最近很多朋友喜欢上PS,但是大家却不知道如何去做,别担心有图老师给你解答,史上最全最棒的详细解说让你一看就懂。
【 tulaoshi.com - PS 】
最终效果:

新建一个800*1200像素的文档,背景色为白色。打开素材包中的模特,抠图,把抠好的模特放入到我们的文档中,调整位置和大小。

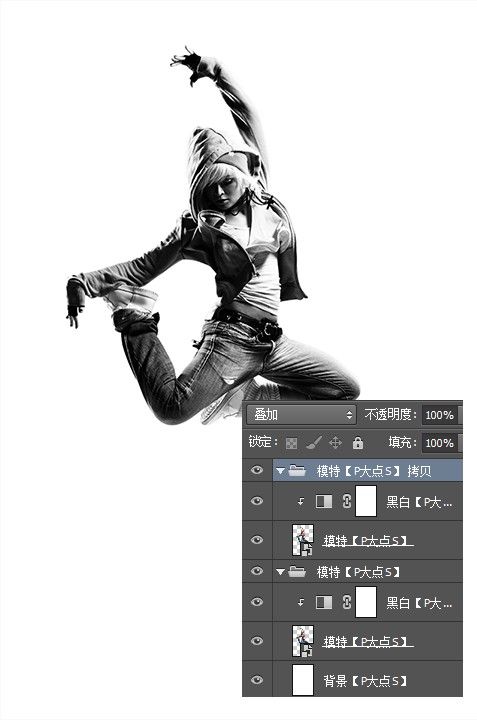
在模特图层上层,以剪贴蒙版的形式,创建一个黑白调整层,赋予模特黑白效果,选择模特图层和黑白调整层,CTRL+G,创建图层组,命名为模特,复制一层图层组,并更改组的图层混合模式为叠加,这样,我们就得到一个高对比度的模特了。

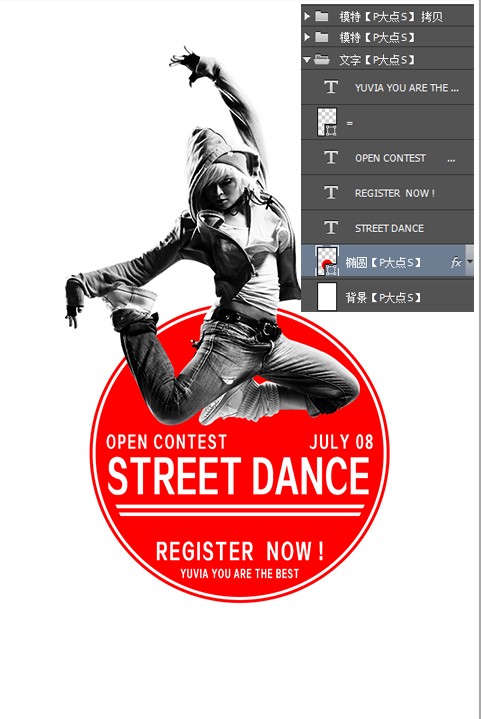
下面,我们创建文本。使用椭圆工具,绘制一个490X490像素的正圆,设置形状颜色为#ff0000,形状描边为白色,描边大小5点,然后再图层样式中再设置一个5像素的红色描边,这样我们就得到一个双重描边的形状了。

接下来,使用文字工具打上字。

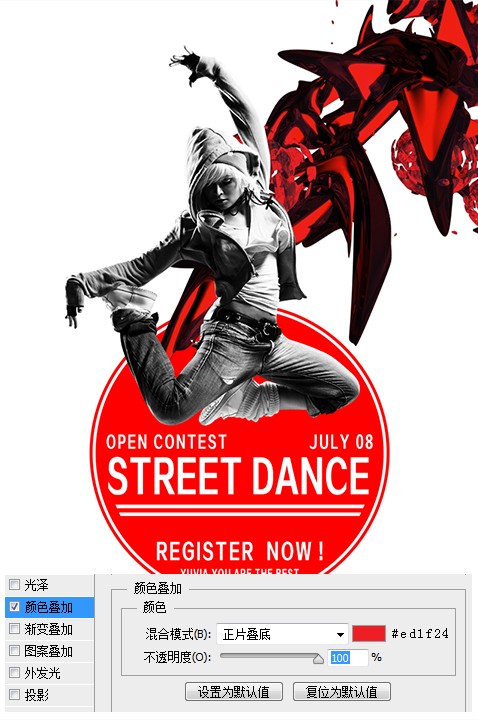
下面,我们开始丰富一下画面,从我们提供的素材包中,找到大黄蜂素材,拖入到文档中,CTRL+T调整大小和位置。

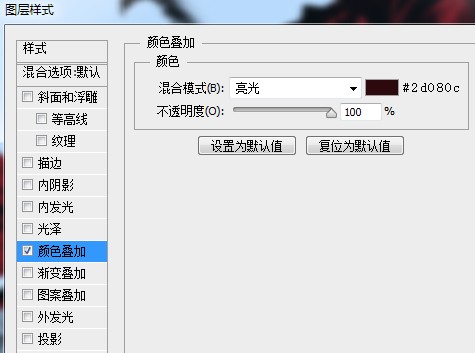
给大黄蜂图层设置一个图层样式,赋予其红色效果。这里我们是设置了一个颜色叠加,并将颜色叠加的混合模式更改为正片叠底。

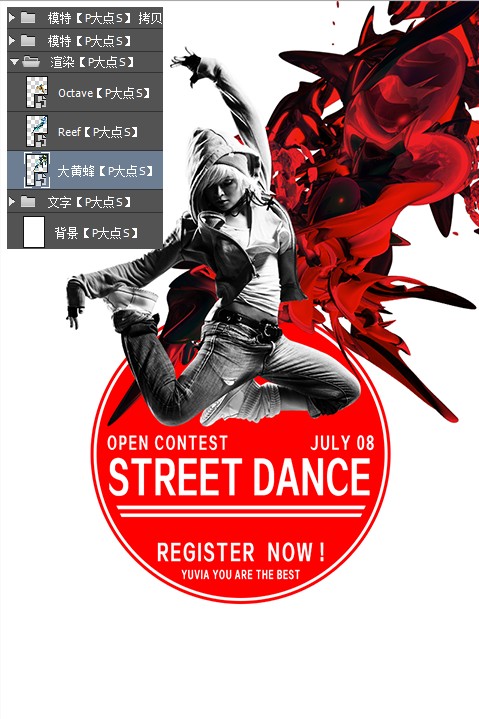
一样的方法,添加Reef和Octavtulaoshi.come两个素材,添加与大黄蜂图层一样的图层样式,选择住这三个图层,CTRL+G创建图层组,命名为渲染。

复制渲染图层组,得到一个图层组副本,并更改其图层混合模式为正片叠底。

打开素材包,找到鸽子01素材,用钢笔工具把鸽子的翅膀抠出来,放到模特左手边,调整位置和大小。


下面,我们赋予翅膀颜色。跟刚才给那三个渲染的图案方法差不多,图层样式,这里我们改用一个暗红色,混合模式为亮光,参数如下:


复制翅膀图层,更改图层混合模式为叠加。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

打开素材包里的纽约素材,拖入到文档中,调整好位置和大小,然后将图层不透明度更改为40%。

在纽约图层上层,以剪贴蒙版形式创建一个黑白调整层,赋予城市形象黑白效果。

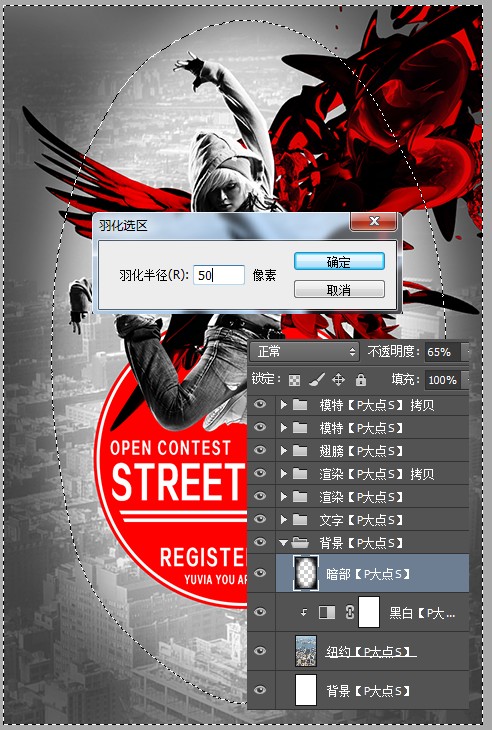
接下来,我们添加一个暗角。新建一个图层,用椭圆选区画一个椭圆,设置羽化50像素,反选,填充黑色,更改图层不透明度为65%。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
下面,我们给模特添加一个白色曝光效果,设置前景色为白色,使用圆角柔边画笔画一下,将图层不透明度更改为50%。

在素材包中找到鸽子2素材,把鸽子抠出来,我用的是快速选择配合调整边缘抠的,大家随意抠。然后将鸽子图层摆放到文字图层组上层,渲染图层组下层,调整大小及位置。

复制一层鸽子图层,摆放到模特的左侧。

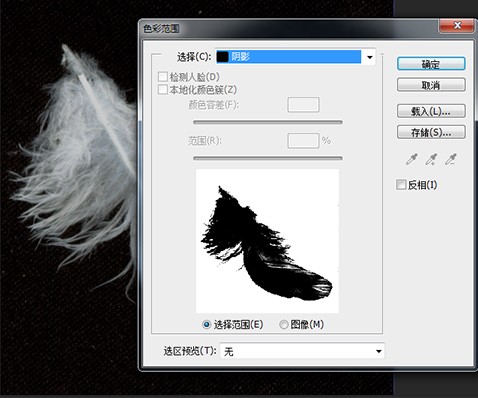
在素材包中找到羽毛素材,抠出羽毛,这里我用的色彩范围抠的。

把羽毛图层放置到鸽子图层组顶层,渲染图层组下层,调整大小及位置。

现在的羽毛看起来有点怪,更改羽毛图层混合模式为滤色,再执行一个高斯模糊,模糊半径设置为1.5像素,效果如下:

复制一层羽毛图层,摆放到左上角,变换角度和大小,同样,再复制一层到右边文字的旁边。

到这里,基本要完成了,看上去有点单调,我们来添加一个光晕效果。在素材包中找到光晕素材,置入到文档中,摆放在最顶层,调整大小及位置,并将图层混合模式更改为滤色。

复制一层光晕图层,摆放在左侧,不和谐的地方就用tuLaoShi.com蒙版擦一下,大功告成。

来源:http://www.tulaoshi.com/n/20160405/2127666.html
看过《PS快速打造视觉冲击力MAX的街舞大赛海报》的人还看了以下文章 更多>>