今天图老师小编给大家介绍下Photoshop制作绿色按钮技巧,平时喜欢Photoshop制作绿色按钮技巧的朋友赶紧收藏起来吧!记得点赞哦~
【 tulaoshi.com - ps鼠绘 】
对于各界交互界面大师来说,按钮的制作无疑是不可缺少的一个组成部分,(www.tulaoshi.com)但是习惯于运用多个图层叠加出非常漂亮的效果的时候,修改极不方便。下面介绍如何用图形渐变及图层样式简化这些图层。
PS教程最终效果

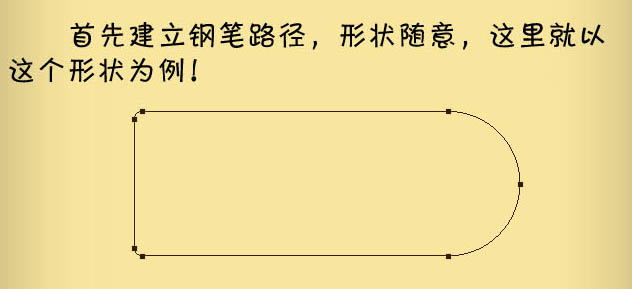
1、新建大小自定的文档,背景填充青色。先用钢笔建立路径,如下图。

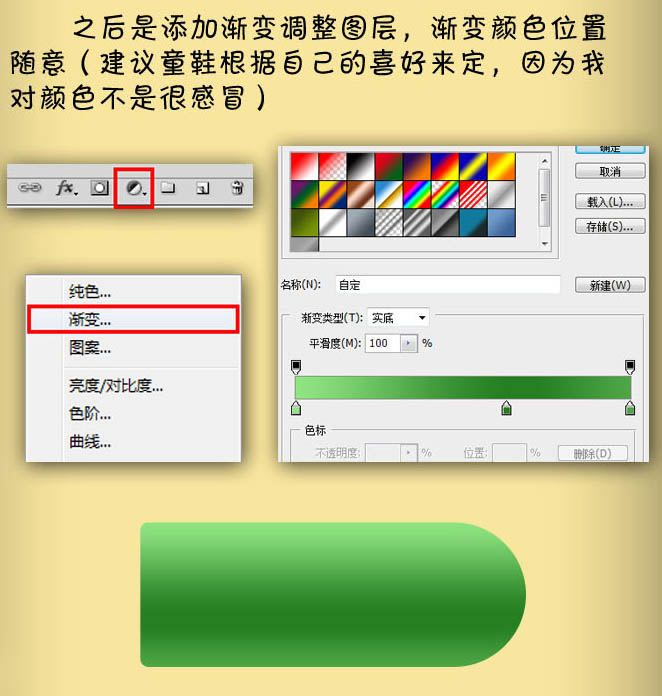
2、创建渐变调整图层,渐变颜色位置随意,如下图。

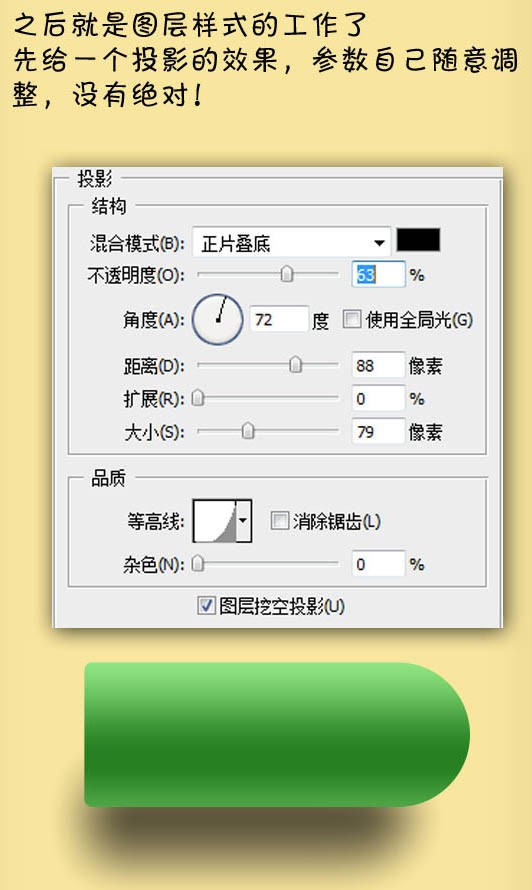
3、给当前图层添加图层样式,选择投影,效果如下图。

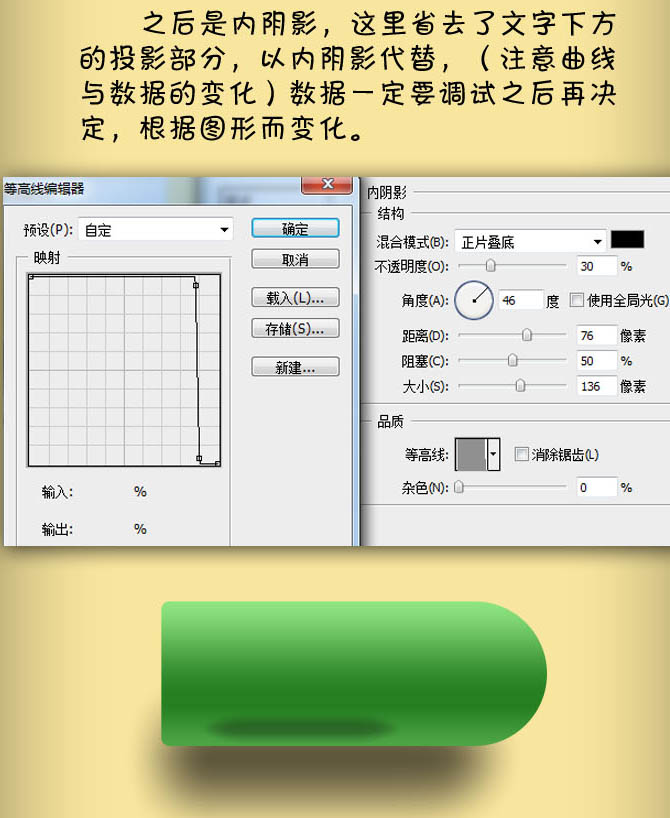
4、设置内阴影,这里省去了文字下方的投影部分,以内阴影代替(注意曲线与数据的变换),数据一定要调试之后再确定。

5、设置描边样式,描边中一定要主要渐变颜色。

6、设置光泽:随意调整数据,直到自己满意为止。

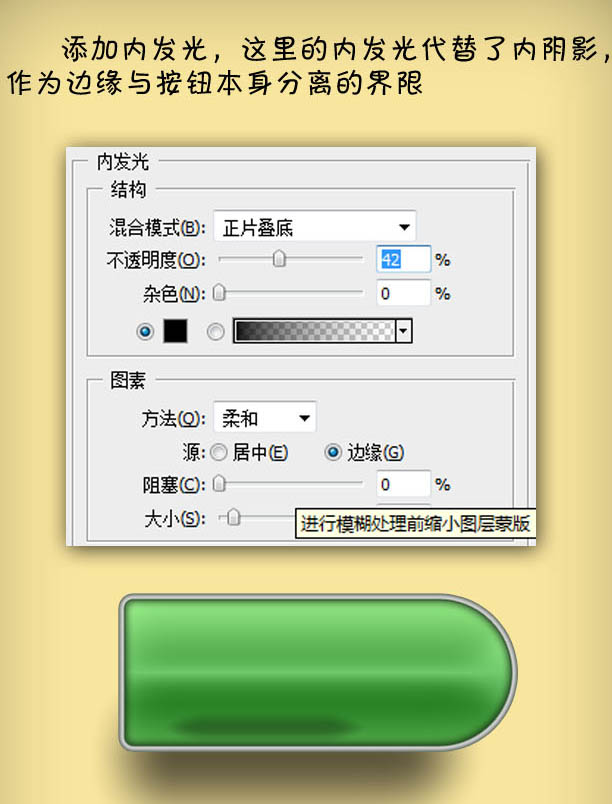
7、设置内发光:这里的内发光代替了内阴影,作为边缘与按钮本身分离的界限。

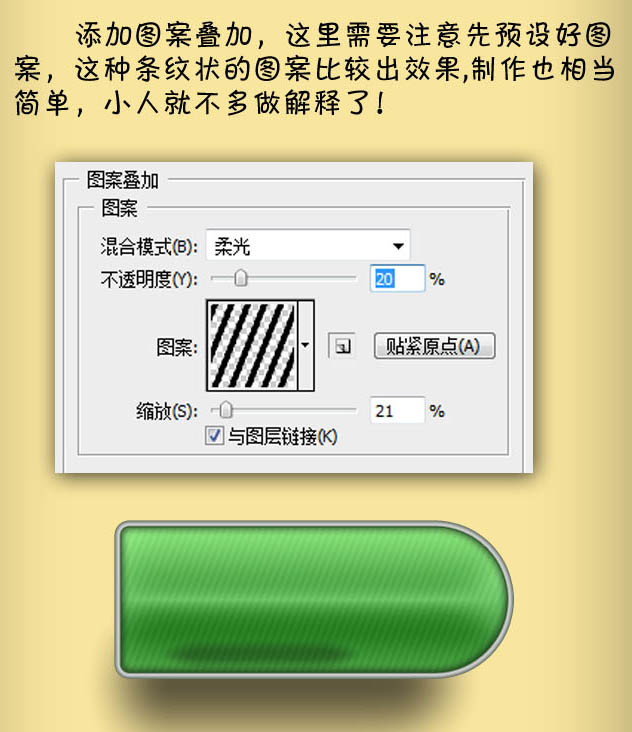
8、添加图(图老师整理)案叠加,这里需要注意先预设好图案,这种条纹状的图案比较出效果,制作业相当简单。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)
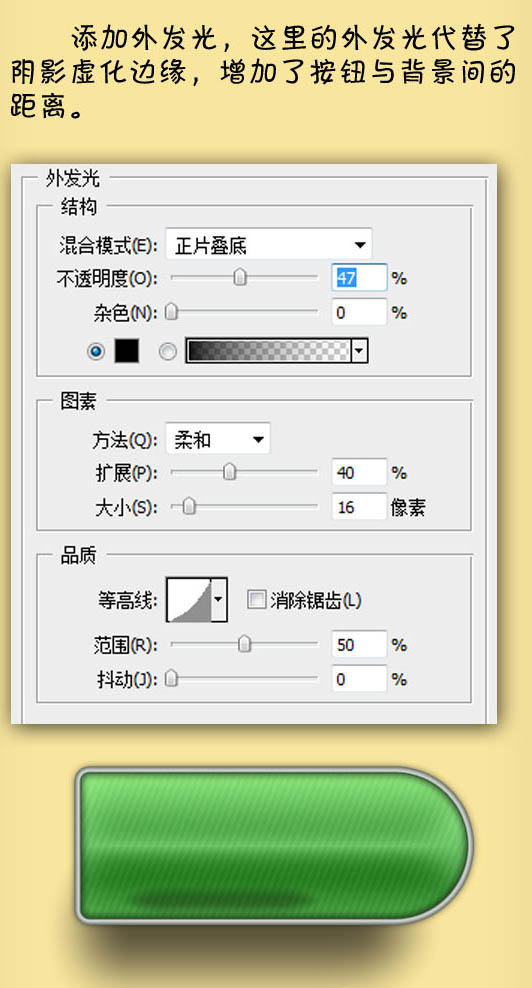
9、添加外发光,参数设置如下图。

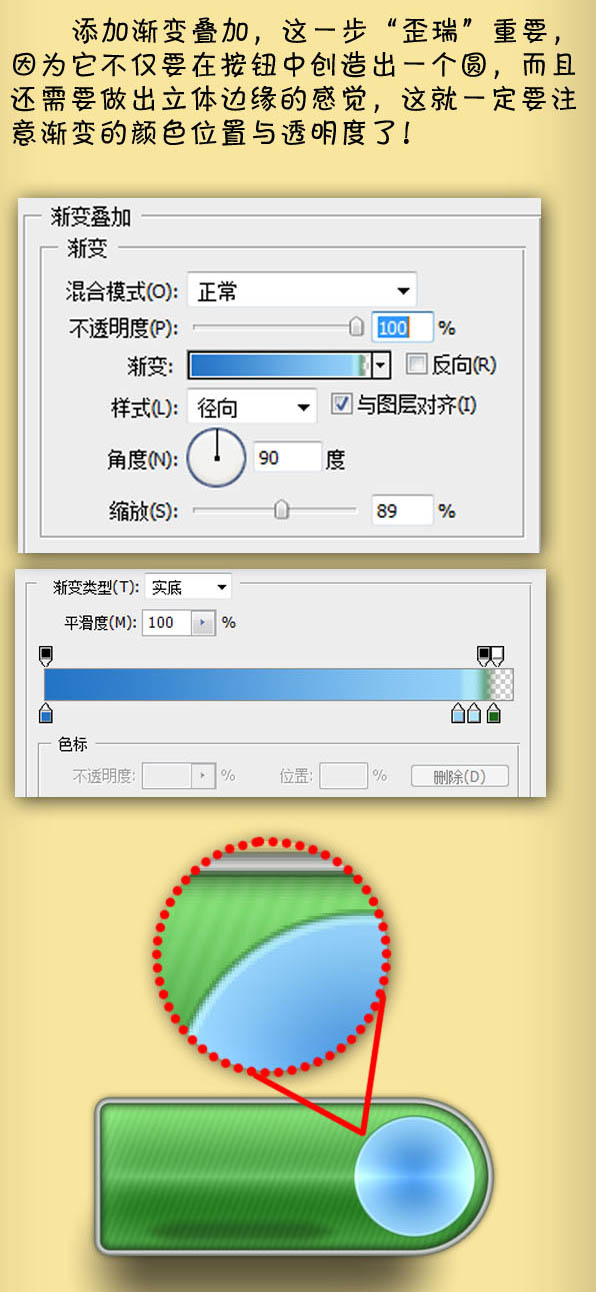
10、用椭圆(图老师整理)工具拉一个正圆,添加渐变叠加样式,参数设置如下图。

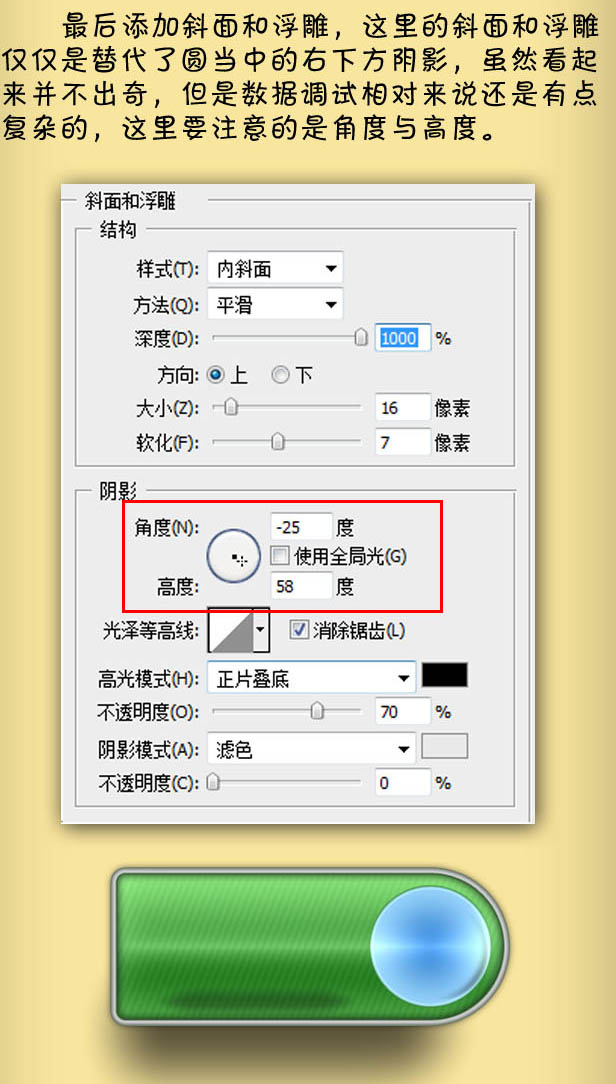
11、最后添加斜面与浮雕,参数设置如下图。

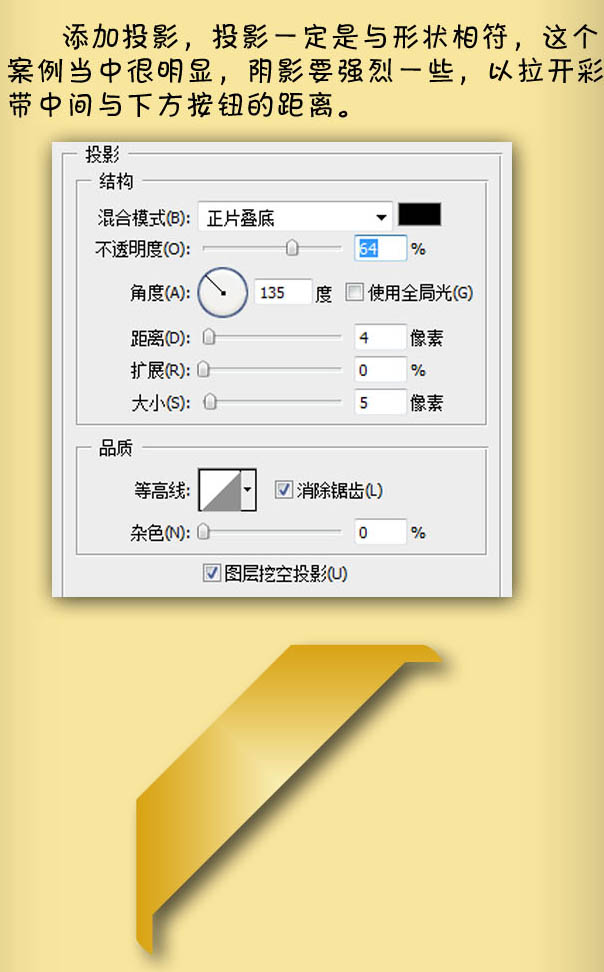
15、添加投影,投影一定是与形状相符。

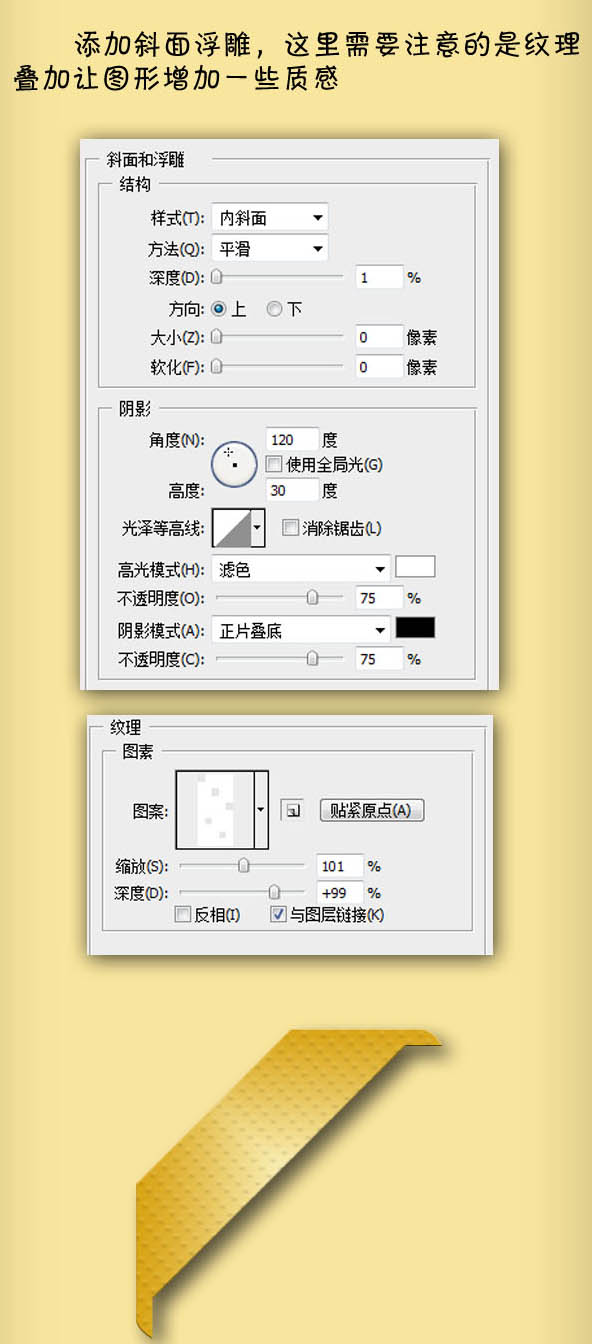
16、添加斜面和浮雕,这里需要注意的是纹理叠加。

17、添加内阴影增加立体效果。

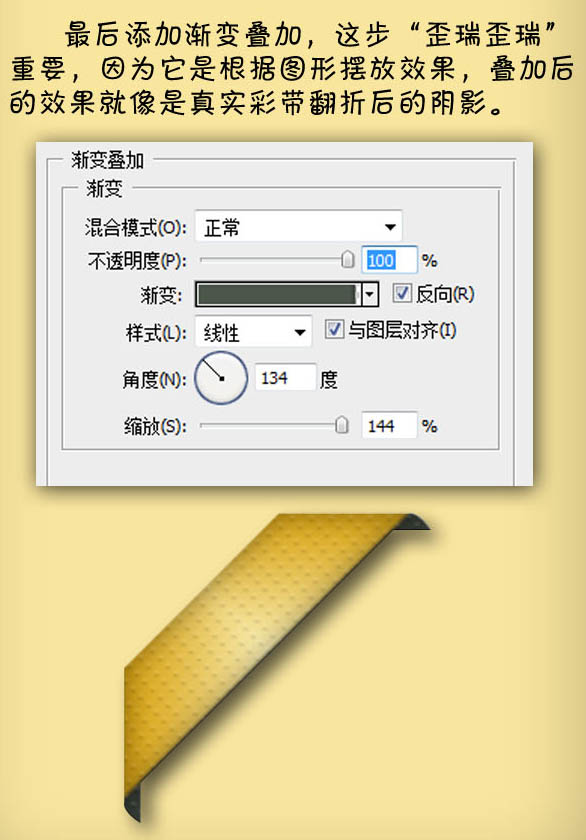
18、添加渐变叠加。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)
最后加上文字及其他素材,完成最终效果:

来源:http://www.tulaoshi.com/n/20160405/2124295.html
看过《Photoshop制作绿色按钮技巧》的人还看了以下文章 更多>>