下面是个超简单的PS制作蓝色圆形网页按钮详细教程教程,图老师小编精心挑选推荐,大家行行好,多给几个赞吧,小编吐血跪求~
【 tulaoshi.com - ps鼠绘 】
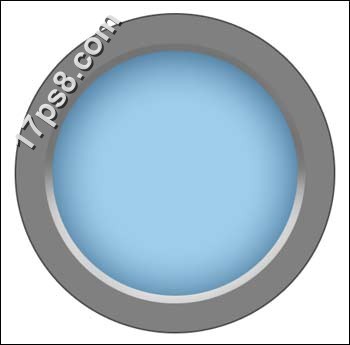
教程学习如何用photoshop制作一个蓝色的高光按钮,要完成本教程photoshop的基础工具命令得非常熟悉,一些细节我是不涉及的,主要用到了加Tulaoshi.com深、减淡工具 图层样式 辅助线 笔刷等等,先看效果图。

新建文档500x500像素,背景白色。画布中心位置设置2条辅助线,以后步骤画圆以辅助线中心为参考点。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)
建新层画一正圆选区,填充50%灰色

添加图层样式。

新建图层2,画一个小些的白色正圆。

选择图层1(描边层),做一个大点的正圆选区。
 Tulaoshi.com
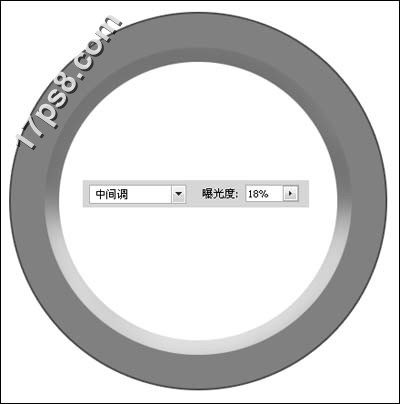
Tulaoshi.com用加深减淡工具涂抹上部和下部,效果如下,隐藏辅助线。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)
画一个比白色正圆大一些的选区,填充50%灰色。

添加图层样式。


效果如下。

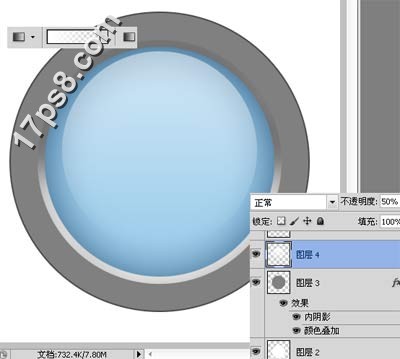
新建图层4,调出图层2(白色正圆)选区,白到透明直线渐变,图层不透明度50%,ctrl+T变形一下

高斯模糊2像素,建新层,用椭圆工具减法模式做如下选区,填充#97e0ff

去掉选区,高斯模糊20像素,图层不透明度40%

添加一些文字及图形。

最后用钢笔画一个路径,前景色#b6edf7画笔Tulaoshi.Com描边,你懂的,最终效果如下

来源:http://www.tulaoshi.com/n/20160405/2124980.html
看过《PS制作蓝色圆形网页按钮详细教程》的人还看了以下文章 更多>>