下面图老师小编要向大家介绍下Photoshop制作金色高光按钮教程,看起来复杂实则是简单的,掌握好技巧就OK,喜欢就赶紧收藏起来吧!
【 tulaoshi.com - PS 】
教程虽然没有详细介绍按钮如何制作,不过作者在这里分享了很多按钮制作的经验,先从一些简单的效果入手,多尝试,多运用图层样式等,就可以做出自己想要的效果。
最终效果

1、按钮的形状
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)我个人认为按钮无非就这几种基本形www.tulaoshi.com状,请不要做太多奇形怪状,不要忘记按钮本身的作用吸引用户点击。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
2、颜色
设计师应该具备审美能力。

3、实验
不断的练习会让你学习到更多的东西,请不要给自己太多压力,你的付出不会仅仅只让你原地踏步,要坚持。
4、教程
下面是我自己随意做的东西。

5、分层图

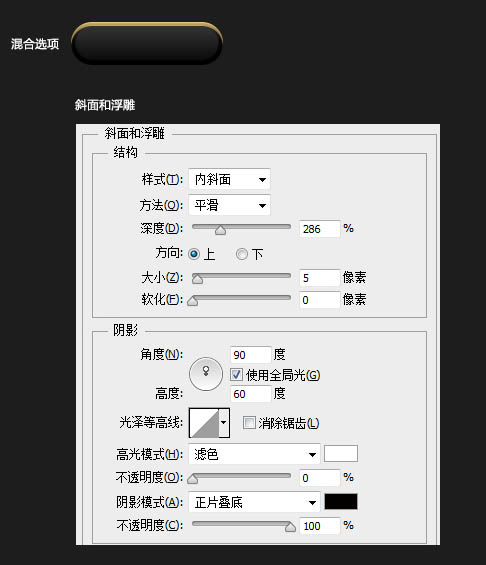
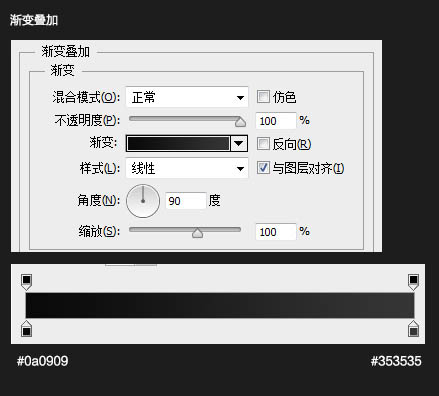
6、混合选项



加上其它细节,完成最终效果。如果过程还不是很明白可以点这里下载按钮的PSD文件。

来源:http://www.tulaoshi.com/n/20160405/2127156.html
看过《Photoshop制作金色高光按钮教程》的人还看了以下文章 更多>>