图老师小编精心整理的Photoshop制作打孔霓虹灯光文字希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - PS文字特效 】
霓虹灯具有绚丽夺目的色彩,打孔得霓虹灯会是什么样的效果呢?今天笔者带给大家一款使用Photoshop制作的打孔霓虹灯光文字特效。希望可以对大家有所帮助。
首先运行Photoshop,新建一个640x480像素的RGB图像。使用文字工具在画布中央输入需要制作特校的文字。

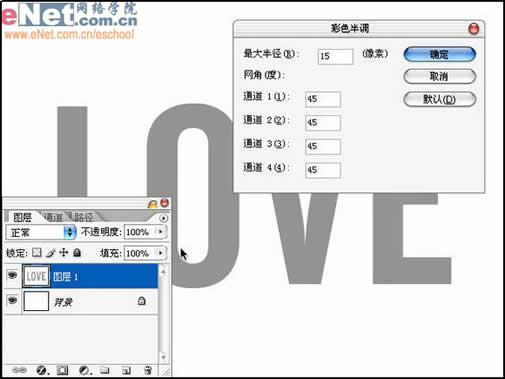
在文字图层和背景图层之间新建一个图层1,填充白色。将文字图层和图层1合并,并且执行滤镜/像素化/色彩半调,最大半径设置为15,通道的角度都设置为45,单击确定。

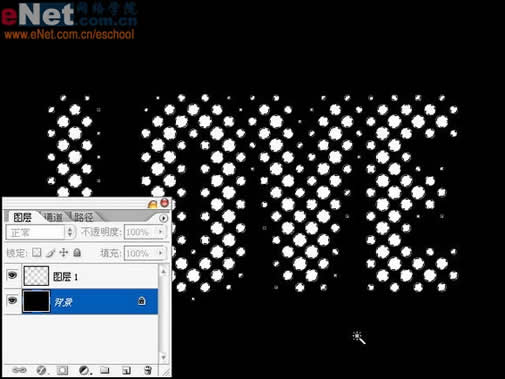
执行完滤Tulaoshi.com镜之后,在工具栏选择魔棒工具,将连续前的对勾去掉,这样就可以选取不相连但是颜色相同或者相近的颜色。容差设置为150,选取文字。新建图层将选区填充白色,删掉原先文字所载图层,然后将背景图层填充为黑色。

对图层1进行变形,按下Ctrl+T自由变换,再按下Ctrl+鼠标左键调整文字,使其呈现出近大选小的透视效果。按下Ctrl+Shift+Alt+E盖印可见图层到新图层。

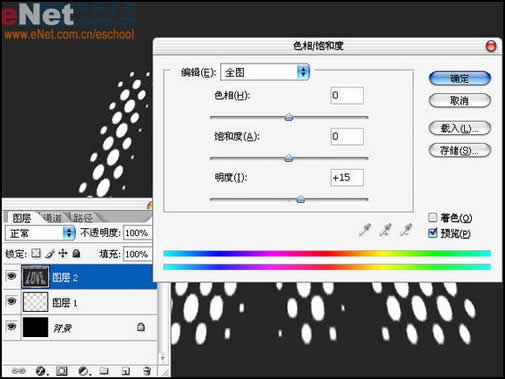
将刚得到的图层2向右下方移动2-4像素左右,然后按下Ctrl+U打开色相/饱和度,调整其明度,将其提高15。选中图层2,按下Ctrl+Alt+G将图层2tulaoshi创建为剪贴蒙版。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
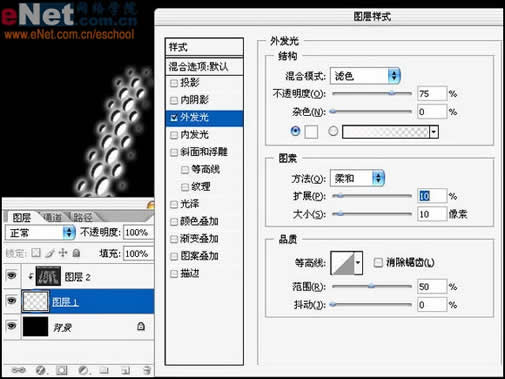
选中图层1,双击打开图层样式,给其添加图层样式。首先添加外法光效果,选择白色,扩展10%,大小为10像素。

接着给图层1添加投影样式,混合模式调整为正常,选取枚红色,三连素材,距离为0%,扩展10%,大小为35像素。

接下来选中图层2,按下Ctrl+U打开色相/饱和度,选中着色,然后调整给其上色。色相313、饱和度56、明度48。

选中背景图层,给其填充渐变色。 将上面两层合并,并添加蒙版,使用渐变工具制作出远近虚实的视觉效果。

将上面两层合并,并添加蒙版,使用渐变工具制作出远近虚实的视觉效果。

来源:http://www.tulaoshi.com/n/20160405/2124025.html
看过《Photoshop制作打孔霓虹灯光文字》的人还看了以下文章 更多>>