有了下面这个PS绘制逼真不锈钢金属螺旋钮图标教程教程,不懂PS绘制逼真不锈钢金属螺旋钮图标教程的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - ps鼠绘 】
好久没折腾PS了,今天看了psd+上的《Create a Clean iPad Interface in Photoshop 》这篇文章,一时手痒,就截了一段,学习学习。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)先看看最终的效果:

一、背景制作步骤
背景制作相对没什么难度,具体顺序是:
1、新建一600X600的文档;

2、新建群组,并命名为background;
3、新建图层,以#C2C2C2填充,并增加渐变叠加和光泽的图层样式(图老师整理)效果。
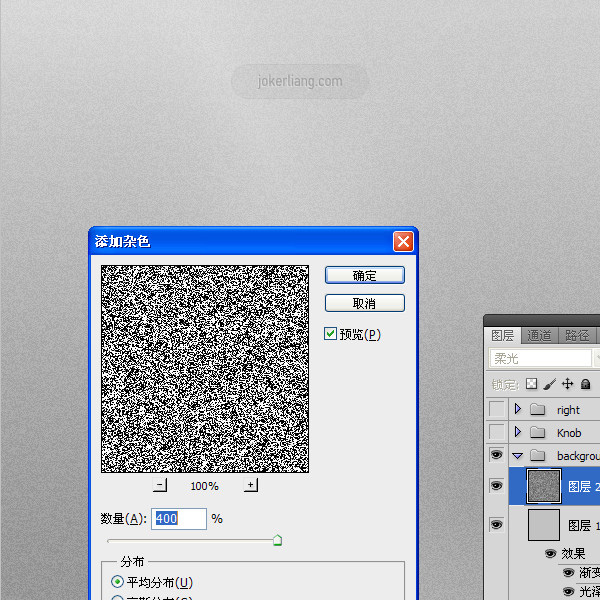
4、新建图层,填充任意颜色,执行滤镜 - 杂色 - 添加杂色,具体选项和效果如图:

二、旋钮制作步骤
第一步
利用椭圆工具(Ellipse Tool(U))画出一个底色为黑色的正圆(按住Shift键),并将该图层填充调整为8%;如图:

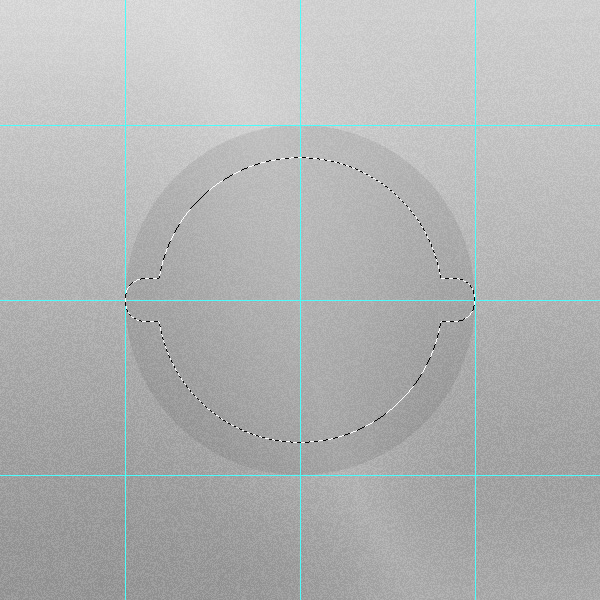
利用钢笔工具依示例构出路径并制成选区,然后将此选区添加至当层图层的图层蒙版。最后给当前图层应用一些图层样式效果。
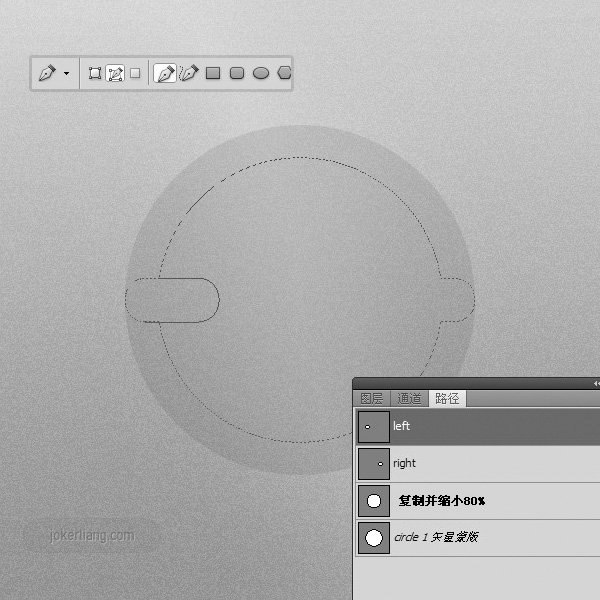
如何用钢笔工具构出图中路径,让我折腾了半天,平时练习得太少了,制作过程截图如下:

添加斜面与浮雕和光泽的图层样式效果:

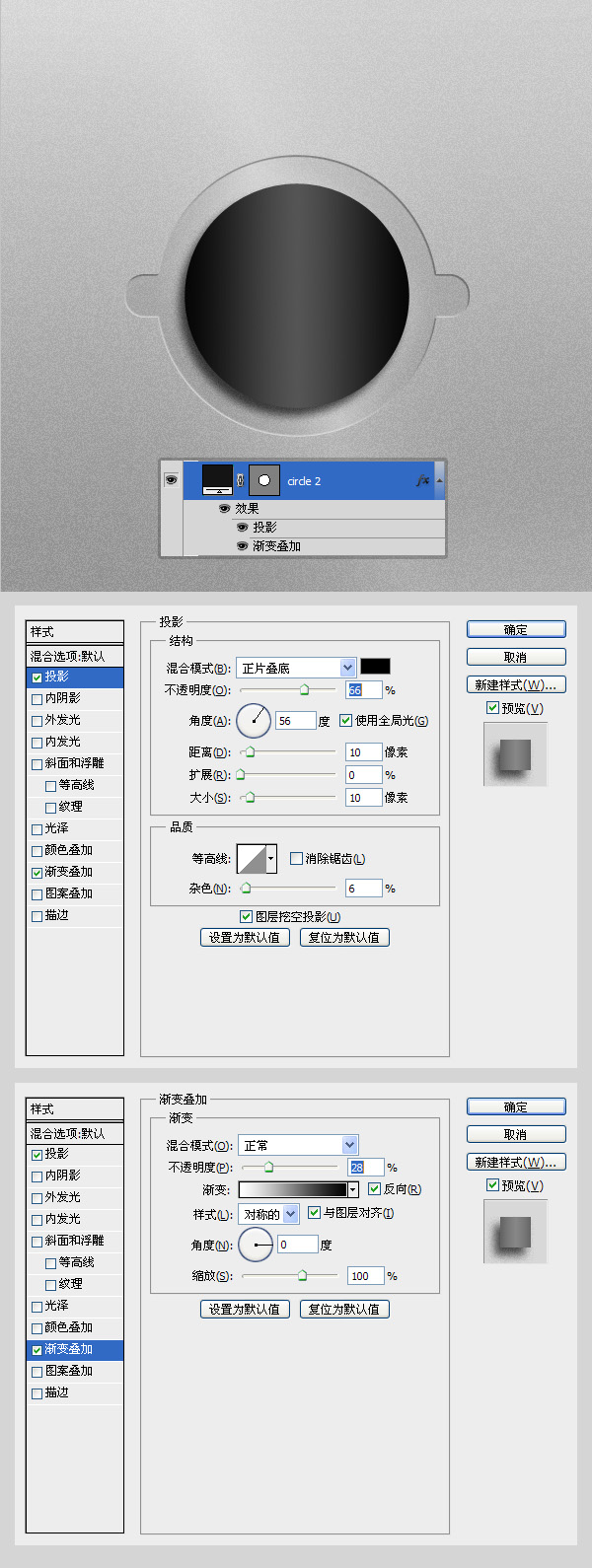
第二步
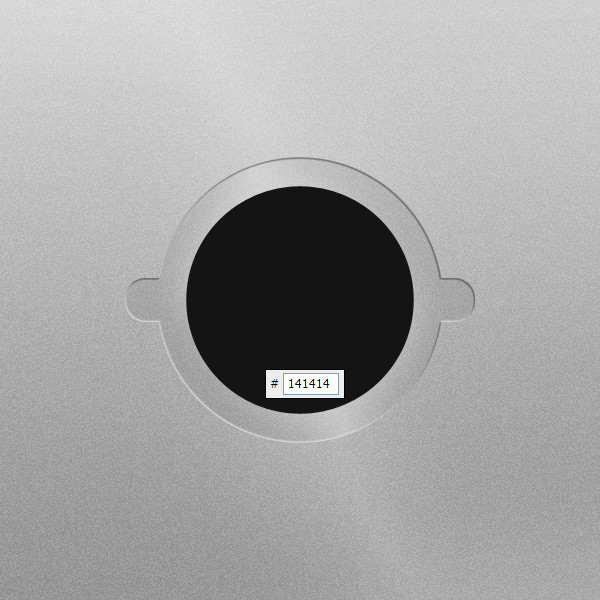
利用椭圆工具,按图示新绘一同心圆(或者直接复制第一个圆,并通过变形,缩小至65%),填充色为#141414。

添加投影和渐变叠加:

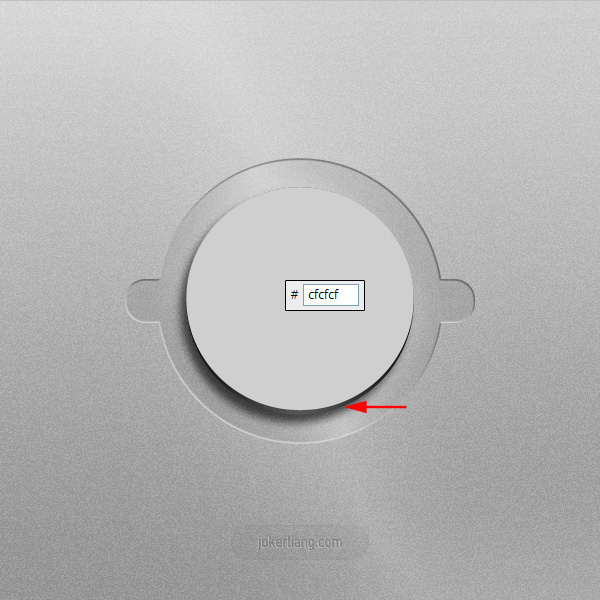
第三步
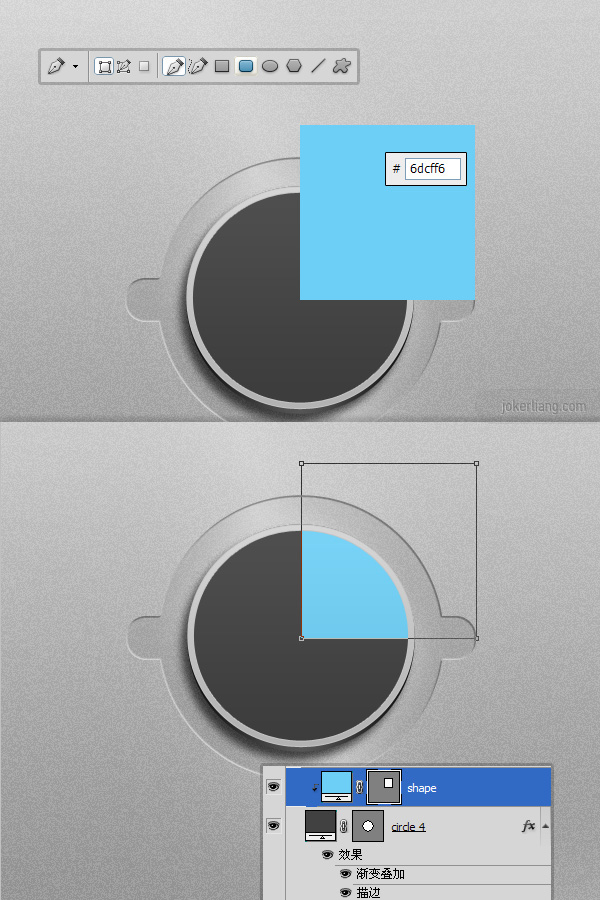
按图示,利用椭圆工具再新建一圆,以#cfcfcf填充。注意该圆应向上偏移5px

添加描边和渐变叠加的图层样式

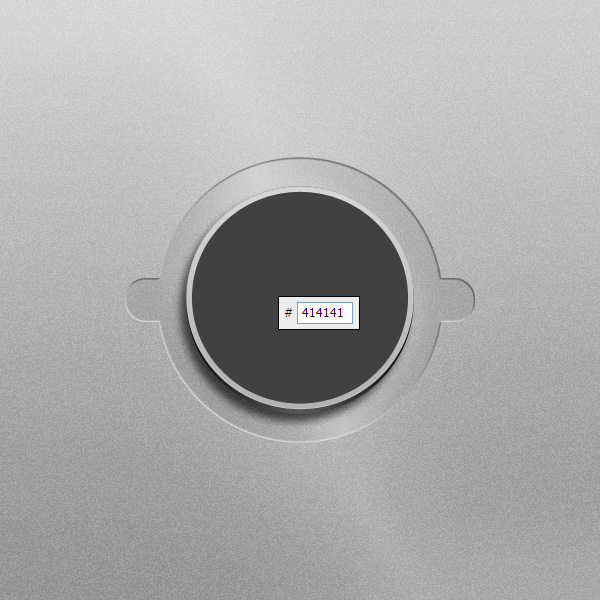
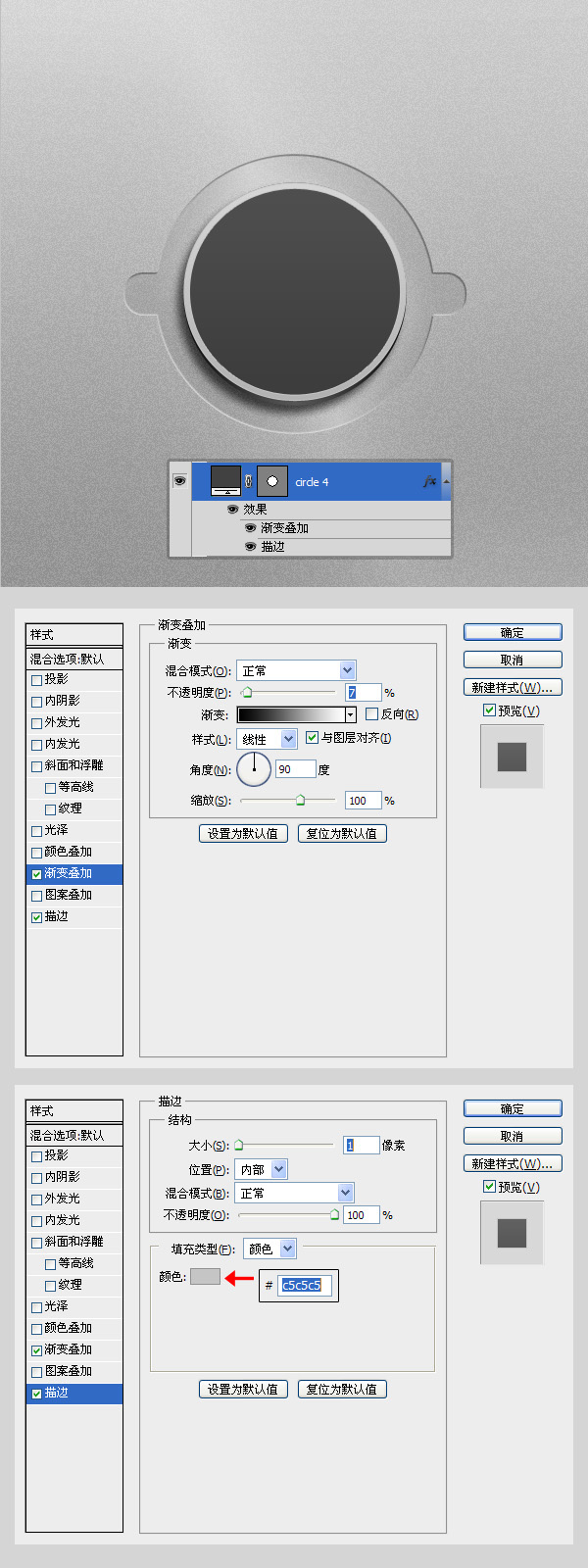
第四步
再次增加一个新圆,填充为#414141,如图:

添加描边和渐变叠加的图层样式

选择钢笔工具,按图示绘制色块,并创建剪贴蒙版:

第五步
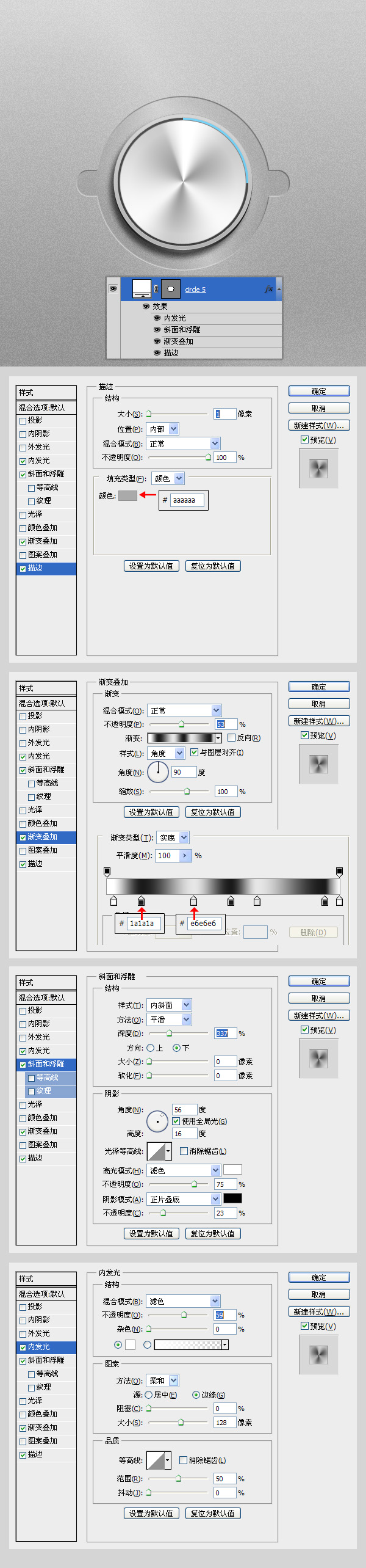
新增一圆,填充白色,注意该圆大小。

添加内发光、斜面与浮雕、描边和渐变叠加:

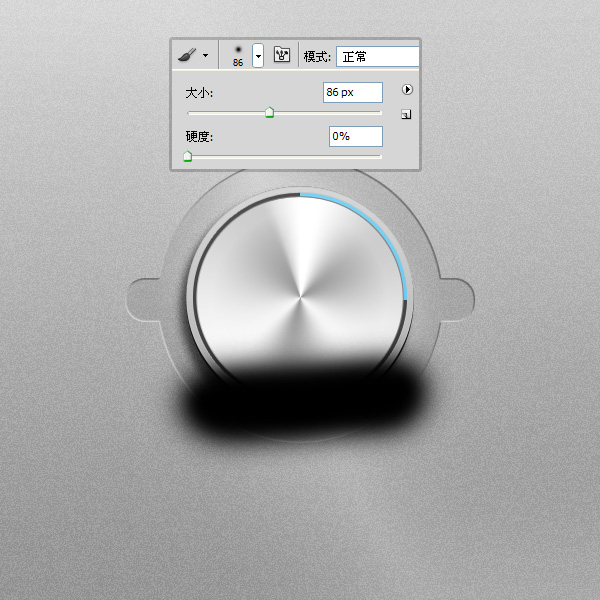
选择笔刷工具,并调整适当的笔刷大小,笔刷硬度调整为0,按图示描绘;在该图层上右键,选创建剪贴蒙版;

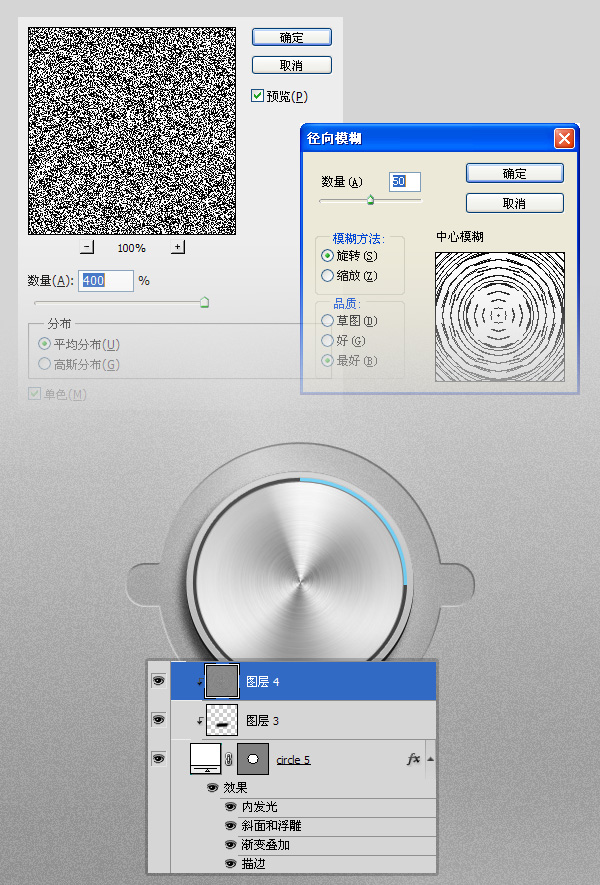
接下来,新建图层,并填充任意颜色,执行滤镜 - 杂色 - 添加杂色,然后执行滤镜 - 模糊 - 径向模糊,详细参数如下图:

最后以旋钮中心点为准,调整风眼的位置,效果如上图。
第六步
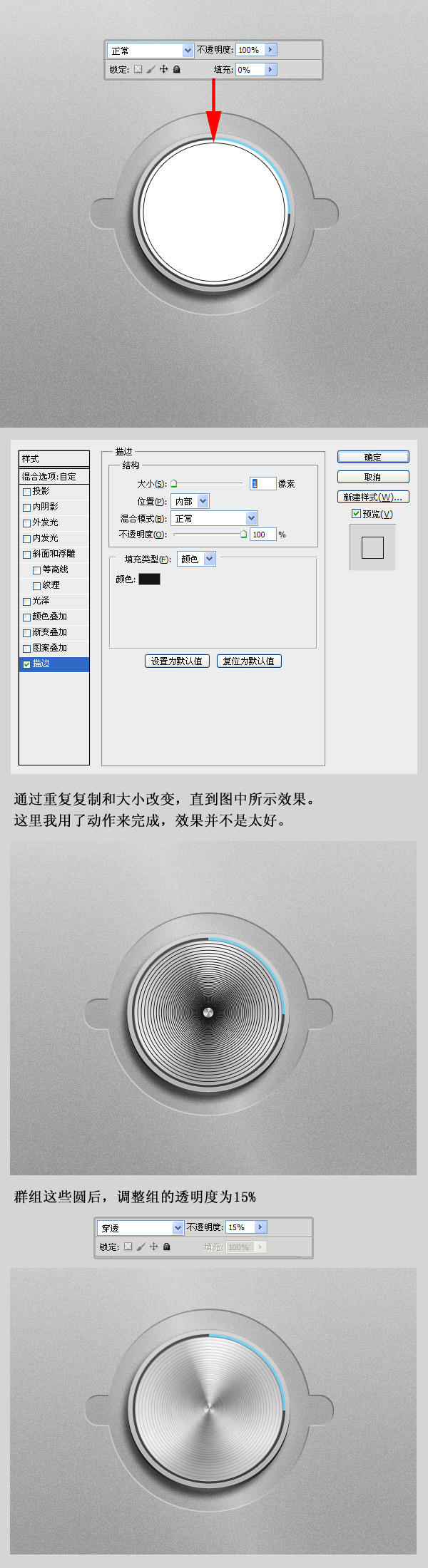
给表面添加些纹理,新增圆,将图层面板右上方填充值调整为0,添加图层样式描边;
接着通过重复复制和改变大小,来达到图中所示的效果,最后群组后修改透明度至15%。

第七步
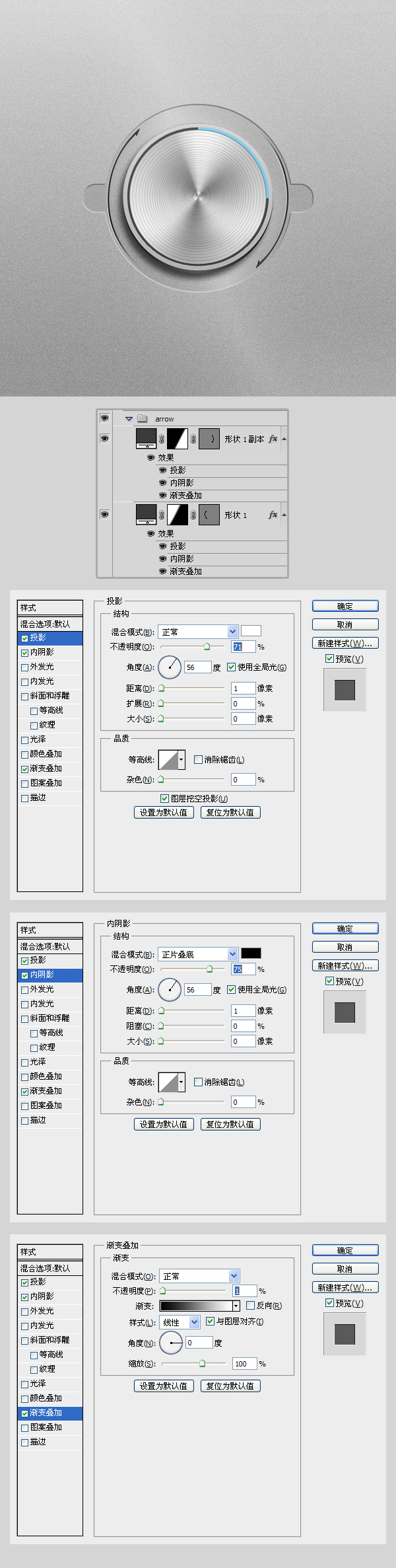
绘制辅助箭头,这部分的操作主要还是通过钢笔工具,构出箭头后,应用一些图层样式。并对未梢进行些渐变蒙版处理。
具体操作效果见图。

第八步
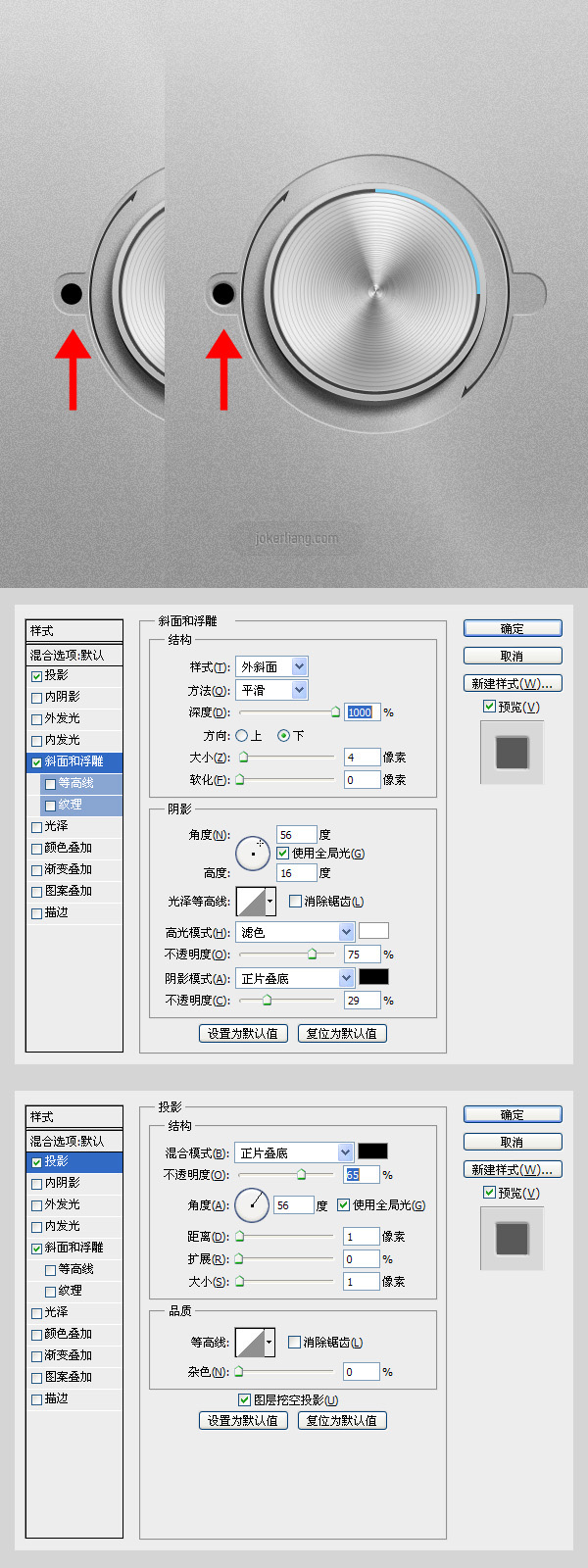
螺丝钉的制作;
1、利用椭圆工具绘制一个正圆,填充为黑色。接着依图示应用图层样式,包括投影与斜面和浮雕效果。

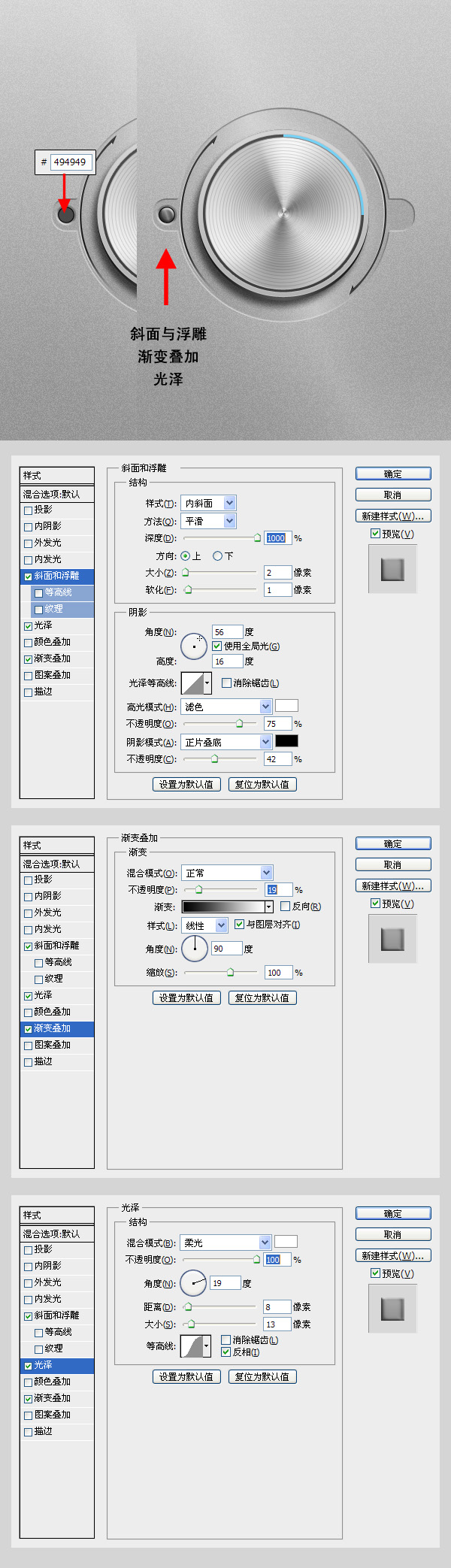
2、新增如图所示的内圆,填充色为#494949;并添加斜面与浮雕、渐变叠加、光泽。效果如图:

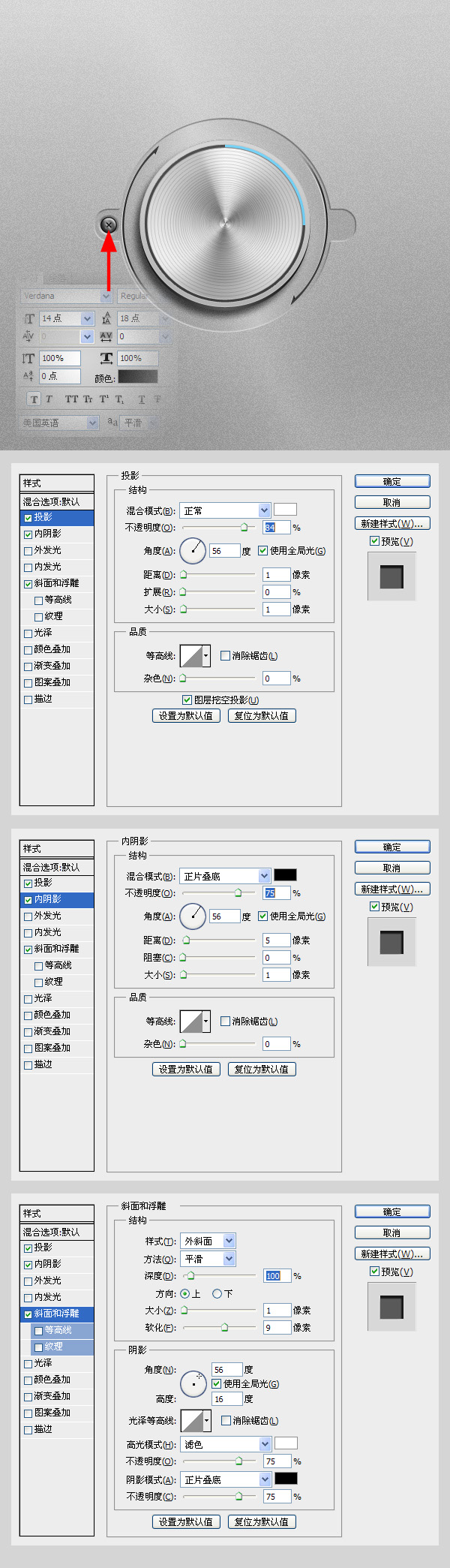
3、选择文字工具,录入+符号,并设置字体为Britannic;我系统里没有,就随便选了个Verdana,感觉效果还是有的。呵呵!
(www.tulaoshi.com)添加图层样式后的效果如图:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)
最后复制产生另一螺丝钉,大功造成!

来源:http://www.tulaoshi.com/n/20160405/2125267.html
看过《PS绘制逼真不锈钢金属螺旋钮图标教程》的人还看了以下文章 更多>>