人生本是一个不断学习的过程,在这个过程中,图老师就是你们的好帮手,下面分享的Photoshop打造七彩缤纷多层水晶字体懂PS的网友们快点来了解吧!
【 tulaoshi.com - PS文字特效 】
多层的七彩水晶字体效果,非常漂亮,这个教程能图老师让我们学到很多新鲜东西,来吧,跟着我开始这个教程:

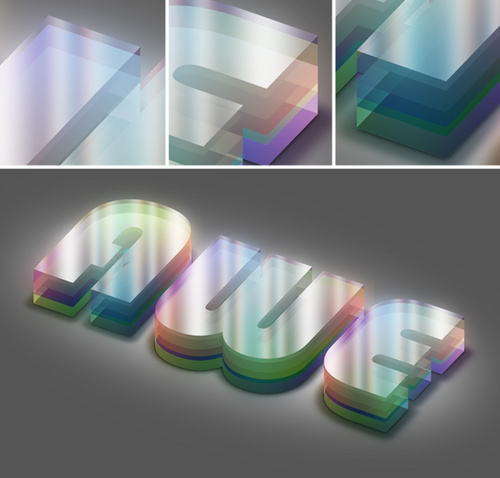
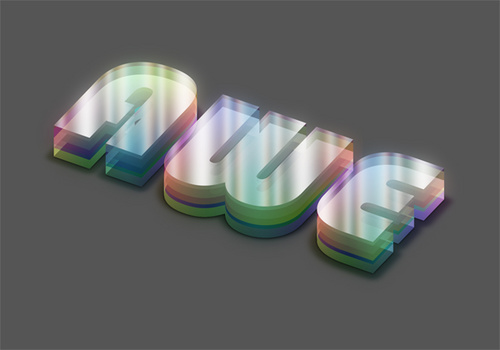
效果图
教程PSD下载
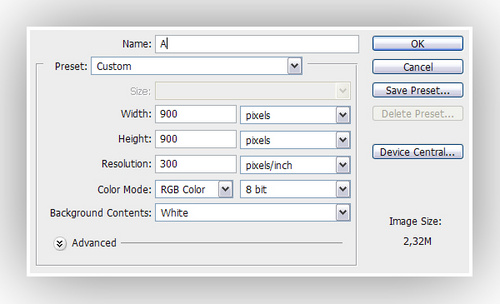
步骤一:创建一个新文件
900px×900px 分辨率为300像素/英寸,颜色为RGB,文件命名为A,如图1

图1
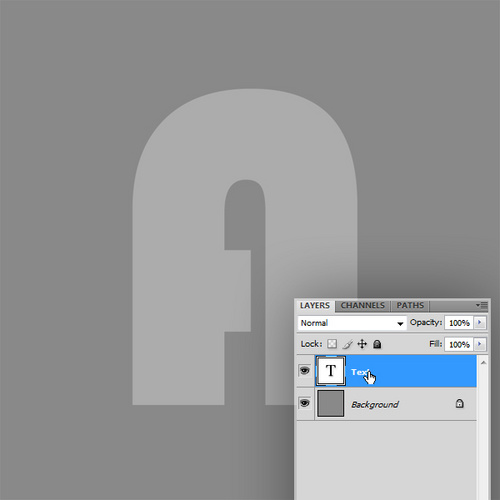
步骤二:
用灰色填充背景,找一个你喜欢的字体,输入字母A 设置成合适大小,把字体层命名为TEXT,如图2

图2
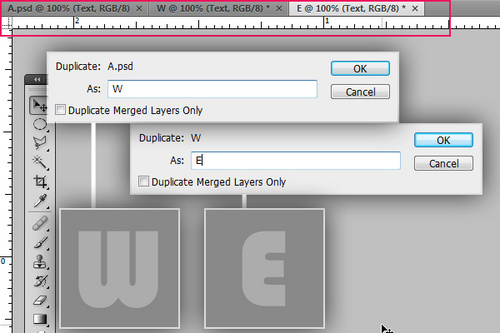
步骤三:
去图像–复制,改名字为W,点击确定,就会出现一个副本,把副本里的A字改为W。(这里能明白吗?) E也是这么出来的。看看图3:

图3
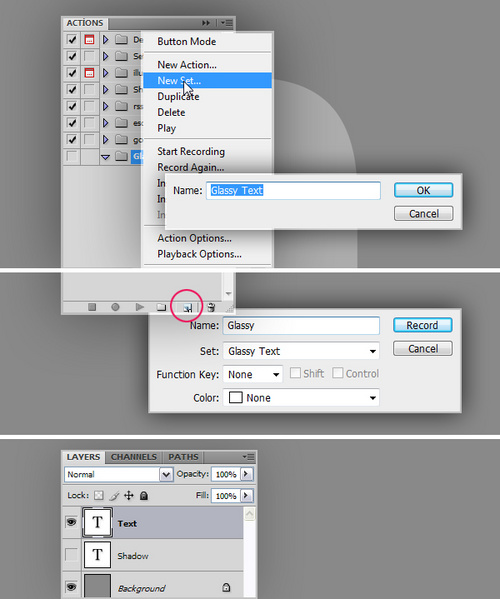
步骤四:
回到我们第一个做出来的 A.psd 文件,现在我们开始进行动作设置:打开窗口–动作(或者直接按ALT+F9)新建组,命名为 GlassyText 然后点击创建新动作按钮,命名为 Glassy ,回到图层,复制 Text 层,改名字为 shadow (阴影)并隐藏这层。看图4:

图4
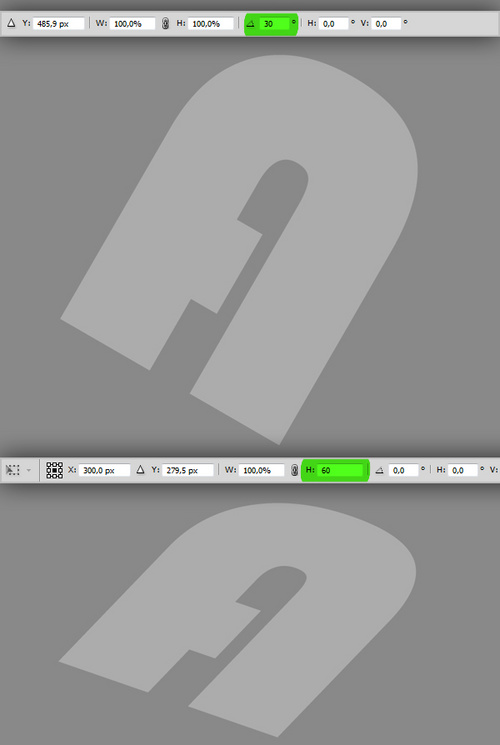
步骤五:
回 Text 层,按 Ctrl+T 角度改为30 确定以后再次按 Ctrl+T 把垂直H改为60% ,仔细看图5:

图5步骤六:
应用渐变叠加图层样式,混合模式正常,渐变从黑到白,样式线性,角度:90,缩放:130% 看图6数值:

图6
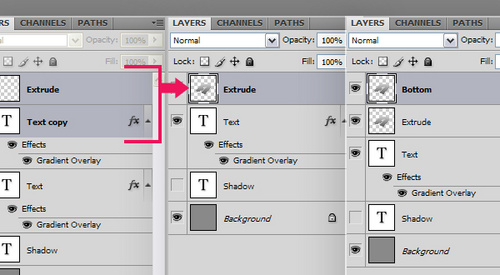
步骤七:
复制 Text 层,然后创建一个新层在最上方,图老师命名为 Extrude ,把复制后的Text层跟 Extrude 层合并,再复制一遍命名为 Bottom 仔细研究图7:

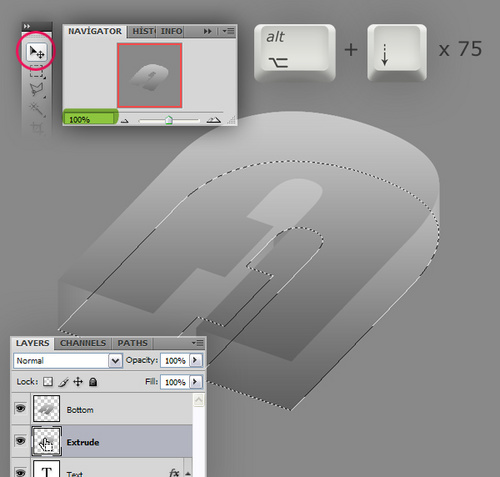
步骤八:
Ctrl + 鼠标点击 Extrude 层,载入字体选区,接着按住 Alt 点击向下的箭头75次 仔细看图8:

图8
步骤九:
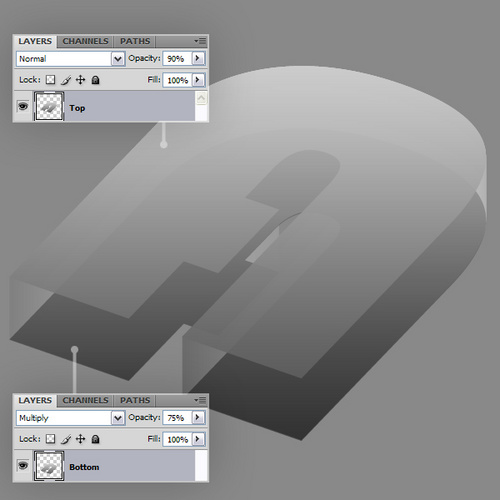
复制 Bottom 层并命名为 Top 设置混合模式为正片叠底。同样向下移动75次(尝试着按住 Shift 键看下移动效果 呵呵 是不是变快啦),然后改变 Top 层不透明度为90% , Bottom 层不透明度为75%,如图9

图9
步骤十:
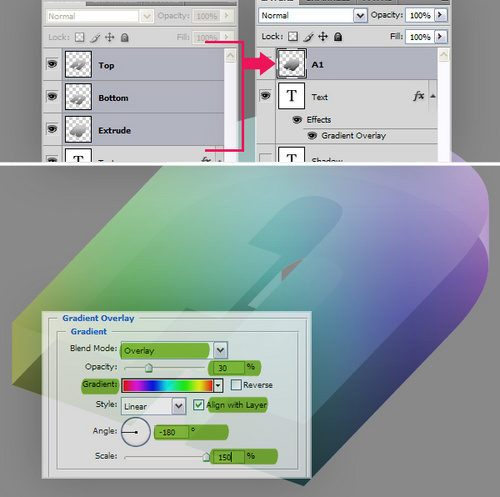
选择 Top , Extrude , Bottom 这三个层合并他们(快捷方式 Ctrl+E )把合并后的图层命名为A1 。应用渐变叠加图层样式:混合模式:叠加,不透明度:30%,角度:-180,缩放:150%,图10

图10
步骤十一:
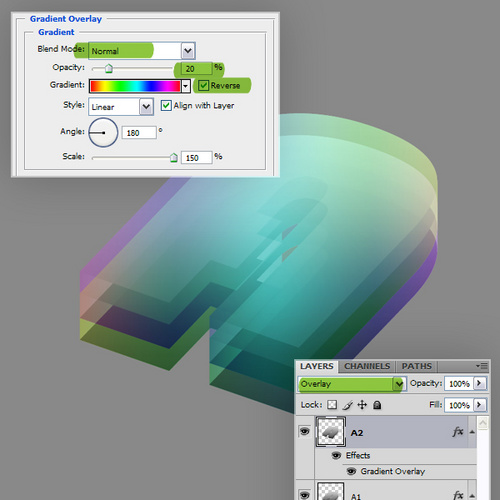
复制A1层命名为A2 用移动工具向上移动35像素,更改渐变叠加图层样式和混合模式,数值如图11,在这里我就不写了:
 tulaoshi.com
tulaoshi.com
步骤十二:
复制A2层命名为A3 移动15个像素就ok啦 同样进行渐变叠加图层样式和混合模式的更改,如图12(注意:图层的不透明度也是要更改的):

图12
步骤十三:
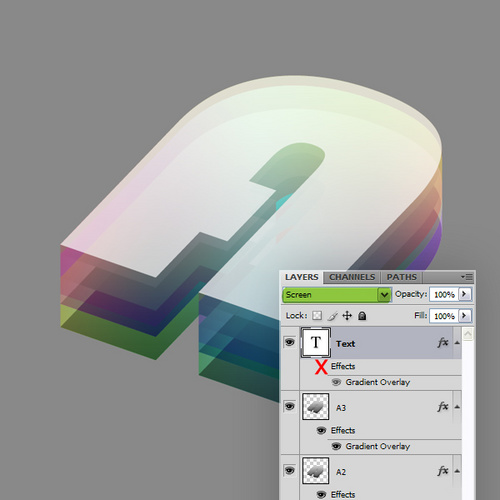
拖动Txet层到所有层的最上方,点击效果旁边的小眼睛,使其效果不可见,混合模式:滤色,如图13

图13步骤十四:
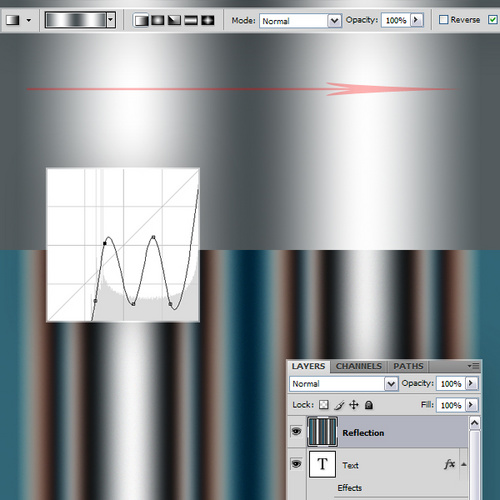
在最顶端新建一个层命名为Reflection 如图14拉出渐变,然后 Ctrl+M 调整曲线(其实这里大家可以按照自己的意愿来设置结果,不用非的按照教程死搬硬套)

图14
步骤十五:
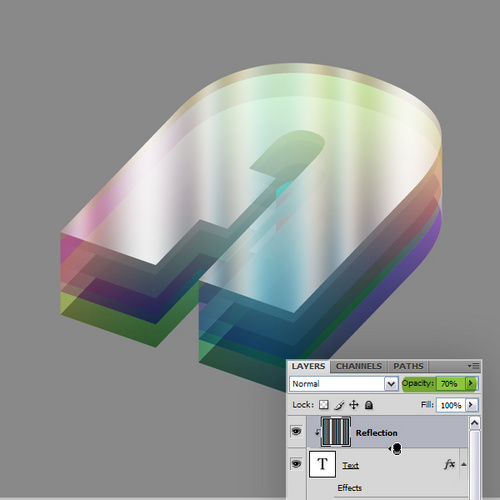
按住 Alt ,用鼠标点击Reflection和 Text 层中间的地方,看图15,然后更改不透明度为70%

图15
步骤十六:
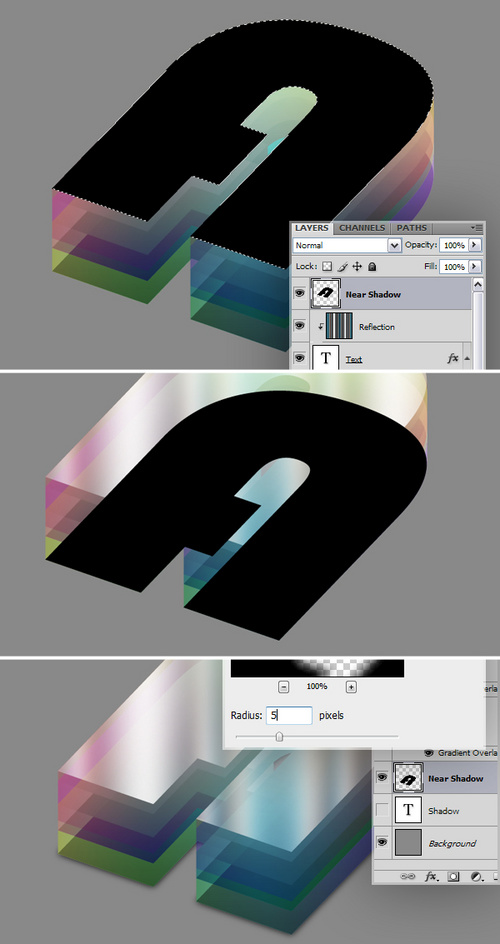
Ctrl敲击文字层载入选区,在最顶端创建一个新层命名为Near Shadow。敲击键盘上的D键(这步一定要做!),使前景色TuLaoShi.com变成黑色。填充黑色,取消选择,往下移动这层到shadow层之上。应用高斯模糊,半径5px,如图16

图16
步骤十七:
返回shadow层使其可见,把文字改成黑色。更改图层样式描边:数值如下。在shadow下新建一层,将shadow层跟新建的层合并,执行高斯模糊,半径为12,图17

图17步骤十八:
Ctrl+T 设置角度值30和H值60,记住要分两次完成,图18:

图18
步骤十九:
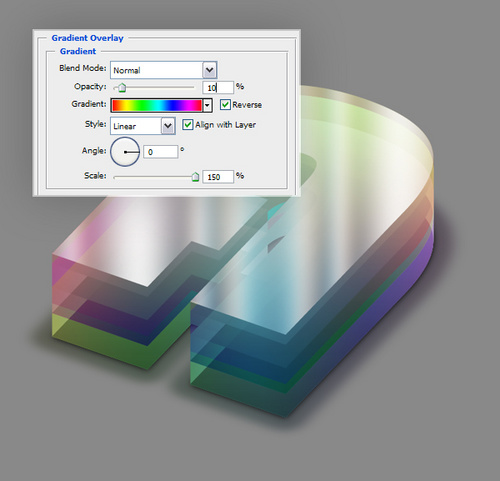
对Shadow设置图层样式为渐变叠加,数值如图19。最后设置图层不透明度为50%

图19
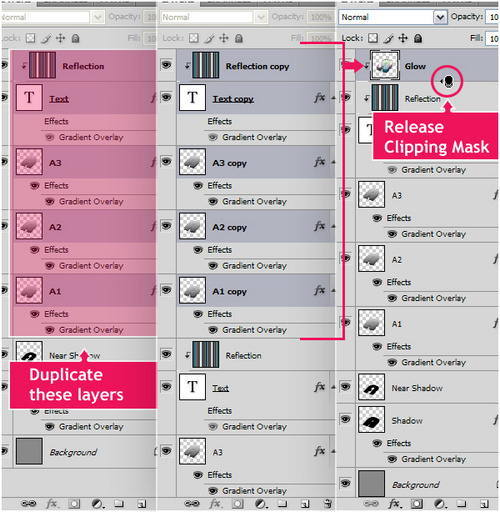
步骤二十:
增加辉光:复制A1,A2,A3″,Text,Reflection这几个层,然后合并,命名新层为Glow。按住 Alt 键点击Reflection和Glow层中间的位置,如图20:

图20
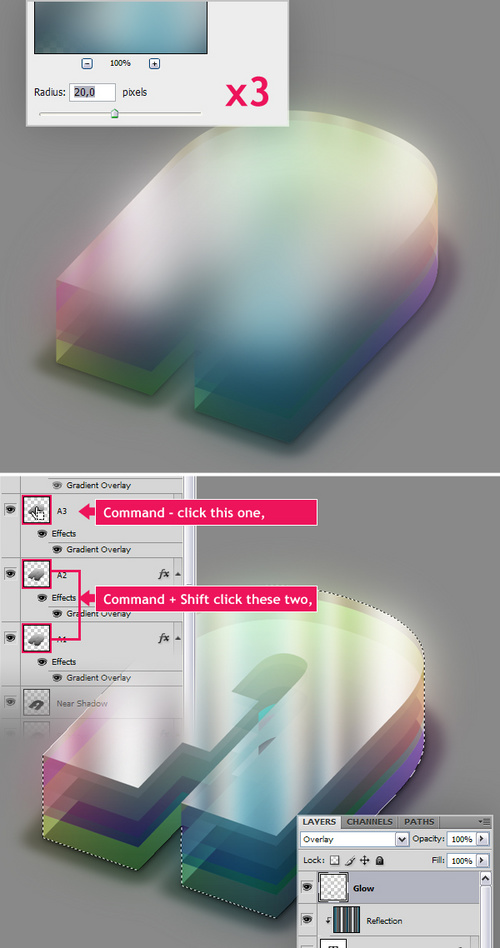
步骤二十一:
到滤镜–模糊–高斯模糊,半径为20 ,点击 Ctrl+F 两次,Ctrl + 点击A3图层载入选区,然后再按住 Shift 键把A1A2的选区也加上,点击 Backspace 键清除并取消选区(仔细看图比文字有用),图21:

图21
步骤二十二:
选择除背景之外的所有图层,去图层–新建–从图层建立组,命名组的名称为FINAL。这样我们就完成了第一个字母,去动作面板按下停止按钮,图22。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
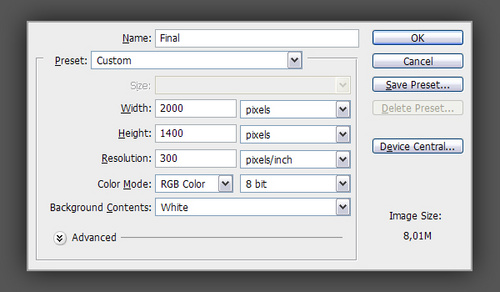
图22步骤二十三:
创建一个新文档,宽度2000 高度1400 填充75%的灰色背景。命名为Final,如图23。

图23
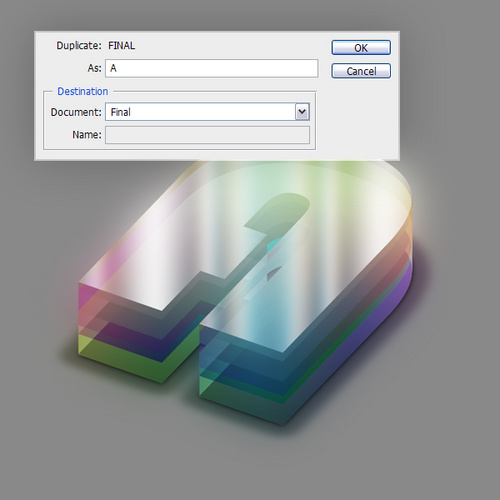
步骤二十四:
在A文档里选择Final组,去图层复制组按照图24设置( Document 这块图老师如果大家开始没改名称的话就会出现A.psd而不是 final ,不用管它)点击OK

图24
步骤二十五:
在W和E文档里执行动作就ok了,如图25。 动作这方面不再累述,网上有大量相关实例资料,也可以点击这里查阅动作概念

图25
步骤二十六:
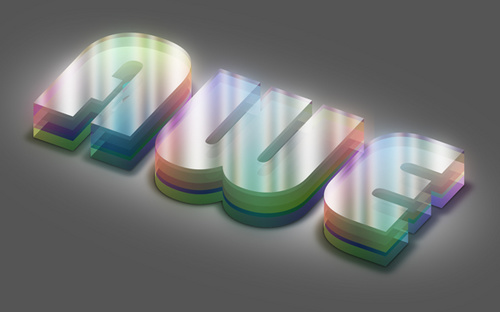
怎么给文字添加辉光大家都有各自的方法,属于基础的东西,很简单不再累述。最后成品就是这样咯:

最终效果
来源:http://www.tulaoshi.com/n/20160405/2123973.html
看过《Photoshop打造七彩缤纷多层水晶字体》的人还看了以下文章 更多>>