给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的photoshop制作金属AMP调节器教程,过去的都会过去,迎接崭新的开始,释放更美好的自己。
【 tulaoshi.com - ps鼠绘 】
我很喜欢一些具有皮革界面的应用程序,对于这方面的教程,我一直思考了很长的时间,所以今天我学到了这个方法,并教给你们我是如何做到的
所以在本教程中,我会教你如何制作一个amp控制器,仅仅在photoshop中实现
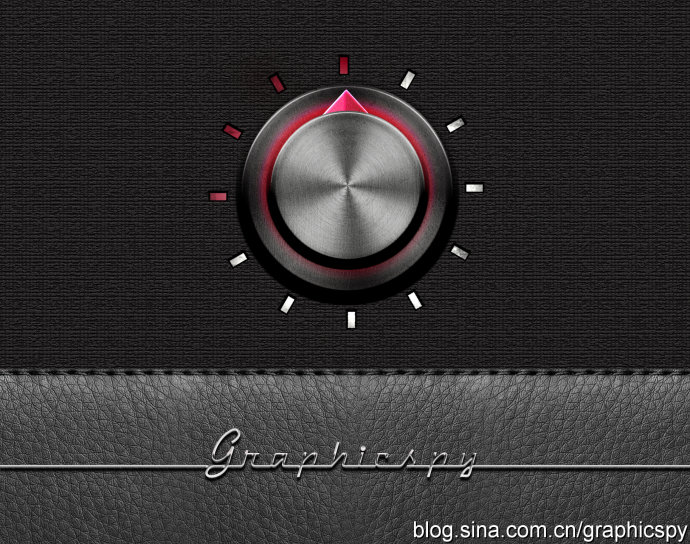
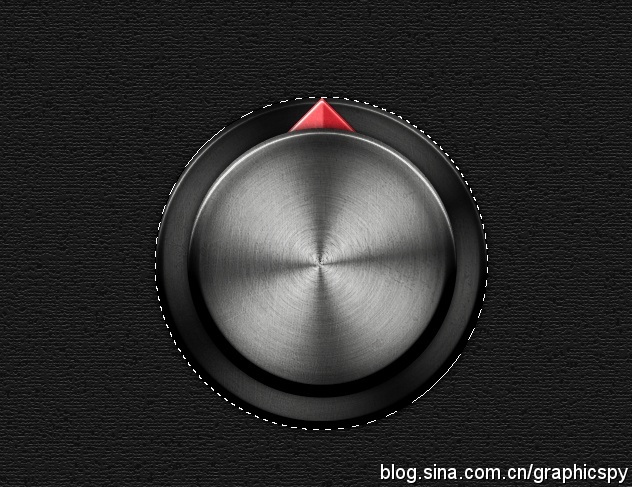
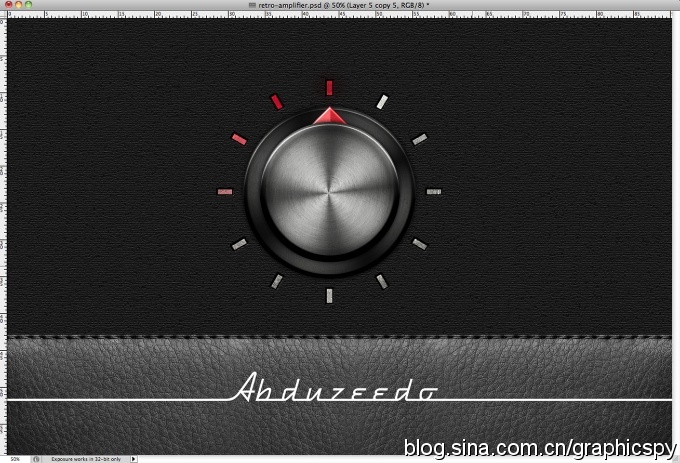
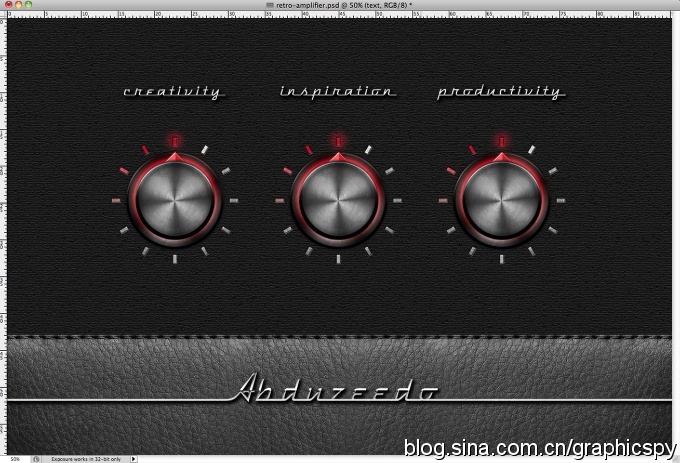
效果图:


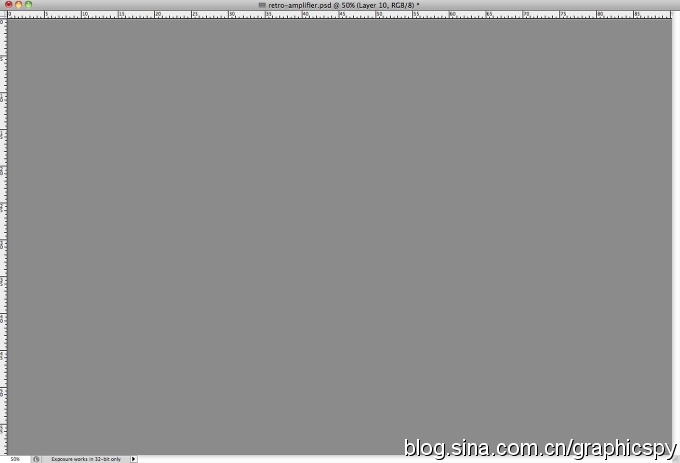
第1步
打开photoshop,创建一个新文档,我使用2560X1440px,然后填充背景层为灰色

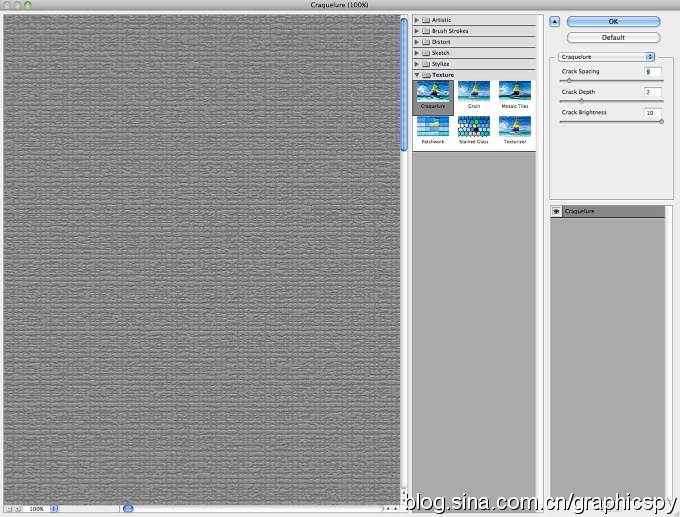
tuLaoShi.com 第2步
打开滤镜,纹理,龟裂纹,间距,深度,亮度分别设置为9,2,10

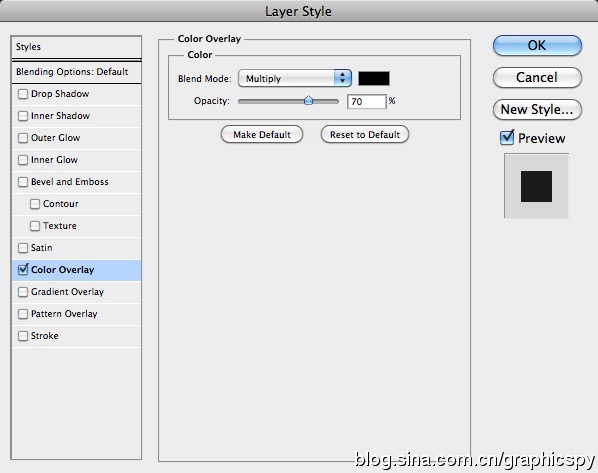
第3步
进入图层样式,选择颜色叠加,颜色选择黑色,混合模式为正片叠底,不透明度70%

第4步
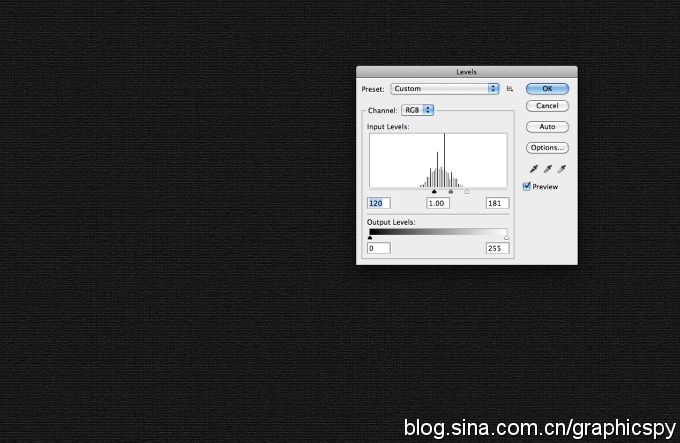
打开色阶对话框,黑灰白滑块分别调整为120,1.00,181

第5步
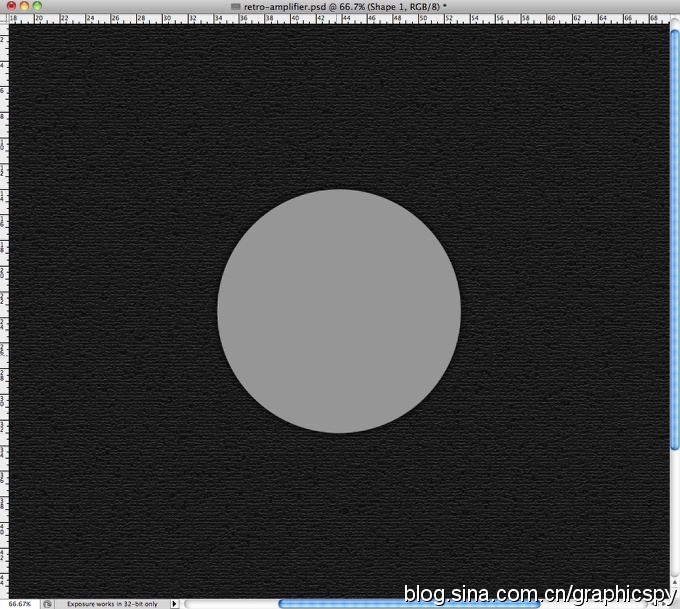
使用椭圆工具,在中心画一个圆

第6步
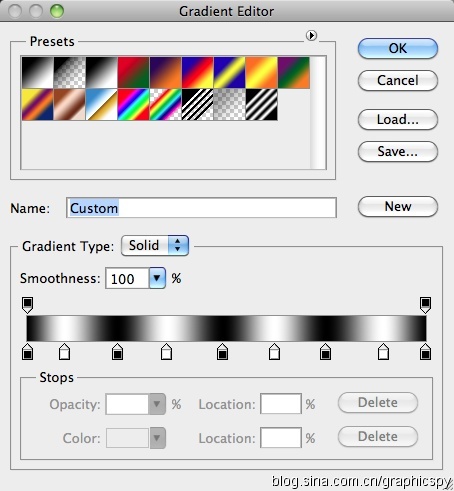
选择渐变工具,并把渐变的样式设置成下图这样

第7步
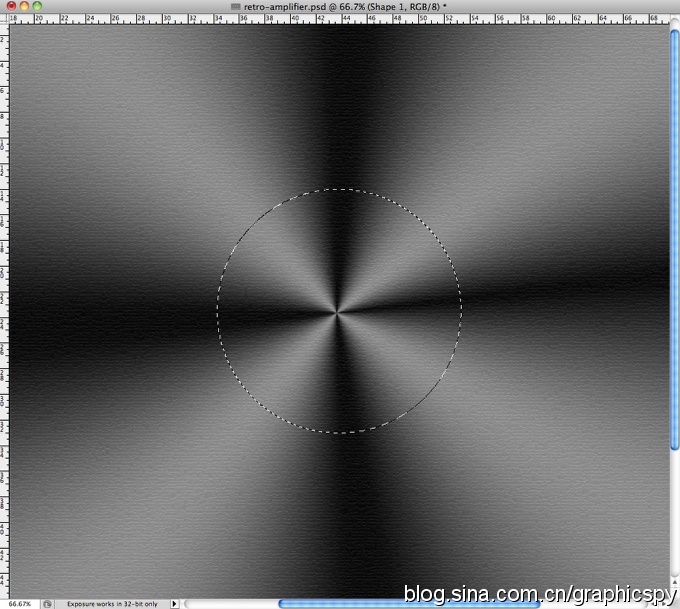
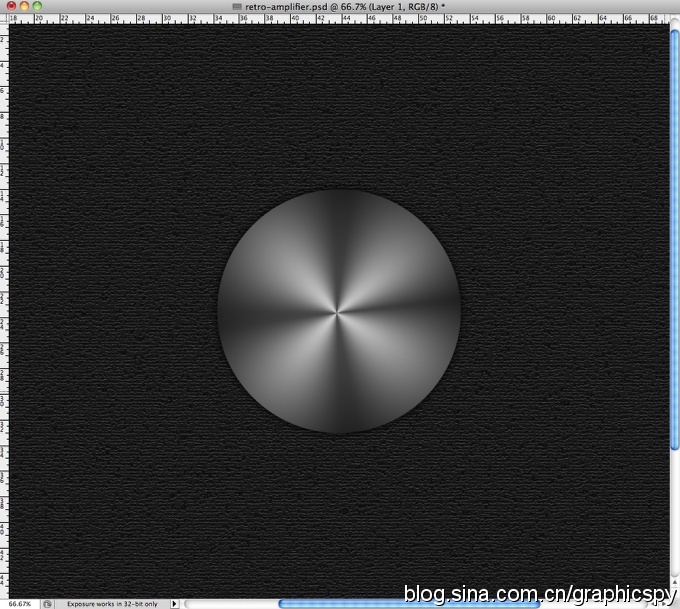
添加一个新图层,选择角度渐变,在图层中填充下图一样的渐变色。之后打开第5步画好的圆的选区

第8步
点击图层图层蒙版显示选区

第9步
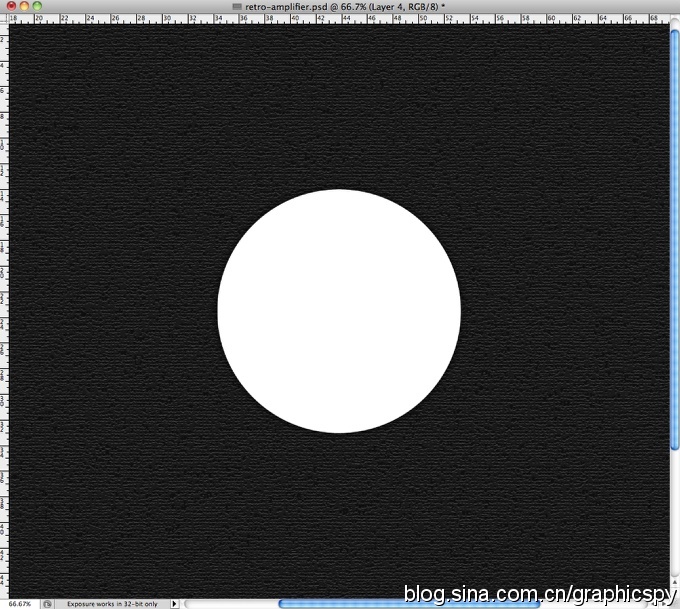
复制圆的这一层,并填充为白色,并使他在所有图层之上,之后改变不透明度为0%(这里先不改为0%,否则看不到图层样式的效果,改完图层样式后再改为0%,
除此之外,老外在这里说的不对,一下的图层样式在设置万之后要提出来,成为独立的图层,也就是右键样式,创建图层,不这样的话,图层的样式会随着不透
明度为0,而看不见)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)
第11步
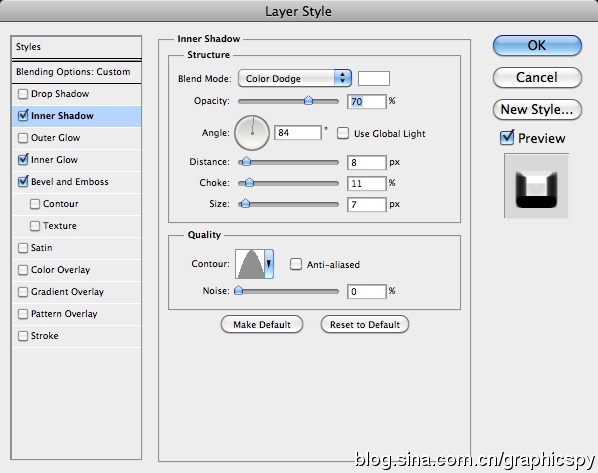
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)打开图层样式,选择内阴影,白色,颜色减淡的混合模式,不透明度为70%,角度为90,其他设置如下,注意等高线的改变

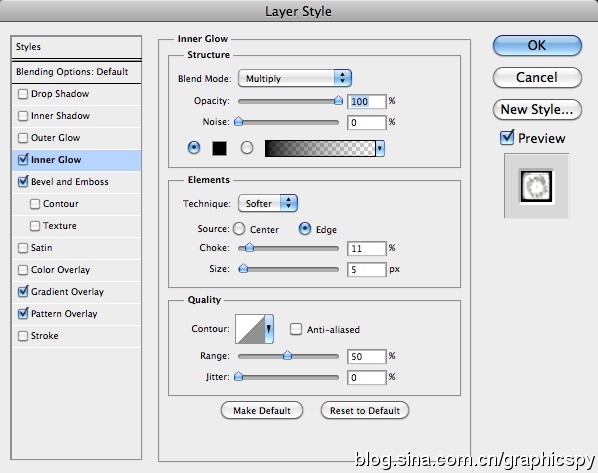
第12步
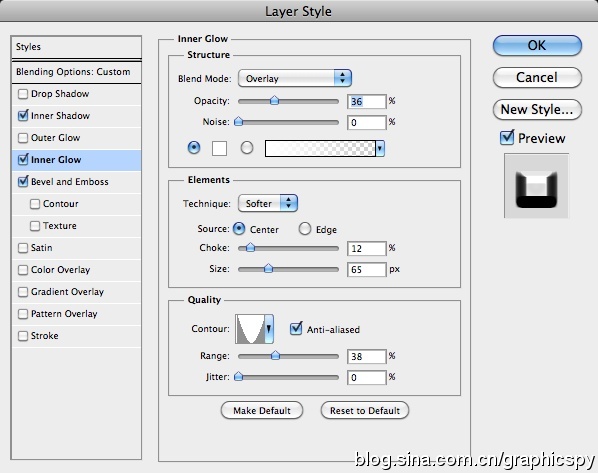
选择内发光,混合模式为叠加,白色,不透明度为36%,该源为www.tulaoshi.com居中,其他设置如下,注意等高线的改变

第13步
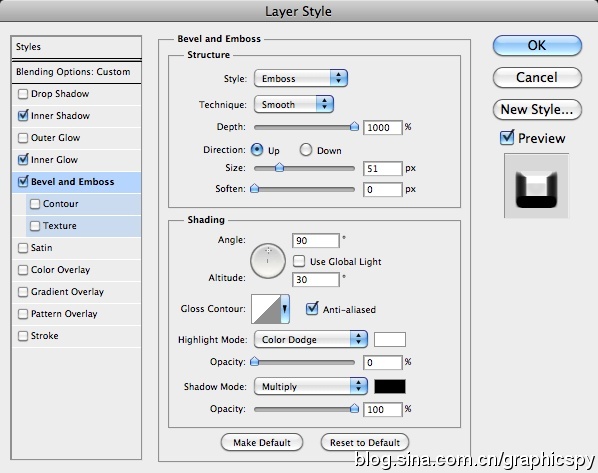
选择斜面和浮雕,样式为浮雕效果,方法为平滑,阴影中的高光模式和阴影模式的混合效果设为颜色减淡和正片叠底,其他设置如下图所示

第14步
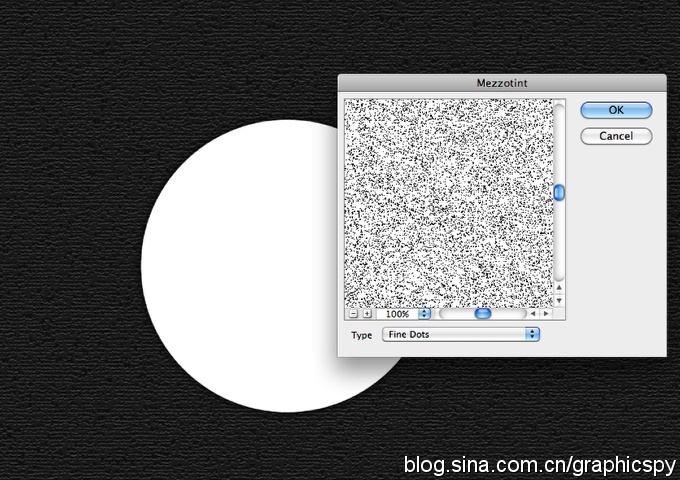
再复制圆的图层,并放在最上,确保他是白色的,点击滤镜像素化铜板雕刻,类型为精细点

第15步
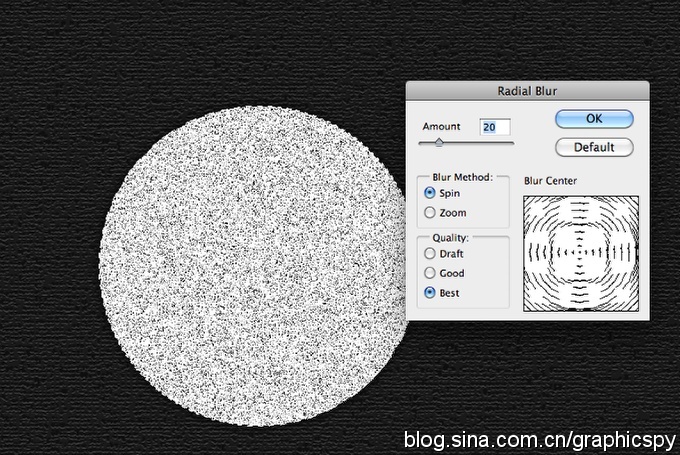
将圆的选取选中,滤镜模糊径向模糊,数量为20,方法为旋转,质量最好

第16步
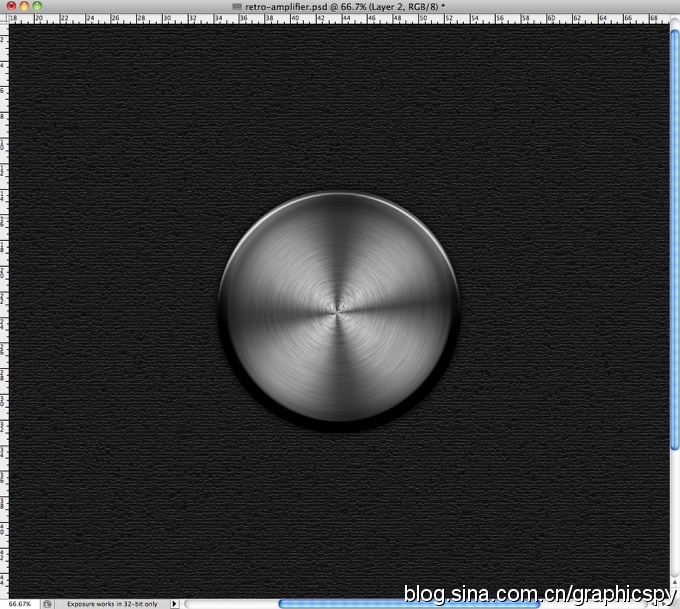
混合模式改为正片叠底

第17步
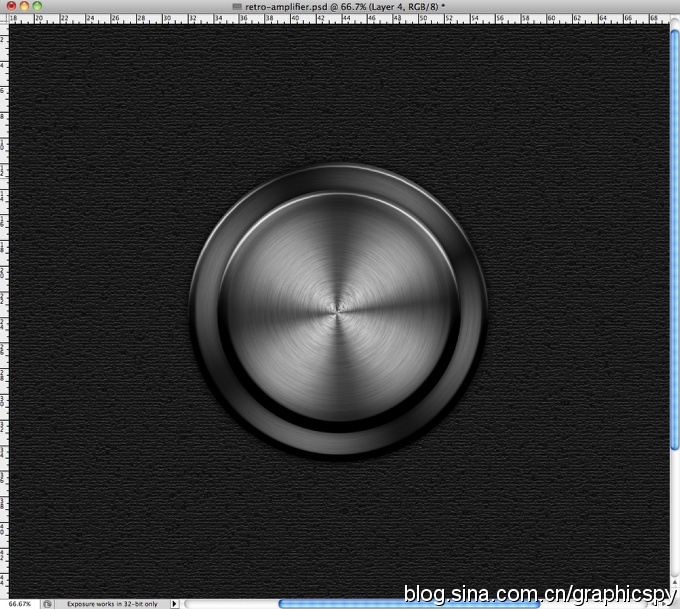
选择所有制作按钮/调谐器的层,并将他们归组,之后复制这个组,并改变新组的大小,调成成如下图所示

第18步
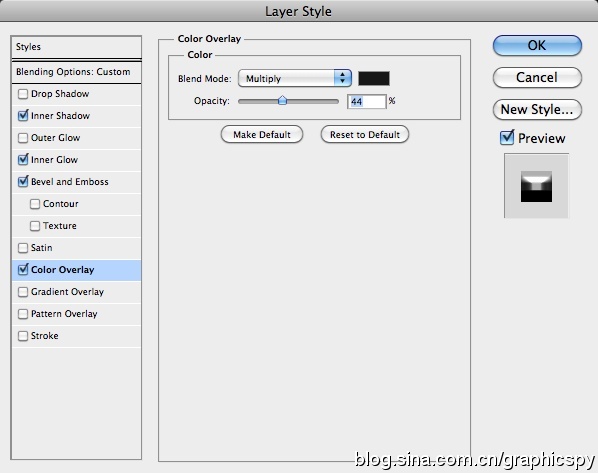
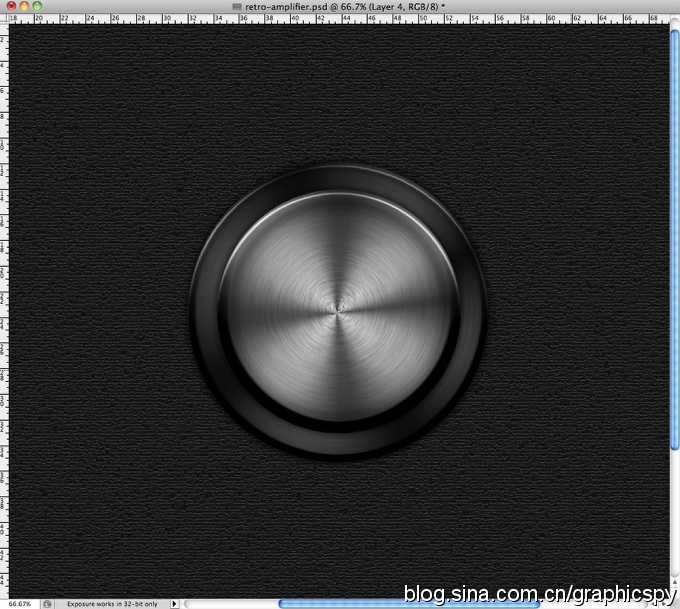
选择组中有图层样式的图层,选择颜色叠加,颜色为黑色,正片叠底的混合模式,不透明度为45%

第19步
给大小两个圆都坐上阴影

第20步
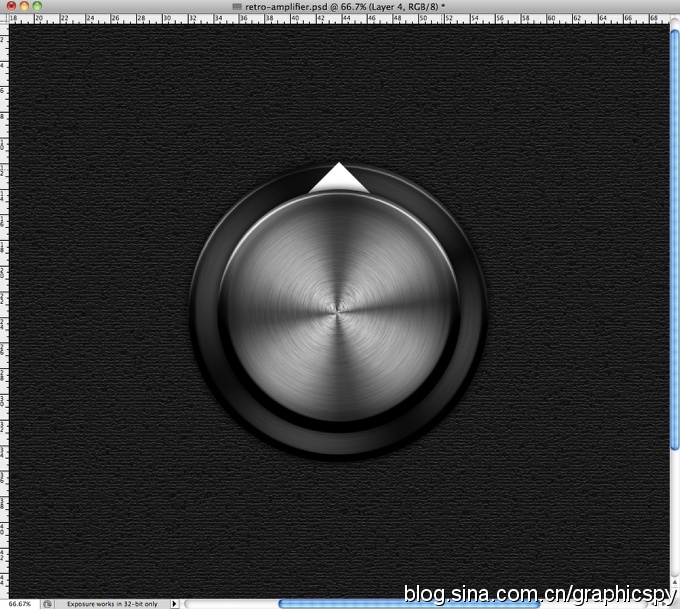
使tulaoShi.com用矩形工具,创建一个正方形,之后旋转45度,像下图

第21步
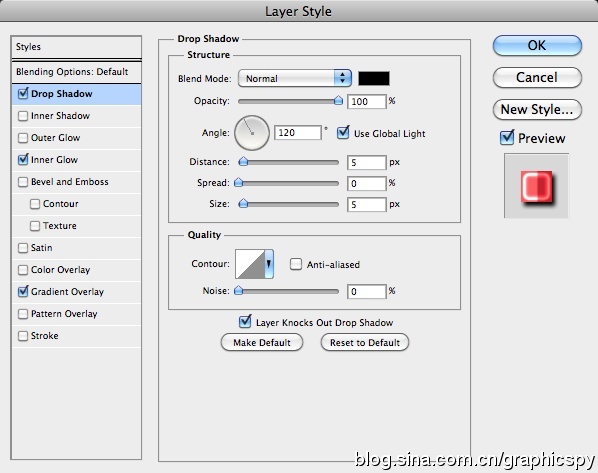
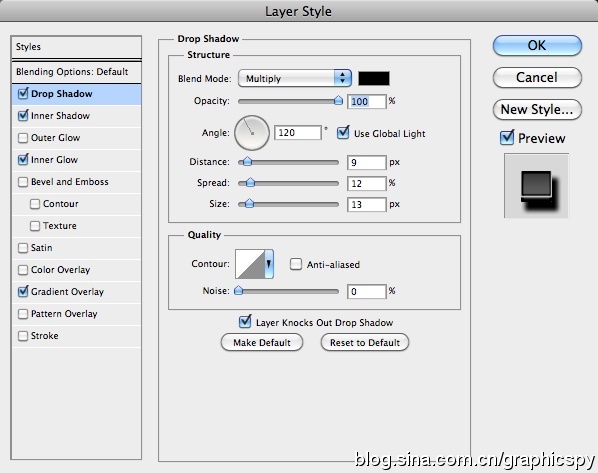
打开图层样式,选择阴影,黑色,模式正常,不透明度100%,角度使用120度,其他设置如下

第22步
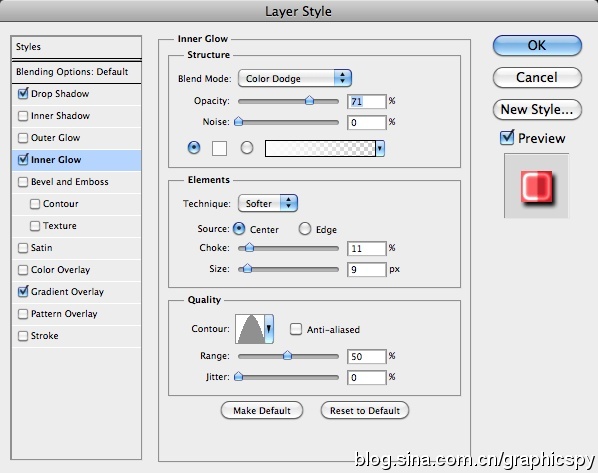
选择内发光,白色,混合模式为颜色减淡,不透明度70%,其他设置如下,注意我的等高线

第23步
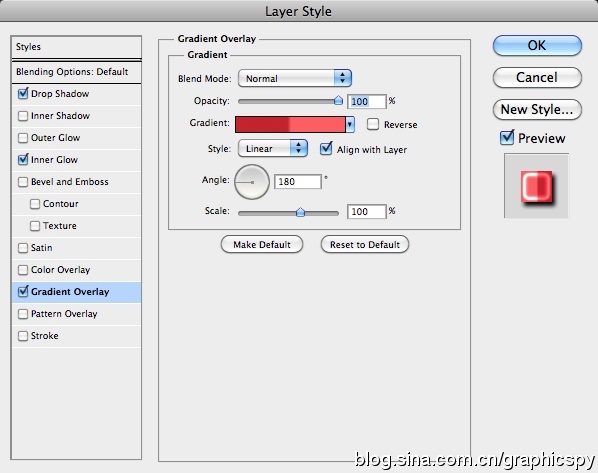
选择颜色叠加,从深红到浅红,混合模式正常,其他设置如下图

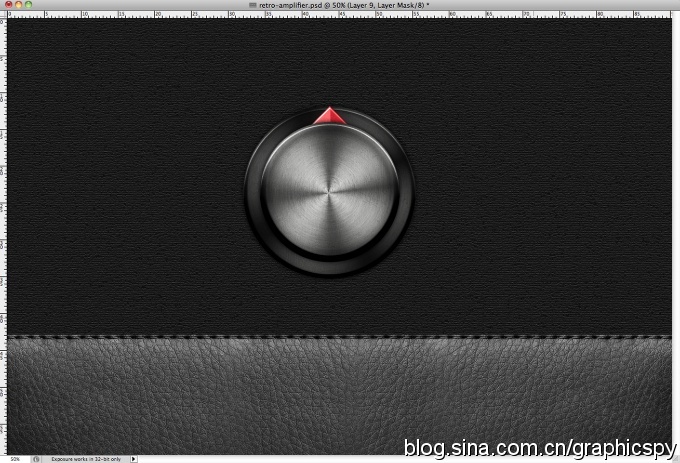
第24步
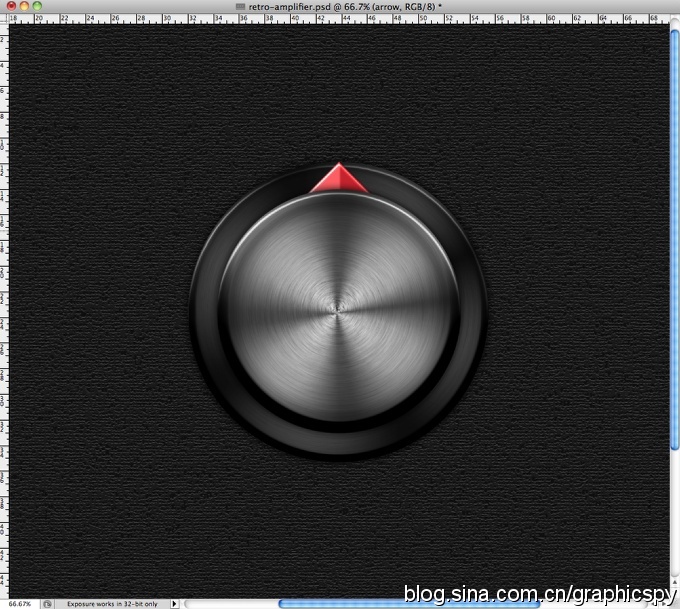
之后的效果就是这样,这的确很不错,但看上去太统一了,不够真实

第25步
为了改变,给图像增加一些金属质感,我选用了这个图片,你可以在这里下载到这个金属材质http://www.86ps.com/jpg/wenli/20502.html

第26步
给我们的两个圆添加金属质感吧!

第27步
接着我们来给图像添加一些皮革质感,将他放在图片的下部,像这样:

第28步
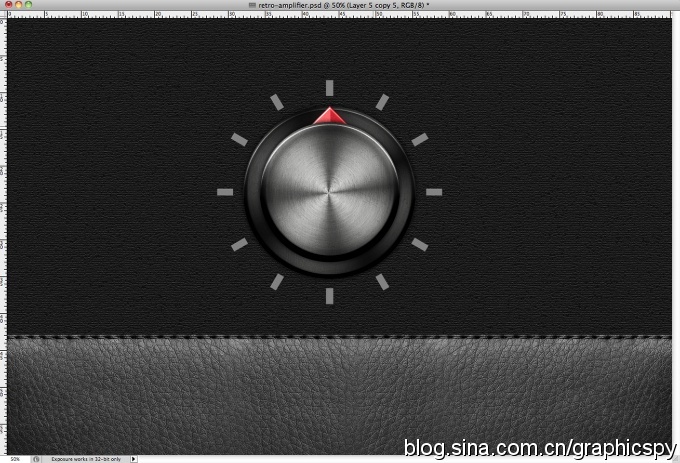
用矩形工具创建一些小方块,并tulaoshi且旋转他们,知道你做的和下图一样。提示:从最上面的方块开始,复制到底部,在将上面的和底下的一起复制,
并旋转90度,这样就有四个了,用四个再复制,以此类推

第29步
合并所有的小方块,打开图层样式,选择内发光,正片叠底的混合模式,黑色,不透明度100%,其他的设置如下所示

第30步
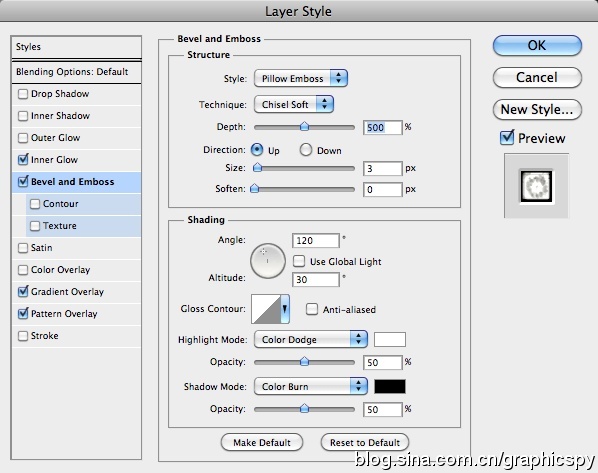
选择斜面和浮雕,使用枕状浮雕,方法选择雕刻柔和,高光为颜色减淡,阴影为颜色加深,其他设置如图所示

第31步
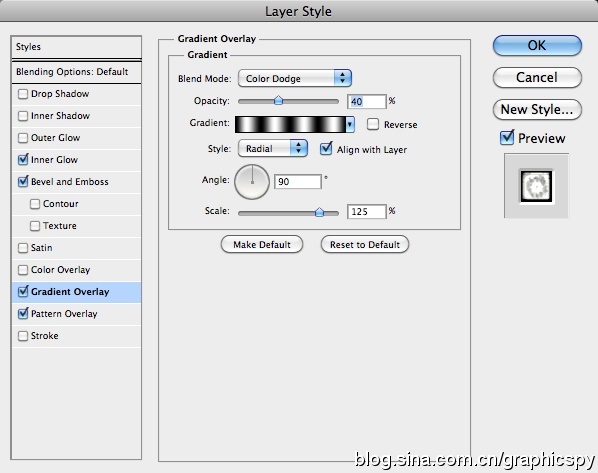
选择渐变叠加,还是与先前同样的渐变,用颜色减淡的混合模式,不透明度为40%

第32步
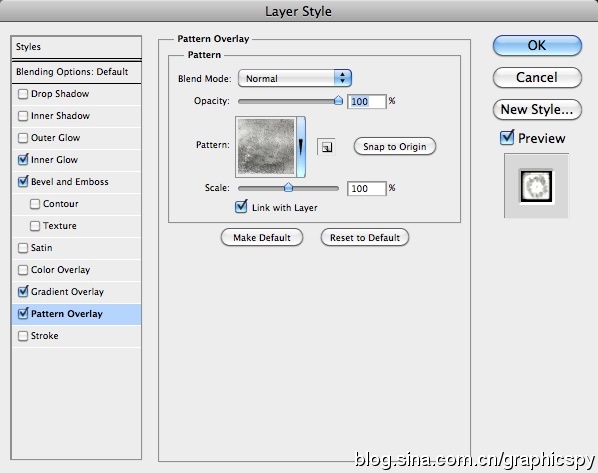
选择图案叠加,图案是开始的金属板,要做到这一点很简单,打开金属板的图像,选择自定义图像即可

第33步
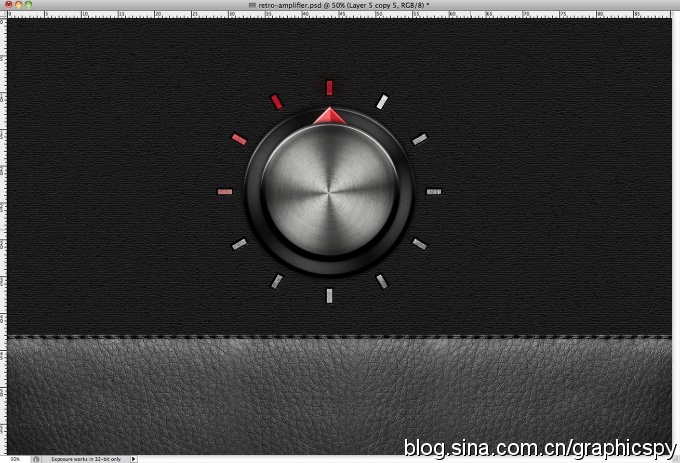
在顶部新建一个图层,确保选中了小方块的选取,然后给小方块涂上红色

第34步
用DymaxionScript字体(下载),添加一些文字,我栅格化了文字,使底部的线延伸至屏幕两端

第35步
打开图层样式,选择阴影,选择黑色,正片叠底的混合模式,不透明度100%,其他设置如下

第36步
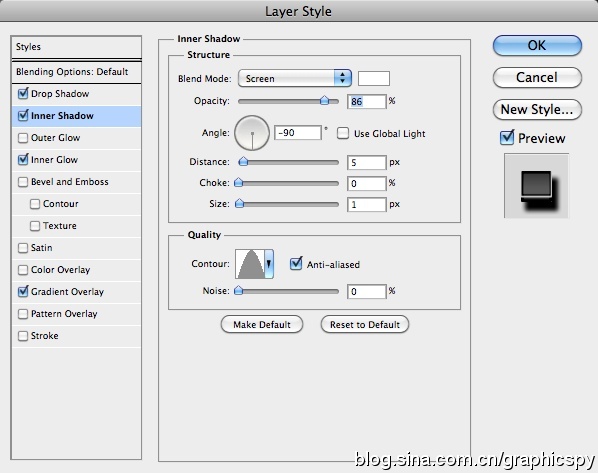
选择内阴影,白色,混合模式为滤色,其他设置如下,注意我的等高线

第37步
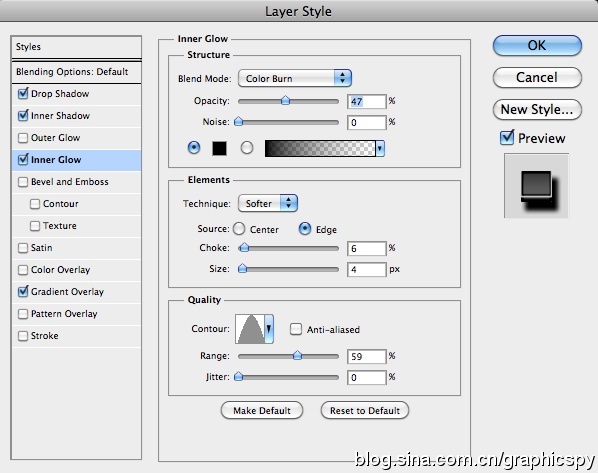
选择内发光,黑色,混合模式为颜色加深,源设置为边缘,注意等高线,其他设置如下

第38步
选择渐变叠加,渐变效果如下,混合模式为正片叠底,他基本上是从白灰色到暗灰色到黑色到白色再到暗灰色

第39步
你可以使用金属纹理,可以在顶部也添加一些文字,下面所示是完成这一切的结果

结论
在本教程中,我们创建了一个漂亮的复古的调节器,用到了基本的图层样式,和金属纹理,正如你看到的,这仅仅是从现实中做实物参考,
然后再photoshop中实现它。在下面的图层中,我还增加了一线光线效果

来源:http://www.tulaoshi.com/n/20160405/2125509.html
看过《photoshop制作金属AMP调节器教程》的人还看了以下文章 更多>>