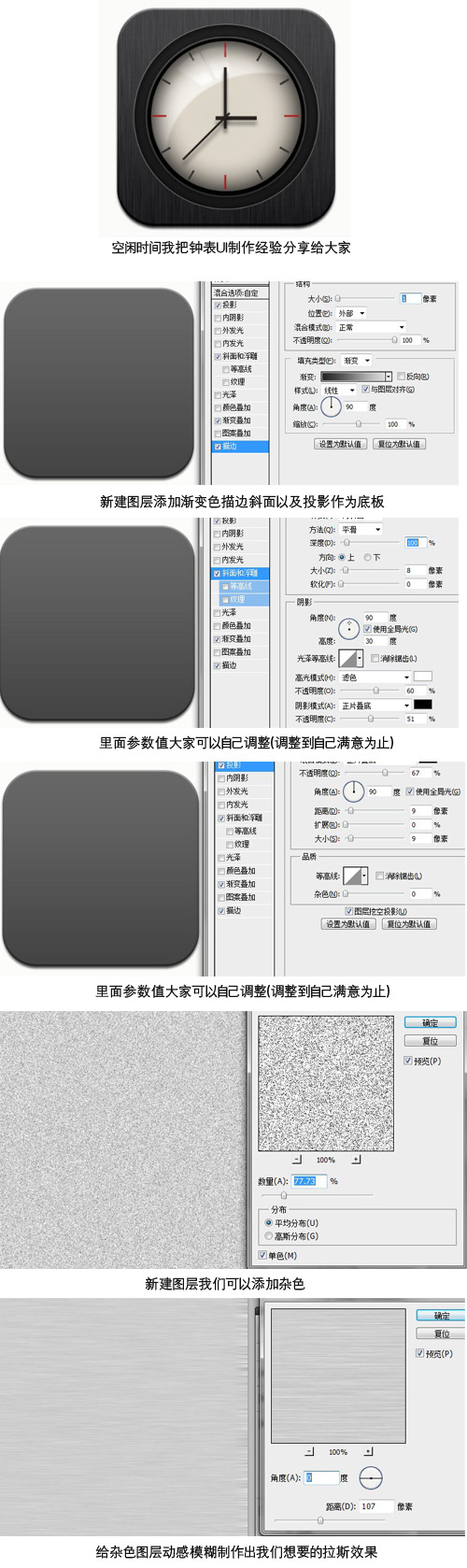
下面图老师小编跟大家分享一个简单易学的PS制作经典质感拉丝钟表UI图标设计教程教程,get新技能是需要行动的,喜欢的朋友赶紧收藏起来学习下吧!
【 tulaoshi.com - ps鼠绘 】
UI即User Interface(用户界面)的简称。UI设计则是指对软件的人机交互、操作逻辑、界面美观的整体设计。好的UI设计不仅是让软件变得有个性有品味,
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)
还要让软件的操作变得舒适、简单、自由,充分体现软件的定位和特点。
UI设计原则
1.简易性
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)界面的简洁是要让用户便于使用、便于了解、并能减少用户发生错误选择的可能性。
2.用户语言
界面中要使用能反应用户本身的语言,而不是游戏设计者的语言。
3.记忆负担最小化
人脑不是电脑,在设计界面时必须要考虑人类大脑处理信息的限度。人类的短期记忆极不稳定、有限,24小时内存在25%的遗忘率。所以对用户来说,浏览信息
要比记忆更容易。
4.一致性
是每一个优秀界面都具备的特点。界面的结构必须清晰且一致,风格必须与游戏内容相一致。
5.清楚
在视觉效果上便于理解和使用。
6.用户的熟悉程度
用户可通过已掌握的知识来使用界面,但不应超出一般常识。
7.从用户习惯考虑
想用户所想,做用户所做。用户总是按照他们自己的方法理解和使用。
通过比较两个不同世界(真实与虚拟)的事物,完成更好的设计。如:书籍对比竹简。
8.排列
一个有序的界面能让用户轻松的使用。
9.安全性
用户能自由的作出选择,且所有选择都是可逆的。在用户作出Tulaoshi.com危险的选择时有信息介入系统的提示。
10.灵活性
简单来说就是要让用户方便的使用,但不同于上述。即互动多重性,不局限于单一的工具(包括鼠标、键盘或手柄、界面)。
11.人性化
高效率和用户满意度是人性化的体现。应具备专家级和初级玩家系统,即用户可依据自己的习惯定制界面,并能保存设置。


来源:http://www.tulaoshi.com/n/20160405/2124915.html
看过《PS制作经典质感拉丝钟表UI图标设计教程》的人还看了以下文章 更多>>