有了下面这个photoshop制作播放器PLAY图标教程,不懂photoshop制作播放器PLAY图标的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - ps鼠绘 】
 tulaoshi
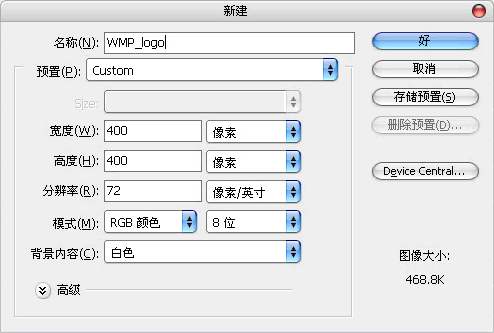
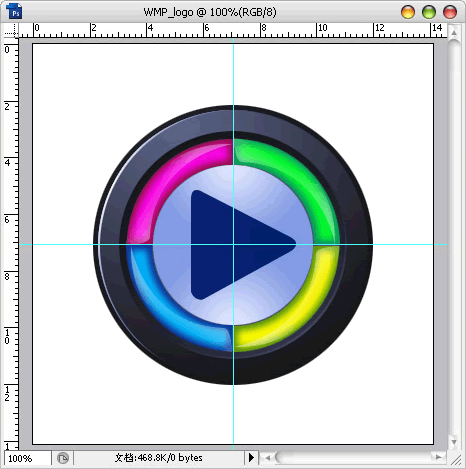
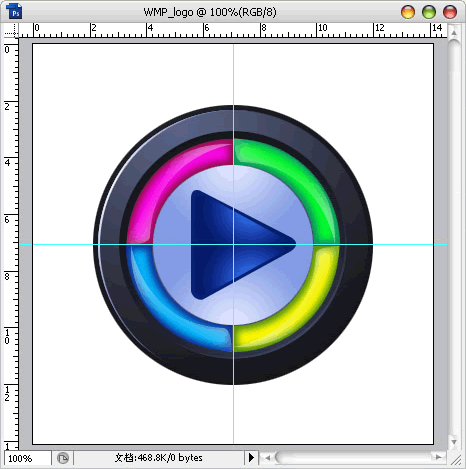
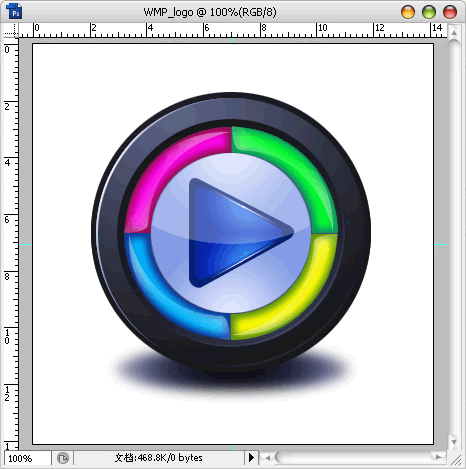
tulaoshi1、看完了最后效果后,我们来学习它的制作方法:新建一个400*400象素的画布,取名WMP_logo,参数设置如下图所示。

2、在画布中央位置拉横竖两条辅助线。

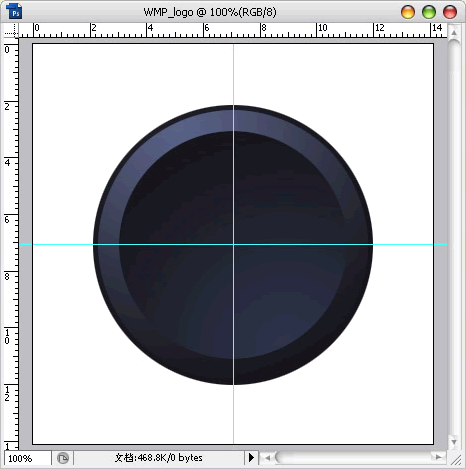
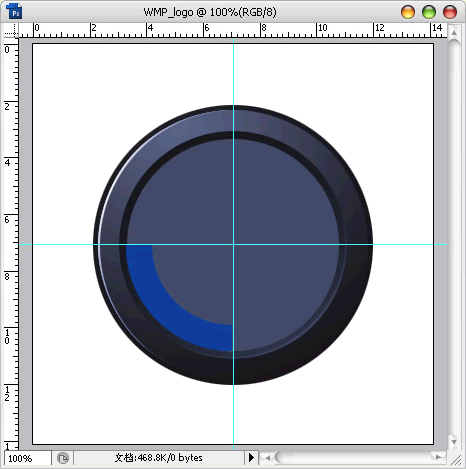
3、选择工具栏的圆形工具,在画布中央点位置按shift+alt键画一个正圆,填充深蓝色作为背景(如下图)。

4、做下图两种颜色的线性渐变。

5、在里面再画一个圆,然后从右小往左上角拉径向渐变。完成后收缩6个象素填充蓝灰色(如下图)。

6、现在再作一下细化。假设光源来自10点钟方位,做到下图的效果(注意光线的强弱tulaoShi.com关系)。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)
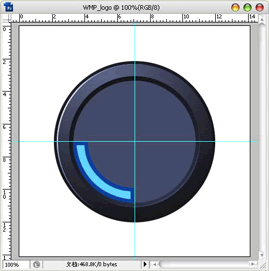
7、利用两个正圆做剪切,然后保留其中的1/4用来做效果(如下图)。

8、收缩6-7个象素,然后填充浅蓝色(如下图),对此用滤镜-模糊-高斯模糊, 达到(如下右图)的效果。


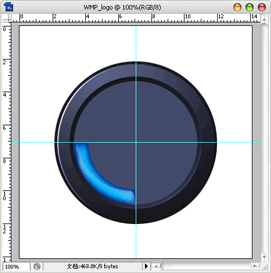
9、用钢笔工具勾取路径,然后用渐变工具做出光感(如下图)。

10、然后依次做下图3种颜色的变化。

11、在里面接着画个正圆,做上下两个径向渐变(如下图)。

12、下面接着做里面的play(播放)按钮,利用钢笔勾出图形并填色(如下图)。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)
13、收缩2-3个象素,然后利用径向渐变工具拉出下图效果。

14、刻画按钮的效果,在按钮上做下图效果。

15、最后做一层高光的效果,使质感更加美观。细细调节一下大功告成了。

来源:http://www.tulaoshi.com/n/20160405/2125441.html
看过《photoshop制作播放器PLAY图标》的人还看了以下文章 更多>>