岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的ps水晶按钮制作教程,希望大家看完后能赶快学习起来。
【 tulaoshi.com - ps鼠绘 】
photoshop教程最终效果

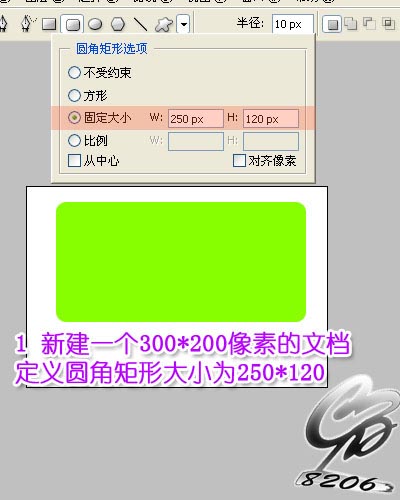
1.新建一个300tuLaoShi.com * 200像素的文件,定义圆角矩形大小为250 * 120

2.复制圆角矩形图层并缩小

3.给底部圆角矩形加个渐变叠加,这里具体颜色头可以先不管,是同一色相调整不同明度就可以了。

4.这是是具体的简便颜色设置

5.给上边的Tulaoshi.Com矩形添加样式

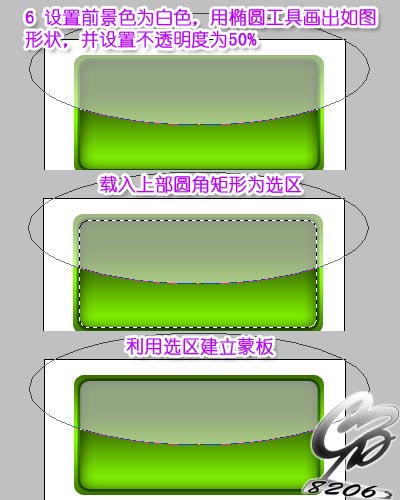
6.设置前景颜色为白色,用椭圆工具画出如图形状并设置不透明度为50%,操作如下图

7.载入上部矩形为选区并新建图层用白色描边,并给该图层添加一个蒙版用渐变工具作图老师出下图效果
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)
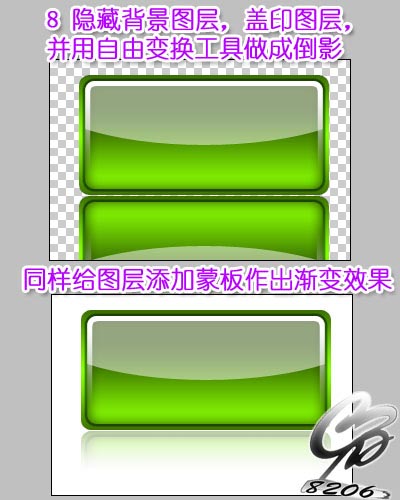
8.隐藏背景图层,盖印图层,并用自由变换工具做成倒影。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)
9.加上文字。

10.最后添加一个色相饱和度可以调成自己喜爱的颜色。
TuLaoShi.com
来源:http://www.tulaoshi.com/n/20160405/2124507.html