岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的PS绘制一个逼真的富士X100相机图标详细教程,希望大家看完后能赶快学习起来。
【 tulaoshi.com - ps鼠绘 】
图标制作中会有很多的乐趣。简单的图标是比较容易创造的,但更逼真www.Tulaoshi.com的图标更具有挑战性。
在今天的教程中,我们将详细演示如何在Photoshop中创建一个的富士X100相机图标。这篇翻译教程有点长,但绝对值得你认真看下去。
最终效果图:

以下资源将在本教程中采用
1.富士X100相机原图

2.皮革材质设计教程

第一步
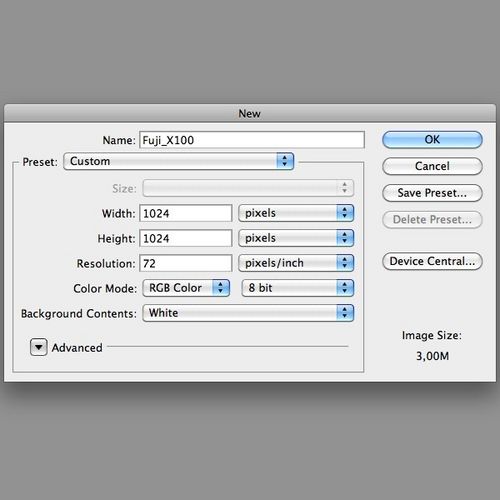
在Photoshop创建一副新的图像,分辨率设置为1024×1024像素。

第二步
然后置入照相机原图用作引用,用钢笔工具(P)开始跟踪底部的金属部分。

第三步
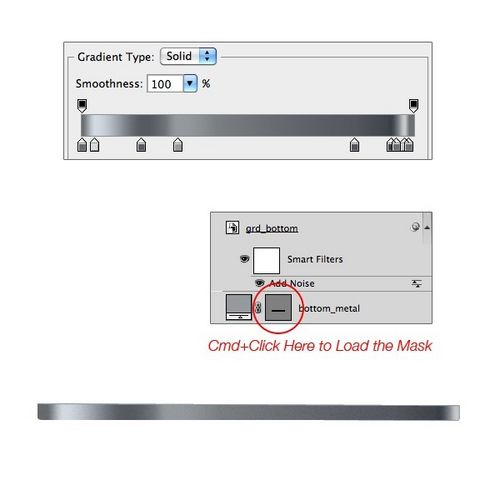
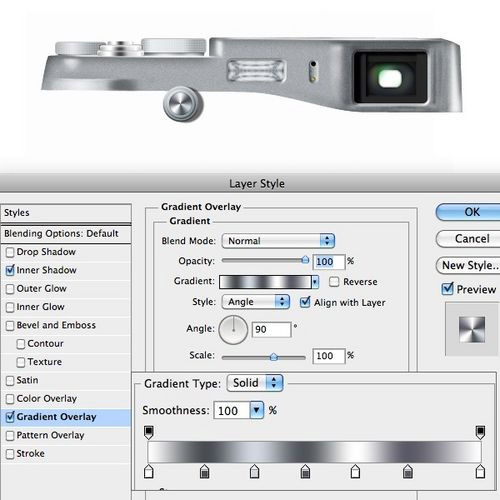
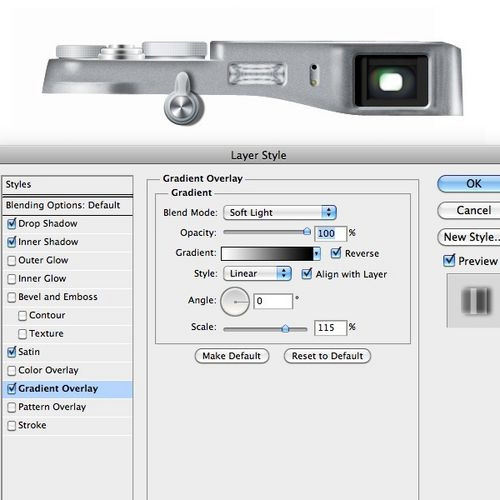
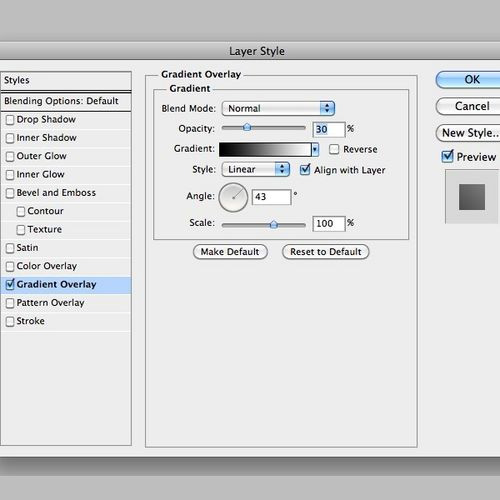
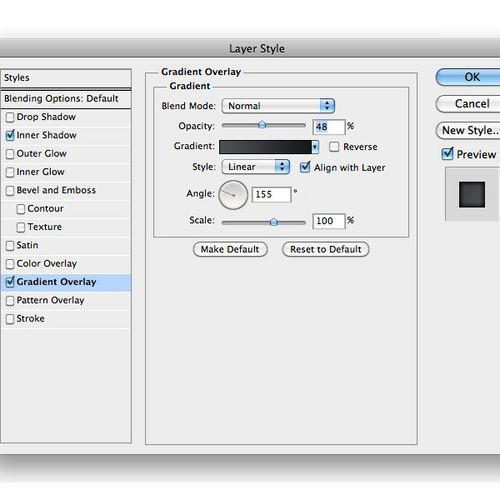
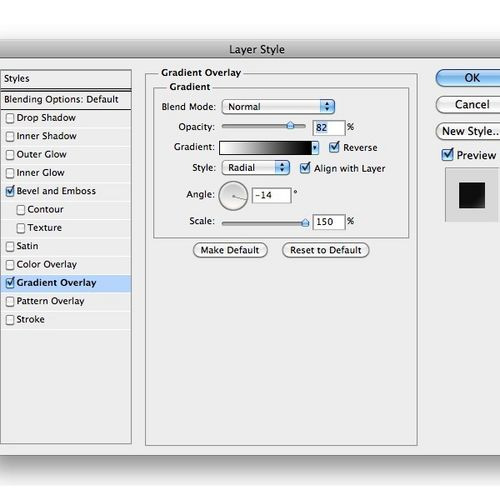
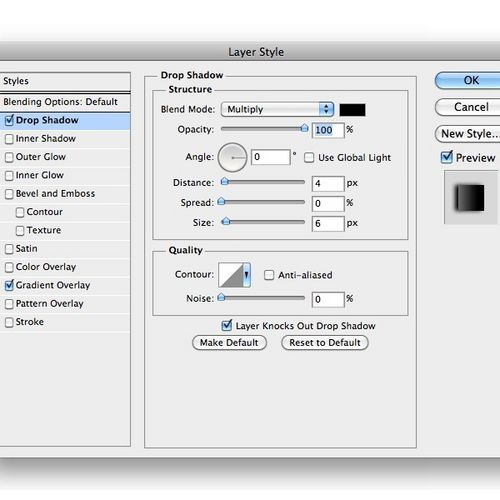
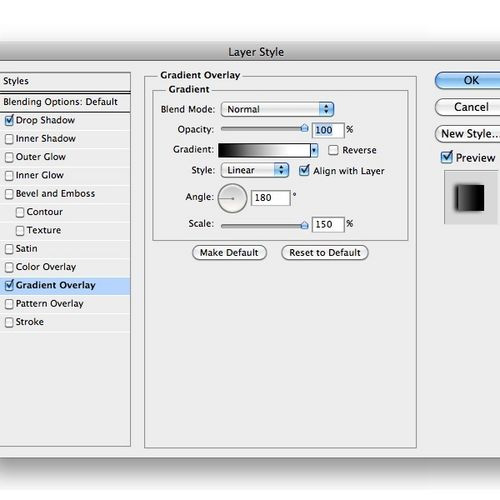
载入金属层并按住Ctrl键用鼠标点击选择图层面板的金属层,添加如下的渐变样式的调整图层,然后转换为智能对象的渐变层,
并添加一些杂色:滤镜杂色添加杂色。

第四步
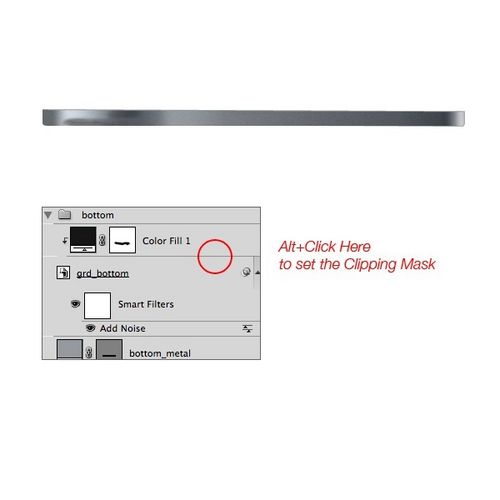
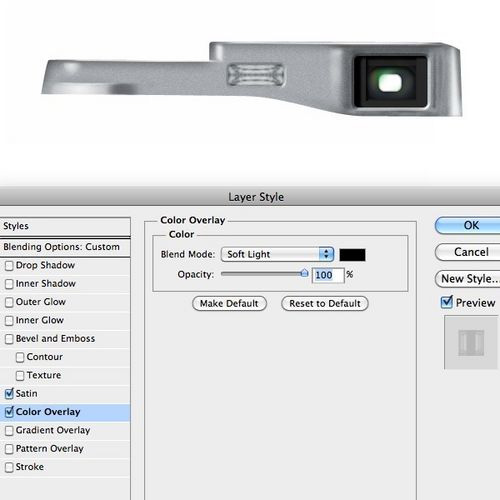
添加颜色调整图层,并选择黑色。然后用画笔工具(B)图画至图层蒙版,用软刷制造类似下面的金属阴影。为了达到更好的效果降低画笔的不透明度。
设置为剪贴蒙版层。

第五步
对于上部的金属部分做法与底部相同(步骤3-4),但这次不使用渐变调整层。使用色彩调整图层来代替。这是因为金属反射有一点复杂。

第六步
创建上面的金属反射效果,选择钢笔工具(P)并且跟踪一个白色的基本形状。转换为智能对象,并添加高斯模糊滤镜,在菜单:滤镜模糊高斯模糊。
你必须重复这一过程对其他反射效果。正如你可以看到我已经添加了左侧部分反映一点点阴影图层样式。尽量降低图层的不透明度了。

第七步
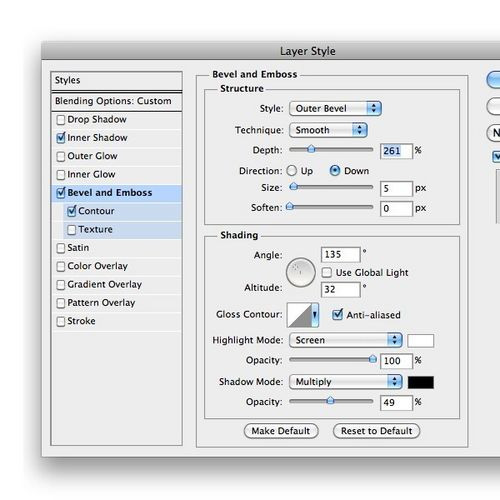
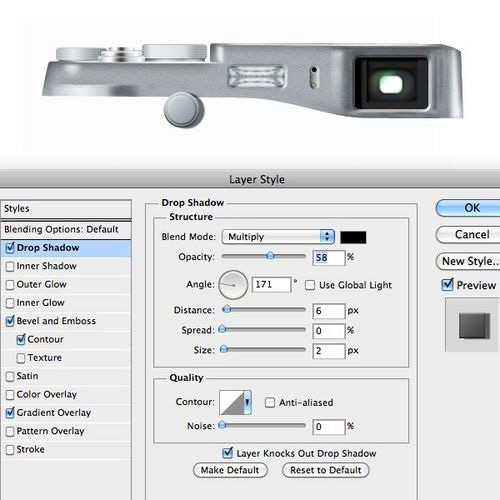
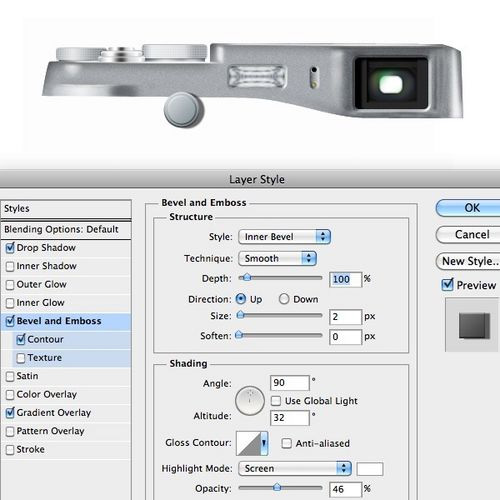
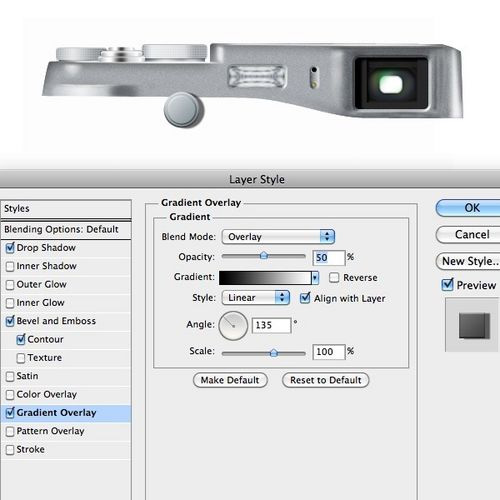
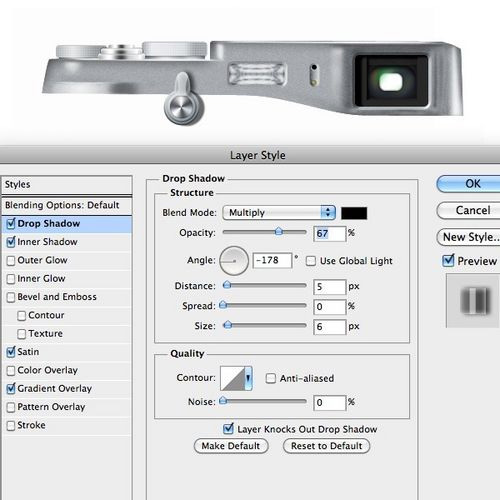
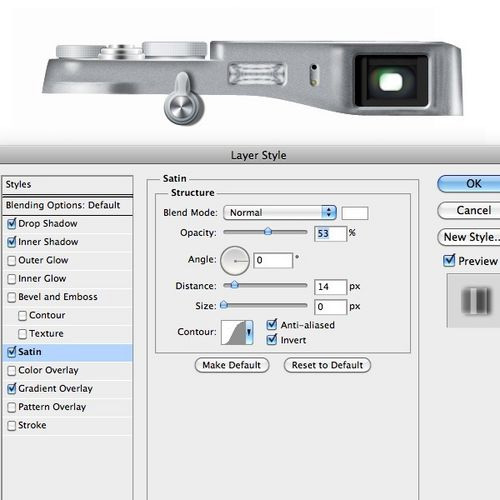
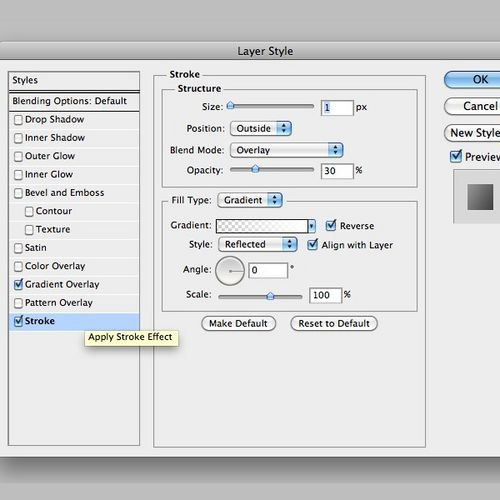
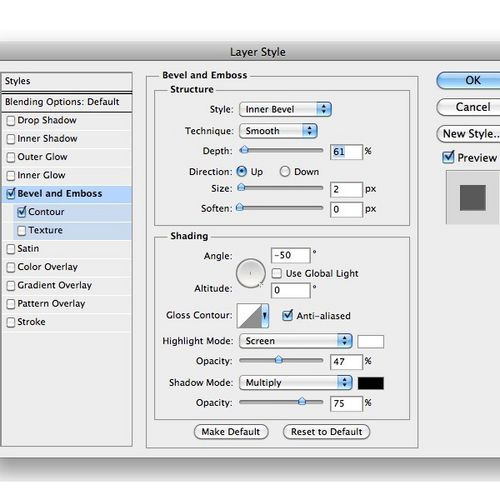
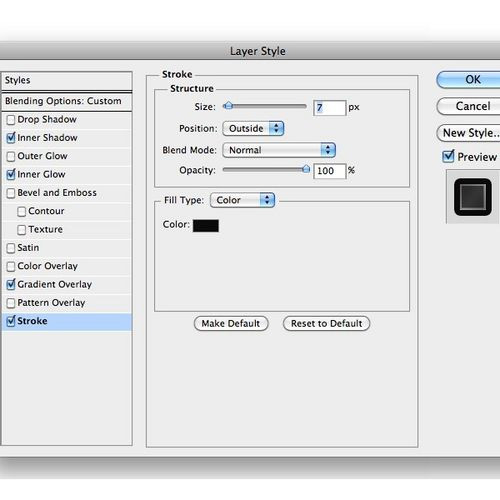
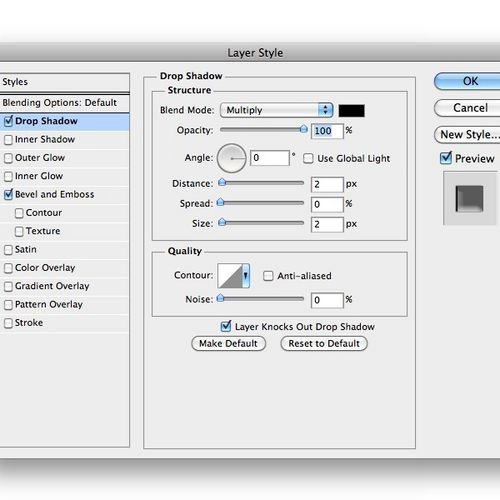
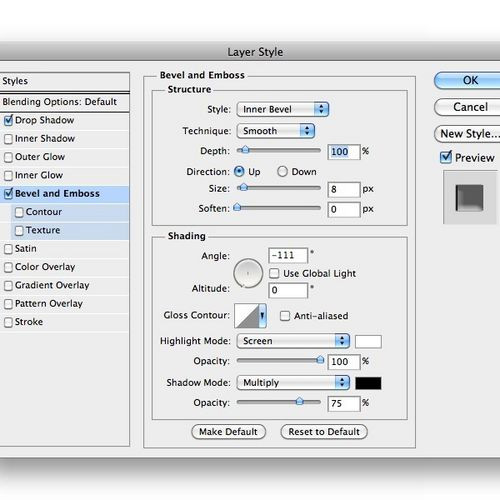
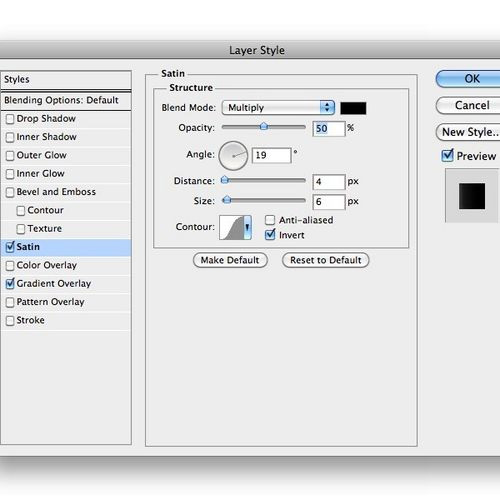
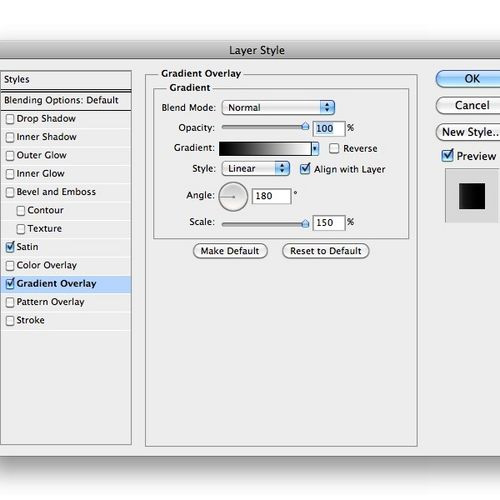
取景器是由两个主要部分组成。我们将从外部的一部分开始。用圆角矩形形状工具(U)绘制如下一个暗灰色的矩形,并添加以下样式。


第八步
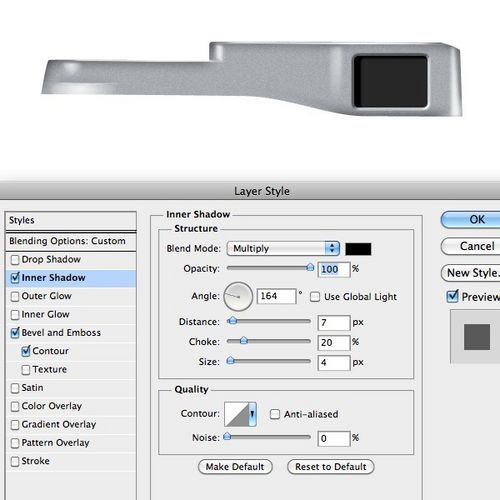
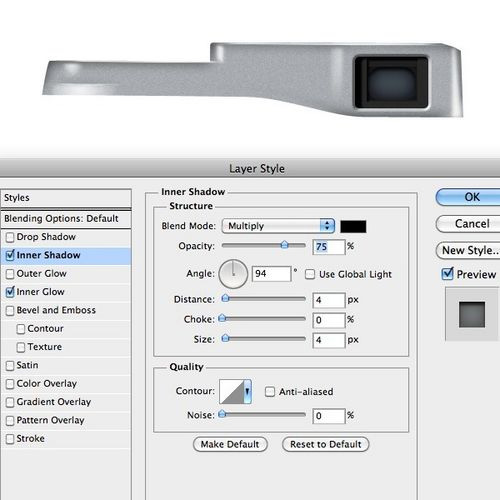
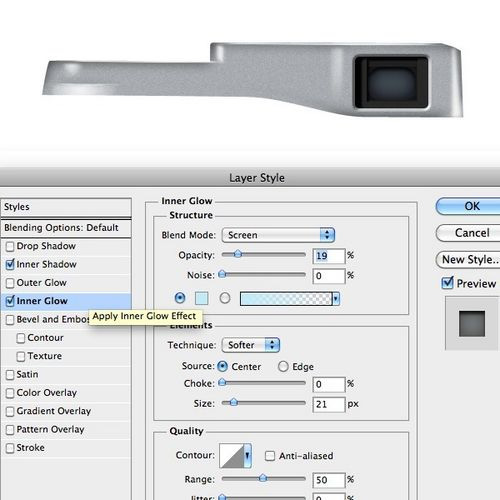
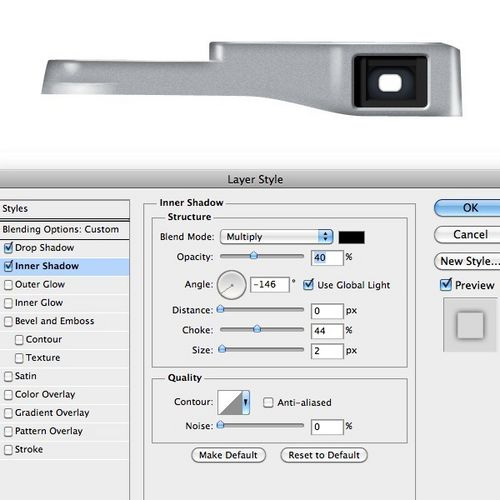
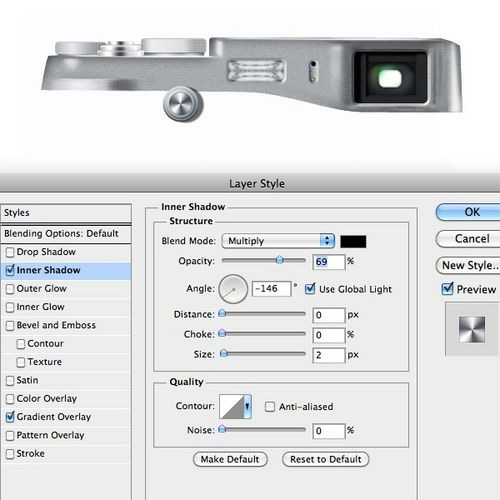
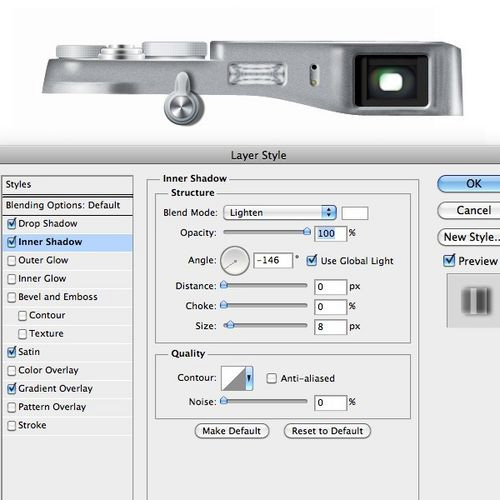
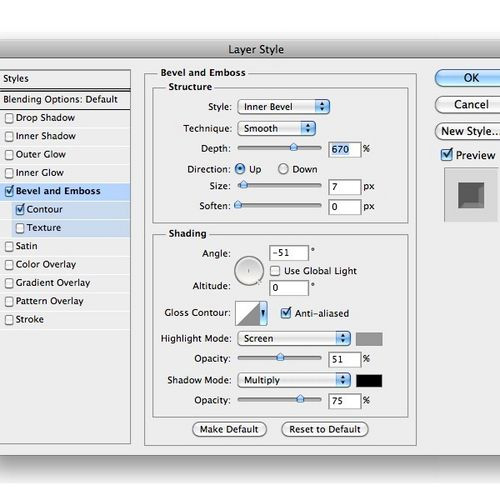
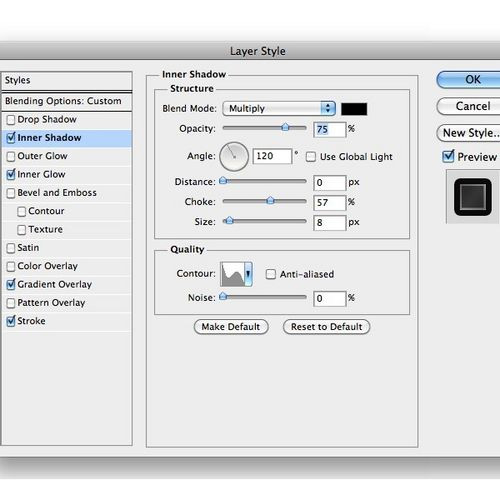
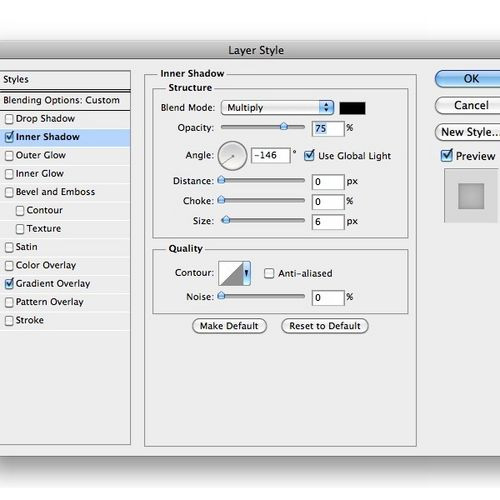
现在用矩形形状工具绘制一个暗灰色的矩形,并且添加一个近距离的内阴影图层样式。重复这个矩形,并且这一次设置更高的距离值。使用下面的图片作为参考。

第九步
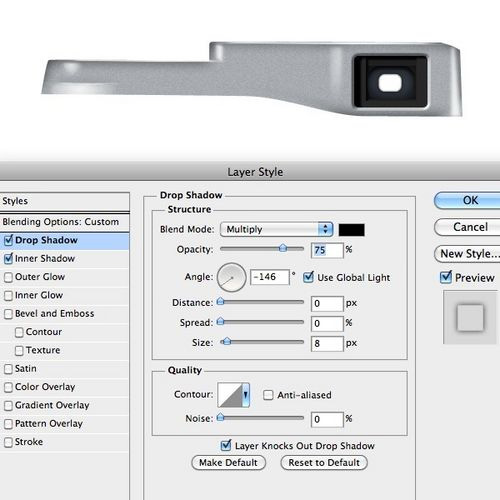
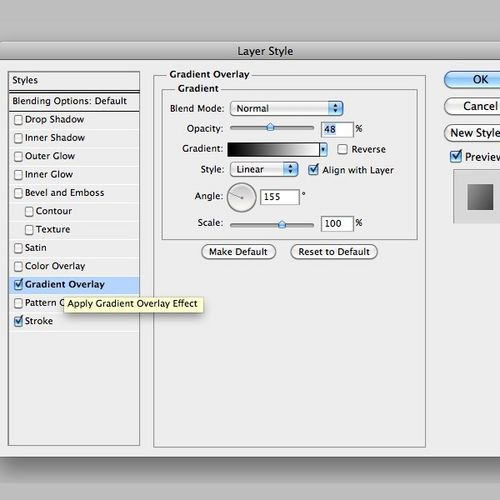
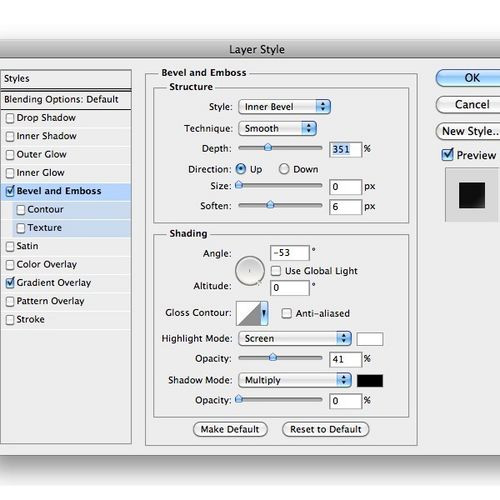
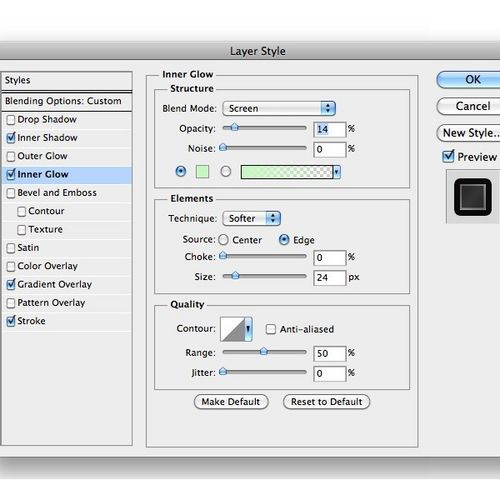
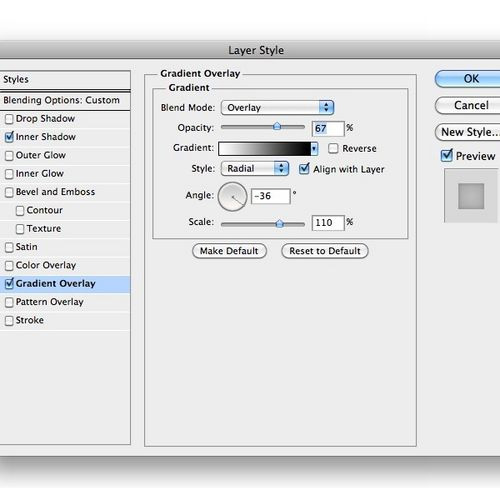
用椭圆形状工具绘制一个深蓝色的形状,并添加以下样式。


第十步
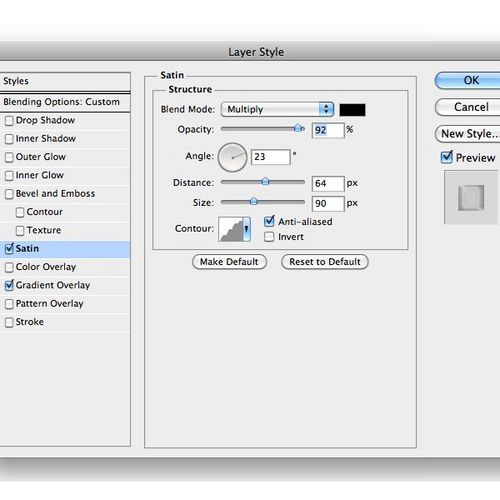
用相同的工具创建另一个形状,但使用白色,并添加以下样式。


第十一步
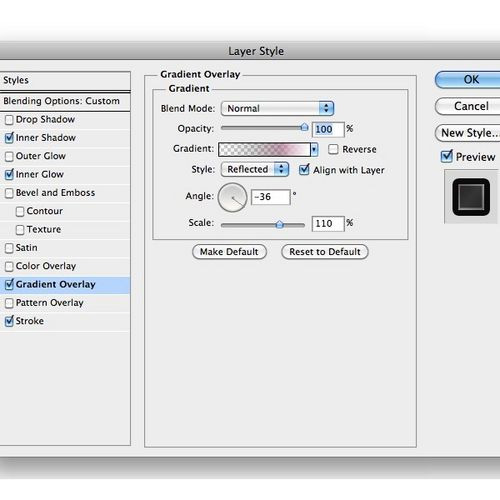
在径向模式并按照下面的梯度设置下添加一个渐变调整工具来度创建一个玻璃反射效果。使用图层蒙版来限制反射效果。

第十二步
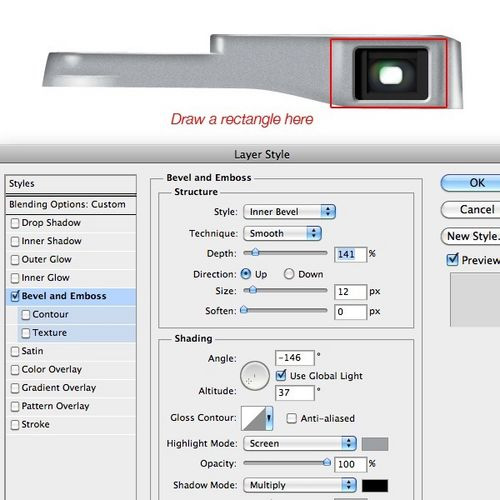
下一步是绘制一个矩形的形状和添加这种样式。然后减少该形状,填充不透明度为0%。

第十三步
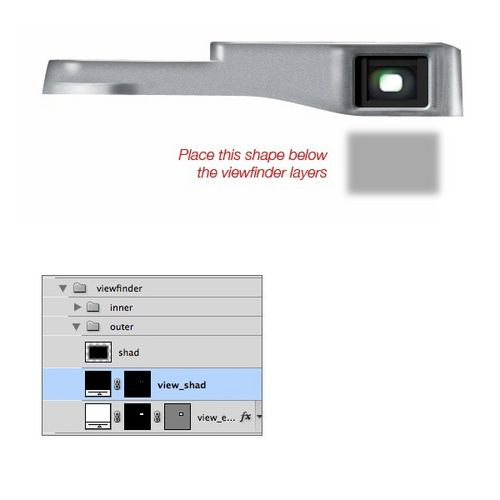
如下,使用常用的色彩调整层为金属部分创建一些阴影。然后创建一个灰色的矩形形状并添加高斯模糊滤镜。
将形状放置在取景器下,并设置混合模式为叠加,不透明度为33%。

第十四步
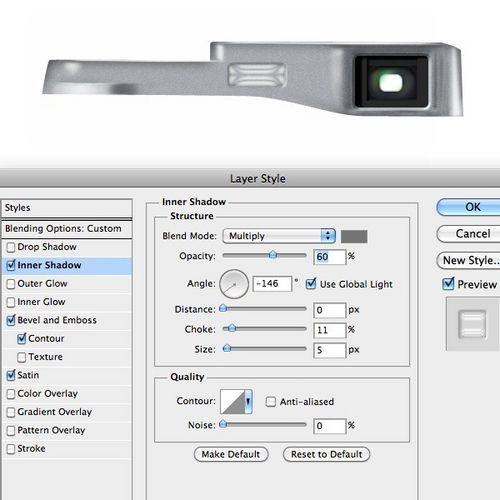
取景器搞定。让我们开始制作闪光灯。画出准确的形状并添加此图层样式。



第十五步
重复此步骤,但这次使用这个图层样式来替代。如果你喜欢,你可以添加一个亮度/对比度图层调整,照亮闪光灯,就像我做的那样。



第十六步
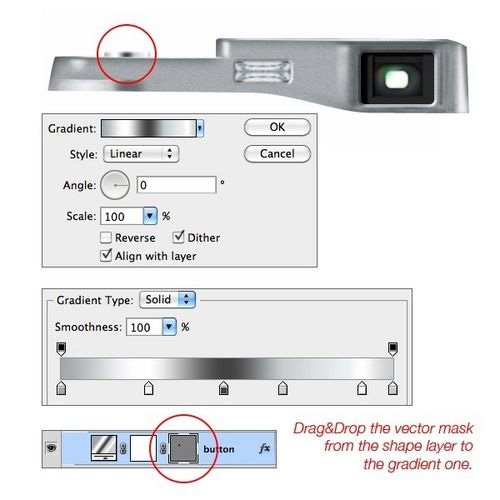
对于快门按钮,我们使用圆形工具(U)创建一个细的形状如下。接下来,添加一个这种风格的渐变调整层。
现在,所有你所要做的的是拖放前文中形状图层的矢量图层蒙版渐变之一。简单且容易。最后加少许的内阴影图层样式的渐变图层。

第十七步
重复两次前面的层。然后按下按键CTRL+ T减少其宽度,按下面的方式排列它们。

第十八步
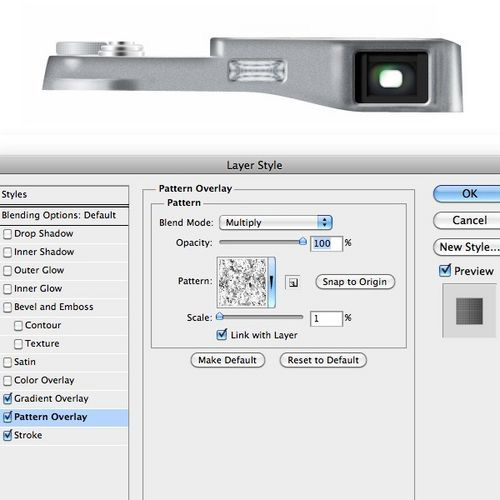
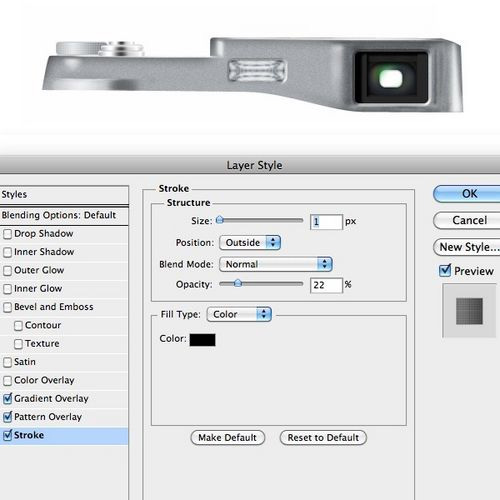
下面创建相机手柄,用圆角矩形工具(U)绘制形状添加下面的图层样式。



第十九步
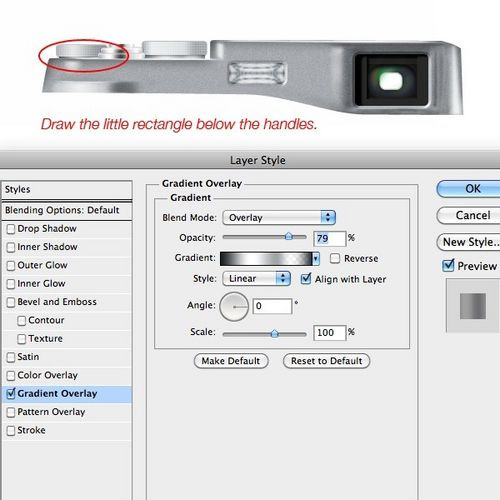
使用矩形工具绘制一个小矩形,并把它放在以前的形状的下面。接下来添加下面的图层样式。重复手柄并放置在图像的下方。

第二十步
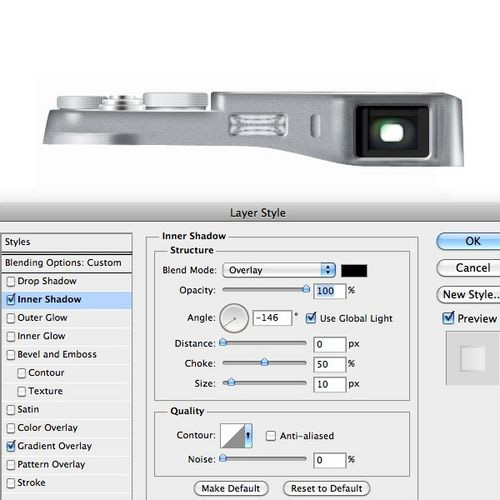
用圆角矩形工具(U)在闪光灯和取景器之间创建一个小形状并添加以下图层样式。

第二十一步
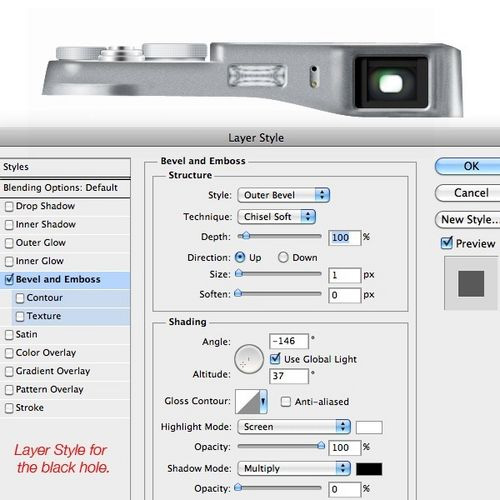
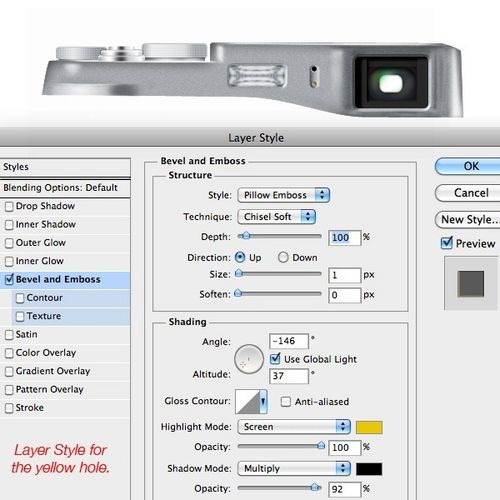
用椭圆形状工具(U)绘制两个圆形,第一个用黑色另一个用暗黄色。然后添加下下面的图层样式。


第二十二步
用椭圆形状工具(U)绘制另一个,并使用金属颜色。然后添加下面图层样式。现在重复这个圆形,并按键其按Ctrl + T缩小他的尺寸,
仅给一个椭圆加上阴影样式。



第二十三步
然后画出的最后一圆,并添加以下图层样式来创造金属反射效果。


第二十四步
用钢笔工具(P)绘制出一个像下面一样的形状,并像往常一样使用金属颜色。并且添加下面的图层样式。




第二十五步
使用另一个圆角矩形的形状,来实现小的红色标志。并应用此图层样式。

第二十六步
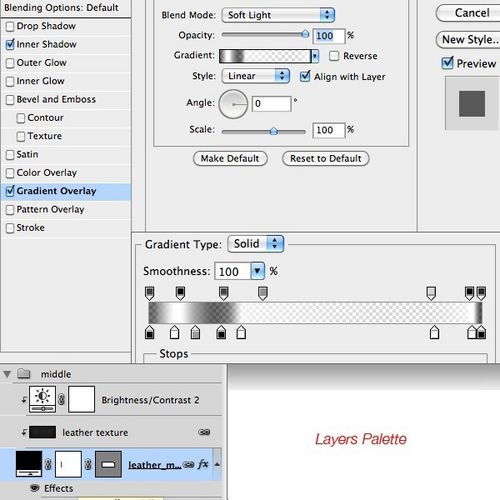
对于中间部分,使用钢笔工具(P)与深灰色画出相应的形状。对于皮革纹理材质制作,你可以参考这个教程:皮革材质PS制作。
正如您可能会注意到,我已经添加另一个洞,一个黑色的小按钮形状和按钮部分底部的两个小阴影。

第二十七步
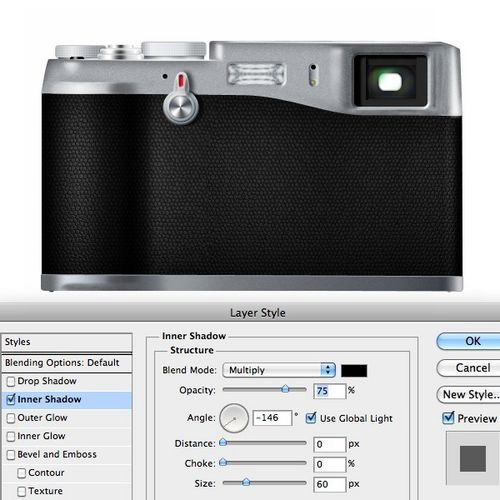
质地完成后,你可以添加一个调整图层,改变了他的亮度。然后给中间形状层添加此图层样式。


第二十八步
让我们再来做镜头。首先,画一个金属色的圆并添加这种风格。


第二十九步
绘制另一个小圆圈,并换成这种图层样式来添加。然后选择图层面板的两个圆圈层并把它们合并成一个智能对象。
最后,通过:滤镜杂色添加杂色 添加一些杂色。



第三十步
选择暗灰色并在下面画一个圆圈。添加此图层样式。


第三十一步
现在我们需要创建其他三个圆。这是第一个的图层样式。


第三十二步
这是第二个的样式。


第三十三步
最后一个。



第三十四步
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)创建另一个圆,并减少在图层面板的填充不透明度为0%。然后用深绿色添加薄薄的一层笔触样式。然后重复,并转化为下面的圆圈。

第三十五步
对于镜头玻璃过程都是一样的。按照下面的图层样式添加一个圆。





第三十六步
在第一个内添加第二个较小的圆用下面的图层样式。



第三十七步
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)画一个与第36图老师步大小相同的圆圈,并使用此图层样式添加一个反射效果。尝试改变渐变的位置,让这个图层样式窗口在画布上通过简单的点击打开的。


第三十八步
镜头内添加一些文字。为了实现这个弧形样式,用椭圆工具(U)创建一个圆形路径,然后用文字工具点击路径上并添加文本。

第三十九步
用钢笔工具绘制一个黑色的C形状并添加此图层样式。



第四十步
在C形下面用这种风格添加一个黑色矩形形状。



第四十一步
最后绘制另一个形状像下面这层样式。



第四十二步
最后一步是用钢笔工具(P)添加两个小金属形状。

最终效果图
至此,富士X100终于完成了!我添加了一个自定义的背景。当然,你也可以自定义你喜欢的图标。最后提示:可以用USM锐化过滤器提高锐化。
希望你喜欢它!

来源:http://www.tulaoshi.com/n/20160405/2125202.html
看过《PS绘制一个逼真的富士X100相机图标详细教程》的人还看了以下文章 更多>>