123906.html