关注图老师电脑网络栏目可以让大家能更好的了解电脑,知道有关于电脑的更多有趣教程,今天给大家分享在Photoshop中合成超酷的时尚音乐海报教程,希望对大家能有一点小小的帮助。
【 tulaoshi.com - PS 】
这是一篇高级教程,不仅最终效果时尚绚丽,负有强大的冲击力。而且,设计思路阐述明了,讲解详细而系统,技法繁多而实用。其中,创建透视、纵深感、视觉冲击力的技巧无不有所提及,还涉及了一些作者的个人技巧 。另外,多个软件平台的配合使用,更是体现了作为高级设计师的实力!当然,正如作者自己所言,很多在其他软件中的效果在Photoshop中一样可以实现,只是可能麻烦些。所以,不要被教程中的Illustrate和Modo所吓倒。
我知道,这篇教程字数众多,可能会让你心生厌倦,但是,我保证耐心终究会换来不菲的成果。请你一定要像作者那样,不怕困难与麻烦,反复尝试,坚持到底。这样一定会做出好的作品!
最终效果:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
1. 准备
在我们开始之前,有些事情是需要注意的。这篇教程中所用的全部照片,其版权属于作者Pirosca Marcel 。它们并不是从网上的图片网站收集而来,其主要人物的照片都拍摄于我的照片工作室。
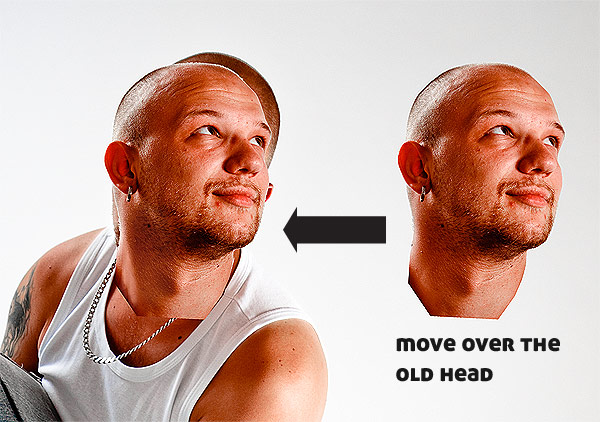
首先,我打开拍摄的源照片,这张照片主要是为分离人物和地面上影子而拍摄的(这里是说,作者需要一张易于扣取人物及其影子的照片译者注)。对于这张照片,我注意到的第一件事是,他的脸不怎么符合我的期望。

在我们将人物扣取出来之前,我需要将这个脑袋换成另一张照片中看起来更为理想的脑袋。我总是在每一次的拍摄中,拍摄大量地照片,这样,当情况更适合让脑袋抬起来时,我就会有许多选择的余地。还有,最重要的是,两张照片的光源必须一致,这样脑袋和身体才会真实可信地合成在一起。

在脑袋的周围,使用多边形套索工具建立一个选区(使用这种方法需要连续点击鼠标,以确保选区的平滑与准确译者注)。因为照片的背景颜色单一,所以选区十分容易建立。如下图一样,我将脑袋用选区选出来,然后将它拷贝粘贴到原图的新图层上。

我将新的脑袋进行了缩放和旋转,以使它与旧脑袋一样和身体相匹配。

(图释:移动到旧脑袋上)
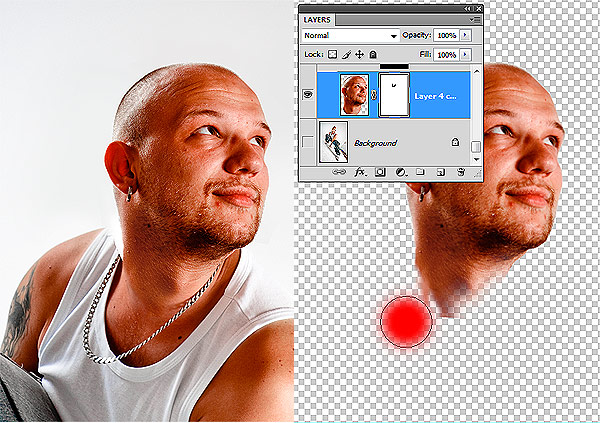
就像你所看见的,这儿需要做一些合成,来使脑袋完美地与身体融合在一起。首先,删除背景中的旧脑袋,这样我们能更好地在新脑袋上作调整。使用多边形套索工具选择并删除旧脑袋。现在,我们得到效果应该与下图相似。

注意了,脖子是最重要的修饰区域。为了在新脑袋和身体间得到一个漂亮的过渡,我们需要在新脑袋上做一个透明蒙版,然后用比较柔和的画笔(硬度50%)开始将脖子上一些粗糙的边缘擦除掉,直至你得到了一个满意的结果。在这一阶段,我们需要反复尝试修改,而使用蒙版会帮助我们恢复我们意外擦除的部分。最终,你得到的效果应当与下图类似。


(图释:①左上:因为旧脑袋被删除,所以他这里的汗衫被截断了;②考虑到他身后有光,这里就显得太暗了)
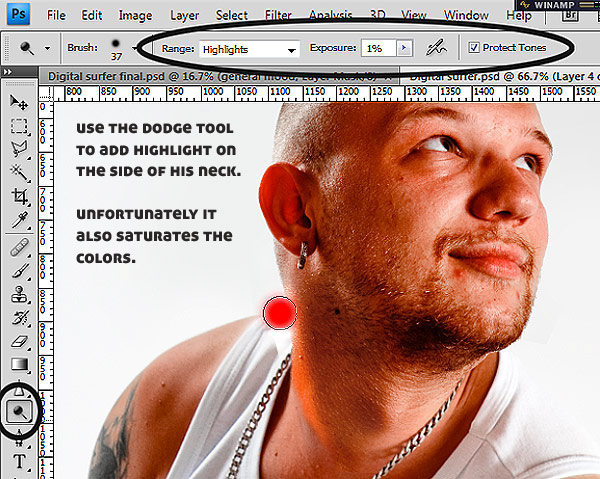
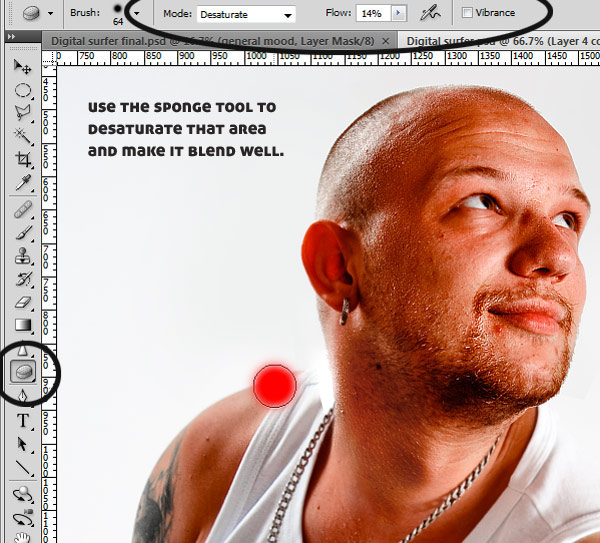
如我们所见,我们需要做一些细节修饰。我们需要修正汗衫和脖子上的光,以让他显得真实可信。如下图所示,在脖子上,我混合使用了减淡工具和海绵工具。

(图释:用减淡工具给这边的脖子增加高光。然而不幸的是,这会使颜色过渡饱和)

(图释:使用海绵工具降低这个区域的饱和度,让它融合得更好)
为了修正汗衫,我复制粘贴了他汗衫的一部分,然后将它与修正部分融合(使用曲线和透明蒙版)。

(图释:复制粘贴他的部分汗衫)

(图释:移动到适当位置,以使线条连续)

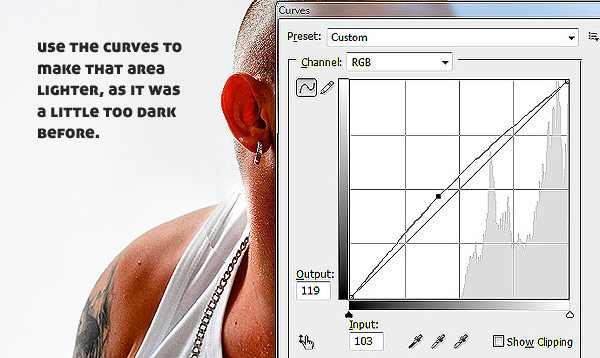
(图释:用曲线使这个区域变得更亮些,因为这里之前有些暗)

(图释:用柔和的画笔涂抹,使其边缘融合)

(图释:最终效果)
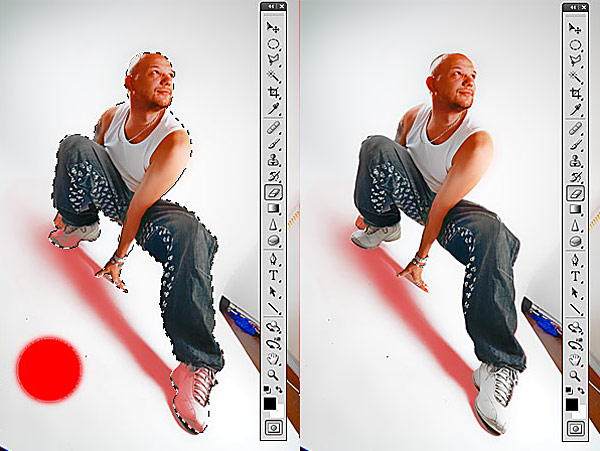
现在,我们将从照片上分离出我们的人物和地上影子。因为相对于单一的背景,他有一个边缘分明的外观,所以,使用多边形套索工具选取他是十分容易的。我个人比较喜欢用这个工具,而不是将路径转换为选区的方法,因为这样我就不需要去调整控制点和切线,尽管这中方法意味着更多地敲击鼠标。接着,复制粘贴他到一个新的图层。

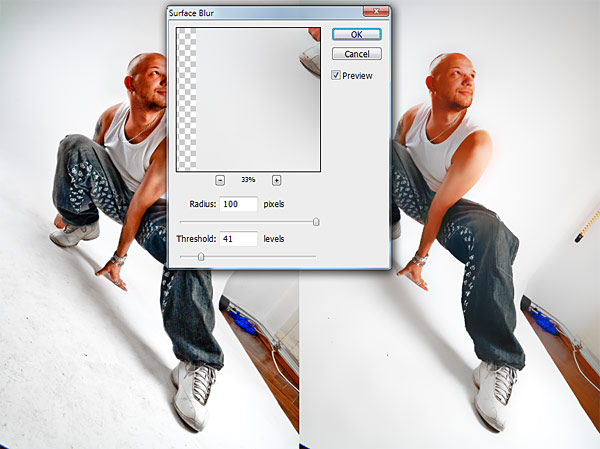
下一步,我们希望在一个不同的图层中提取影子。就像你看到的,照片工作室的地面有点脏,所以为了移除污渍,我使用了一些表面模糊。我发现这种模糊滤镜十分适用于这种只移除噪点而保留细节的操作。

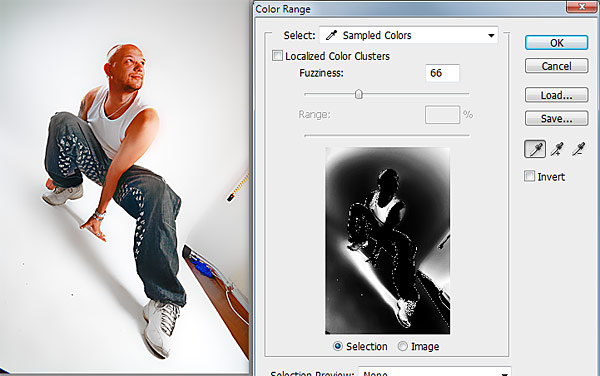
一旦到了这一步,我们就能使用颜色范围来选取影子了。请参照如下参数。

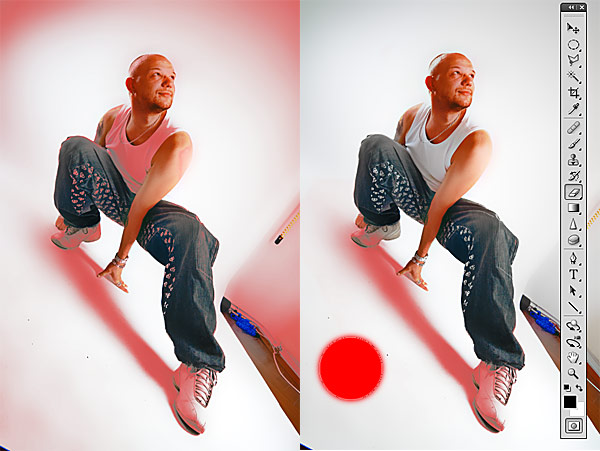
当然,在选区中会出现不想要的区域。点击确认,出现选取后进入快速蒙版模式。像下图显示的那样,开始擦除不需要的部分。

为了得到多余阴影的选区,现在我们要从现有选区中减去人物的轮廓。保持快速蒙版模式,同时在图层面板中,按住CTRL键点击那个包含了提取人物的图层的缩略图。这会读取那个图层的选区。按Delete键删除选区中的快速蒙版。

退出快速蒙版模式,我们得到了影子的选区。将影子复制粘贴到一个新的图层。

(图释:一旦影子被分离出来,背景色就会将影子突显得更为清晰)
现在,我们已经将人物和他的影子在不同的图层上分离出来了,准备开始制作最终图像吧!
2. 合成
这是一个庞大的作品,我是说尺寸庞大的作品。为了得到最终的图像,我们要建一张3613×5000的画布。为了弄明白我到底想要得到什么,我将人物在画布上到处移动。最终,我决定顺从他身体的趋势将其放在图像中间偏下的位置。使用分离的图层,意味着我能够将所有种类的细节放在他身后。我们首先要做的事情是,将他从灰色的背景中区别出来。
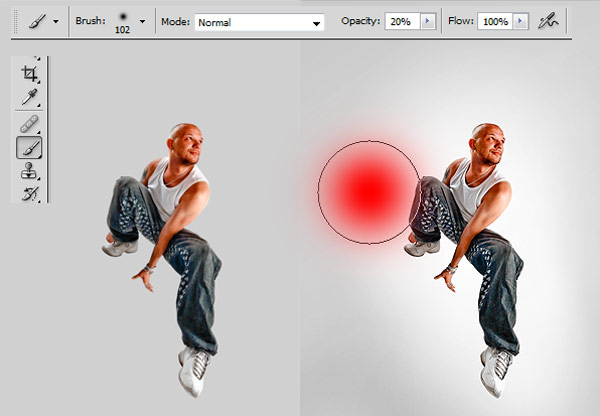
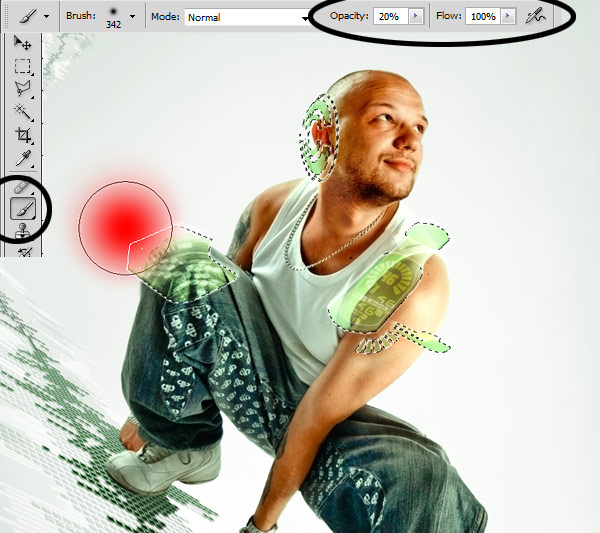
使用不透明度20%的白色软画笔,在人物身后创建一些光芒。

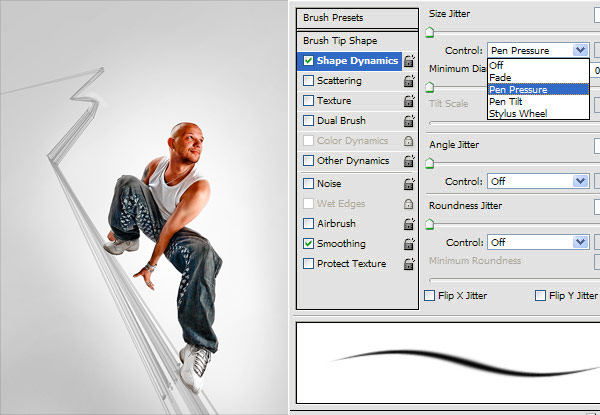
接着是决定图像中线条该如何流动的时候了。为此,我使用上了我的数位板,以便能使用压感笔的压感来控制线条的粗细。另外,要将不透明度设置在大约30% 。我开始绘制人物冲所骑乘的线条,绘制时要按住SHIFT键(这样可以绘制出直线),并且绘制到人物脚部时加大压力(这样绘制的线条更厚重),绘制到末端时减轻压力。
这种绘制方法给线条以透视感,并且帮助我制造纵深感。对此,我不得不多说一句,这是一个需要反复尝试修正的过程,所以,在你满意之前,恐怕要花上些时间。

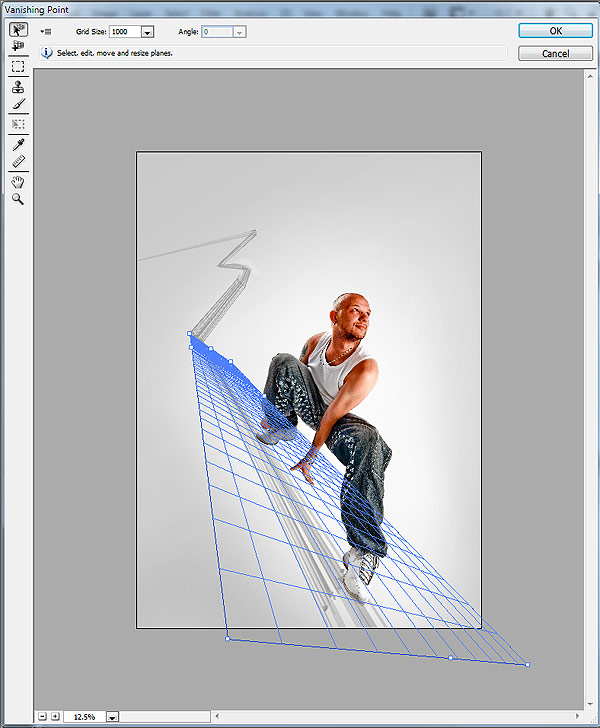
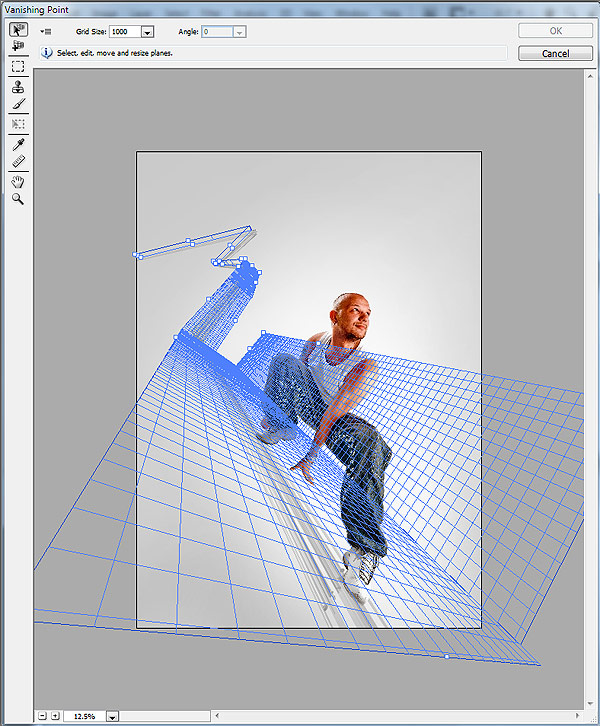
现在,制作开始变得有趣了。为了能够复制出所有的消失平面,也为了保持正确的透视关系,我使用了消失点滤镜来观察人物所骑乘的平面。在这一步上我们需要充分的考虑,因为你没有参照物来确定这个平面在现实中究竟是怎样的。经过几次尝试后,我如下图那样做了设置,觉得这应该可行。做这一步设置,要执行 滤镜消失点 。

用消失点来处理这些平面的话,可以将平面以90°或任意角度延展。以这种方法,我构建了更多的平面,以帮助我在尽可能地匹配线稿的同时,保持透视关系。

使用消失点来配置各平面的位置,可以让我能够顺着平面变化的趋势来增加元素。但是,在这之前,我还有一点需要准备。
因为灰色看起来有些死板,所以我在TuLaoShi.com线条所在的一些地方增加了色彩变化。我喜欢色彩,并且要用它给画面带来些冲击力。
3. 配色
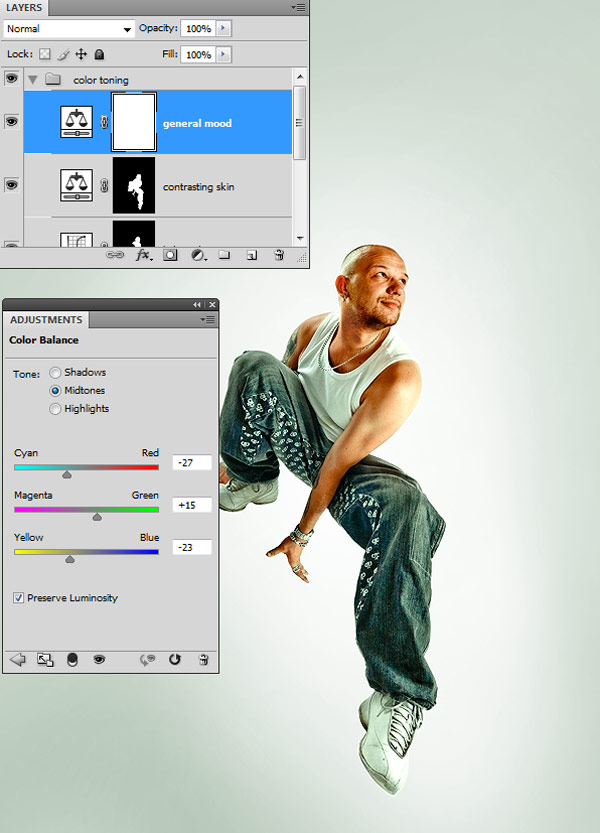
为了在画面上得到理想的颜色,我在图像顶端使用了三个调节图层。其中两个只作用于人物皮肤(使用蒙版),而第三个用于调节整体色调。在皮肤上,用色阶和色彩平衡微微提升些色调。

然后,用一个色彩平衡调节图层给整个画面蒙上一些绿色调。设置如下。

现在,我们可以开始添加细节了。
4. 添加数码音量图
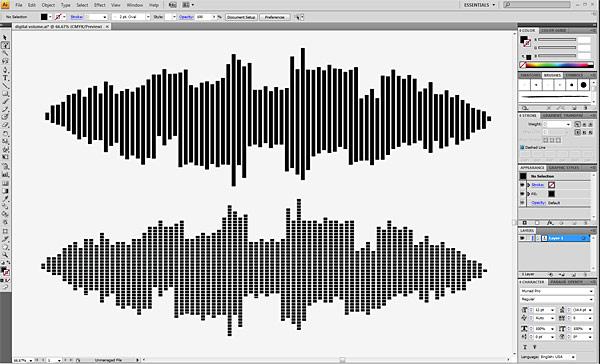
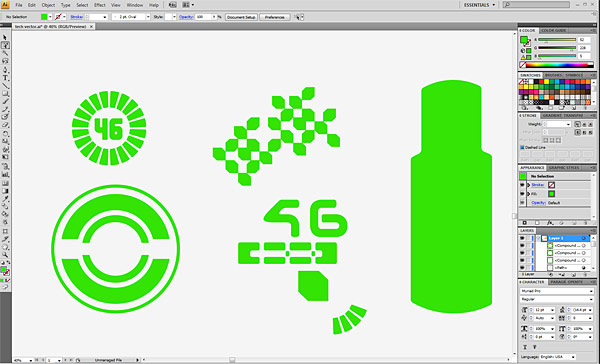
打开 Illustrator ,建立一些垂直的长条,复制粘贴它们,并调整长度,然后,你会得到和下图中类似的数码音量初稿。复制并向下移动。
创建一些水平的长条,用它们减去初稿,我们就很容易地得到了第二稿。这只需创建一个长方形,水平复制一份(按住ALT键复制),然后按COMMAND+D重复复制。

拷贝第二稿,进入Photoshop中。
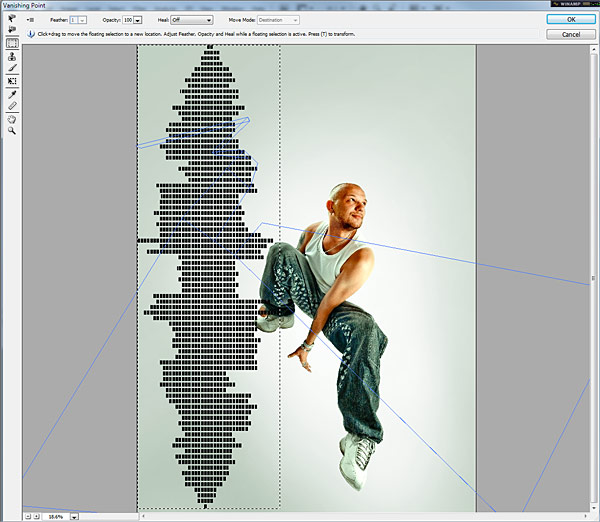
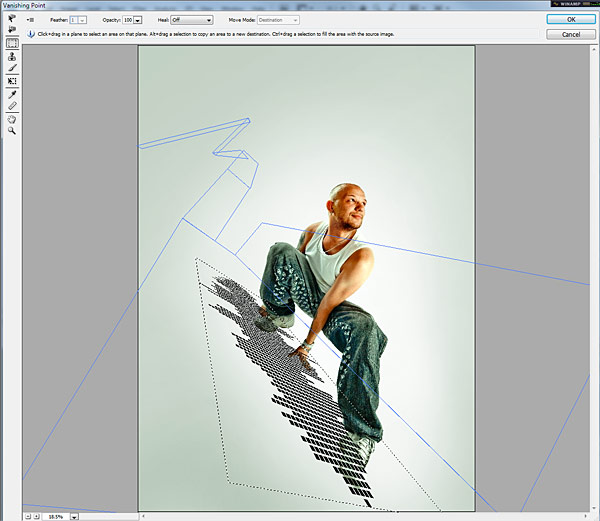
现在将它粘贴tulaoshi.com到消失点滤镜中。因为一些原因,Photoshop的消失点滤镜并不支持直接从Illustrator粘贴路径。所以,我们必须先将它作为像素粘贴到一个新的图层中。像下图一样旋转并垂直缩放到尽可能大的分辨率。

在图层面板中,按住COMMAND键点击这个图层的缩略图,提取其中的选区。按COMMAND+C将其复制到缓存中,然后删除图层。现在,我们要转而使用消失点滤镜了。
执行 滤镜消失点 ,粘贴。你应该能得到下图效果。

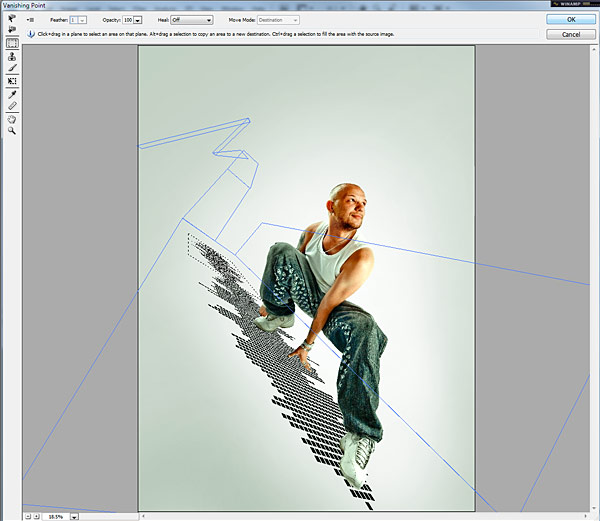
现在,如果你将选区拖入表示地面的平面中,Photoshop会自动为你计算出正确的透视关系。

重复同一步骤,在背后延长音量图。

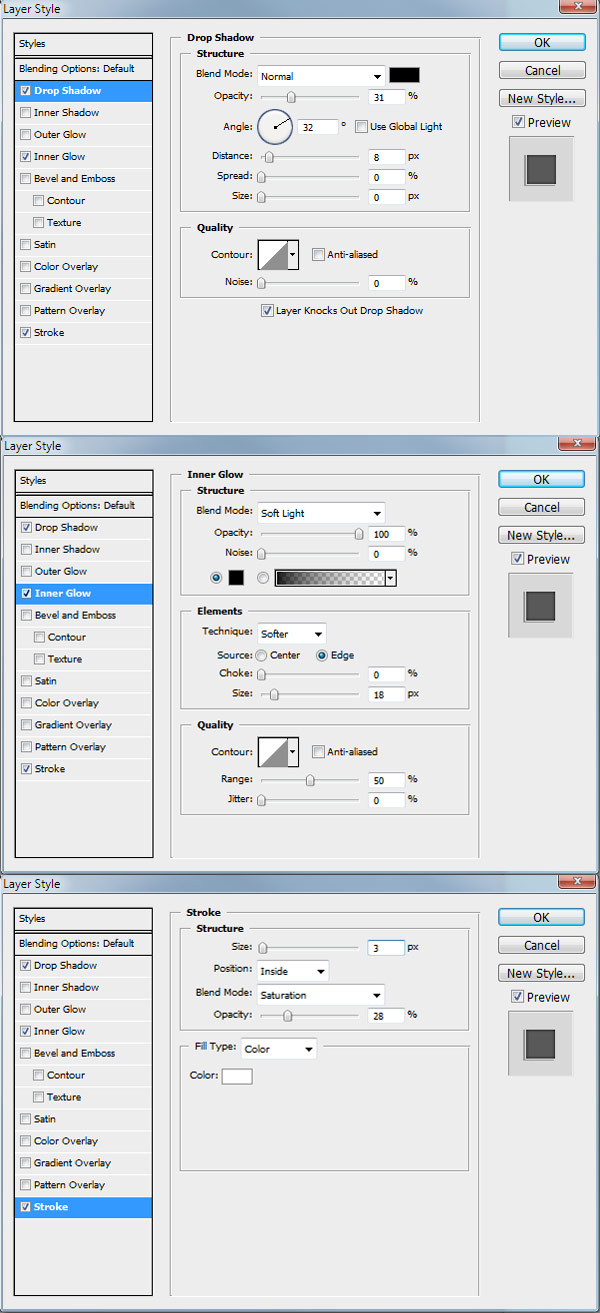
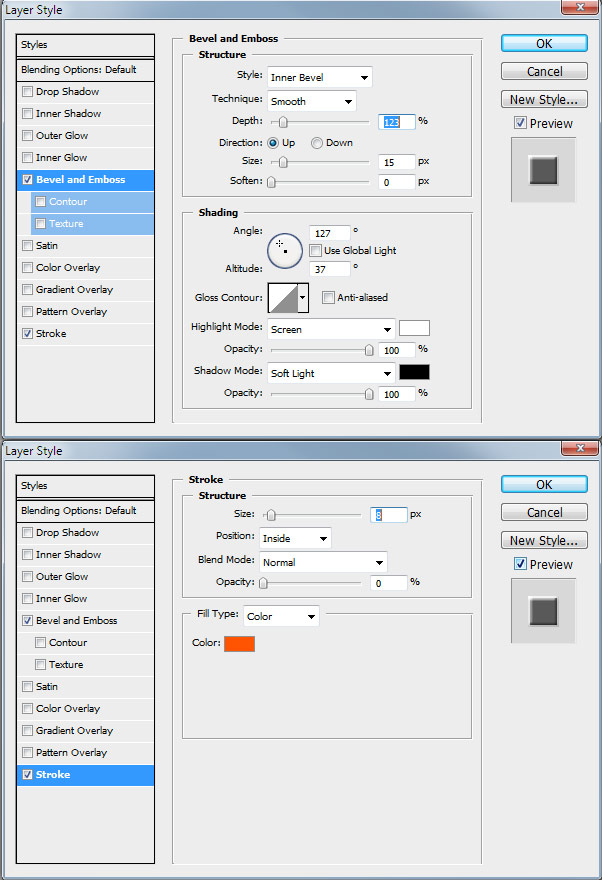
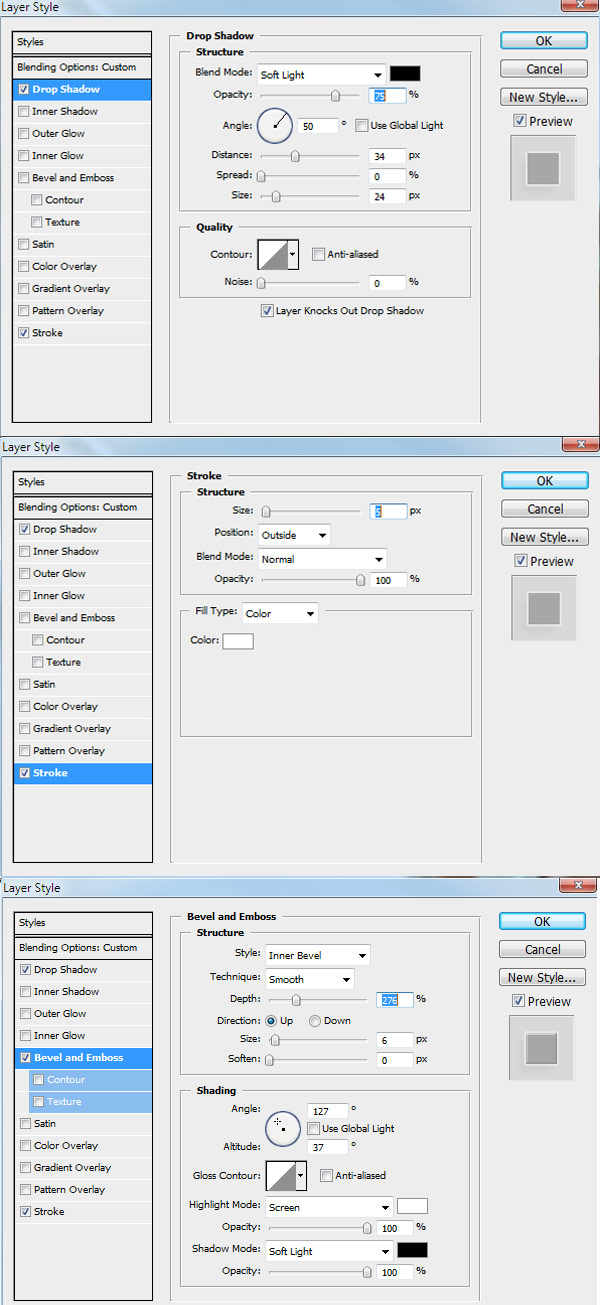
进入混合选项,添加下图中的图层样式。

你现在应该得到了与这类似的效果。

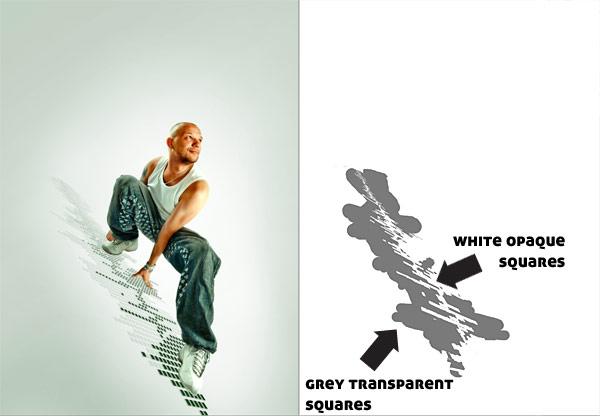
为了像最终效果那样有一些透明的方块,要在这个图层上创建一个透明蒙版,然后使用50%的灰(#7a7a7a)去涂抹那些你想使其透明的方块。这可能会是个无聊的过程,

(图释:①中部:白色不透明区 ②灰色透明区)
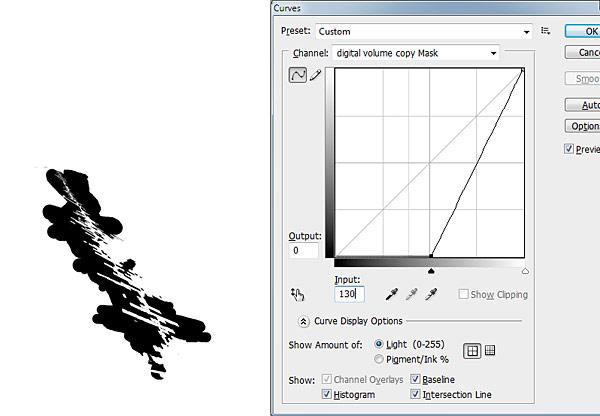
现在,给数码音量图添加一些视觉刺激。复制图层,设置不透明度为68%,并且对透明图层应用下图曲线(COMMAND+M)。然后,你得到了这个。蒙版中的灰色应当变为黑色,这样图层效果就只会影响不透明区。

效果应该看起来是这个样子。

我们到了一个需要优雅地处理多处弯曲的步骤,但是,其核心方法不过是拷贝、移动和使用变形工具模仿曲线。然而,这里令人头痛的是,有些线条会被错误地弯曲,我不得不手工修正它们。我必须声明,在这里会消耗大量的时间,但是我的确没有想到其他制作曲线的好方法。

用与之前相同的方法做一个透明蒙版,用50%的灰遮盖透明方块。

(图释:用蒙版创建一些透明方块,同时保持中间不透明。)
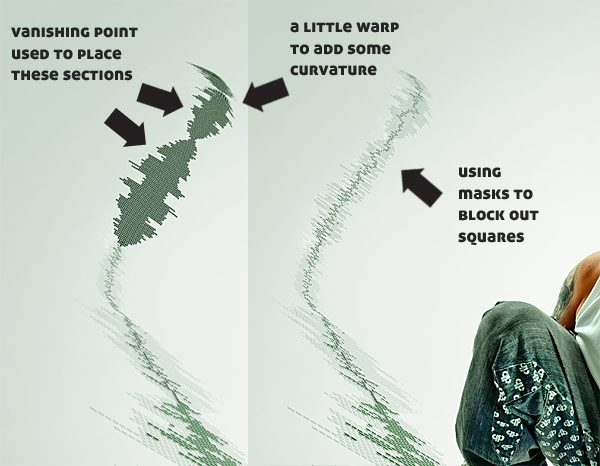
在下一个阶段中再次使用消失点滤镜、变形和透明蒙版。这要花费些功夫,但是我已在下图标记出要点。

(图释:①左部参考消失点处理对这些部分 ②中部:用变形工具稍微添加些弯曲 ③右部:用蒙版遮盖这些区域)
继续为余下的部分添加效果,直到它们消失在远处。

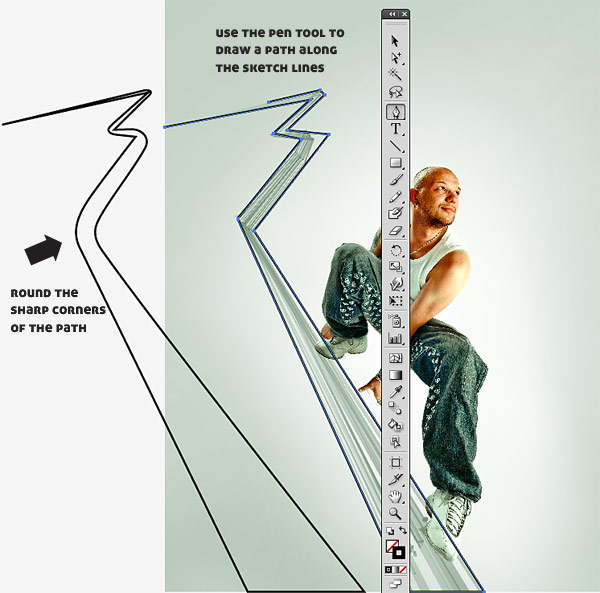
返回Illustrator,用钢笔工具沿着线稿周围创建路径。然后,圆滑那些转角。圆滑这些转角最容易的方法是使用一种叫做圆滑所有转角的脚本,点击这里获取脚本(这个脚本的效果可以简单地用圆角滤镜代替,执行 效果风格化圆角 译者注)。点击这里了解更多内容。

(图释:①上部:用钢笔工具沿着线稿周围创建路径 ②左部:圆滑路径中尖锐的转角)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)用白色填充最终路径,取消描边,并将其复制粘贴到Photoshop中音量图下面的一层中。

为了加强视觉效果,我决定再添加一个音量图。这次使用的是白色,并将其置于第一个音量图下。再次使用消失点滤镜,复制在Illustrator中创建的第一个音量图,像下图一样将其扩展以适合透视。

就像我们看见的,白色得条带与音量图重叠了,所以我们需要用蒙版将其部分隐藏,只留下左上端可见。

现在我们该在人物下添加影子了,并且影子已经做好。早些时候我们已将它从另一个文件中分离出来,这时只需将它复制粘贴到新图层中并对齐就可以了。将混合模式设为颜色加深,不透明度为50% 。现在来看看它的真实效果。

5. 添加前景和背景图像
有许多方法可以创建飞行的方块,但是,我发现最便捷的方法是使用3D软件。基本上,我都是使用消失点来制作平面,并试图将它们在创建在三维空间中。介于这些飞行的方块是存在于人物骑乘面旁的一个垂直平面中,所以我只需要创建一个平面。我还可以在这个平面里添加其他东西。耐心点,你会明白我是什么意思的。
我所选择的应用程序是Modo,但是这个效果也可以很轻松地在其他程序中创建。再次声明,我使用3D软件的原因是它更加快速,我可以更轻松地在透视关系中创建平面,这是我反复验证的结果。可以这样说,我同样能在消失点中制作这种效果,但是,这会很浪费时间。
另外,在我的电脑上,只要我使用消失点超过30秒钟,Photoshop就会停止响应。这种事情在我制作音量图的时候发生了百余次。之后,我就明白了,3D软件是我唯一的选择。另外,这样做也会让你学习到新的技术。
首先,我们必须先准备一个后平面,来为在3D软件的环境中创建效果时提供匹配参考。我使用的是下图。将其另存为一个单独的JPG文件。

(图释:①右上部:三维后平面 ②左部:我们将匹配这个平面)
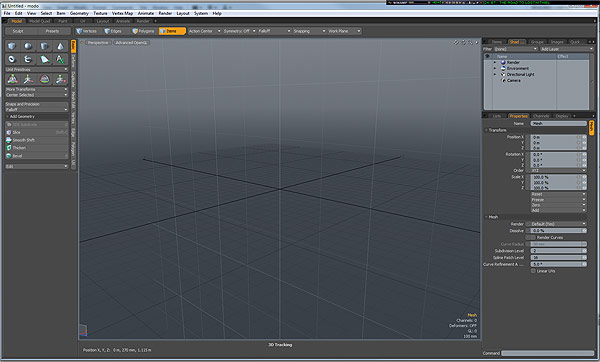
在Modo中创建一个新场景。

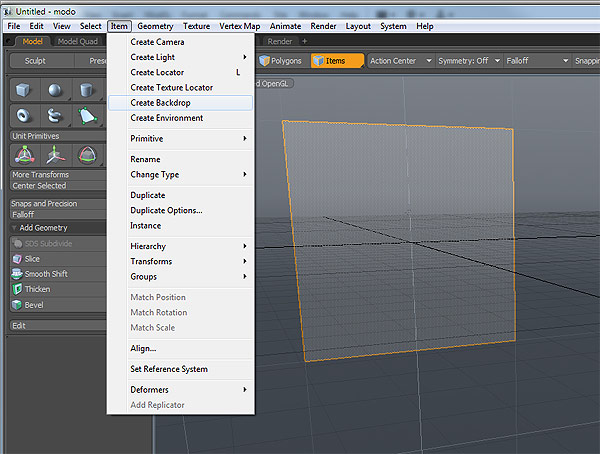
执行 项目创建背景幕 。这会创建一个平面,来添加我们刚才保存的图像。

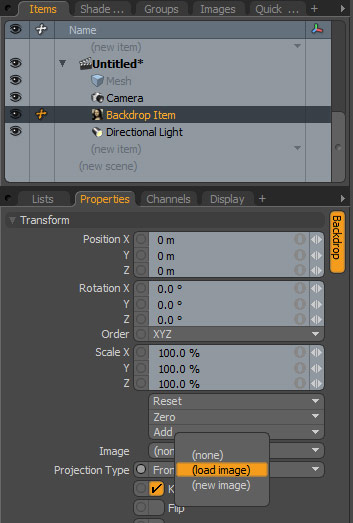
在窗口右边你会看到下图的菜单。在项目面板中选择刚才创建的背景幕,然后在属性面板中执行 图像置入图像 。

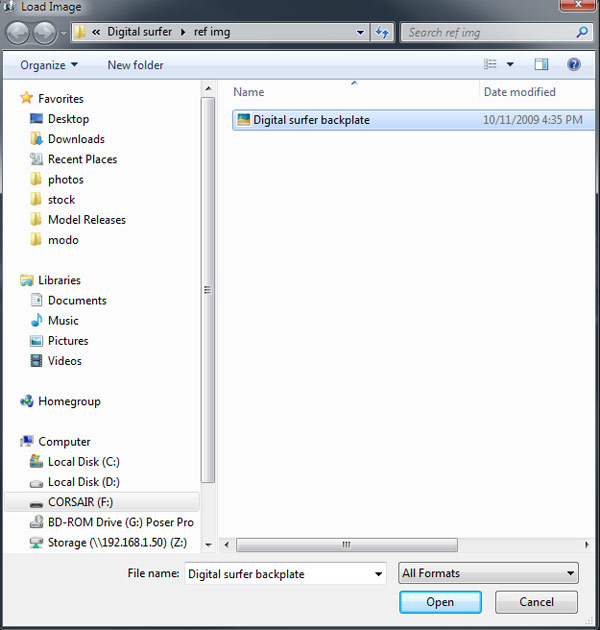
选择我们刚才保存的后平面文件。

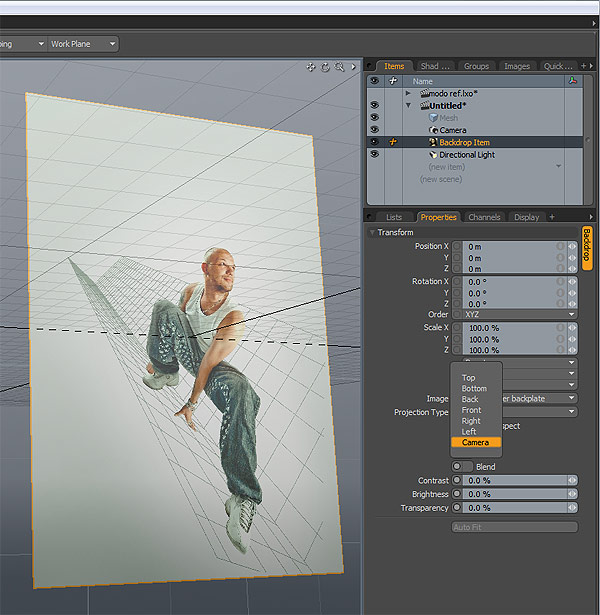
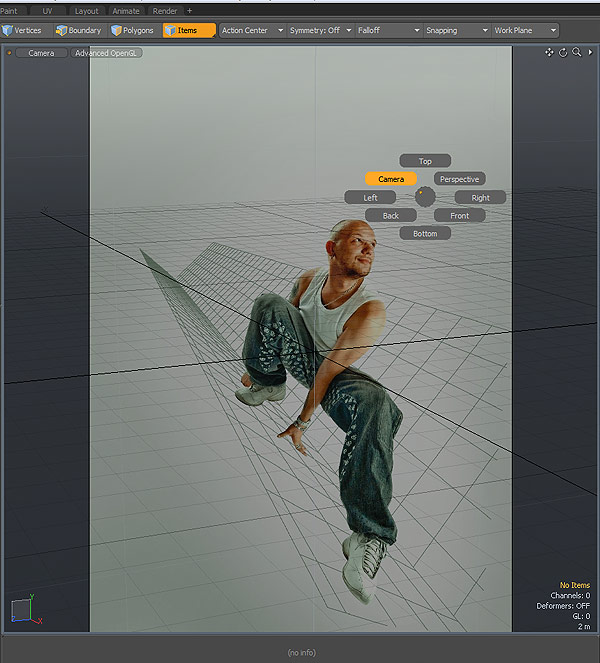
就像你所看到的,在我们转动视角的同时,背景幕也随之转动。我们不希望这样,我们希望背景幕保持静止,而只移动方块。为了达到这种效果,执行 显示方式摄像机 。这会让背景幕在当前的透视角度中不可见,但让它成为摄影机中的背景。(这里是说,图像会以正视图的方式固定显示译者注)

按COMMAND+SPACE,这会激活弹出菜单,在弹出菜单上你可以选择你的显示视角。当然,选择摄像机。

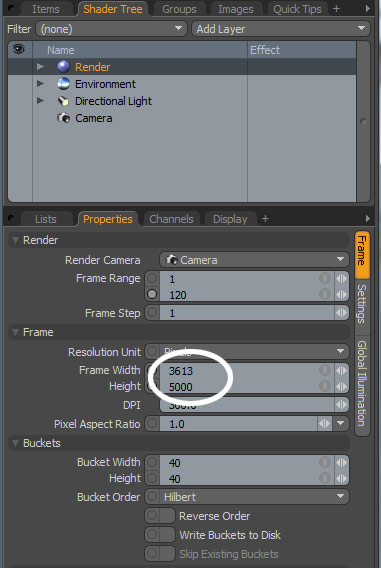
现在,我们如果旋转视角,背景图像仍会保持静止。为了确保渲染的效果图和我们的图像尺寸相同,执行窗口右侧的 渲染树渲染 ,并设置高度和宽度为3613和5000 。

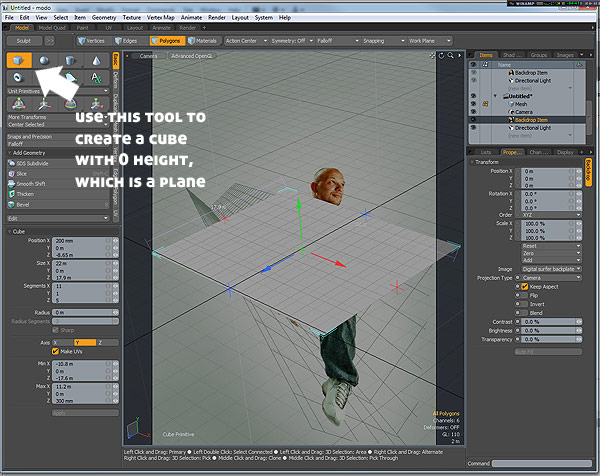
现在,我们开始匹配一些几何形。

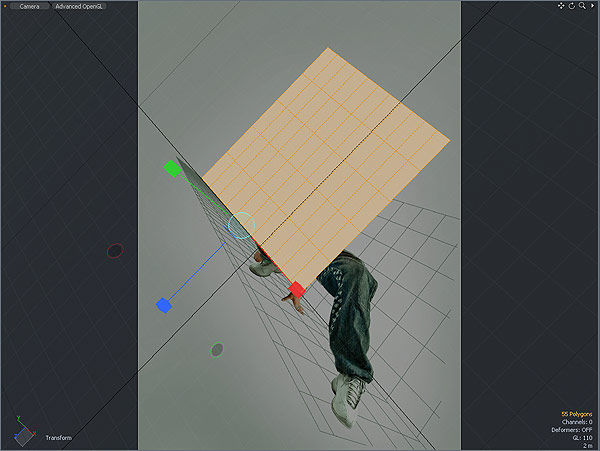
(图释:用这个工具创建一个零高度的立方体平面)

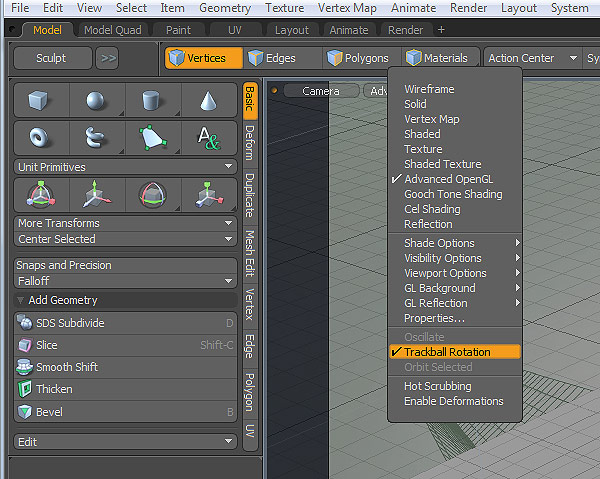
(图释:高级OpenGL菜单)
确保高级OpenGL菜单中的球形旋转选项是被激活的。这能保障你的摄像机会在全部的坐标轴上旋转,而不仅仅是X轴和Z轴。

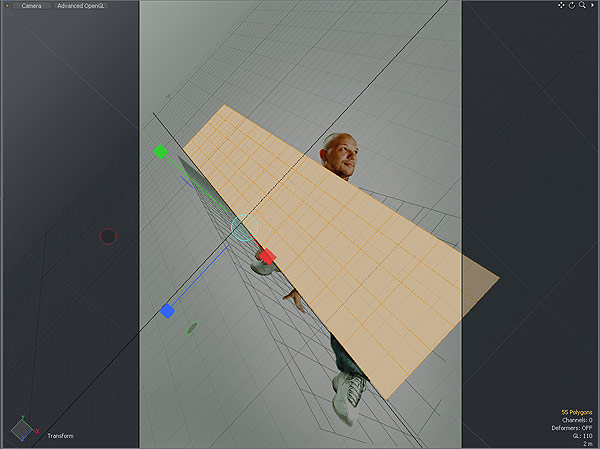
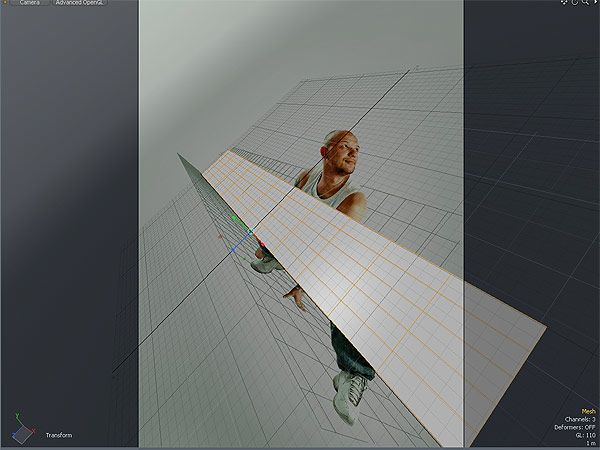
又到了一个让人头痛的地方。我们得慢慢旋转摄像机以将我们的3D平面匹配到参考图中,另外还要将它拉长些。


很明显,摄像机的透视不够灵活,无法匹配图像中两个平面。我说的灵活是指,平行线很难很快汇集到消失点上。所以我得想办法加速汇集。
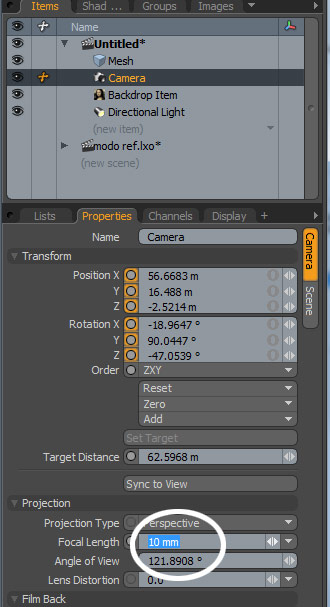
摄像机的透视是根据圆锥入射线的宽度来决定的(这是对一点透视的原理TuLaoShi.com图的一种比喻译者注)。圆锥越宽,透视范围越大(平行线就越容易汇集译者注)。圆锥越窄,透视范围越小。这就是为什么广角镜头的摄像机容易让图像变形,并容易加强透视的原因。圆锥角度直接受到焦距的控制。幸运的是,Modo的摄像机模型很接近真实世界中的摄像机,我们可以编辑它的参数。
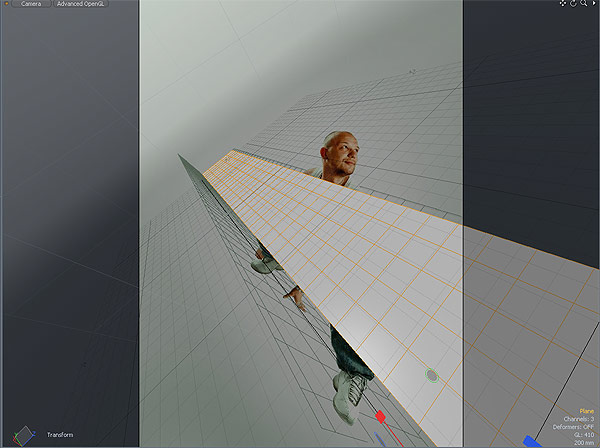
我反复不断尝试,发现10mm的焦距最为理想。


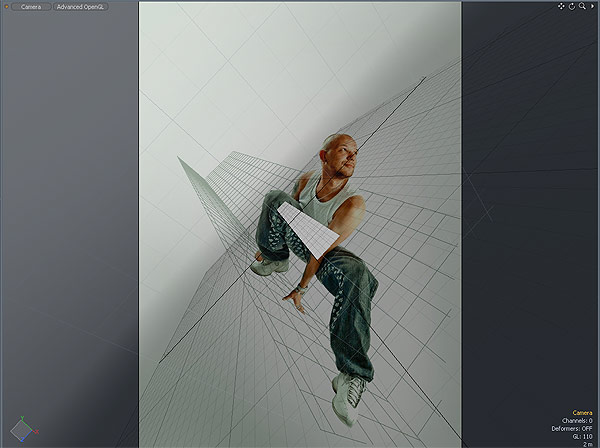
因为广角涵盖了更大的范围,所以对象现在理所应当地缩小了。你不用担心这里,我们只需将它拉近摄像机,并旋转就可以了。冷不防地,平面就会变得更加合适了。

我们不需要完美匹配,在摄像机上有一些小差距也是允许的。

这个过程可能很乏味,因为你要先建立平面,还不得不去旋转摄像机,并调节焦距以得到好的匹配效果。这让人头痛,而且会非常浪费时间。但是,一旦你确定了焦距,其他事情就不值一提了。设置下面的摄像机参数,以达到更精准的匹配。

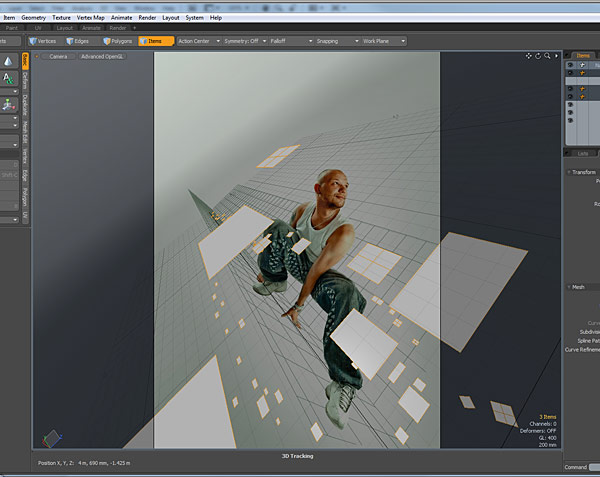
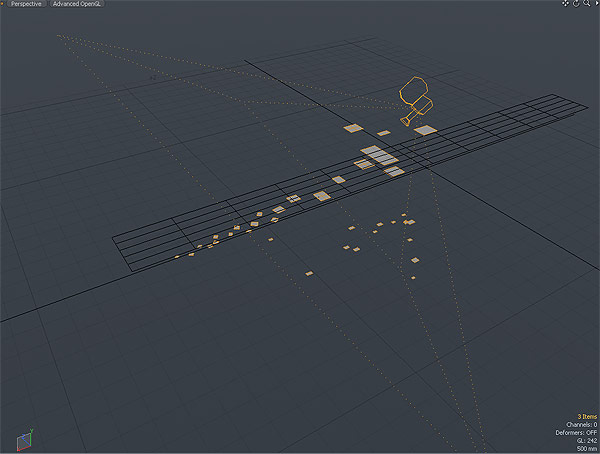
一旦平面能够准确匹配,我们就可以开始复制、缩放和移动不同的拷贝(刚才所建的零高度立方体的拷贝译者注)。你可以移动它们,使它们相互平行,以制造纵深感。

观察广角摄像机以及最终的几何图形。

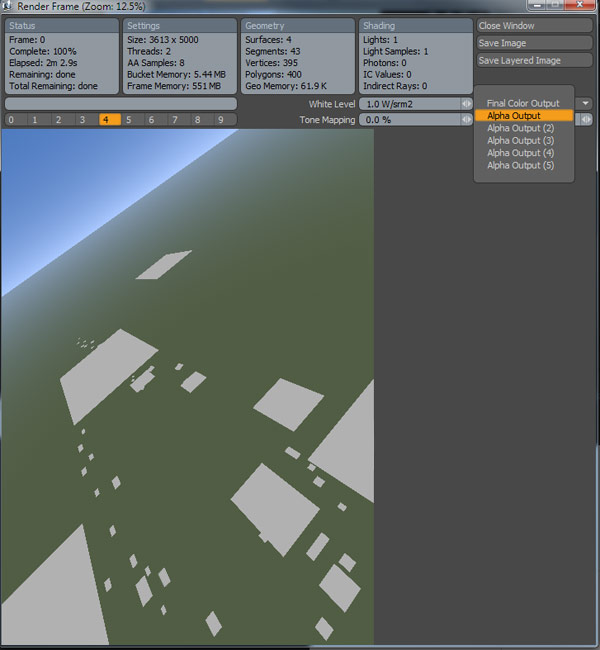
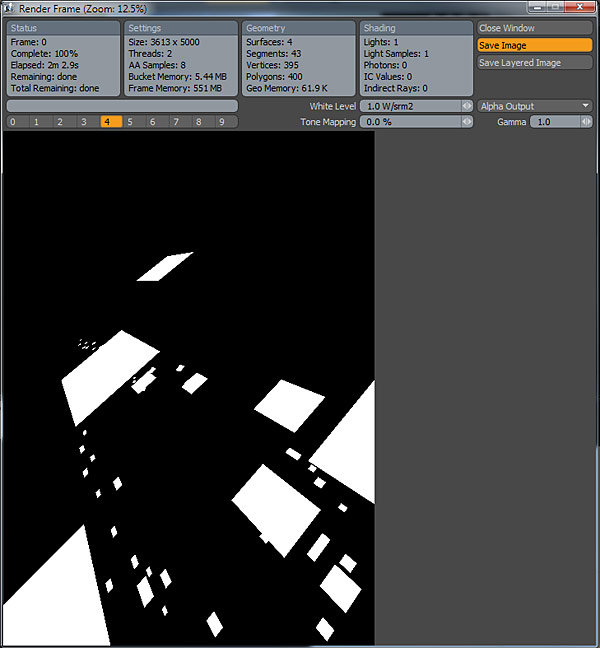
按F8渲染摄像机视图。因为这是一个简单场景,所以渲染不会太耗时。下面就是你要得到的。转换到Alpha输出,并保存为一个JPEG文件。


回到Photoshop中。先让我们看看我们现在的成果如何。

在Photoshop中打开刚才我们在Modo中保存的Alpha图像。复制一份,然后转回到原来的工作窗口中,在通道面板中新建一个通道,将Alpha图像粘贴到里面。

如果你现在按住COMMAND键点击通道缩略图,你会得到一个选区。

新建一个图层,并填充橘黄色(#ff8f00)

将图像中假定在人物后面的部分,剪切并粘贴到一个新图层中,并在图层面板中将它置于人物图层的下方。用这种方法,在空间中会让它们看起来像是在人物身后。
现在,图上的飞行物太多了,它们让场景过渡拥挤。所以,为了保持画面平衡,要删除一些。大多数被删除的方块位于在图像的右下角。

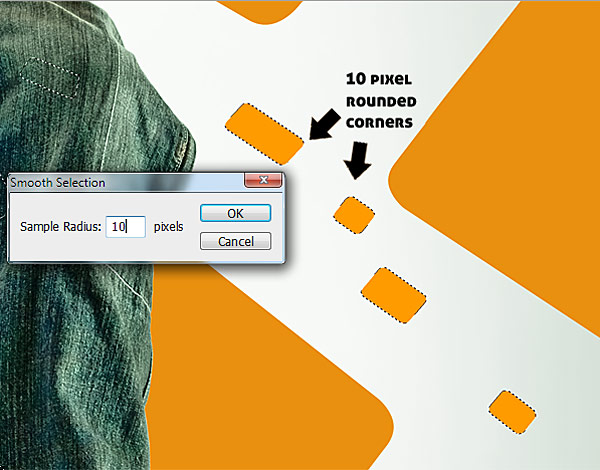
现在,我们要圆滑图像中的转角,因为它们看起来有些尖锐。为此,按住COMMAND键点击图层面板中的缩略图读取图层选区。我们首先要圆滑小方形,它们需要更小的圆角半径,之后我们再处理其他的。需要被减去部分的选区如下图。

执行 选择修改平滑 ,并设定半径为10像素。然后,按COMMAND+SHIFT+I 反向选区,并删除。看下面,你现在得到了圆角。

(图释:半径10像素的圆角)
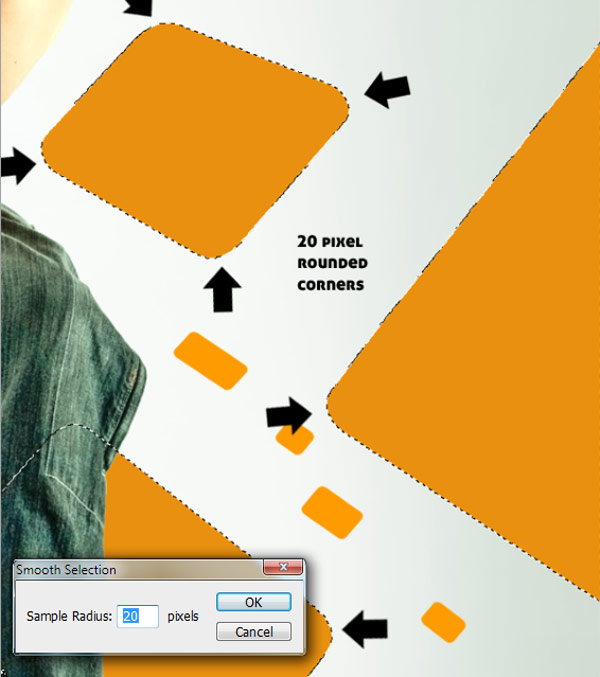
我们需要将同样的方法运用在更大的方块上。因为它们更接近摄像机,所以这次要使用的半径为20像素。这样做能得到我们想要的下一个选区。

你将会得到这样的效果。

(图释:半径20像素的圆角)
现在到了本阶段的最后一步,圆滑背景中图像的转角。使用下图参数重复上文步骤。

(图释:①上部:半径25像素的圆角 ②中部:半径25像素的圆角 ③下部:半径40像素的圆角)
我们需要赋予这些图形一些纵深感,继续操作,在这些图形的图层上应用下列图层样式。

边缘上的变化十分微妙,但是效果显著。

现在我们要根据与摄像机的远近,对不同的图形赋予不同的不透明度。我需要你复制粘贴下图所示的图形到一个新的图层,并分配其25%的不透明度。

(图释:复制粘贴下面的图形到一个不透明度为25%的图层)
复制粘贴下图所选择的图形到一个新的图层,并分配其65%的不透明度。

(图释:复制粘贴下面的图形到一个不透明度为65%的图层)
复制粘贴下图所选择的图形到一个新的图层,并分配其44%的不透明度。

(图释:复制粘贴下面的图形到一个不透明度为65%的图层)(看图像,这个参数的确应该是44%,作者出错了译者注)
复制粘贴下图所选择的图形到一个新的图层,并分配其75%的不透明度。

(图释:复制粘贴下面的图形到一个不透明度为65%的图层)(哎,还是参照文本吧,75%译者注)
经过以上操作,你应得到与下面类似的图像。

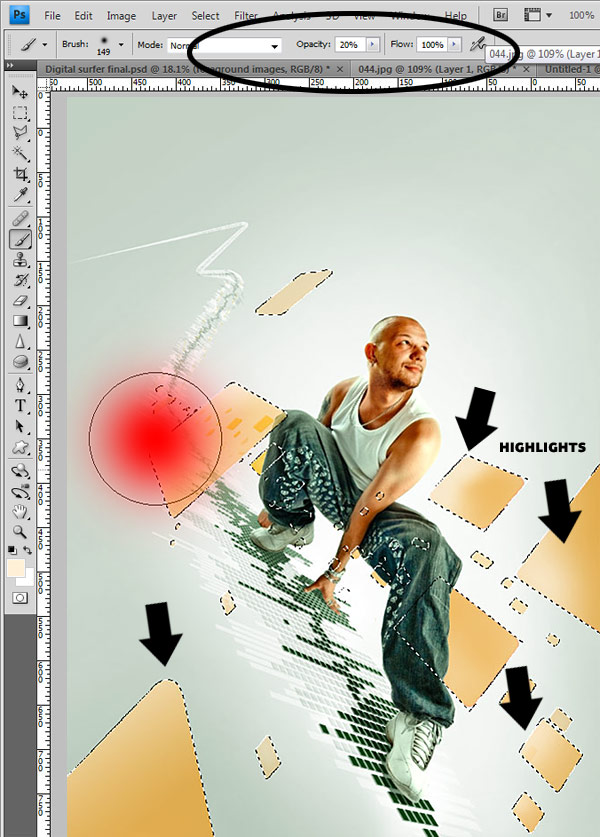
下一步要添加的是飞行方块的高光。选择全部方块,然后使用不透明度20%的软画笔在上面涂抹一些高光。请参照下面第二个样图。


(图释:高光)
剩下唯一要做的事情是,在这些方块上添加一些肌理。我会在其中一个图形上做演示,然后你可以在许多其他的方块上重复填充肌理。我们会用到我照片中的其中一张做演示,而你可以在xn3ctz.deviantart.com/gallery/ 中找到其他这里用到的照片。那里是我主要照片的文件夹,请随便用。
总之,复制粘贴这张照片到Photoshop的新图层中。

使用变形工具,按住COMMAND键拖拽转角顶点,以适合我们想添加肌理的方块。

然后将这个图层的混合模式设置为叠加,并用蒙版圆滑转角。不透明度可以根据离摄像机的远近来确定,也就说,背景中的图形要更加不透明一些,给人以纵深感。

(图释:使用下面图层的蒙版来圆滑转角)
当在其他方块上做完这些后,你会有一个非常漂亮的效果为这一阶段做结尾。不管怎么说,这些操作很费时,所以我要直接讲解最终效果。

6. 添加半透明界面
首先,我在Illustrator中创建了这些相当简单的形状。它们会作为界面的纹理。

复制左下角的形状到Photoshop中,并放在适合的位置。

(图释:使用这个形状做一个头戴式耳机)
将它的混合模式设为正片叠底,不透明度为35%,并应用下列图层样式。

使用同样的操作,用我们刚才在Illustrator中创建的路径添加形状。

用其他形状添加一些肌理。这些形状应被填充为白色,其混合模式应为柔光,不透明度为100% 。用变形工具(COMMAND+T)将它们放置在合适的位置,并修整它们以适合界面。

(图释:使用这些被填充为白色的形状,并设置混合模式为柔光)
现在,终于到了最后一步。新建一个图层www.tulaoshi.com,读取界面的选区,然后使用不透明度为20%的白色软画笔,给刚才制作的界面涂抹上一些高光。

就是这样了!放大图像,激活所有图层的可视状态,然后欣赏吧!

注:更多精彩教程请关注图老师photoshop教程栏目,图老师PS群:339853166欢迎你的加入
来源:http://www.tulaoshi.com/n/20160405/2124961.html
看过《在Photoshop中合成超酷的时尚音乐海报》的人还看了以下文章 更多>>