下面是个PS教你临摹一枚QQ浏览器图标教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
【 tulaoshi.com - PS 】
最终效果:

新建一个500*500画布,按U用椭圆工具画一个200*200的圆(颜色随意)

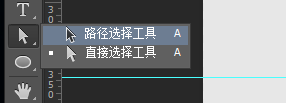
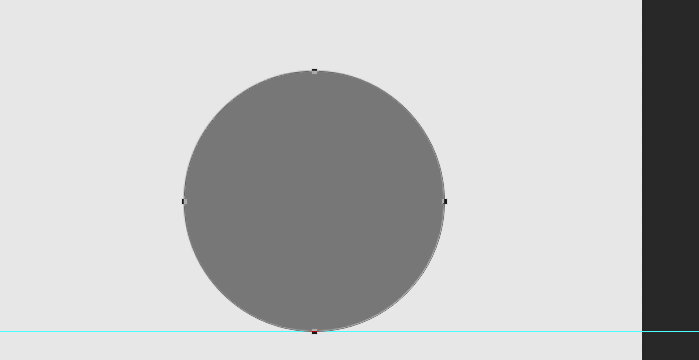
路径选择工具选中画好的圆形。ctrl+c,ctrl+v 复制这个圆形在同一个图层


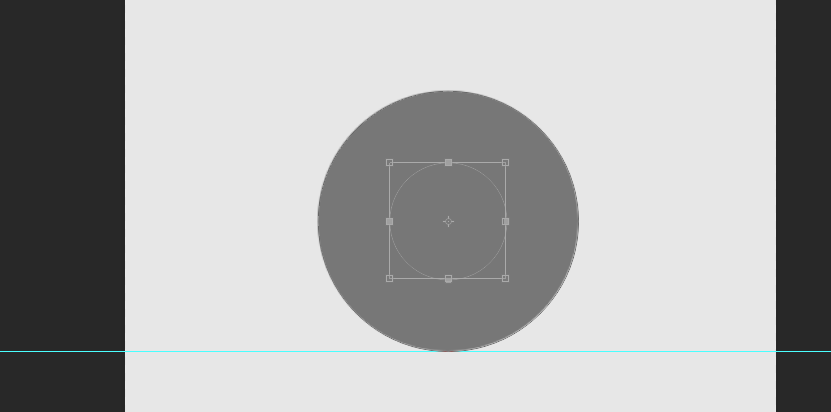
ctrl+t 缩小的时候按住shift+alt ,同比例缩小(大小自己看着合适就行)

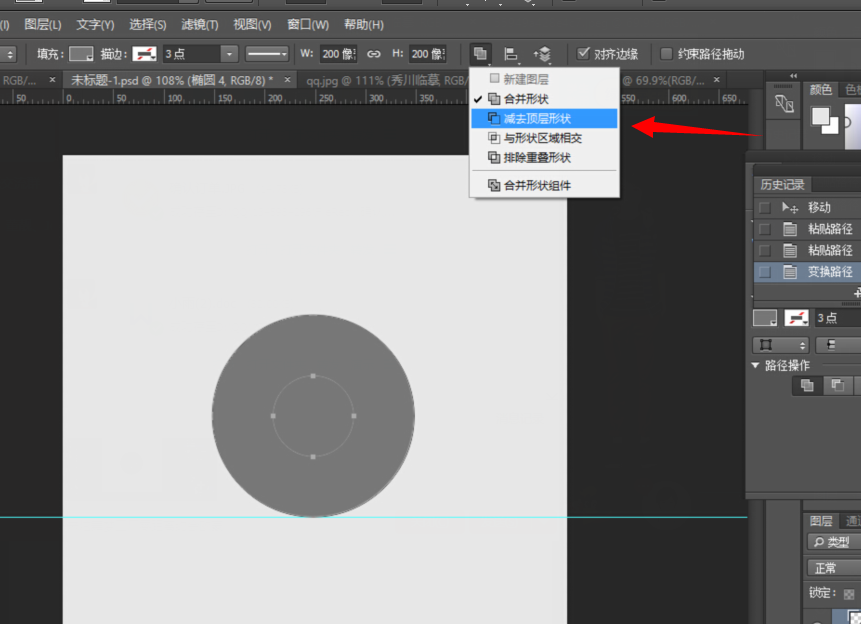
如图所示。切掉它


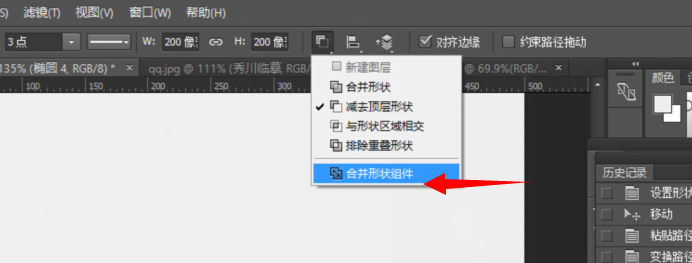
合并成一个形状。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
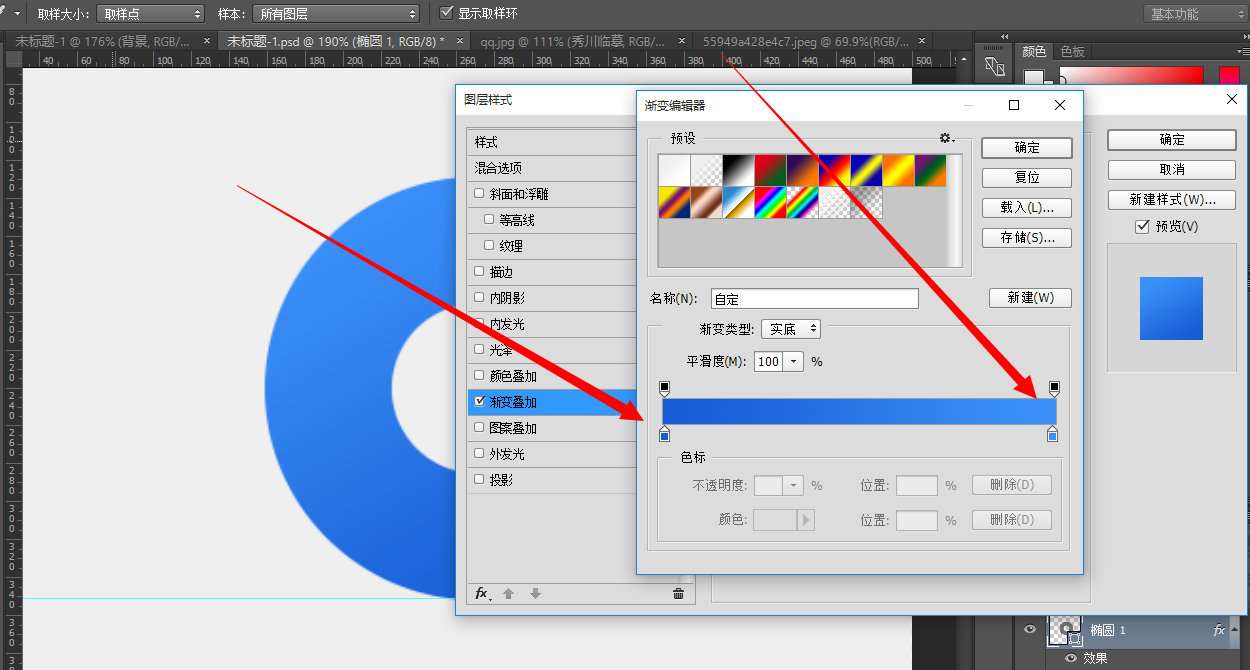
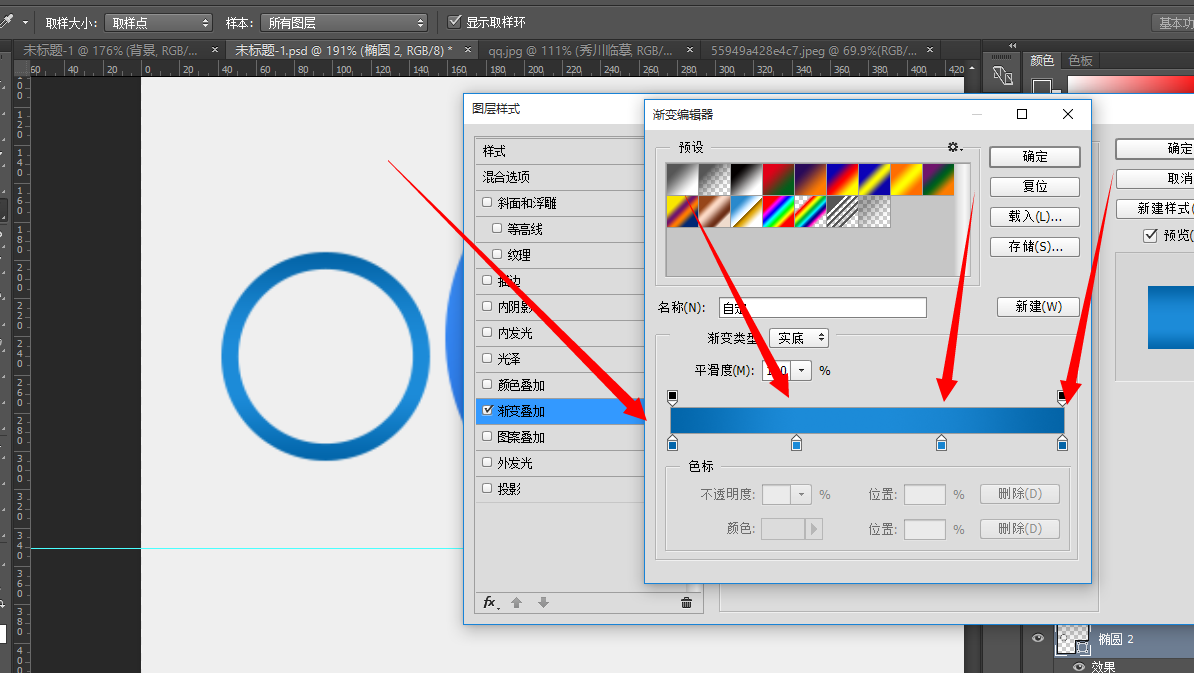
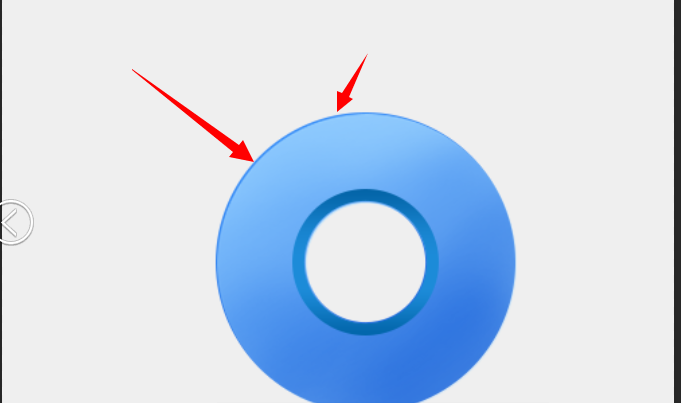
添加图层样式渐变叠加角度是120度(颜色数值用吸管吸我截图颜色就行啦)

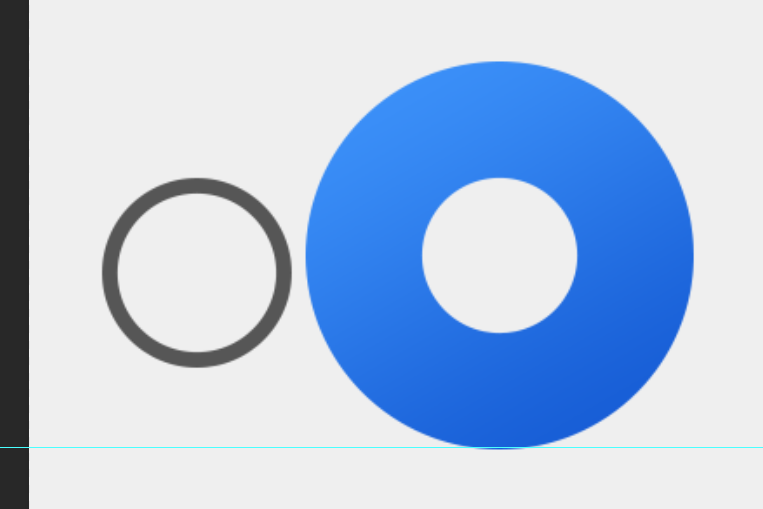
用刚刚说的方法再切一个左边的小圆来

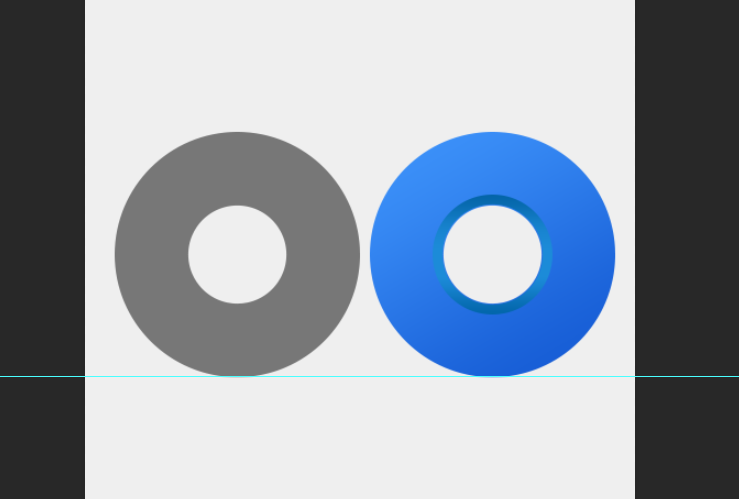
添加图层样式 90°的线性渐变叠加~

把小圆放到中间

ctrl+j复制出外面那个大圆,右键清除图层样式

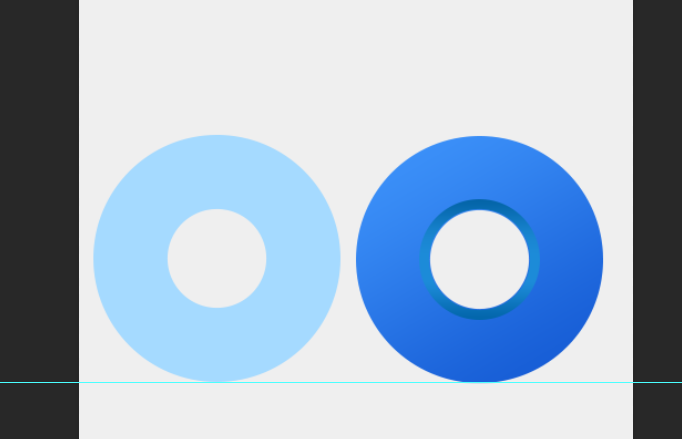
填充颜色 a5daff

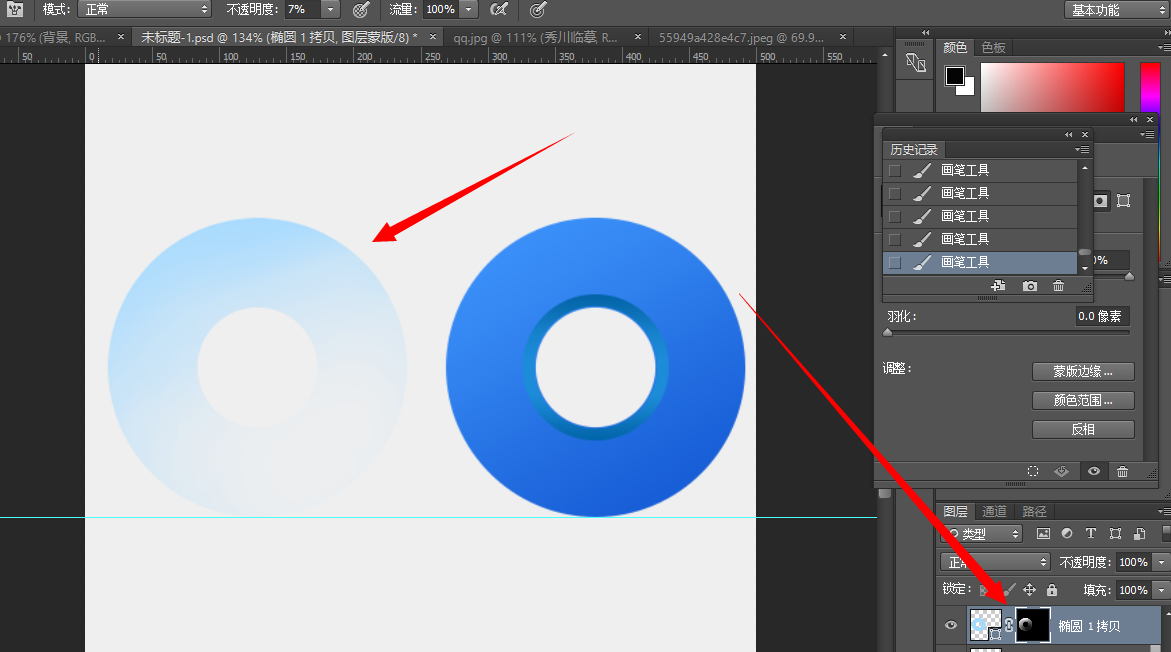
添加蒙版,拉个黑到白色的渐变,拉出这样的效果,如果拉不出这样的效果就用笔刷调整好 透明度慢慢擦。

覆盖到大圆上面,把添加蒙版的这个圆形向下向右各移动一个像素,让整体具有立体感

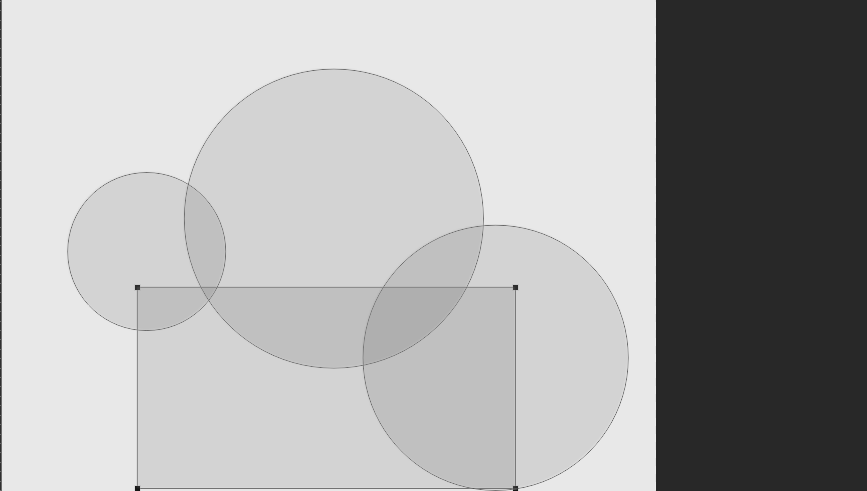
ok我们来画云。按U椭圆工具和矩形工具依照下图所示画。记住每个形状都必须是单独的图层

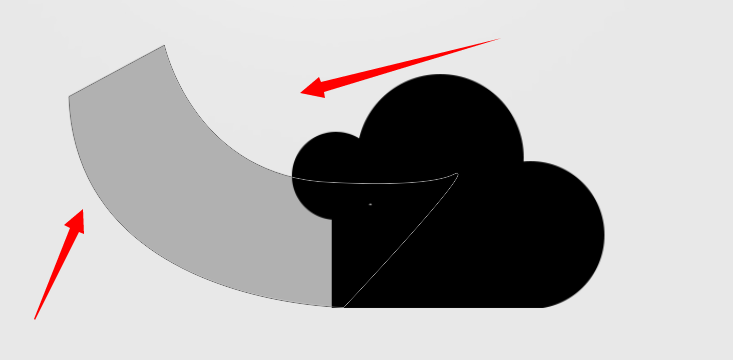
按P钢笔工具勾出这个形状。

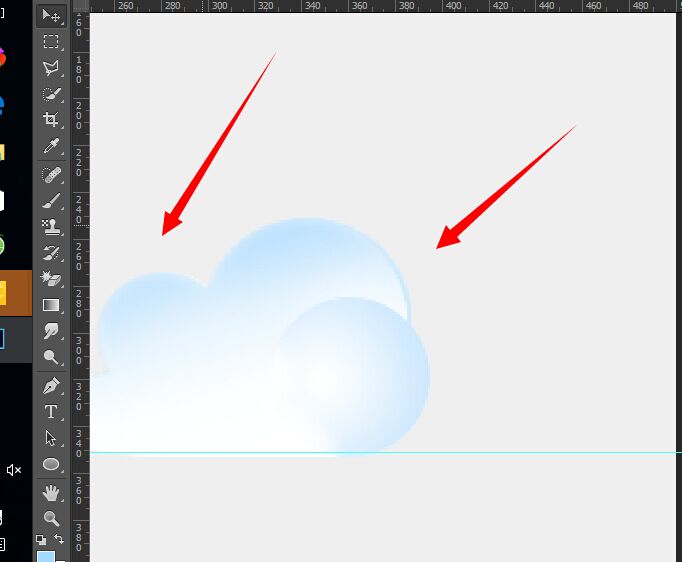
这时候把云朵填充白色,先随便复制出一个圆形,添加蒙版填充颜色 (颜色数tulaoshi值a5daff)按照刚才的方法擦擦 or 加渐变拉。擦出如图形状
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
覆盖到原来的圆形的上面,其他两个圆也按照如上,复制添加蒙版擦出来。

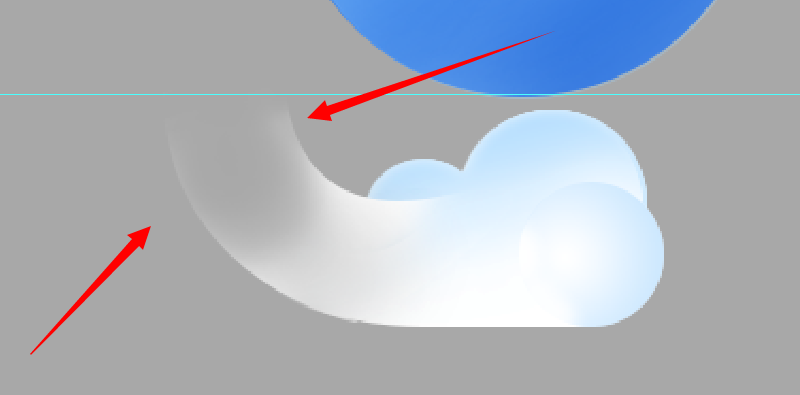
钢笔勾出的形状,也是添加蒙版擦擦。

用钢笔勾出这个形状,添加蒙版擦擦,用钢笔顺着圆形的内侧勾就行。

勾好后,放在内侧这个位置

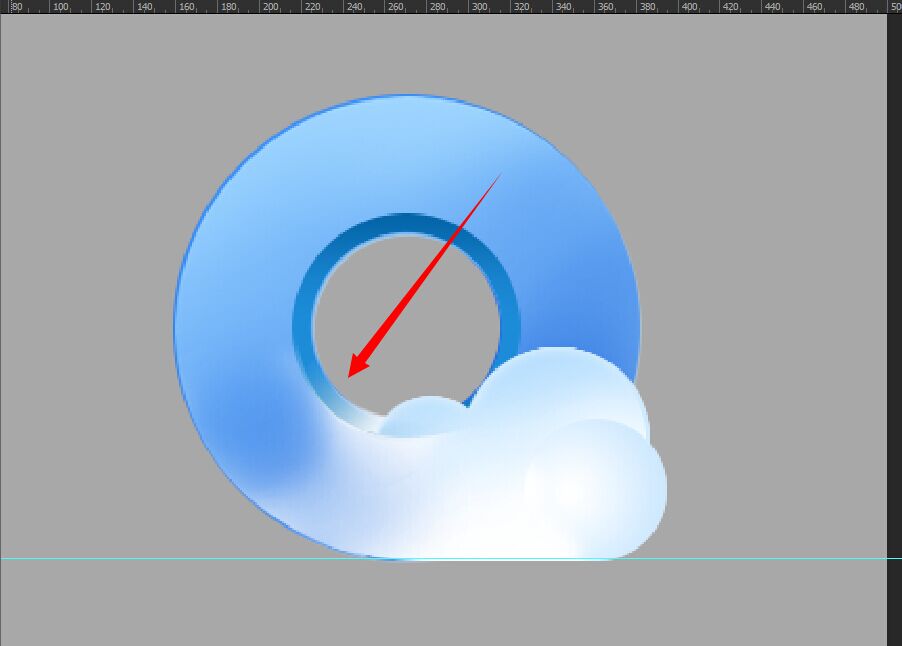
新建个图层,用钢笔顺着圆形勾出这个形状,描边白色。还是添加蒙版,稍微擦擦两端。

放到这个位置

教程到这里基本结束啦。自己试着做个阴影 高光 之类的,细节方面自己在把控下。

再次附上最终临摹的效果图

来源:http://www.tulaoshi.com/n/20160405/2127718.html
看过《PS教你临摹一枚QQ浏览器图标》的人还看了以下文章 更多>>